Web Typography in Use
typography
quotes
hyphenation
kerning
font-features
Typography
Legibility


- serif - font for print projects;
- sans serif (sans = without) - for web-sites design;
Actually, it's partially true, but now we have high-resolution screens, which increase text legibility. Do you use digital books? There are serif font as usual, but it's still easy to read. The other picture you'll see on an old screen - serif font would be blurred.
Legibility
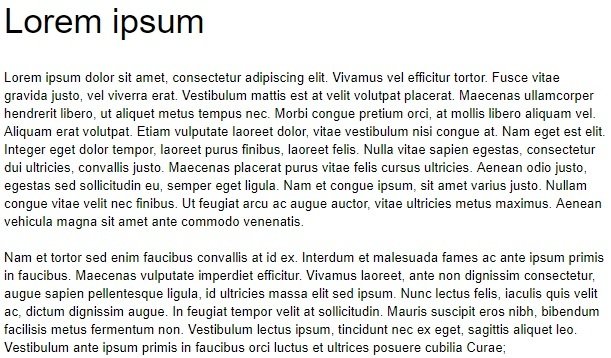
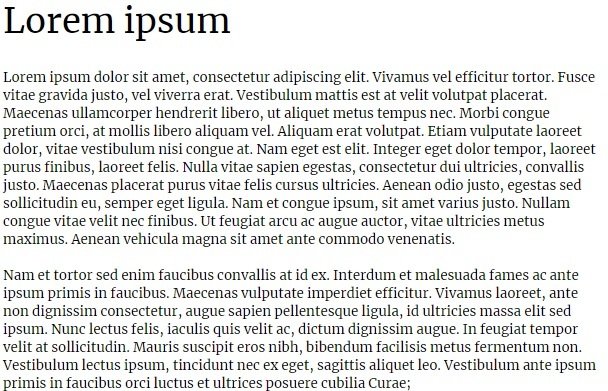
Measure
Line length is the width of a block of typeset text, usually measured in units of length like inches or points or in characters per line (in which case it is a measure). Optimal value: 45 - 75.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus vel efficitur tortor. Fusce vitae gravida justo, vel viverra erat. Vestibulum mattis est at velit volutpat placerat. Maecenas ullamcorper hendrerit libero, ut aliquet metus tempus nec. Morbi congue pretium orci, at mollis libero aliquam vel. Aliquam erat volutpat. Etiam vulputate laoreet dolor, vitae vestibulum nisi congue at.
64 ch
Unique font as a brand

Relative importance
Title
Subtitle
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus vel efficitur tortor. Fusce vitae gravida justo, vel viverra erat. Vestibulum mattis est at velit volutpat placerat. Maecenas ullamcorper hendrerit libero, ut aliquet metus tempus nec. Morbi congue pretium orci, at mollis libero aliquam vel. Aliquam erat volutpat.
Margins are different, font-height is different. Different logical parts are separated.
Emotions





Quotes
“…”
„…“
«…»
<Component>{"Hello world"}</Component>
»Schwarzwälderkirschtorte«
Hyphens
— —
– –
− −
- (hyphen)
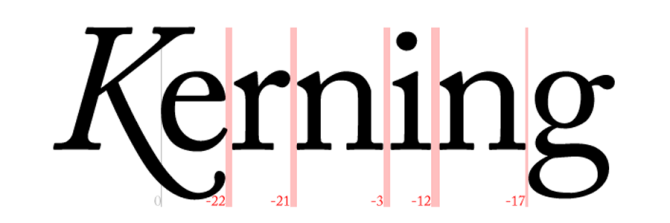
Kerning
Dynamic interval between letters, which depends on its form.

Currently the fonts majority have prepared kerning values for letter pairs.
font-features
Web Typography
By Serge Zdobnov
Web Typography
- 900



