Portable, secure and lightweight: Wasm runtimes and use-cases
Wey Wey Web - Málaga | November 2023
Natalia Venditto
microfrontend.dev - @anfibiacreativa


Image credit DALL-E3
What makes JavaScript that popular?
© Austin Neil | Unsplash.com
The JavaScript ecosystem is like the Universe...
© Ivana Cajina | Unsplash.com
...hosting 16M developers worldwide.
© NASA | Unsplash.com
From 1.9 billion websites, 98% use JavaScript.
microfrontend.dev - @anfibiacreativa

const = 49%;
const = 63%;
pythonDevsWorldwide
javaScriptDevsWorldwide
Natalia Venditto
aka anfibiacreativa
Principal JavaScript DX Lead Microsoft Azure
Google Developer Expert for Angular and Web Technologies (Runtime Performance)
Author of https://microfrontend.dev
2021 Microsoft Most Valuable Professional



010101
101010
010101
AST
Bytes
Optimized Code
Script
PARSER
INTERPRETER
COMPILER
microfrontend.dev - @anfibiacreativa



010101
101010
010101
AST
ByteCode
Machine code
Script
PARSER
INTERPRETER
COMPILER
010101
101010
microfrontend.dev - @anfibiacreativa

const = [ , ,...{} ]


javaScriptEngines
High performance.
At low level, we perform better.
microfrontend.dev - @anfibiacreativa

© SpaceX | Unsplash.com
8" attention span
just a little patience!
8
(function() {
let patience = 8;
function runOutofPatience() {
patience--;
if (patience <= 0) {
clearInterval(secondGone);
console.log("This site is slow. Bye.");
} else {
console.log(`I got this ${patience} left`);
}
}
const secondGone = setInterval(runOutofPatience, 1000);
})();7
6
5
4
3
2
1
0
Runtime
CLIENT
Clientside Rendering
¿Where?
¿When?
We don't know the system capacity or
connection capabilities, of the user at any time, which can impact latency and code execution at runtime.
Metaframeworks
Frameworks that are built on top of other JavaScript frameworks or libraries, typically offering additional capabilities, like static generation, server side rendering, progressive hydration, etc.
microfrontend.dev - @anfibiacreativa

Runtime
SERVER
Serverside Rendering (SSR)
Typically implement aggressive server-side caching techniques and selective progressive hydration for dynamic areas of content in the HTML.
¿Where?
¿When?
Composable micro-frontends.


Combining or composing statically generated pages or server-side rendered HTML snippets, with dynamic and serialized elements, like state and other computed data.
Can run on the JavaScript main thread or a worker, also with Wasm.
microfrontend.dev - @anfibiacreativa

