
ARCHITECTURE + FRAMEWORKS + OOP
OCTOBER | RAILSBRIDGE LA | 10.24
presented by Anna Mendoza at LAX Chamber of Commerce
presented by Anna Mendoza at LAX Chamber of Commerce
contents
intro: hi!
what exactly is OOP?
the structure of an object
what is a framework?
4 big parallels: physical to the abstract
resources
what exactly is OOP?
the structure of an object
what is a framework?
4 big parallels: physical to the abstract
resources
hello

anna here!
I'm designer with a heavy Product Design Background.
I come to software from the physical world.
The world in which creating something
is affected conceptually, contextually and ultimately
by the limitations of the physical.
I come to software from the physical world.
The world in which creating something
is affected conceptually, contextually and ultimately
by the limitations of the physical.
I didn't start coding at 14
when I was a kid...

I
didn't get the legos...

I didn't get the erector set...

or the cool barbie...
but that's another story
Instead, I would look at how everything was constructed,
and much to the dismay of my father...
and much to the dismay of my father...

I would take it apart.

radios...

bikes...

blenders...
ANYTHING REALLY!!
Of course, I didn't know how to put it
all back together...
all back together...
sorry, dad! } : > (
( he was mad alot back then )

I even did this with food :

I conned my baby brother into believing, that it was much more exciting to eat the contents of a sandwich individually than together. It worked a few times.
sorry, lil' bro!
} : > (
Just so you know:
I'm 50% Italian - 50% French
( the two cultures that hate each + married each other )
The fights were FABULOUS!
The big take-away:
The physical experience of modularity was fascinating
enough to inch me towards a career in building stuff.
I was hooked, but what was all this?
I didn't know anything about it until I got to college.
Then I discovered what 'it' was: Product Design."
enough to inch me towards a career in building stuff.
I was hooked, but what was all this?
I didn't know anything about it until I got to college.
Then I discovered what 'it' was: Product Design."
when I found 'it', I was happily lost...
20+ years go by...

I work at agencies, design firms, then freelance and finally open curve!
As curve I provide: DESIGN + ART DIRECTION + PRODUCT DESIGN
fast forward to now >
Now I live in the abstract...
And one of most interesting things to me, is how much
of my traditional training from the physical is informing
me in this abstract world.
of my traditional training from the physical is informing
me in this abstract world.
PHYSICAL + ABSTRACT
Especially in their semantics and powerful syntax.
It’s the ‘pattern of language’ from both disciplines that I see the deepest parallels.
Both define concepts as COMPOSSIBLE.
A door is a re-usable concept that
is compossible.

A
door
has a
handle,
a set of
panels,
lockset,
and a
standard
set of dimensions
( many little concepts )
that work
within a
framework
of walls;
walls
create a room
( a concept )
and
rooms
create
living spaces
( another concept )
and connecting
these spaces could be a
hallway
( yet another concept. )
Together these patterns compose a house
( the big concept ).
An
architectural framework
provides
taxonomy, methods and
processes
that
define underlying dependencies & approaches.
Sound familiar?
In OOP, an object is also a re-usable concept,
that works together with other objects to form
reusable patterns. This is accomplished on frameworks.
that works together with other objects to form
reusable patterns. This is accomplished on frameworks.
Just like in Architecture.
Before I go further, I think it's important
to note the work of architect,
Christopher Alexander,
Prof. Emeritus of Architecture at UC Berkeley.

