
Di cosa abbiamo bisogno?
Quali tipi di mappe conosciamo?
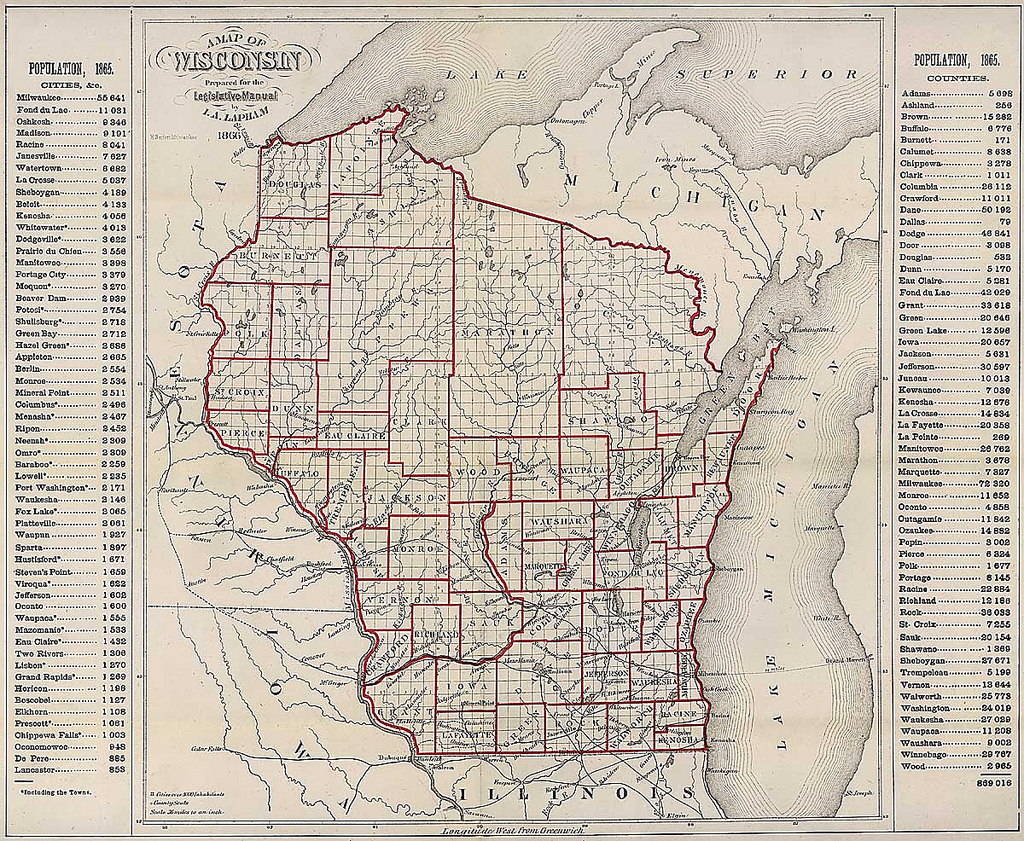
Carte topografiche

Mappe mentali




Network maps

Dove li troviamo i dati?
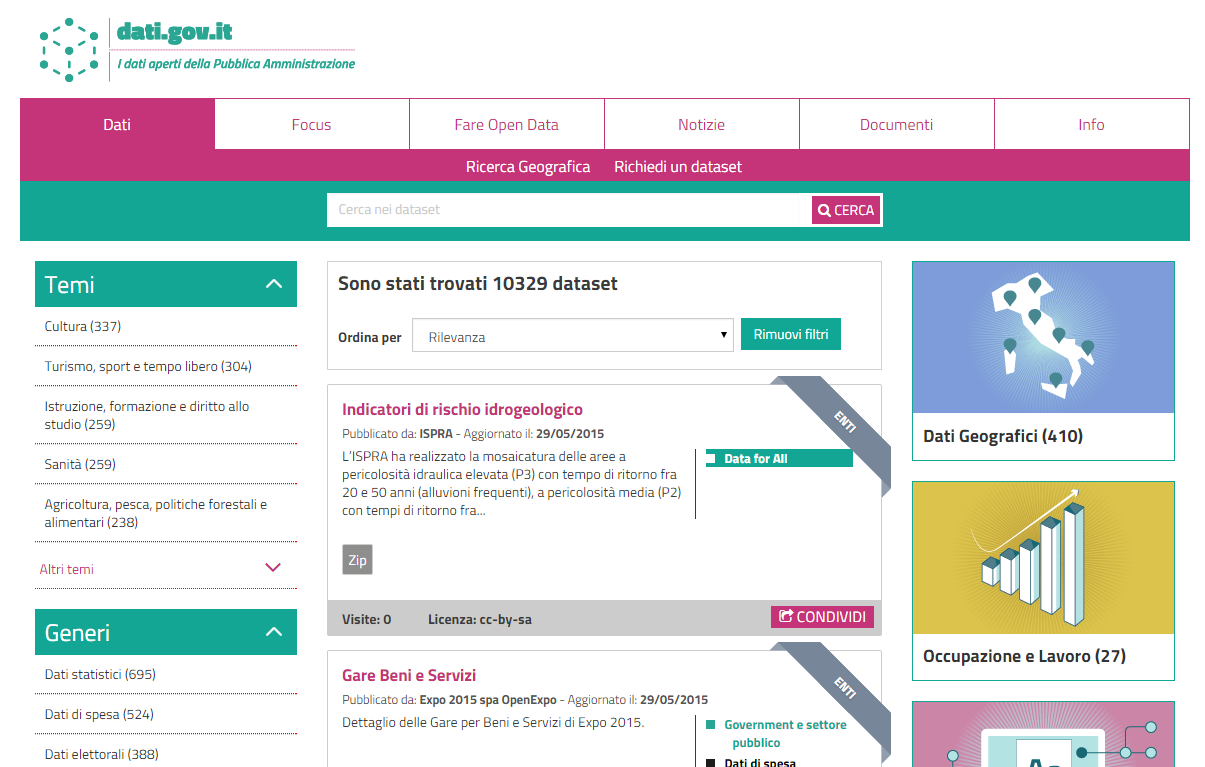
Pubblica Amministrazione

