CREATORS MEDIA
How do we deliver our content fast ?
Article Page Rendering
1. Server Side "Rendering"
2. Client Side Rendering
Server Side Rendering
Request Round Trip
What happens when I request an article page?

Source: http://searchengineland.com/tested-googlebot-crawls-javascript-heres-learned-220157
Goal: Make the request round trip as short as possible.
Lean Rendering Process
- User (eye catching content).
- SEO Team (metadata for SE).
Generate ONLY the content that REALLY matters.
- Don't generate the whole page from the server.
- Generate only the content that is STATIC (can be cached).
- Who are our stakeholders? What matters for them?.
Lean Rendering Process
- User (eye catching content).
- SEO Team (metadata for SE).
Generate ONLY the content that REALLY matters.
- Don't generate the whole page from the server.
- Generate other STATIC content (that could be cached).
- Who are our stakeholders? What matters for them?.
Lean Rendering Process
Optimize our internal (code level) generation process.
- Avoid external services dependencies.
- Data source (database): Optimized queries, use of indexes etc.
- Identify heavy operations: Optimize, cache or/and delegate them.

Source: http://searchengineland.com/tested-googlebot-crawls-javascript-heres-learned-220157
Goal: Generate ONLY the content that matters.
Content Delivery Network (CDN)
Cache the page, deliver them way faster.
A content delivery network (CDN) is a system of distributed servers (network) that deliver webpages and other Web content to a user based on the geographic locations of the user, the origin of the webpage and a content delivery server.
Source: http://www.webopedia.com/TERM/C/CDN.html

Source: http://searchengineland.com/tested-googlebot-crawls-javascript-heres-learned-220157
CDN
Artile page available? Serve it.
Goal: 98% of the requests should be served from the CDN.

Source: http://searchengineland.com/tested-googlebot-crawls-javascript-heres-learned-220157
Goal: Ensure the additional resources are served as fast as possible.
Request for Aditional Resources
-
Internal Javascript files.
-
External libraries and resources.
-
Internal Style files.
1. Ensure to use the preconnect link to load the resources faster.

