Demystifying Accessibility
@anarafaelaferro
Google DevFest Leiria 2019


@deemazesoftware

Rafaela
Balu
#1
It only benefits a small range of people.
An illness, injury, or condition that makes it difficult for someone to do the things that other people do.
DISABILITY
/ˌdɪs.əˈbɪl.ə.t̬i/
Permanent
Temporary
Situational
Permanent




Temporary



Situational





Permanent
Temporary
Situational
≈ 15% of the world population
and growing!
Usability
Accessibility
Takeaways
.i
Anyone can gain a disability, and very likely will.
Takeaways
.ii
When you build for accessibility, everyone benefits.
#1
It only benefits a small range of people.
#2
It's the developers' job.
.i
Color.

cssstats.com
Your email
Next
Your name
Doggo ipsum snoot borking doggo dat tungg tho doggorino borkdrive, maximum borkdrive borkdrive.
Your email
Your name
John Doe
johndoe@mail.com


Your email
my@email
Your email
my@email
Next
Next
Your name
Rafaela Ferro
Your name
Rafaela Ferro
This email is not valid.
This email is not valid.
.i
Color.
✅ Run your palette through a contrast checker
🙅♀️ Highlight important content
🙅♀️ Provide feedback
🔁 Check again
🙅♀️ Hint interactivity
.ii
Label content and controls.


✗
Group of people
✓
See team members

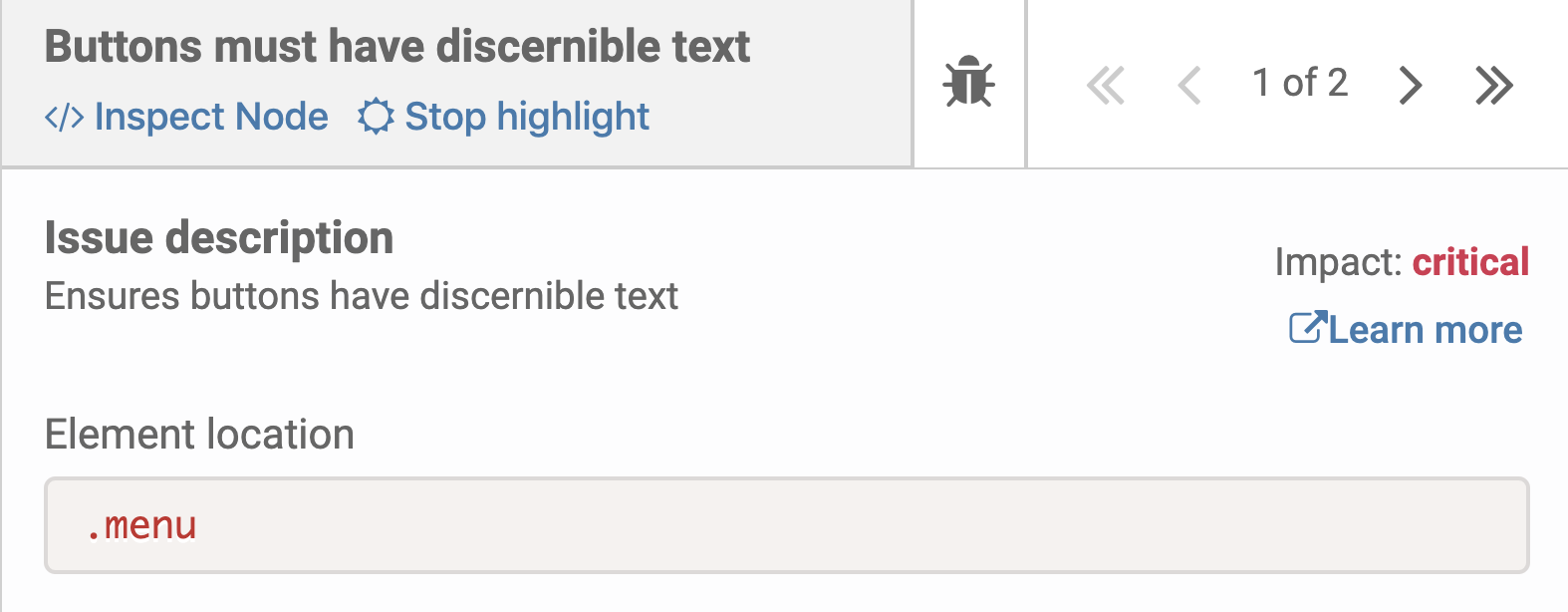
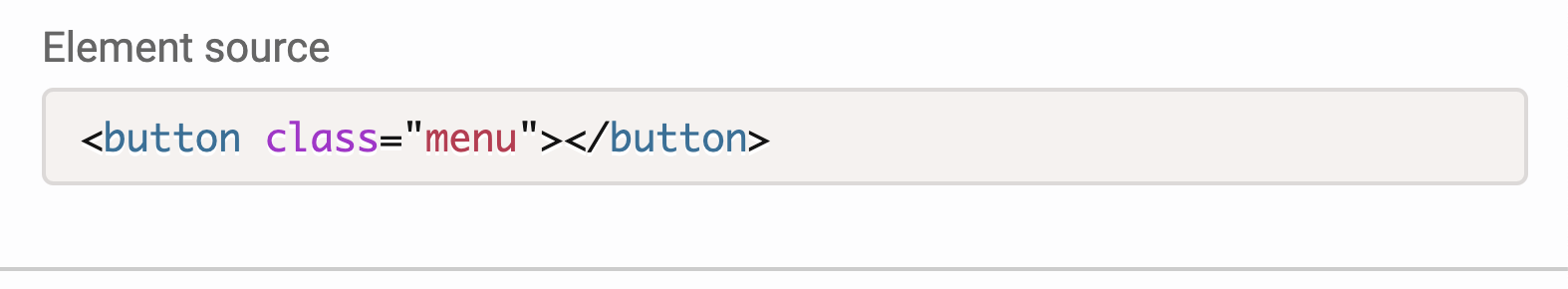
✗
Open all options of mobile menu
✓
Open menu

