PANAYA
Knowledge Sharing...
10.02.2015
Something before we start...
Fun fact of the day
WORST PROGRAMMING LANGUAGE... EVER...

Malbolge
- Invented in 1998
- Specifically designed to be nearly impossible to program in
- Named after the eighth circle in Dante's Infenro
"Hello World" in Malboldge
('&%:9]!~}|z2Vxwv-,POqponl$Hjig%eB@@>}=<M:9wv6WsU2T|nm-,jcL(I&%$#"
`CB]V?Tx<uVtT`Rpo3NlF.Jh++FdbCBA@?]!~|4XzyTT43Qsqq(Lnmkj"Fhg${z@>More cool languages (Esoteric Programming language family)
- Ook! - designed to be understood by Orangutans
- ArnoldC - keywords are actually qoutes from Arnold Schwarznegger movies
- Brainfuck - extreme minimalism (eight simple commands + instruction pointer)
And so many more...
{CSS}
Use "Helper Classes"
for example: pull-left
Say you need a button...

<button type="button" class="btn btn-default p-script-screenshot-btn">...</button>Don't...
html
CSS
.p-script-screenshot-btn {
float: right
color: #0165a0;
border: none;
background-color: inherit;
}Using floats for positioning is great...
But, It's
- not the CSS class fault it was designed to be on the right...
- prevents the class from being "REUSED"
- say you need it in another place on the left ?
<button type="button" class="btn btn-default p-script-screenshot-btn pull-right">...</button>Better...
html
CSS
.p-script-screenshot-btn {
color: #0165a0;
border: none;
background-color: inherit;
}Now the CSS class is more generic :)
A Trick ?
"Content" property
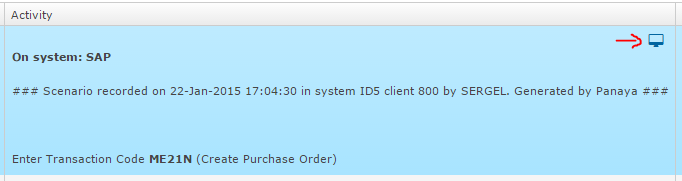
Remember that nice button ?

<button type="button" class="btn btn-default p-script-screenshot-btn>
<i class="fa fa-desktop"></i>
</button>.p-script-screenshot-btn {
padding: 1px 6px;
color: #0165a0;
border: none;
background-color: inherit;
}html
CSS
Another way to pull this off ?

<button type="button" class="btn btn-default p-script-screenshot-btn">
</button>.p-script-screenshot-btn {
padding: 1px 6px;
color: #0165a0;
border: none;
background-color: inherit;
}
.p-script-screenshot-btn:after{
font-family: FontAwesome;
content: '\f108';
}html
CSS
leverage the "content" property - generalize the component
<html>
(javascript)
$jQuery
JAVA

Project Lombok
or... spice up your Java :)
Let's build ourselves a Person
What would a person have ?
- first name
- last name
- age
- id
- ...
PANAYA - KNLG-SHRNG - 10/02/2015
By Amir Gal-Or
PANAYA - KNLG-SHRNG - 10/02/2015
- 768