Local stack.
microfrontend.dev - @anfibiacreativa

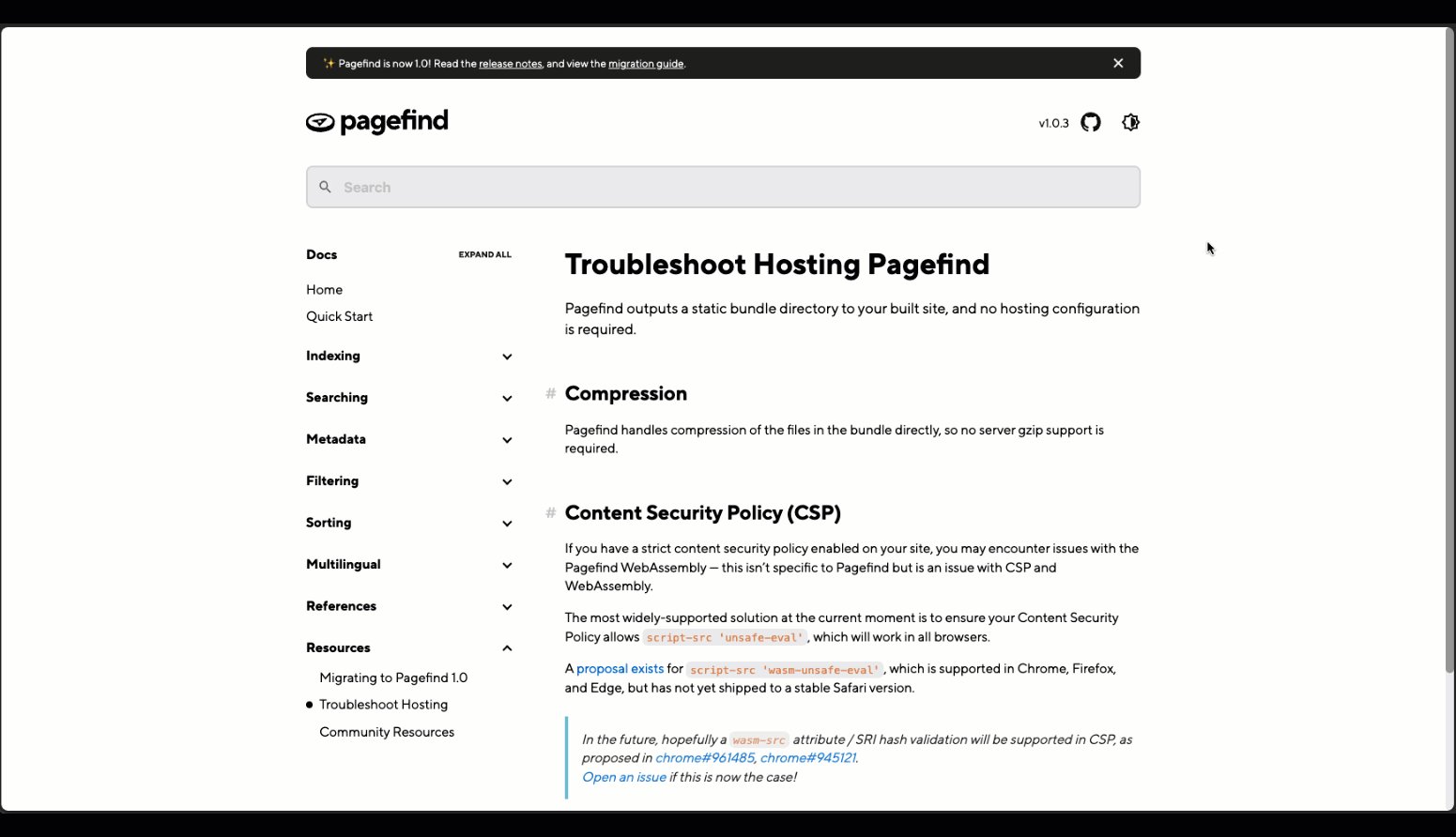