.iii
Design for different types of interaction.
* {
outline: none;
}

What's focusable?
▪︎ Links
▪︎ Buttons
▪︎ Form fields
▪︎ Menu items
▪︎ Widgets
▪︎ Things triggered by hover, like tooltips
It must stand out.

✓
✗
1

Complement shape and size of element

✓
✗
2

Doesn't have to be the same for all the elements.

✓
3

#2
It's the developers' job.
#3
It's the
designers' job.
.i
Know your HTML elements.
<header> <main> <footer> <nav> <aside> <h> <...>
<a> <button> <input>
!= <div>
.ii
Logical tab order.

✓ Focusable
✗ Not focusable



.iii
Support different types of interactions.
tabindex = 0
keyboard events
+
custom labels
+
.iv
Focus management.
tabindex = -1
e.focus();
+


.iii + .iv
Focus management.


WAI-ARIA Authoring Practices
.v
Continuous Integration.




#3
It's the
designers' job.
designers' job.
#4
It's an extra-mile.
Useless & Expensive
Takeaways
.i
Designing for accessibility doesn't add extra features or content.
Takeaways
.ii
Most challenges are solved by following good practices.
Takeaways
.iii
Business benefits.
Better search result, larger audience, SEO friendly, faster download times, good usability, good coding practices.
Useless & Expensive
Takeaways
.iv
It's our duty.
#4
It's an extra-mile.
How?
.i
Get educated.
.ii
Start early.
.iii
Identify key user journeys in your product. Start now.
.iv
Communicate with your team and community.
.v
Test it with real people, with real disabilities.
rafaelaferro.com
@anarafaelaferro
Thank you!

Demystifying Accessibility
By Ana Rafaela Ferro
Demystifying Accessibility
Slides for GDG Leiria 2019.
- 10,621



