The Geek Gathering
Osijek, 11.10.2013 - 13.10.2013
What did we Learn/Hear about?
Couple of things:
-
Open Source
-
Big data
-
Mobile UX/UI/Architecture
-
Mobile development tehniques
-
Mobile development process/tools
-
Desktop development love
-
Graph Database (Neo4j)
Open Source
Even hardware is going open source
Fast/cheap prototyping is possible with 3d printers
The buzzword is crowdsourcing
Can 2e opensource and how?
"Keep the unique part closed and OS the rest."
Big data
Big data (three V-s):
-
volume (“billions of billions”)
-
velocity (analysis in real time)
-
variety (problem of data structure, no standardized data delivery protocol)
No single solution
BIG DATA (2)
Big insight
Perception (visualization)

"In Detroit, amongst the most segregated cities in America, 8 Mile Road serves as a sharp racial dividing line"
Mobile UX/UI
Questions we should be asking ourselves when developing a mobile app:
1) What is the user doing
Car key example - focus on the problem, decrease complexity
2) What is the user doing right now
Identify the users' situation
Example - Croatia airlines web check-in
MOBILE UX/UI
User perspective
- Why are you making me do this?
- Don’t make me think!
Programmers perspective
- An app is not a (just a) smaller web page!
- Go the extra mile
- Degrade gracefully
MOBILE ARCHITECTURE

Mobile development tehniques
3 approaches:
1. Full native
2. Web applications/frameworks
3. Hybrid native (Embarcadero, Xamarin)
So what's the difference? Is the difference important?
Depends :)
You need native if:
a) you can't access all the phone sensors and you really need them
b) you're doing cool transitions/transformations (lots of rendering)

MOBILE DEVELOPMENT 'GUIDELINEs'
An app is as good as its programmer
Non-developers mostly consider an app native if there is a slide-in left menu with not "hiccups" in open/close transitions
What does your team already know and what are the clients needs?
Native development (+)
-
full access to hardware
-
excellent performances
-
gain new stuff each time the OS updates
-
results in cool and smooth apps
NATIVE DEVELOPMENT (-)
-
you have to do it for each platform separately
-
requires device specific programming
-
a lot of attention needs to be pointed to architecture
-
usually requires a more experienced developer
Web applications/frameworks (+)
-
Sencha, PhoneJS, jQMobile, PhoneGap...
-
develop once for all platforms (almost)
-
steeper learning curve
-
cool web-kit transformations
-
easier maintenance
-
develop using one language
WEB APPLICATIONS/FRAMEWORKS (-)
-
poor performances
-
limited access to hardware (or complicated)
-
not all features can be developed in a framework
-
might get complicated!
Hybrid native (+)
-
access to hardware better than with Mobile web apps
-
excellent performances
-
better suport for native functions
-
develop once for all platforms (almost)
-
easier maintenance
-
develop using one language
Hybrid native (-)
-
support for native functions dependent on the "manufacturer"
-
either you can do more but with extra effort for different platforms (Xamarin) or you're limited in what you can acutally do (Embarcadero)
-
we haven't seen an app that uses "2e languages" (PHP/Java)
So what's the conclusion for 2e?
- PhoneGap supports enough hardware options
- Mostly simple/fast animations/transitions
- We already know the languages
-
Judging by the current user needs/requests, Mobile "Web development" is the way to go
Mobile development process/tools
(From the guys that built CodeAnywhere, Appcurious and Spotie)
Collaboration tools
-
e-mail :/
-
BaseCamp ->Jira, hipchat
-
skype, google hangout
-
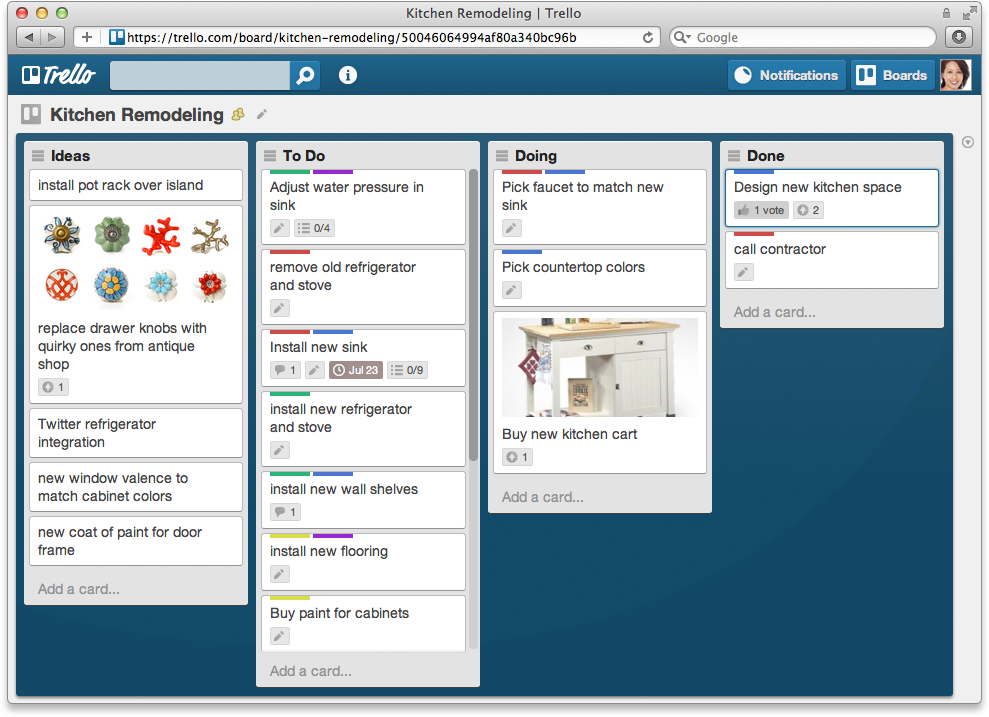
Trello
trello
( https://trello.com/b/nV9rkC0W/tasks )
HOW DOES PROFICO USE TRELLO?
each project has 2 Trello boards:
-
Project development board
-
Project QA board
Boards contain:
-
small tasks
-
UI and logic separated
-
QA board has typical QA process lists
-
reports generated by internal QA and clients QA
DEVELOPMENT TOOLS
-
BitBucket private repositories
-
SourceTree / IDE
-
XCode
-
IntelliJ IDEA Android IDE
-
mlopatkin/android log viewer
-
Crashlytics
-
Fiddler
-
TestFlight
-
Prediction.io
-
Bunch of phones and tablets
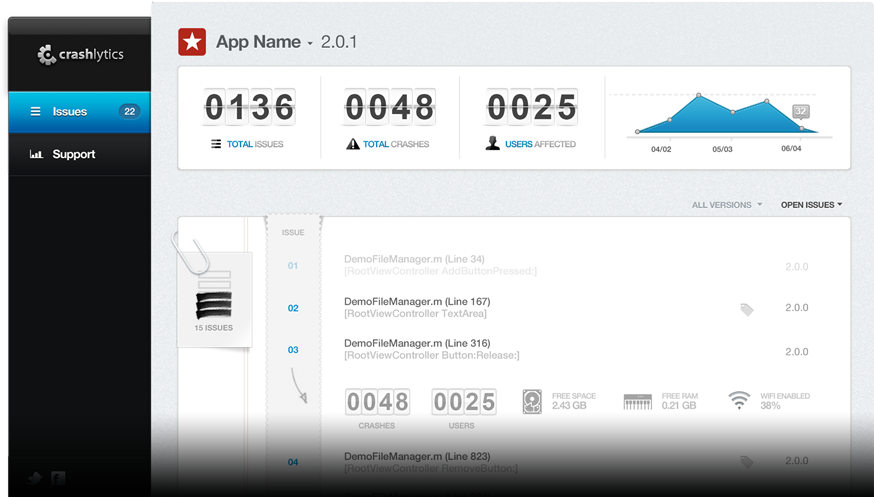
CRASHLYTICS