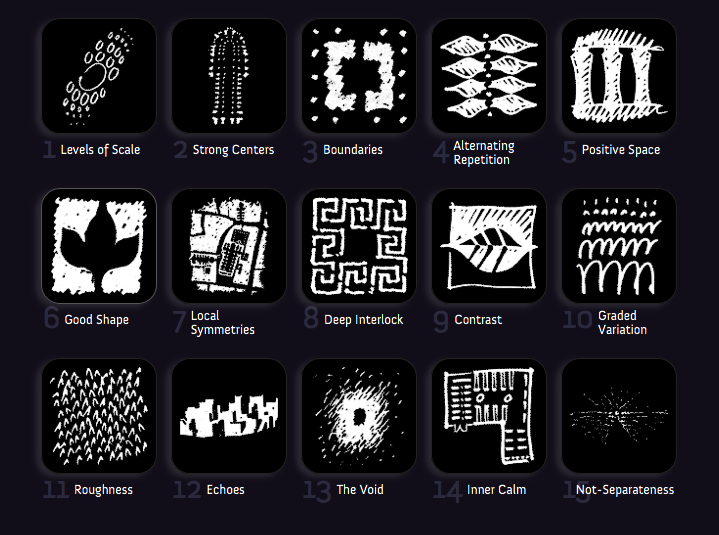
He coined the phrase, created the movement and wrote the book:
‘A Pattern Language’
For those of you that don’t know what
'A Pattern Language' is, it’s basically his theory
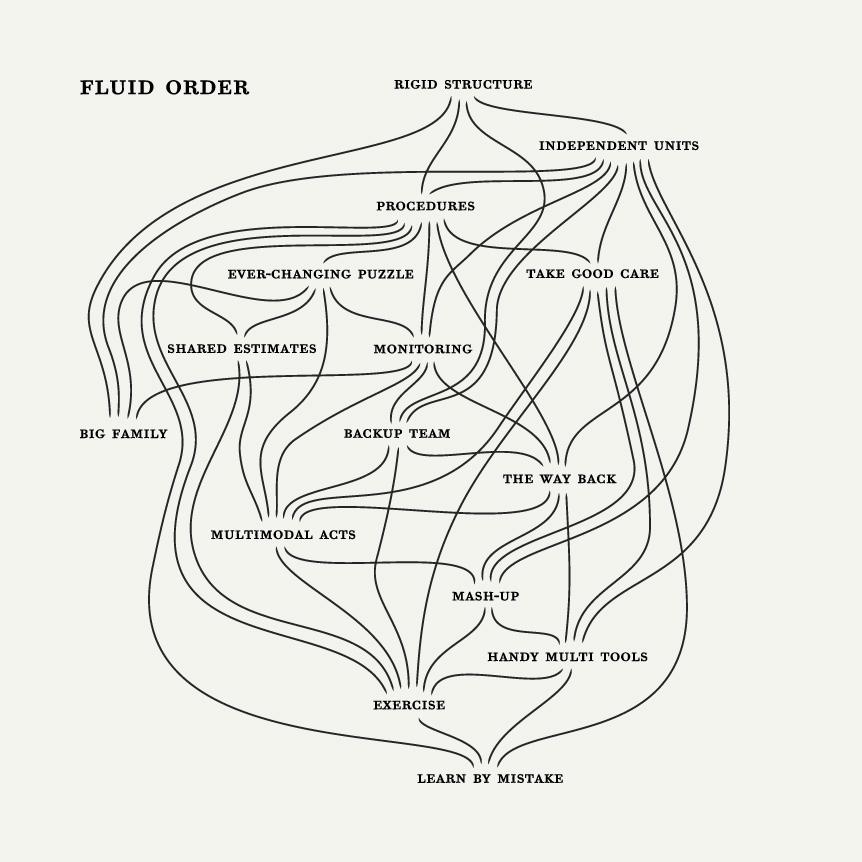
where a network of patterns call upon one
another in a syntactical language to form a framework.
'A Pattern Language' is, it’s basically his theory
where a network of patterns call upon one
another in a syntactical language to form a framework.

Like every language it's got a vocabulary, a syntax
and grammar. But the difference is in how it works
to solve complex problems / activity vs. pure
communication. Just like words they have a
semantic relationship to each other to be useful.
Here's the breakdown:
Here's the breakdown:
vocabulary:
is the language description;
which are the named solutions that describe the solution to a problem.
They're the 'design patterns'.
For instance: 'A Place to Wait', describes the pattern for a space for waiting, i.e.: a bus stop,a hospital waiting room.
They're the 'design patterns'.
For instance: 'A Place to Wait', describes the pattern for a space for waiting, i.e.: a bus stop,a hospital waiting room.
more >
All intersect, cross-reference each other and provide the path through a design process that renders a
solution to the architect or designer and even the
un-initiated.
Breakdown Cont.:
un-initiated.
Breakdown Cont.:
syntax:
describes where the solution fits in the larger more abstract context. How
the arrangement of the design pattern works in the context of the larger solution.
Like how light works in room, for instance.
grammar: describes how the solution solves the problem or
provides a benefit.
grammar: describes how the solution solves the problem or
provides a benefit.
more >
It organized complexity into
simple reusable design patterns