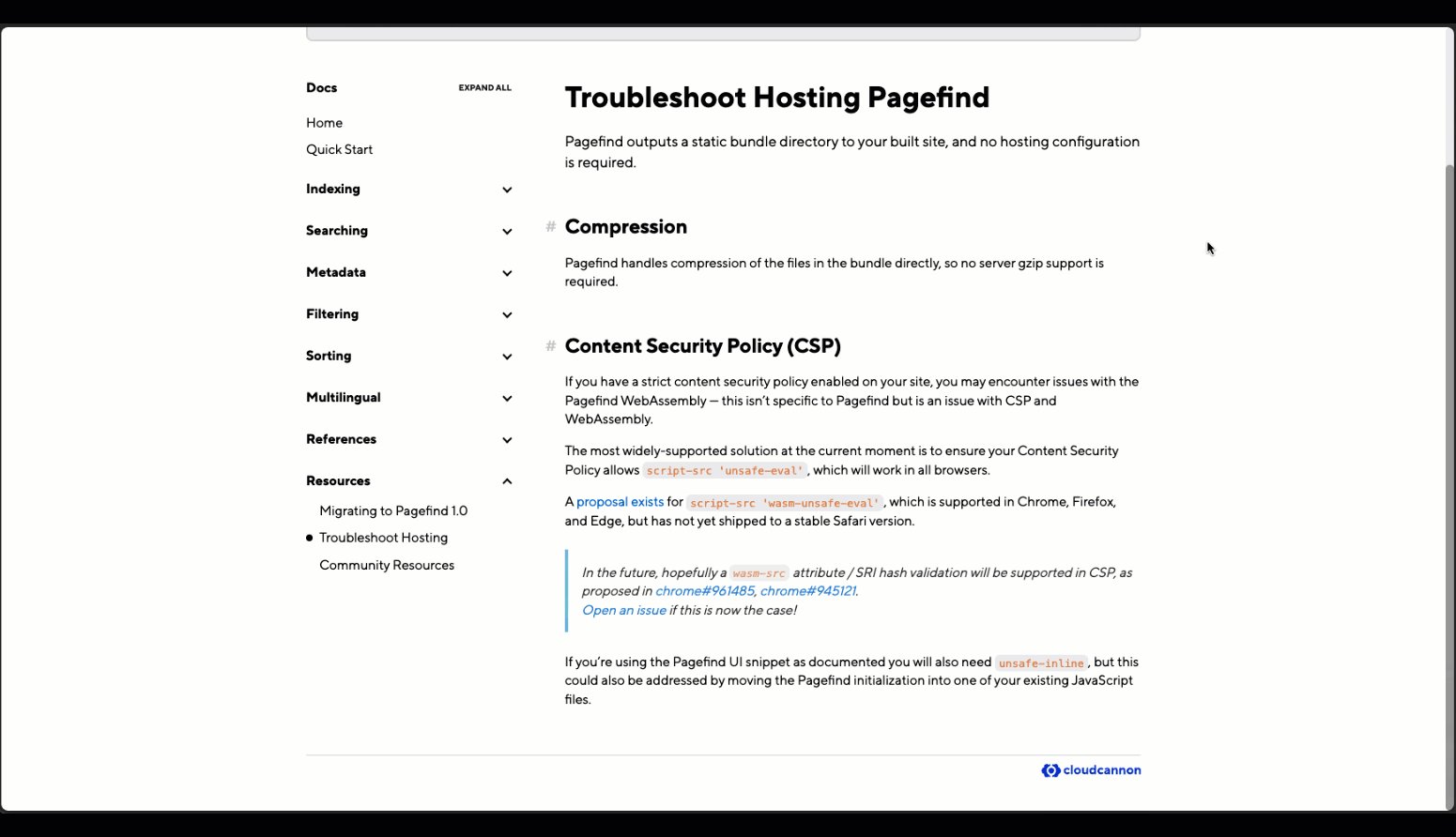
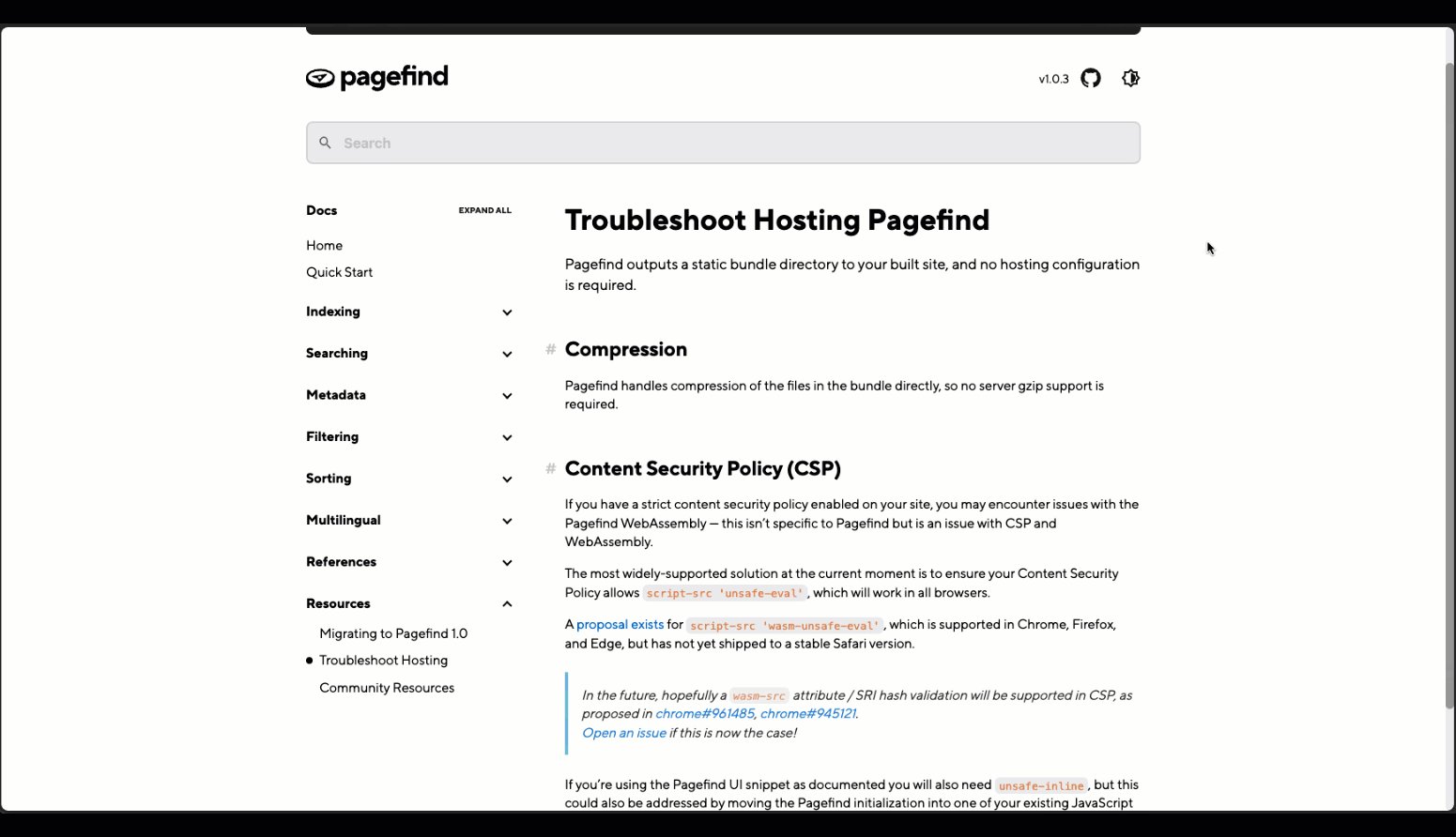
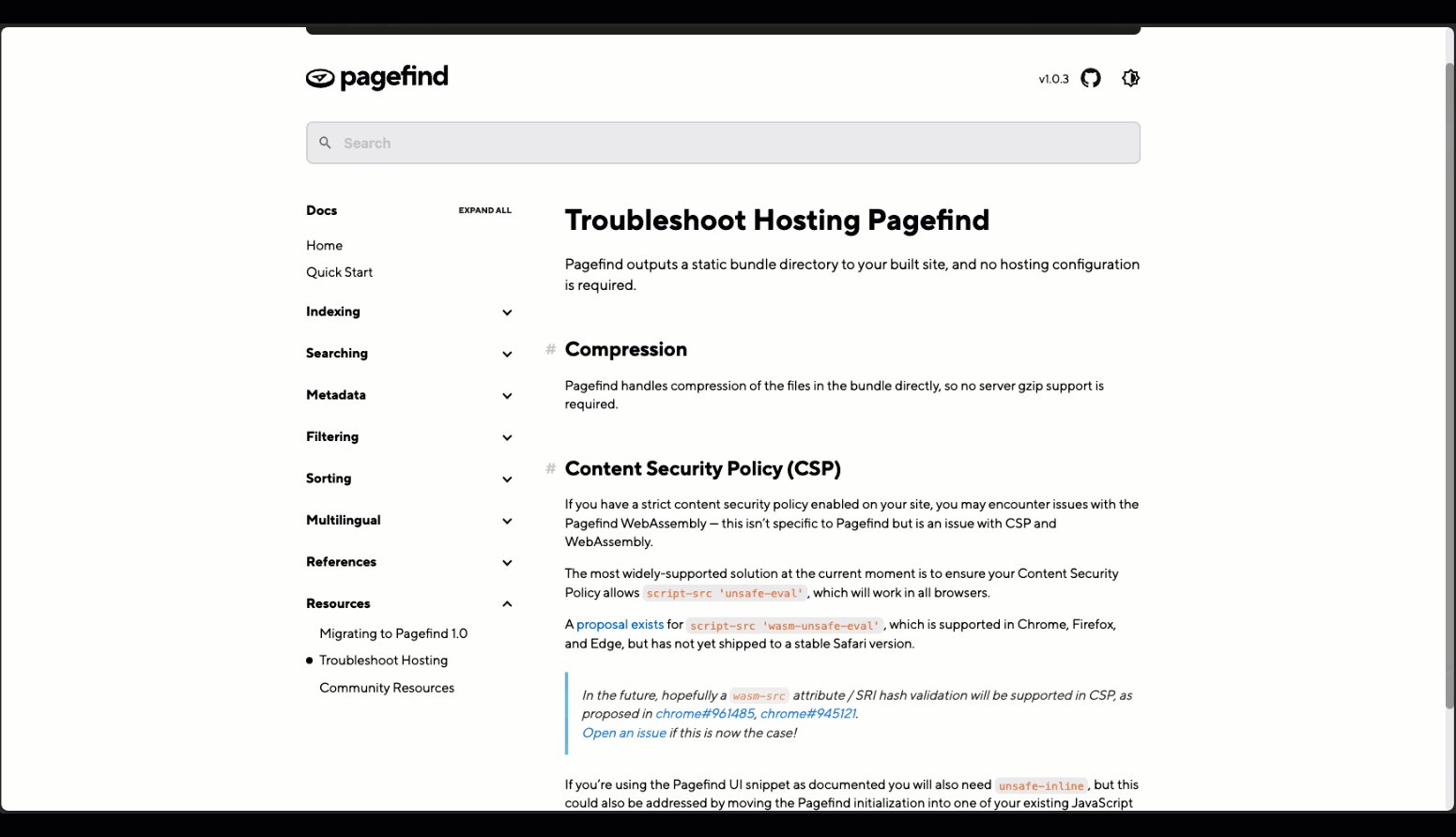
Use case.
Pagefind, a Wasm search component.
microfrontend.dev - @anfibiacreativa



