Multiselect спасает Биллинг

https://slides.com/andreyosipov/deck/
Осипов Андрей
дважды стажер команды Контур.Биллинга
Контур.Биллинг

Проблема



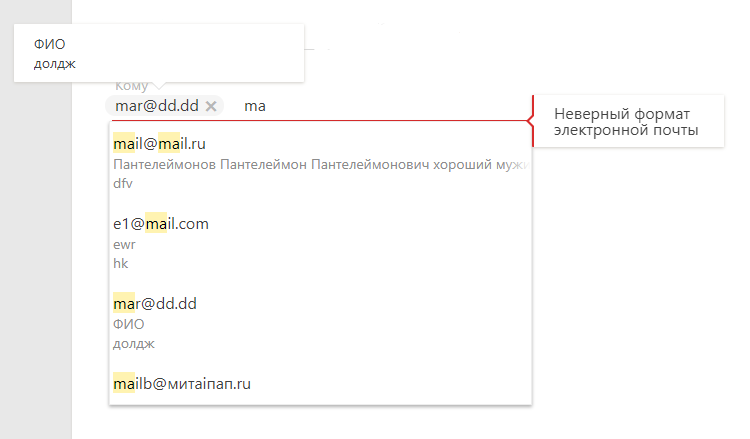
Gmail

Outlook

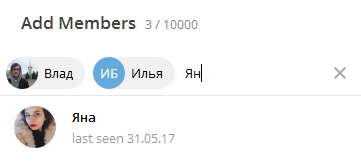
Telegram
Multiselect

Композиция компонентов

billing-ui
https://github.com/skbkontur/billing-ui
http://tech.skbkontur.ru/billing-ui/
Композиция компонентов
MultiSelect
Autocomplete
Label
Tooltip
TextInput
OptionsList
CustomScrollbar

Tooltip
this.state = { selectedLabelIndex: -1, editedLabelIndex: -1, isFocused: false };
MultiSelect.propTypes = { autocompleteURL: PropTypes.string, onRemoveLabel: PropTypes.func, onAddLabel: PropTypes.func, onBlur: PropTypes.func, onFocus: PropTypes.func, onChange: PropTypes.func, onChangeLabel: PropTypes.func, isValid: PropTypes.bool, labels: PropTypes.arrayOf( PropTypes.shape({ labelContent: PropTypes.string.isRequired, tooltipContent: PropTypes.string ).isRequired, labelsValidation: PropTypes.func.isRequired, inputValue: PropTypes.string, inputValidation: PropTypes.func.isRequired, tooltipProps: PropTypes.object, tooltipCaption: PropTypes.string };
Управление с клавиатуры
Autocomplete:
- ↑ , ↓ перемещение по списку
- Enter - выбор элемента списка
- ← (из крайней левой позиции каретки) - переход к лэйблам
- разделители (. , ; space) и Enter - создание лэйбла из введенного текста
- Backspace удаление последнего лэйбла
LabelController:
- ←, → - выбор лэйбла
- Backspace, Delete - удаление выбранного лэйбла
- Enter - переход в режим редактирования лэйбла
Label (редактирование):
- ←, → (из крайних позиций каретки) - выбор лэйбла
- enter - переход выход из режима редактирования лэйбла
Управление с клавиатуры
<input
className={styles.hidden}
tabIndex="-1"
onKeyDown={this._handleLabelControllerKey}
...
/><Label
onKeyDown={this._handleLabelKey}
...
/><Autocomplete
onKeyDown={this._handleAutocompleteKey}
...
/>




Спасибо за внимание!
Вопросы?

MultiSelect
By Andrey Osipov
MultiSelect
- 1,165