2. Cache and host the internal resources in our CDN.
3. Remove the links to some internal resources by rendering them inline.
Client Side Rendering
Identify your stakeholders and their desires
User
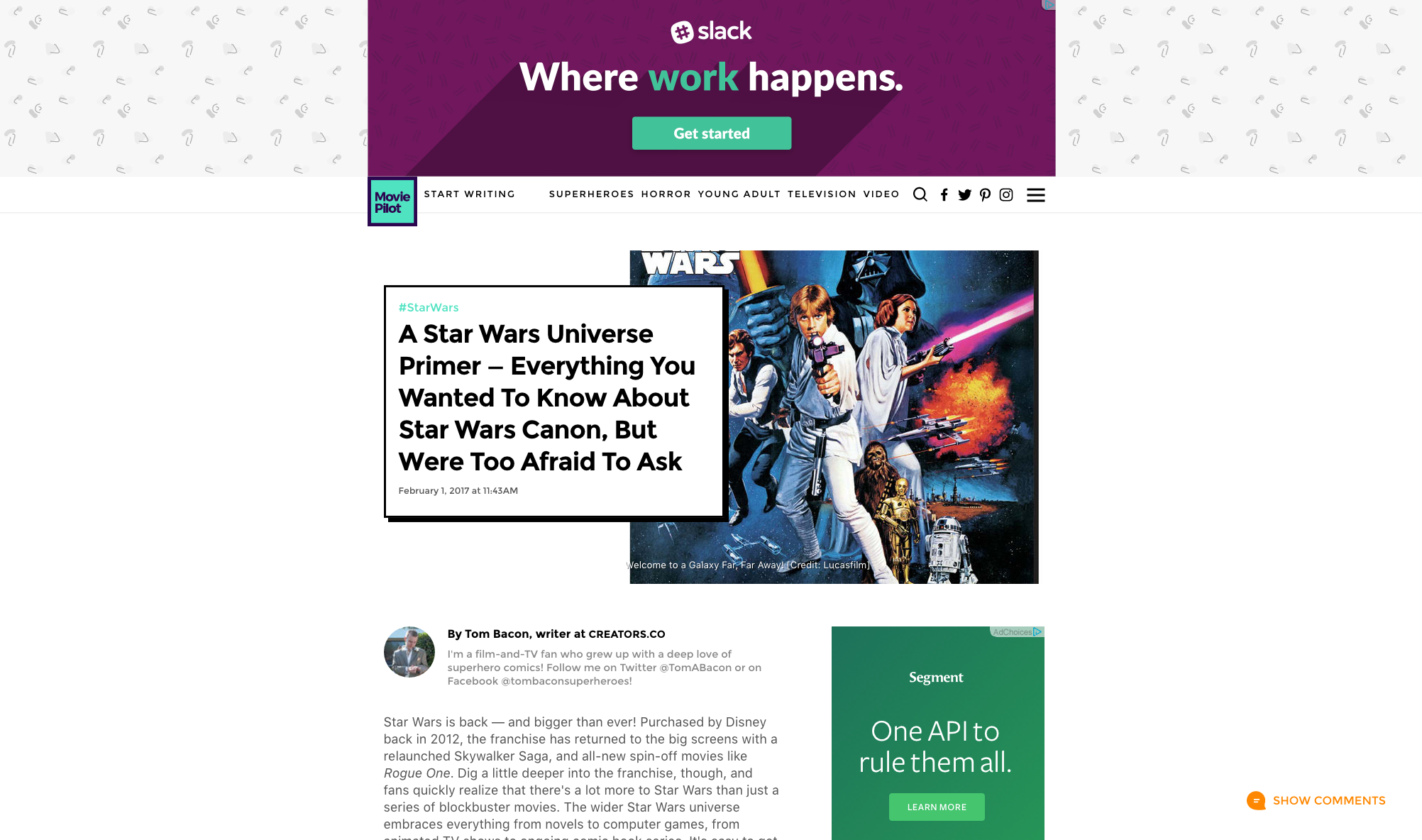
Stunning headline
Stunning picture
Attention catching text
Embedables
Comments
Identify your stakeholders and their desires
SE and Social Networks
Pre-rendered content
Well structured HTML
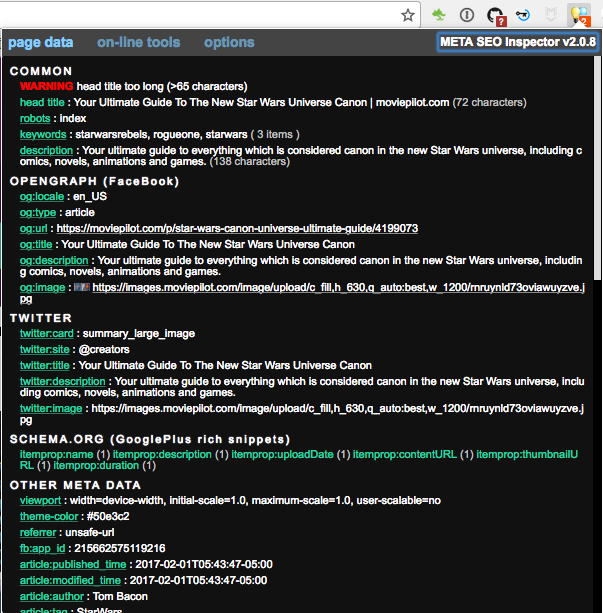
Meta information
OG Data (Facebook)
Twitter Meta data
User
Stunning headline
Stunning picture
Attention catching text
Embedables
Comments
Identify your stakeholders and their desires
Sales (Advertising)
Header-bidding
3rd party content
Takeovers
SE and Social Networks
Pre-rendered content
Well structured HTML
Meta information
OG Data (Facebook)
Twitter Meta data
User
Stunning headline
Stunning picture
Attention catching text
Embedables
Comments
Identify your stakeholders and their desires