WebAssembly
Designed as a portable binary target, fully sand-boxed...it is a web platform standard.
microfrontend.dev - @anfibiacreativa

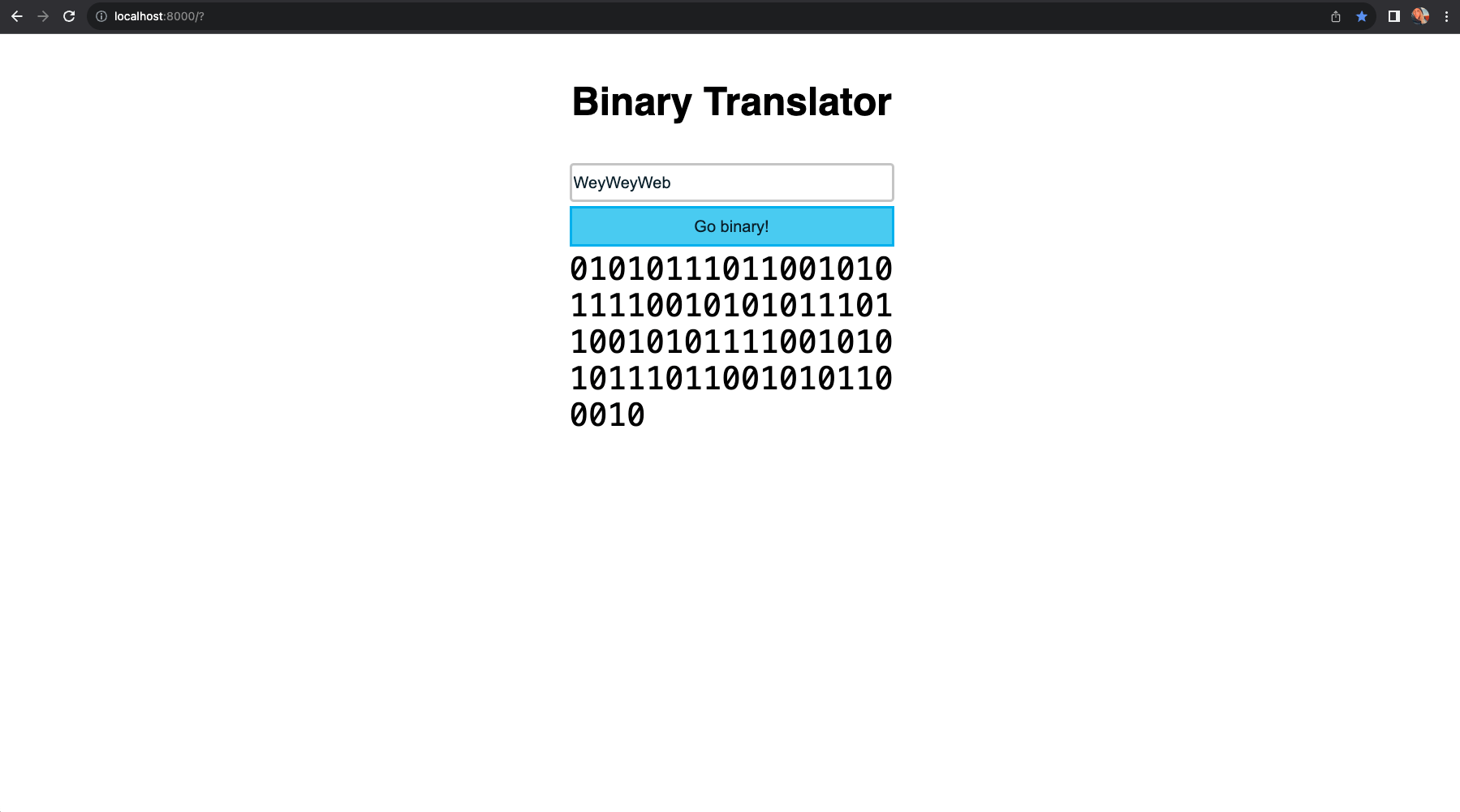
binary instructions format.
microfrontend.dev - @anfibiacreativa

