Building Web Apps with Open Source Mapping APIs
Anita Kemp
Open Source Mapping APIs
- Leaflet
- Mapbox GL JS/ MapLibre GL
- OpenLayers
Why?
- Open source
- Simple APIs
- Small footprints
Why not?
- No web map support
- No built in ArcGIS identities
- No extensive support for different service types
- No direct REST API integrations (use ArcGIS REST JS)
Am I making the right choice?
When to use the ArcGIS JS API vs. Open source APIs
JS API
- 100% Web GL rendering
- Integrated UI widgets
- Extensive 3D support
- Tighter ArcGIS integrations (web maps, ArcGIS identity)
Open source
Smaller footprint
Open source licenses and ecosystems
Access location services
- ArcGIS REST JS: routing, geocoding, and demographics
- Basemap layers
- Raster and vector tile layers
- Feature layers
Ask yourself:
- Do I need ArcGIS identity? --> JS API
- Do I need web map support? --> JS API
- Do I just need basic location services? --> Open source!
Mapbox GL JS/MapLibre
Why the split?
- Mapbox GL JS 2.x is not open source.
- Mapbox GL JS 1.x is open source, but no active development
- MapLibre GL JS is an open source fork of Mapbox GL JS 1.x
Demos
Find the code at: https://github.com/ak-kemp/dev-summit-demos
Maps
Esri Leaflet

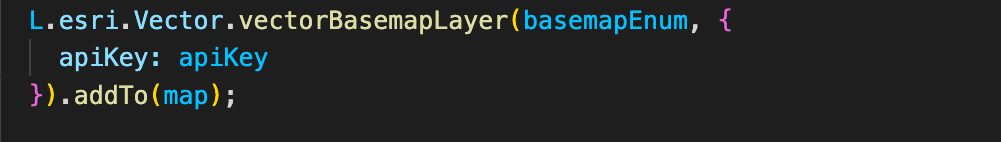
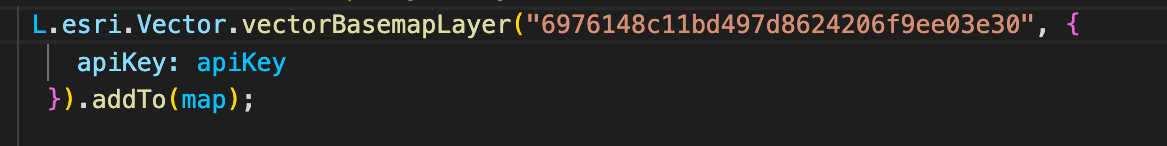
Display a map

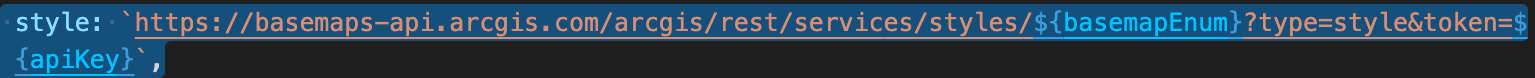
Display a custom style

Resources
Documentation: developers.arcgis.com/esri-leaflet
Github (source code and issues)
github.com/esri/esri-leaflet
Esri community
esriurl.com/community-esri-leaflet
ArcGIS REST JS
Esri's open source library. Modular wrappers to access:
- Geocoding service
- Routing service
- Feature services
- Demographics...
Will be used a lot!
Layers and data hosting
Working with hosted data using OpenLayers:
- Add a feature layer (as GeoJSON)
- Query SQL/Spatial
- Vector tile layer
Feature layers
- Esri Leaflet: Use `featureLayer` class
- Mapbox/OL: Add as GeoJSON
Add a feature layer as GeoJSON
Query features SQL
Query features: spatial
Vector tile layers
Add a vector tile layer
Using Mapbox GL JS
Style a vector tile layer
Resources
Find the code at:
Github
Text
deck
By anita_k
deck
- 706