Technical Demands
Error tracking
Analytics
Adblock identifier
Authentication
AppBoy
Sales (Advertising)
Header-bidding
3rd party content
Takeovers
SE and Social Networks
Pre-rendered content
Well structured HTML
Meta information
OG Data (Facebook)
Twitter Meta data
User
Stunning headline
Stunning picture
Attention catching text
Embedables
Comments
How to prioritise?
- Content is King!
⇨ Deliver content the user came for ASAP
- Impress the Google Bot!
- Make your content sharable!
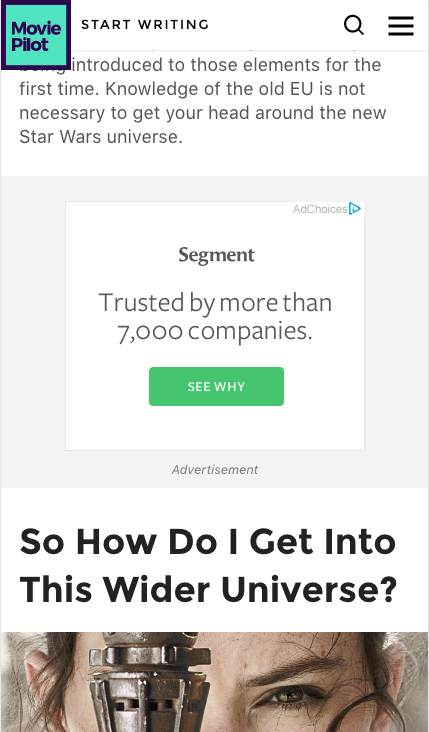
- Load customised Ads right after the first snippet of the article
- Load JS for technical demands ALAP
How to prioritise?
- Don't make the user leave your Page!
⇨ Deliver content the user came for ASAP
-
Impress the Google Bot!
-
Make your content sharable!
- Load customised Ads right after the first snippet of the article
Load JS for technical demands ALAP
Deliver content the user came for ASAP
Check your side without executing JS