What was so revolutionary about the effort was how it
identified a problem occurring over and over again,
and prescribed a, pattern or core solution in such a way that one could use the solution a million times over without ever having to do it the same way twice.
It did this syntacticly and semanticly.
It holistically mirrored reality and provided a starting point simplifying the design work from any part of the problem
- known and unknown parts.
identified a problem occurring over and over again,
and prescribed a, pattern or core solution in such a way that one could use the solution a million times over without ever having to do it the same way twice.
It did this syntacticly and semanticly.
It holistically mirrored reality and provided a starting point simplifying the design work from any part of the problem
- known and unknown parts.
A bi-product was the efficiency of a system.
Christopher Alexander pioneered this thinking for many
reasons, but his key reason, was to affect the people interacting with the architecture positively.
Another key reason, was to make architecture accessible to participate in, thru the use of re-usable patterns.
I would argue that good UX - User Experience is doing just that, making high-touch user interfaces seamless and enjoyable.
And OOP, is making use of design patterns to produce code that is easy to read, maintain and re-use.
reasons, but his key reason, was to affect the people interacting with the architecture positively.
Another key reason, was to make architecture accessible to participate in, thru the use of re-usable patterns.
I would argue that good UX - User Experience is doing just that, making high-touch user interfaces seamless and enjoyable.
And OOP, is making use of design patterns to produce code that is easy to read, maintain and re-use.
Writing code should be a positive thing! : + )
This kind of thinking began showing up in the 70's in
programming culture that produced these languages:
Simula, LISP, Smalltalk 80, Smalltalk and in the pre-cursor to UX: IA or Information Architecture... then in the 80's with Python and Eiffel... and finally in the 90's with Javascript, php and Ruby and Ruby on Rails.
programming culture that produced these languages:
Simula, LISP, Smalltalk 80, Smalltalk and in the pre-cursor to UX: IA or Information Architecture... then in the 80's with Python and Eiffel... and finally in the 90's with Javascript, php and Ruby and Ruby on Rails.
A LITTLE HISTORY:
There's ton of people behind this effort: Alan Kay, Adele Goldberg, PARC LABS , Richard Saul Wurman ( TED CREATOR ) and the
"Gang of Four" are the early pioneers - too many to mention! Ultimately however; it's
origin is Chris Alexander's work with a 'pattern language' that made this all possible.
Ruby on Rails has the same offerings:
Ruby is a dynamic reflective
object-oriented
scripting language and Rails is a Framework
that it works with.
OTHER FRAMEWORKS INCLUDE:
Sinatra, RubyMine, and many more at the Ruby Toolbox .
Where
Ruby
provides the
syntax,
Rails
provides the
patterns.
In Rails one of the big ideas is Convention over Configuration.
Which basically means use a standard! Write DRY code: Don't repeat yourself. And keep concepts highly 'cohesive', basically contextually relevant.
Which basically means use a standard! Write DRY code: Don't repeat yourself. And keep concepts highly 'cohesive', basically contextually relevant.
Easy right? : > O
By developing a set of objects in a standardized pattern, you can build a program 'easier'. You might not know about the complexity you’re working with, but the genius of
Rails is that because it’s built with standards you can ask the collective and they'll grock your code.
At 2am, Stackoverflow can be very handy, eh?