CRASHLYTICS
easy integration
errors caching
full trace
hardware info
analytics
Android + iOS
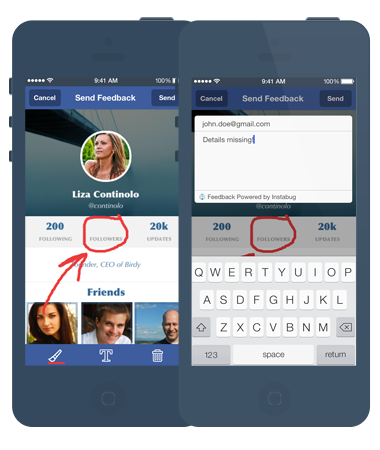
INSTABUG

Testflight

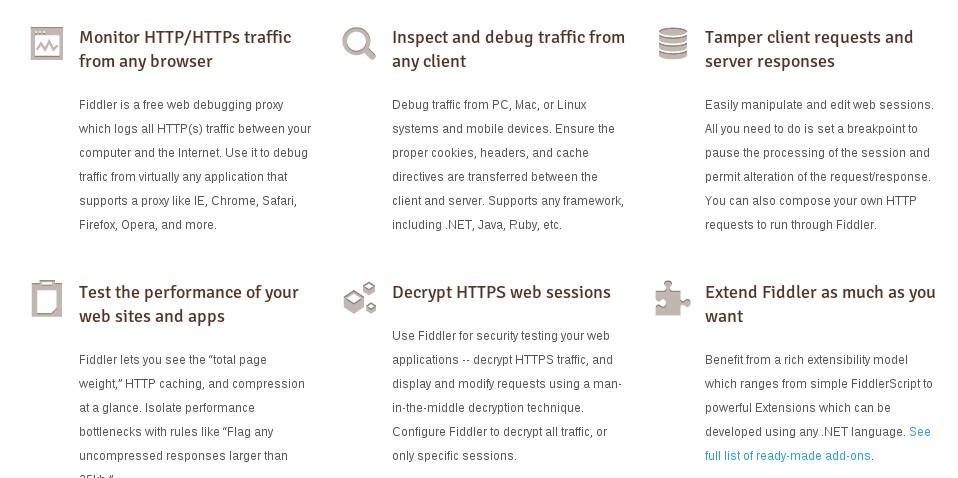
Fiddler

PREDICTION.IO
"PredictionIO is an open source machine learning server for software developers to create predictive features, such as personalization, recommendation and content discovery."
Desktop development love
Graph DB and neo4j
NOSQL - Not Only SQL
Why?
RDBMS: Relationships part of the fixed schema
Graph: Relationships are part of the data
"Relational database is good at calculating the avg. age of the people in this room, a graph database is good at telling me who’s the person most likely to buy me a beer."
Graph DB 101
NO: not for charts & diagrams, or vector artwork
YES: for storing data that is structured as a graph
( linked lists, trees)
graphs are the general-purpose data structure
Two Ways to Work with Neo4j
-
Embeddable on JVM (can use Spring mapping)
-
Server with REST API
AnD the queries?
Combination of SQL and ASCII art
Graph example

Query example
START andreas=node:People(name = 'Andreas') #index
MATCH andreas-[:knows]-(friends)-[:knows]-new_friends
WHERE new_friends.age>18
RETURN new_friends
A 2e related example:
Questions?
The Geek Gathering
By Andrija Jambrović
The Geek Gathering
- 1,318