Web components
as a compile target

Andrei Antal
BucharestJS Meetup
21.02.2018
The state of modern frontend frameworks


Ideal for building complete, SPA apps...
...but difficult to use outside their context

Can we do better?
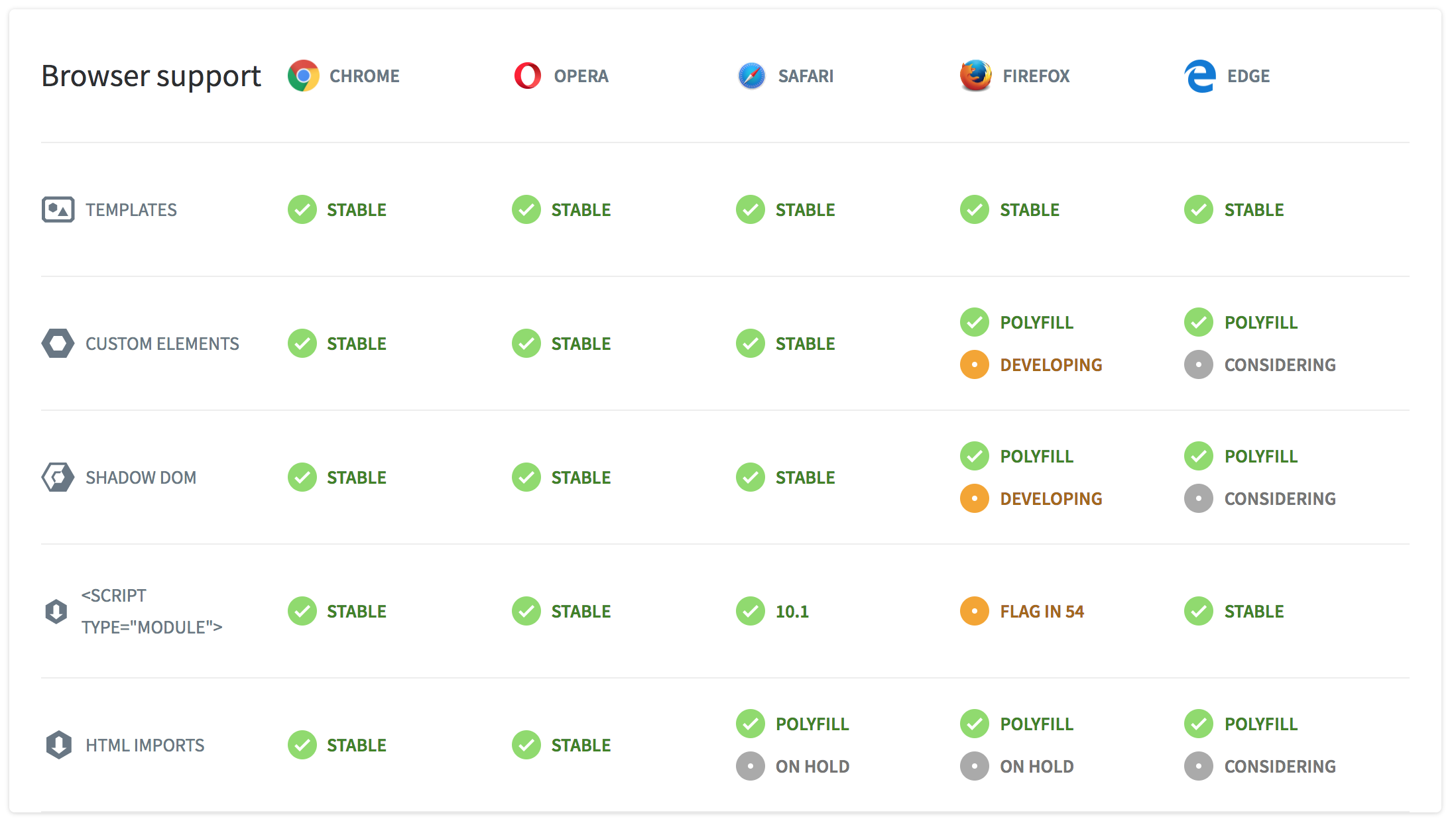
A set of 4 standard specifications:
- HTML Templates
- Shadow DOM
- HTML Imports
- Custom Elements
WEB COMPONENTS