Nelle nostre tasche

La cassetta degli attrezzi (minima)
- Browser
- Editor di testo
- Foglio elettronico
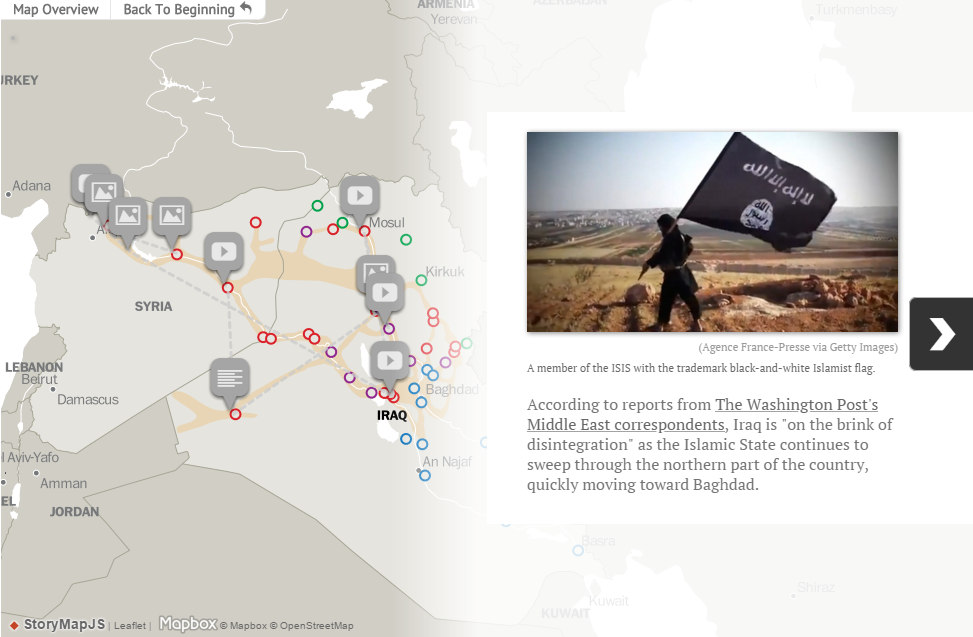
StoryMap JS
StoryMapJS is a free tool to help you tell stories on the web that highlight the locations of a series of events.
Esempi:


New open source tool to weave interactive stories
Esempi:

Prezi
Crea presentazioni che le persone ricorderanno
Esempi:

thinglink
CREATE SHARE ENGAGE
MEASURE INTERACTIVE IMAGES
& VIDEOS
Esempi:

uMap
uMap permette di creare mappe, che fanno uso di OpenStreetMap come sfondo, da inserire nel proprio sito in un minuto.
Esempi:

uMap

Nel dettaglio
# chiave
10WbTi_X-0LPqgCZM0qF0IpWEPPB8K5WidY5X2EzOPH8
# chiamata al foglio
https://spreadsheets.google.com/?key=10WbTi_X-0LPqgCZM0qF0IpWEPPB8K5WidY5X2EzOPH8
# HTML
https://spreadsheets.google.com/tq?tqx=out:html&key=10WbTi_X-0LPqgCZM0qF0IpWEPPB8K5WidY5X2EzOPH8
# CSV
https://spreadsheets.google.com/tq?tqx=out:csv&key=10WbTi_X-0LPqgCZM0qF0IpWEPPB8K5WidY5X2EzOPH8
La mappa (test)
già 2015
By andreaborruso
già 2015
- 1,645




