Panaya
L3V3L UP
#1
What's it all about
L3V3L UP
each of us
- Terminology
- Technology & Stack
- Our "Solution"/Architecture
How ?
Frankly - Not sure yet :)
Let's start weekly 1->1.5 hours
- brief overview of basics or concepts
- some SERVER - mainly CLIENT
- dive into technical stuff

You
Please ASK questions
Not sure I can answer on the spot - but we are a collective - some one will be able
Raise topics you wish to cover
Or which I explained poorly :)
Let me know if YOU want to give a talk
Who am I ?
Amir

Amiri
Dad
So Let's start

What we're gonna cover
EVERYTHING
EVETUALLY
MAYBE
TODAY
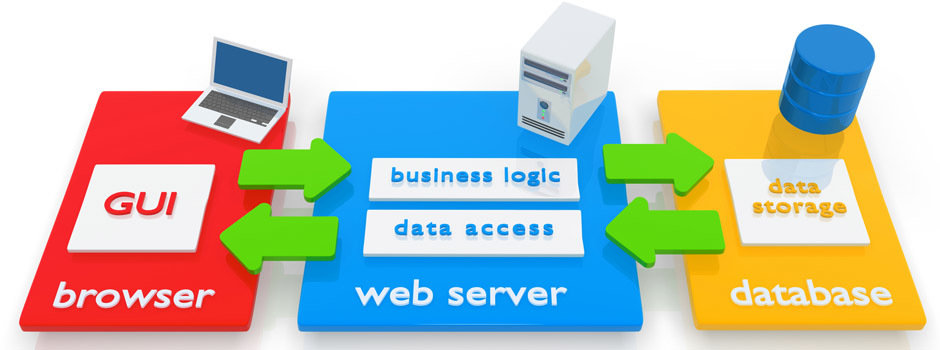
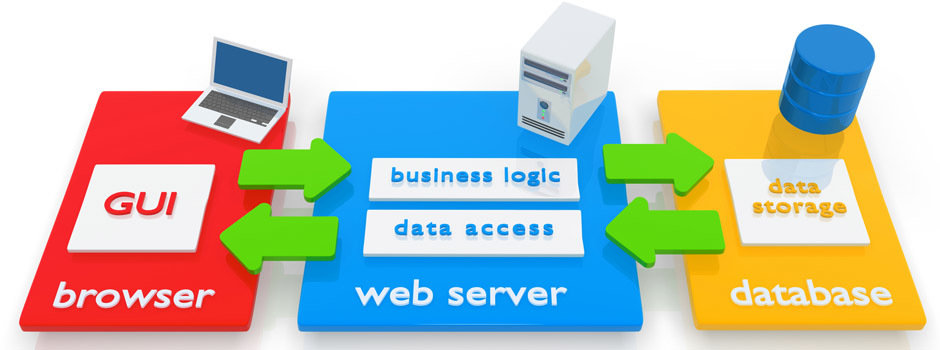
Our Client/Server Model
JavaScript Basics
Some Basic Terminology
Brief History of Web Development
REST
One last note before we begin
I'm basing this on my knowledge, experience and way of "viewing" this wibbly wobbly webly devly...
stuff...
So - In Panaya
we develop a SAAS WEBAPP in the CLOUD
let's forget about the business domain for a sec

WEBAPP
A web application or web app is a client-server software application in which the client (or user interface) runs in a web browser.

SAAS
A software licensing and delivery model in which software is licensed on a subscription basis and is centrally hosted

BACK-END
A software not directly accessed by the user, which performs specialized function on behalf of a main processor

FRONT-END
practice of producing HTML, CSS and JavaScript for a website or web application so that a user can see and interact with them directly

SHOW SILLY EXAMPLE 1
FULLSTACK
developers who are comfortable working with both back-end and front-end technologies
Let's Focus

