Alberto Romeu
Engineering, data, maps and emojis at www.carto.com
var agenda = {
"first-section":[
{
"content":"Introduction to GXP (what, why, when)",
"duration":45
},
{
"content":"Learning resources",
"duration":15
},
{
"content":"My first GXP application",
"duration":60
}
],
"break":{
"content":"coffee",
"duration":30
},
"second-section":{
"content":"Customizing the application",
"duration":90
},
"break":{
"content":"lunch",
"duration":60
},
"third-section":[
{
"content":"Editing tools",
"duration":60
},
{
"content":"Q & A",
"duration":30
},
{
"content":"Custom plugins",
"duration":60
}
]
}
"a Javascript SDK for developing high level GeoExt based Applications"
WHAT IS GXP?
WHAT IS GXP?

WHAT IS GXP?
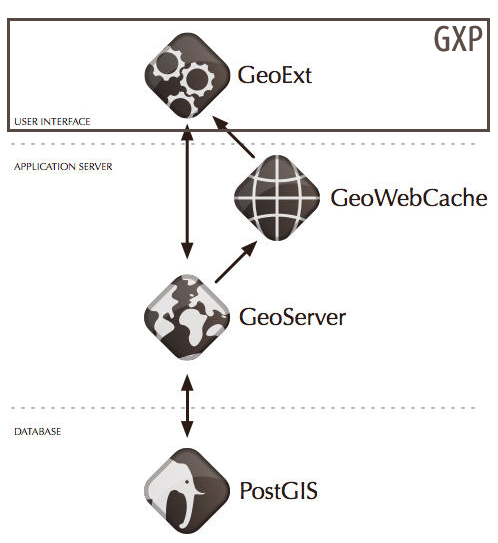
THE CONCEPT
THE CONCEPT

THE CONCEPT
WHY GXP?
WHY GXP?
WHY GXP?
WHY GXP?

WHEN (WHO) TO USE?
WHEN (WHO) TO USE?
WHEN (WHO) TO USE?
WHEN (WHO) TO USE?
suite-sdk create /home/user/bin/myapp gxpsuite-sdk debug -g http://localhost:8082/geoserver /home/user/bin/myapp#open in your browser http://localhost:9080

By Alberto Romeu
Slides for Open Source Opportunities in GIS Summer School, Open Web Services and Web Map Applications.