
Hands-On Developing for the Google Assistant
Allen Firstenberg
DevFest Vancouver Oct 21 2018

Photo Credit: CBS Studios
Allen Firstenberg
Software developer / Consultant
Google Developer Expert for Assistant, IoT, Wearables, Identity
http://spiders.com/
http://prisoner.com/
http://prisoner.com/ubi/

Tell me about you
- Mobile or web?
- Alexa or Assistant?
- Mac vs Windows?
- JavaScript?

- Kirk? Picard? Sisko? Janeway? Archer?
The Plan
- Prerequisites
- Conversation design / Overview
- Build from your browser (beginner)
- Build from a dev environment (intermediate)
- Other topics?

Photo Credit: CBS Studios
Assistant: Part 1
- Your browser
- A Google login
Assistant: Part 2
- Node.js (v6) / npm
- firebase command line (npm install -g firebase-tools)
- ngrok (ngrok.io)
- An editor of your choice
https://codelabs.developers.google.com/
What are we talking about?

Photo Credit: CBS Studios / Paramount
What is the Google Assistant?

A conversation
between you and Google that helps you get things done
in your world.
What are Actions on Google?

Actions on Google is the API
that lets you engage in conversations
with other services
through the Google Assistant.
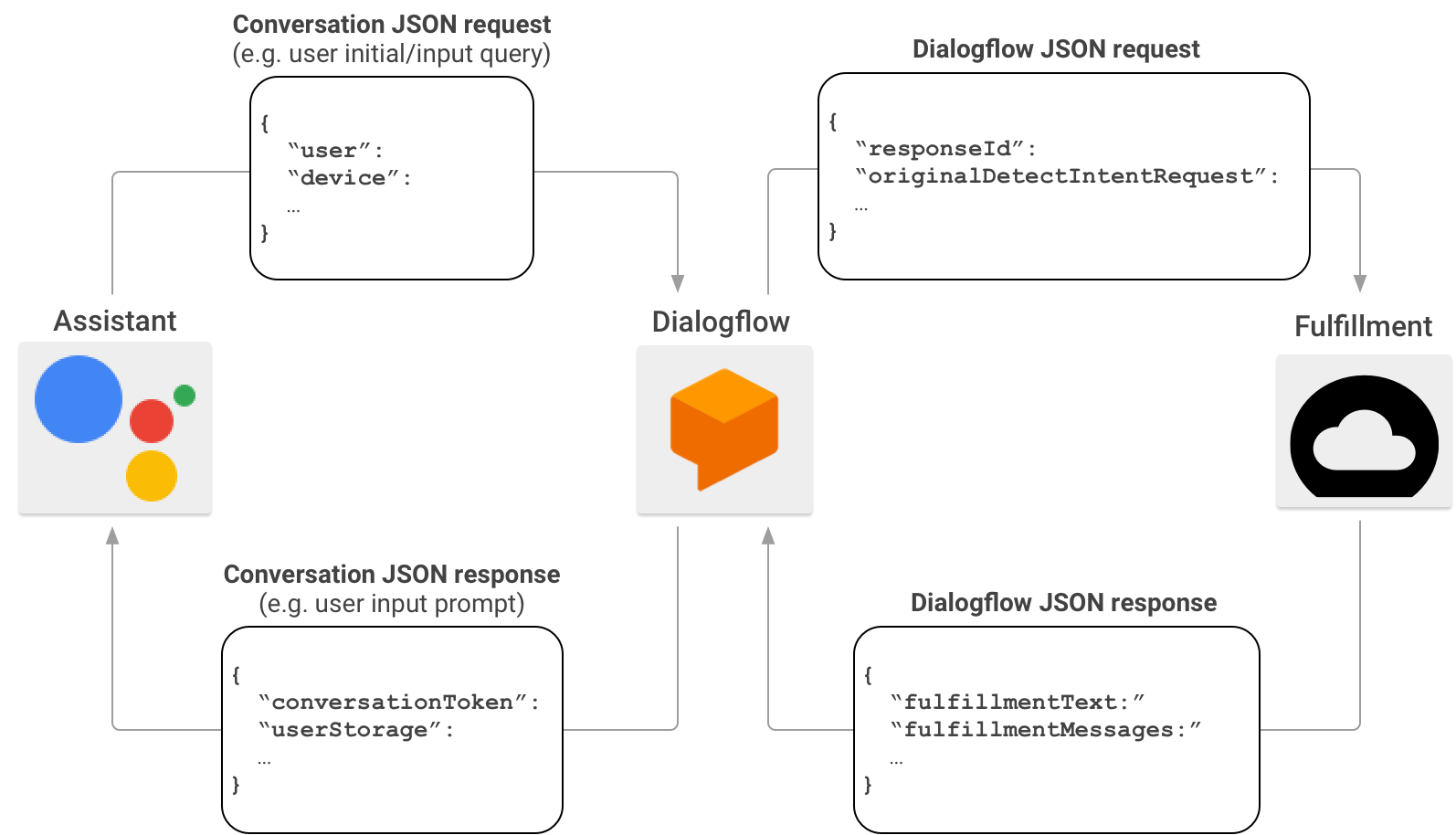
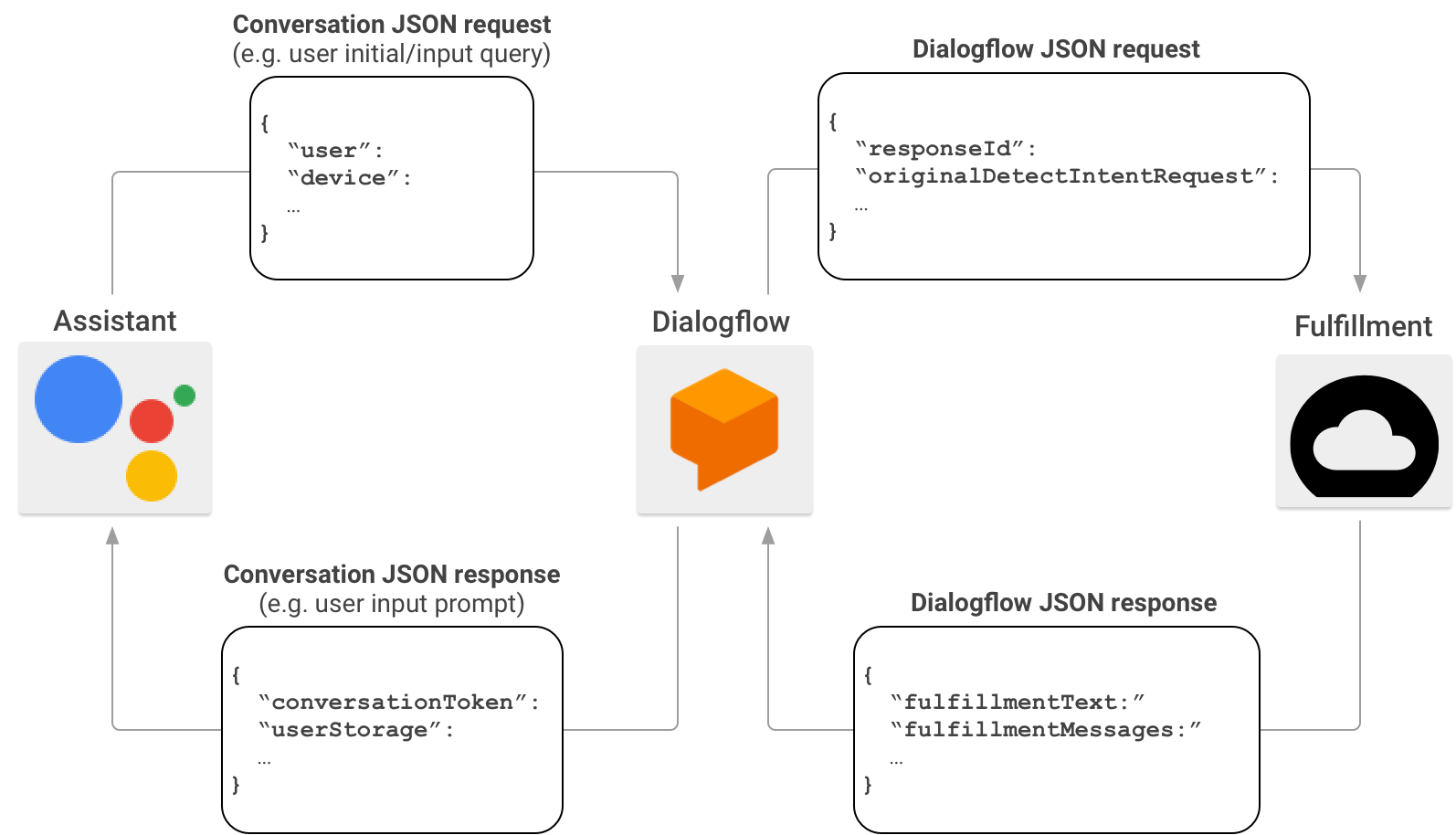
Where Actions Run