010101
101010
010101
010101
101010
010101
010101
101010
010101
010101
101010
010101
010101
101010
010101
010101
101010
010101
010101
101010
010101
010101
101010
010101
microfrontend.dev - @anfibiacreativa


010101
101010
010101
TOOLCHAIN
Wasm
Wasm imported to JavaScript
Program



010101
101010
010101
TOOLCHAIN
Wasm
Wasm imported to JavaScript
Program
microfrontend.dev - @anfibiacreativa



Imports/Exports
microfrontend.dev - @anfibiacreativa

(module
(import 'env' 'println'func $println (param i32)))
(func $hello_world (export 'hello_world')
(block $block
(call $println
(i32.const 0))
))
(memory 1)
(data (i32.const 0)'Hello, Wey Wey Web for UI Lovers') )) fetch("hello_world.wasm")
.then(response => response.arrayBuffer())
.then(bytes => {
const wasmModule = WebAssembly.compile(bytes);
const instance = new WebAssembly.Instance(wasmModule, {
env: {
println: console.log
}
});
instance.exports.hello_world();
});

fetch/instaciate
microfrontend.dev - @anfibiacreativa

fetch("hello_world.wasm")
.then(response => response.arrayBuffer())
.then(bytes => {
const wasmModule = WebAssembly.compile(bytes);
const instance = new WebAssembly.Instance(wasmModule, {
env: {
println: console.log
}
});
instance.exports.hello_world();
});

Portability.
Parity between execution contexts.
microfrontend.dev - @anfibiacreativa

Even in the lightbulbs.
© Anthony Indraus | Unsplash.com


microfrontend.dev - @anfibiacreativa


010101
101010
010101
TOOLCHAIN
Wasm
Wasm imported to JavaScript
Program


ADDITIONAL INTERFACES

010101
101010
010101
TOOLCHAIN
Wasm
Wasm imported to JavaScript
Program
microfrontend.dev - @anfibiacreativa



ADDITIONAL INTERFACES
WASI
Modular system inteface built for WebAssembly, outside of the browser, fully compatible with POSIX systems.
It is a standard IN PREVIEW.
microfrontend.dev - @anfibiacreativa

WebAssembly System Interface
microfrontend.dev - @anfibiacreativa

010101
101010
010101
010101
101010
010101
010101
101010
010101
010101
101010
010101
010101
101010
010101
010101
101010
010101
010101
101010
010101
010101
101010
010101
It is run in specific runtimes, like Wasmtime.
Isomorphism
Isomorphic apps allow the execution of the same code, in different environments.
JavaScript enables both isomorphism and trisomorphism, leveraging browser and remote workers.
microfrontend.dev - @anfibiacreativa


Demo
...shared memories, that can be transfered between the Window and the worker with postMessage()...[].

Composable micro-frontends.


Composable user interfaces of this type, are built or composed remotely, typically in a worker running at the edge of the network (mostly on CDN PoPs very close to the end-user).
microfrontend.dev - @anfibiacreativa

Remote stack.
Security.
Fully type-checked, sand-boxed and memory-safe, within bounds.
microfrontend.dev - @anfibiacreativa

© Piron Guillaume | Unsplash.com
-
Memory Isolation
-
No Direct Pointers (Linear memory)
-
Limited Direct Interaction with Host
Trade-offs?
Sure.
microfrontend.dev - @anfibiacreativa

MORE LAYERS TO DEBUG.
STANDARDS ARE IN PREVIEW.
TOOLCHAINS ARE NOT AVAILABLE OR HAVE PARITY BETWEEN LANGUAGES.
There are more layers to debug to understand the source of an issue.
This new technologies are in preview and hence unstable and prone to change API defs.
Not all the interfaces are available for every
language.
microfrontend.dev - @anfibiacreativa

Development
Specification
Setup
Design
Integration
Delivery
Operations
DEVELOPMENT
DESIGN
DEPLOYMENT





DEV
OPS
ARQ
microfrontend.dev - @anfibiacreativa


Thank you!
@anfibiacreativa - https://www.microfrontend.dev




Bytecode Alliance Javy
WebAssembly.org
Microfrontend.dev

Bjorn3 WASI shim

Wasmtime

Demo
Learn more
Wasm Runtimes: Portable, secure and lightweight
By Natalia Venditto
Wasm Runtimes: Portable, secure and lightweight
- 514