Deliver content the user came for ASAP
Only load content in viewport

Deliver content the user came for ASAP
Only load content in viewport

Deliver content the user came for ASAP
Only load content in viewport


4%
10%
Deliver content the user came for ASAP
Lazy load - subscribe to one event
Instead of calling multiple
by different components, call
It will only add single event listener and dispatch event to those who subscribe the event.
window.addEventListener('scroll', eventHandler); subscribe('scroll', eventHandler)(https://github.com/yahoo/subscribe-ui-event)
Deliver content the user came for ASAP
JWPLayer library
- Load when a video is present
- Load the library once
Load modules only if required
<script src="//content.jwplatform.com/players/MEDIAID-PLAYERID.js"> </script>$(window).one('load', function () {
$('[data-jwvideo]').each(function () {
var element = $(this)
var videoId = element.data('jwvideo')
var options = {
id: videoId,
image: "//content.jwplatform.com/thumbs/" + videoId + "-480.jpg",
playlist: "//content.jwplatform.com/jw6/" + videoId + ".xml",
...
}
jwplayer("jwplayer-" + videoId).setup(options)
})
})X
✓
Deliver content the user came for ASAP
Polls
Load modules only if required
Creators-SDK
Advertising
Media Library
Comments
AppBoy
SystemJS.import('./module5.js').then(function(m) { m.start() });https://github.com/systemjs/systemjs
Load customised Ads
+ higher revenue
+ content matching ads
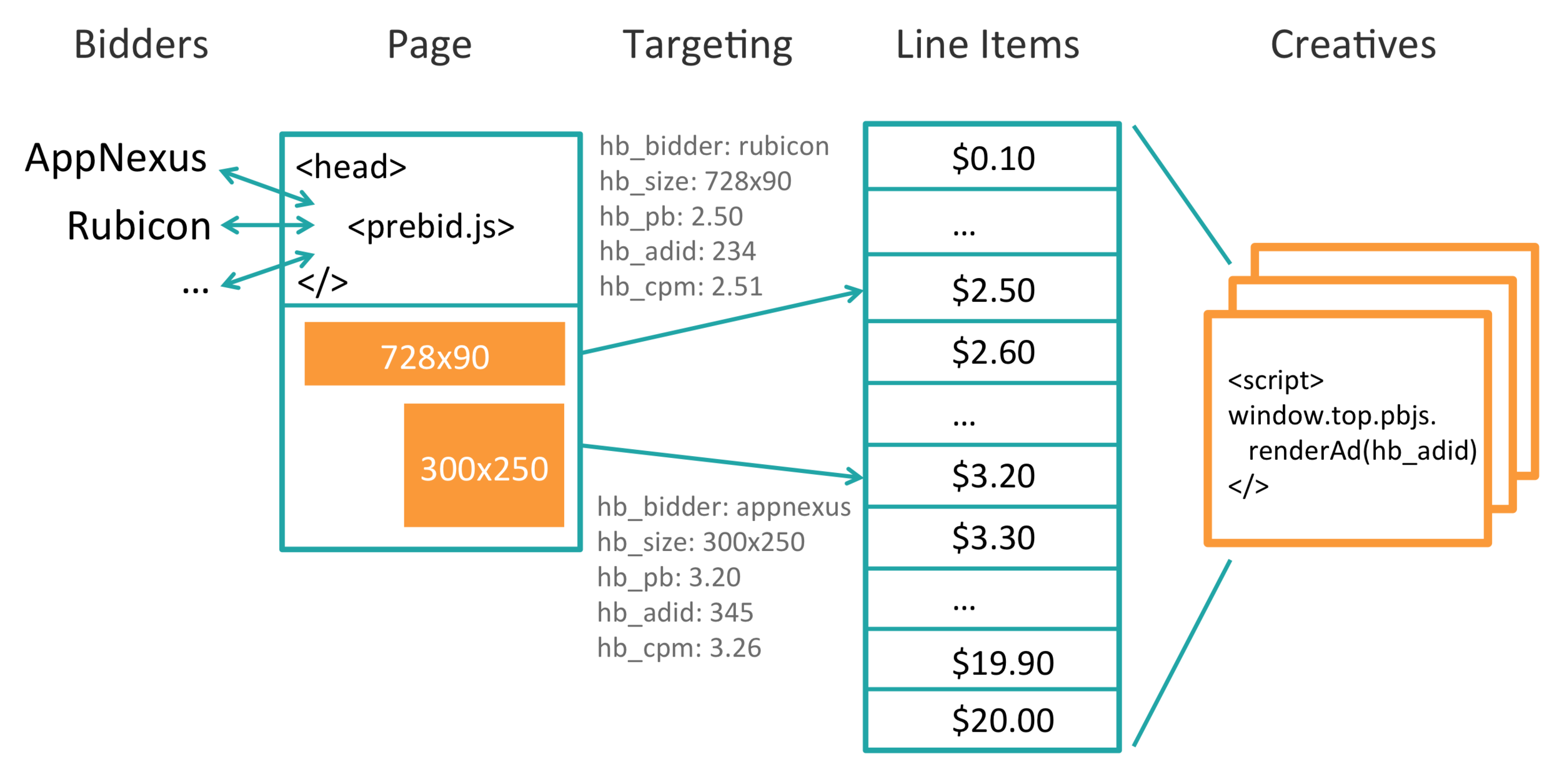
Prebid

(http://prebid.org/overview/intro.html)
Load customised Ads
Ad injection & Lazy loaded ads

- Positions depending on content
- Injected in realtime
- Load 1000px before uses sees it
Load customised Ads
Single Request Mode
- notifying the server of all ad units on the page
- better page load performance
- guaranteed roadblocking
Asynchronous Rendering
- Content loads independently
- Ads load in friendly iFrame
googletag.pubads().enableSingleRequest()googletag.pubads().enableAsyncRendering()How to prioritise?
- Don't make the user leave your Page!
⇨Deliver content the user came for ASAP
-
Impress the Google Bot!
-
Make your content sharable!
-
Load customised Ads right after the first snippet of the article
Load JS for technical damands ALAP
Check your meta data

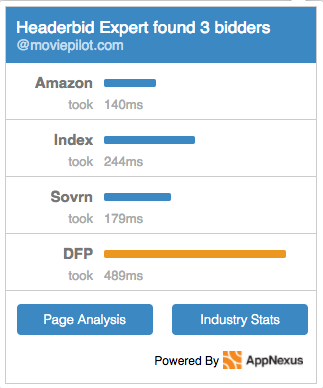
Check your bids

Creators Media - Srbolt!
By ammancilla
Creators Media - Srbolt!
- 2,570