A set of 4 standard specifications:
- HTML Templates
- Shadow DOM
- HTML Imports
- Custom Elements
WEB COMPONENTS
<template>
<h1> Hello <h1>
<div>
...content
</div>
</template>A set of 4 standard specifications:
- HTML Templates
- Shadow DOM
- HTML Imports
- Custom Elements
WEB COMPONENTS
<my-app>
<#shadow-root>
<div class="main">
<h1 class="title">
Hello
</h1>
...
<div>
</shadow-root>
</my-app>A set of 4 standard specifications:
- HTML Templates
- Shadow DOM
- HTML Imports
- Custom Elements
WEB COMPONENTS
<html>
<head>
<link
rel="import"
href="file.html">
</link>
</head>
</html>A set of 4 standard specifications:
- HTML Templates
- Shadow DOM
- HTML Imports
- Custom Elements
WEB COMPONENTS
<my-app>
<custom-header />
<main-content />
</my-app>WEB COMPONENTS
<body>
....
<my-datepicker date="02/02/2018"></my-datepicker>
...
</body>Encapsulates
- template (structure)
- styles
- logic
Exposes:
- attributes/properties
- bindable events
const myPicker = document.querySelector('my-dateicker');
elem.addEventListener('date-change', ev => { /* change */});WEB COMPONENTS

WEB COMPONENTS


The good
- Open source, cross-platform UI framework
- Based 100% on web technologies (HTML5, CSS, JS)
- Used to develop Native mobile apps, alongside Cordova
The not so good
- Only uses Angular
- Big bundles - problematic for websites or PWA

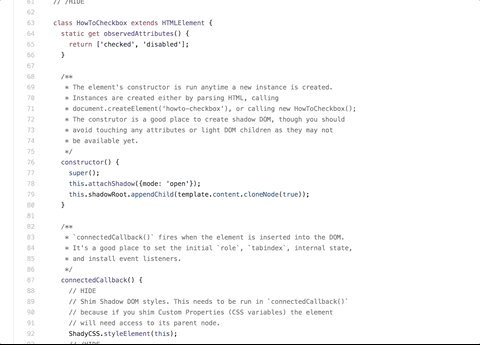
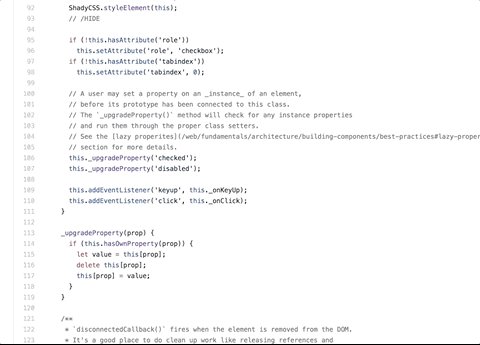
What is it?
- Stencil is a compiler that generates Web Components (Custom elements)
- Some features:
- Written in TypeScript
- Uses Virtual DOM
- Async rendering (inspired by React Fiber)
- Reactive data-binding
- JSX for templating

import { Component, Prop, Event, Listen } from '@stencil/core';
@Component({
tag: 'my-component',
styleUrl: 'my-first-component.scss'
})
export class MyComponent {
@Prop() name: string;
@Event() someEvent: EventEmitter;
@Listen('someEvent')
eventHandler(event: CustomEvent) { ... }
render() {
return <p>
Hello {this.name}
</p>
}
}<my-component name="World"></my-component>A simple component


Angular Elements

SkateJS
Link to ngEurope 2018 talk: goo.gl/m2JdNU



THANK YOU!
BUILD AWESOME SHIT!!
Web components as a compile target
By Andrei Antal
Web components as a compile target
BucharestJS February 2018 Meetup Lightning talk - Web Components as a compile target by Andrei Antal
- 1,489