In Client's Eyes
Where "client" is a web-browser
The Server simply "serves" and accepts content
Http Request / Response
Content (response) delivered by Server can be roughly grouped into 2
Static
Dynamic
- html
- js
- css
- even jsp/asp/etc...
- These are dynamically generated in server
- for the browser this is still static
- JSON
- XML
- TEXT FILES (any format)
- or any other representation
Also known as XHR
XMLHttpResponse
The response data is evaluated by client-side scripting
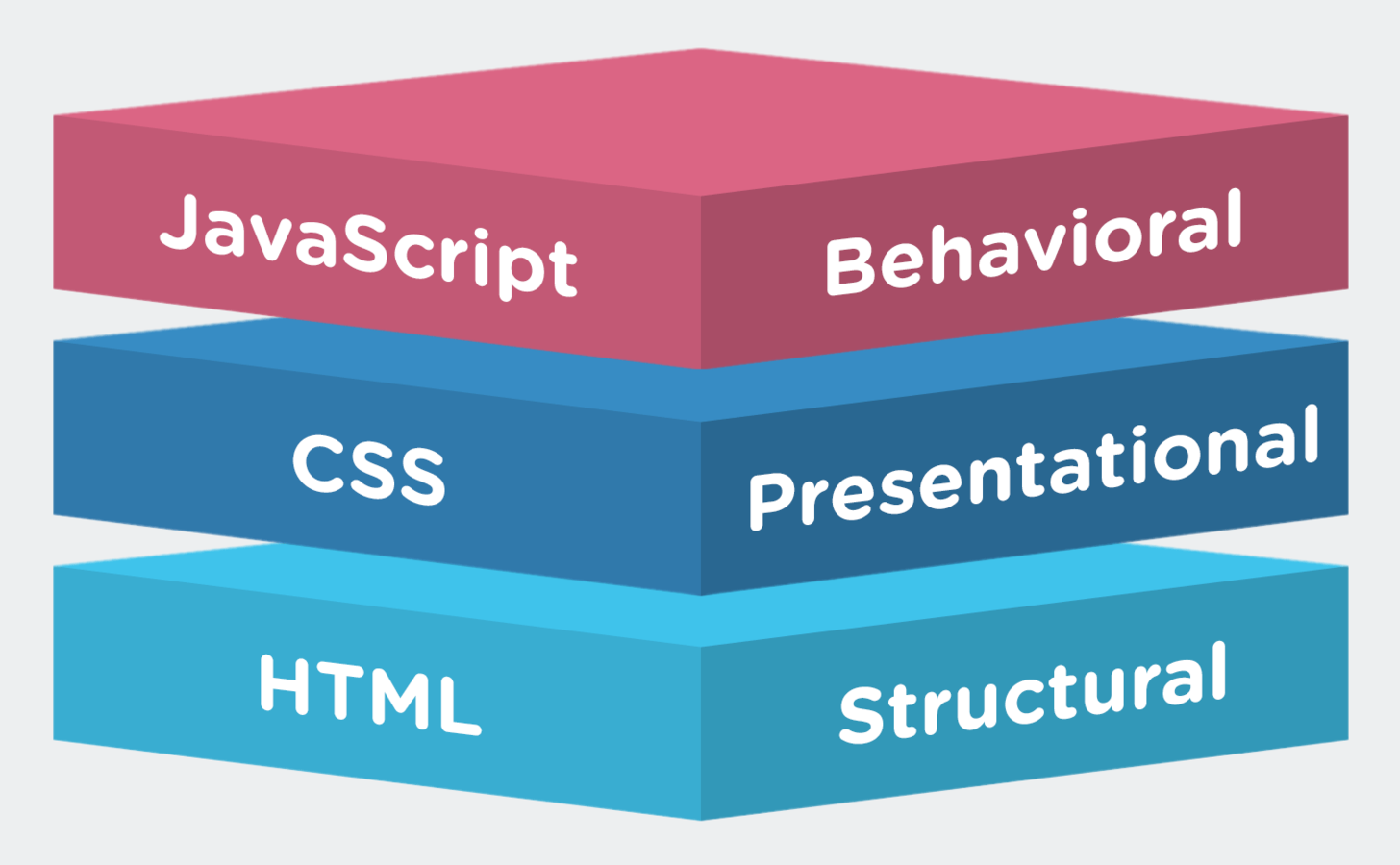
HTML vs. JS vs. CSS