Photo Credit: CBS Studios

How do we build an Action?

- Design
- Develop
- Deploy
Photo Credit: CBS Studios
Conversation Design
You're doing it wrong

- Figure out what you want your code to do.
- Decide how you're going to present those results.
- "Build a screen" to get inputs.
Photo Credit: CBS Studios
Conversation Design
Personality

Photo Credit: CBS Studios
Conversation Design
Scripting

Photo Credit: CBS Studios
- Keep in mind how people talk - not how they write.
- Don't make "audible buttons".
- Users may not respond for many reasons.
- There are no errors.
- Users have intent - help them get there.
Test it with developers back to back - one of them acting as the Assistant.
Simple Conversation
- User: Talk to Color Magic
- Action: Welcome to magic number, what's your favorite color?
- User: Green
- Action: Your magic number is 5. Goodbye.
Simple Conversation
Deep Linking
- User: Ask Color Magic about green
- Action: Your magic number is 5. Goodbye.
Simple Conversation
"Happy Path"
- User: Talk to Color Magic
- Action: Hi there, to get to know your better, I'll just need to get your name from Google. Is that ok?
- User: Yes
- Action: Hi <name>. What is your favorite color?
- User: Blue
- Action: Your magic number is four. Would you like to hear some fake colors?
- User: Yes
- Action: Which color: Pink unicorn, indigo taco, or blue grey coffee?
- User: indigo taco
- Action: Here is what indigo taco looks like. <display color>
Simple Conversation
"Unhappy Path"
- User: Talk to Color Magic
- Action: Hi there, to get to know your better, I'll just need to get your name from Google. Is that ok?
- User: Yes
- Action: Hi <name>. What is your favorite color?
- User: Blue
- Action: Your magic number is four. Would you like to hear some fake colors?
- User: Yes
- Action: Which color do you want to see: Pink unicorn, indigo taco, or blue grey coffee?
- User: indigo taco
- Action: Here is what indigo taco looks like. <display color>
Questions?
https://codelabs.developers.google.com/

https://actions.google.com/design
Photo Credit: CBS Studios
Hands-On Development for the Google Assistant
By Allen “Prisoner” Firstenberg
Hands-On Development for the Google Assistant
- 1,098