But what exactly is Object Oriented Programming?
Just like in architecture, software engineers start by defining the
problem. In programming, theres are many ways to ‘code’, so
I'm going to mention just two to give you guys some contrast
in thinking.
PROCEDURE vs. OBJECT ORIENTED
With Procedural Programming:
It’s ACTIONS or FUNCTIONS first, and then the DATA that those functions will act upon second.
It’s more akin to defining the tasks to build something, and then
considering what that ‘something’ is.
Languages include: ColdFusion, C, Pascal, Fortran, Basic.
A bit out of date? Maybe.
In Object Oriented Programming:
It’s DATA first and ACTIONS or Functions second.
It’s more like deciding what your building and then defining tasks
( arguments ) and functions that it will take to build it.
Languages include: Perl, Eiffel, Ruby, Python, Objective C.
This makes me think of how simplicity is being achieved in product design.
"The simplest way to achieve simplicity is through thoughtful reduction."
- John Maeda, “Laws of Simplicity”
reduce
Think about that. This simplifies things.
Everything gets a chance to be clearly defined
with a naming convention, a taxonomy.
It also unifies a thinking process,
makes us programmers consider the
whole vs. just a singular behavior.
makes us programmers consider the
whole vs. just a singular behavior.
Let's look at the structure of an 'object'. Wiki sez:
In OOP, concepts are "objects" that have data fields known as
attributes or members ( arrays of parameters or hashes )
that describe the object and associated procedures known
"methods” that use the attributes to define the object.
okay, but what does that look like?
class Songattr_reader :lyricsdef initialize(lyrics) @lyrics = lyrics end def sing_me_a_song() for line in @lyrics puts line end end end aretha_sez = Song.new(["Chain, chain, chain!", "Chain, chain, chain!", "Chain, chain, chain... Chain of Foooools!"]) aretha_sez_again = Song.new(["For five long years", "I thought you were my man", "But I found out", "I'm just a link in your chain!"]) pass_a_var = aretha_sez_again aretha_sez.sing_me_a_song()
pass_a_var.sing_me_a_song()
Objects in OOP use
Class Based Inheritance to
define themselves.
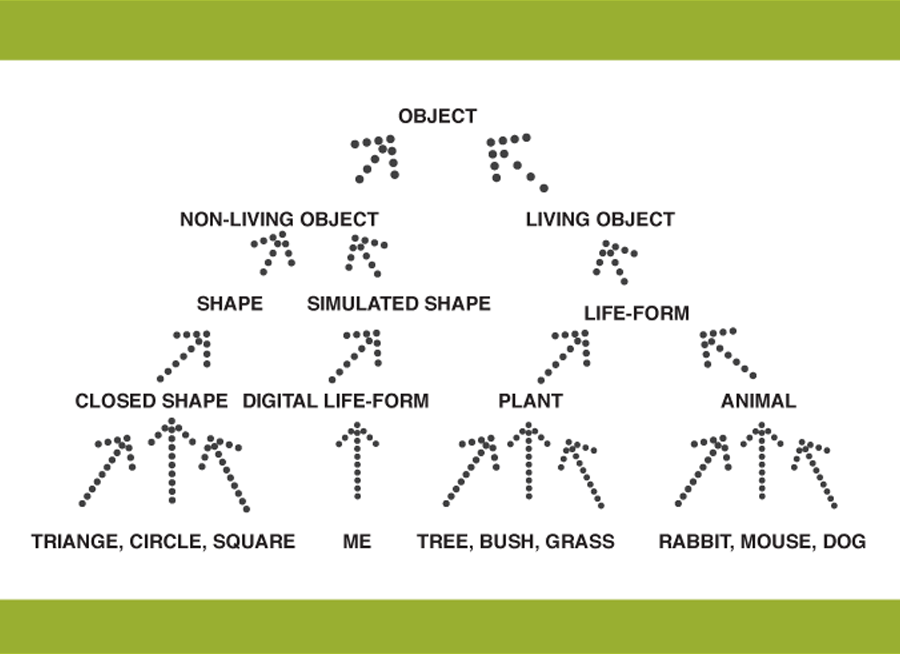
Which means an object is an instance of a class.
A 'thing' to exist, must belong to an Archetype.
so, what does that look like?