<HTML>
note - modern browsers don't require all the wrapper tags we know and so care about <html>, <body> & more
But - in webapp dev - it brings bad mojo !
Plus - there's some really cool stuff you can't do without :)
bring structure (and semantics)
<div>
<button type="button">Click Me!</button>
</div>{CSS}
presentation (and beauty)
<div>
<button class="wait-for-it" type="button">Click Me!</button>
</div>wait-for-it {
background-color: red;
}{JAVASCRIPT}
gives behavior (and chaos)
// ThnX to Martin Kleppe
[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!![]+[])[+[]]
+(!![]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+!+[]]][([][(![]+[])[+[]]+([![]]+[][[]])[+
!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!![]+[])[+[]]+(!![]+[])[!+[]+!+[]+!+[]]+(!![]+
[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!![]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+
(![]+[])[!+[]+!+[]]+(!![]+[])[+[]]+(!![]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+!+[]]])[+
!+[]+[+[]]]+([][[]]+[])[+!+[]]+(![]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!![]+[])[+
!+[]]+([][[]]+[])[+[]]+([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+
!+[]]+(!![]+[])[+[]]+(!![]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+!+[]]]+[])[!+[]+!+[]+!+
[]]+(!![]+[])[+[]]+(!![]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+
[]+!+[]]+(!![]+[])[+[]]+(!![]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+!+[]]])[+!+[]+[+[]]]+
(!![]+[])[+!+[]]]((![]+[])[+!+[]]+(![]+[])[!+[]+!+[]]+(!![]+[])[!+[]+!+[]+!+[]]+
(!![]+[])[+!+[]]+(!![]+[])[+[]]+(![]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+
(![]+[])[!+[]+!+[]]+(!![]+[])[+[]]+(!![]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+!+[]]])[!+
[]+!+[]+[+[]]]+[+!+[]]+(!![]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+
[])[!+[]+!+[]]+(!![]+[])[+[]]+(!![]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+!+[]]])[!+[]+
!+[]+[+[]]])()In reality ?
It's mixed up...
HTML can mix JS & CSS
JS can inject CSS or HTML
CSS can't do any of that - it's annoying but still bad-ass
Before we dive into F-E
Let's talk APP - SERVER
Specifically our Server
Simplest way I know
First - understand what it is
Second - analyze what happens when requests come in
Tomcat
is Web-Server & Servlet Container
Implements Java EE's
- Servlet
- JSP
- WebSocket
- and more...
as-web-site
- WAR file
- which is basically - a JAR distributed to Web-Servers
- Contains
- JSP
- Servlets
- Java Classes
- other resources (xml,js,etc...)
}
Constitutes as
"Web Application"
Web Filters / Configuration
Static
Dynamic
REST (Spring Servlet)
Controllers (Spring)
BL Facade
bl.xml / bl-tm.xml
web.xml
rest-services-config.xml
Business Logic
JS
CSS
html
other
This is an abstraction
Web Filters / Configuration
web.xml
Basically - Filters control to which "Servlet" the request will be mapped
In other words - which behavior to append to requests
based on rules and restrictions
<!-- Require Full-Login -->
<filter>
<filter-name>Login Filter</filter-name>
<filter-class>com.panaya.as.web.security.LoginFilter</filter-class>
</filter><!-- Map "Rest" services to filter -->
<filter-mapping>
<filter-name>Login Filter</filter-name>
<url-pattern>/rest/*</url-pattern>
</filter-mapping>Define a "filter"
Define a mapping rule
Requests "adhering" to the rule will pass through "filter"
(or be thrown)
Web Filters / Configuration
web.xml
In this case - require "login"
Some filters may control whether a resource can be accessed without user being logged-in
Others control mapping of requests to certain Servlets
- Spring REST
- Player
- and more...
Filters can be chained...
REST (Spring Servlet)
rest-services-config.xml
<mvc:interceptors>
<bean class="com.panaya.as.web.rest.interceptors.SaveResponseInterceptor" />
<bean class="com.panaya.as.web.rest.interceptors.ProjectAuthenticationInterceptor" />
</mvc:interceptors><!-- Setup Spring to expect annotation-based syntax like
@controller, @RequestMapping, @ResponseBody --><mvc:annotation-driven/><!-- Have Spring "Scan" the "com.panaya.as.web.rest.controllers"
package for components (Controller/Interceptors/etc. --><context:component-scan base-package="com.panaya.as.web.rest.controllers" /><!-- Have Spring "Intercept" requests and run certain App-Logic on requests --> <!-- Example: Check that operations are performed on "project" defined in session -->
BL Facade
bl.xml / bl-tm.xml
"Facade" or "Service Connector" design pattern
- hiding the BL behind a common interface
Most Common Question
Let's say - we want to "create a new node in tree"
Expect to find - method named "createNewExecutionNode"
We will see in a momant
Exercise
Let's try to mix it up on Server-Side
First
Let's limit our users to "Chrome" browser only
Second
Add "Rest" API that returns the user's DB id
"as_security_user"."id"
Important note
This is definitely not the way to achieve this goal
Modern web Arch. is based on n-Tier modle
Web-Tier
App-Tier
2 Tiers interests us the most
http -> https
redirects
load-balance
login ?
Filter certain requests (DoS)
Services provided
JAVASCRIPT

deck
By Amir Gal-Or
deck
- 810