A Class is a data type definition and usually represents a person place or thing. It’s the noun.
Each class is defined by its attributes.
Attributes come in two basic flavors:
FIELDS & METHODS
Lets say I make door class:
class Door
attr_reader : wood, :handle, : color, : material, : texture
attr_reader : wood, :handle, : color, : material, : texture
The type of wood, the type of door handle, the shade of color, the type of material,
the kind of texture, etc. All these things are instance variables - the 'members' of the class that
get updated.
classes can be composed of other classes,
passed in by methods, inheritance and modules.
class Door attr_accessor :wood, :handle, :color, :material, :texture def initialize( wood, handle, color, material, texture ) @wood = wood @handle = handle @color = color @material = material @texture = texture enddef open_sesame if @handle == "door knob" puts "Door uses a door knob" elsif @handle == "lever" puts "Door uses a lever." else end end end my_door = Door.new("recycled", "door knob", "honey", "mahagony", "fine") my_door.handle = "lever" my_door.open_sesame
Classes are the blueprint for the creation of actual pieces of data.
And just like Architecture, it’s the blueprint to make the ‘thing’ that is composed of other ‘things’.
Methods are the other attribute of a class which define behavior. They’re the verbs.
They are the task-masters of the class.
Each new object of a class gets to update its data attributes,
while Methods of that class only have one location in memory.
Methods will manage all the vars passed to them.
class Door attr_accessor :wood, :handle, :color, :material, :texture def initialize( wood, handle, color, material, texture ) @wood = wood @handle = handle @color = color @material = material @texture =texture enddef open_sesame if @handle == "door knob" puts "Door uses a door knob" elsif @handle == "lever" puts "Door uses a lever." else end end end my_door = Door.new("recycled", "door knob", "honey", "mahagony", "fine") my_door.handle = "lever" my_door.open_sesame
Methods like 'open_sesame' pass the args that define the value of the instance variable 'handle'.
If, elseif and else do
the work defining the outcomes in the method.
the work defining the outcomes in the method.
Inheritance. Data types in classes can overlap and include attributes from another class, which means that the same attributes can exist in another class, a superclass.
This is best described in the 'method lookup path' :
where Ruby traverses up the class hierarchy to find a given method.
Inheritance formalizes relationships between classes.
Check it out >
Let's look at that door again:
Basic Object
^ a superclass
Object
^ a superclass
(Module) Moveable_Structure.dimensions
^ a superclass
(Class) Door.handle
^ a superclass
(Object) mydoor = Door.new
What is Ruby doing?
mydoor = Door.new
my door.handle => "lever"
mydoor.dimensions => "5 x 9"
mydoor.inspect => "#Door:Ox3dfcae"
Ruby is literally going up the tree to find the methods.
So 'myDoor' is an object; an instance of the 'Door' Class. And 'myDoor.handle' is a Method
of the 'Door' Class. And the class 'Door' is an instance of the Module 'Moveable_Structure'.
And 'myDoor.dimensions' is a method that exists in that Module. But in the end all of these
'things' are Objects that are defined by the Basic Object.
Encapsulation. The idea here is that the attributes of an object should only be read or written by the methods of that class.
What we're doing is organizing our environment, by concealing
the details of the class from objects sending messages to that class.
We're 'hiding' info, making 'things' tidy and discreet.
And in the end modular.

organize
But what should go with what?
Maeda calls it the 'Slip' method.
And OPP calls it 'Solid':
SORT SINGLE RESPONSIBILITY
LABEL OPEN-CLOSED
INTEGRATE LISKOV SUBSTITUTION
PRIORITIZE INTERFACE SEGREGATION
DEPENDENCY INVERSION PRINCIPLE
LABEL OPEN-CLOSED
INTEGRATE LISKOV SUBSTITUTION
PRIORITIZE INTERFACE SEGREGATION
DEPENDENCY INVERSION PRINCIPLE
These principles keep you from making spaghetti code.
Code that's hard to manage and modify
And why do we do all these things? John again says it best.
Savings in time feels like simplicity.
It’s perfectly said and applicable to both disciplines;
If you write Dry code + design, you save tons of time.

Let's see that sunset, right?
MVC.
It's the software architecture of Rails:
Model | View | Controller Aside from dividing a program into 3 parts - it also clarifies how all parts interact. It's the pattern where the Model defines the business logic,
app logic,
and functions
.
The Controller is the intermediary between Views and Model. The Views are the client sized expressions.
There's alot more to it, obviously >..< !
I'm going to wrapp it up here with
4 parallels that are worth noting.
2 that are indirections and 2 that
are total compliments.
Parallel No.1

Abstract Semantics
Everything is an object... Okay.
So how often are we saying: WHERE IS 'IT' ? ? ?
At least in Architecture you can find 'it'.
Parallel No.2 
Patterns are Everywhere
Design & Realization of Patterns
are now more then ever intertwined
making this a major cross-over.

Parallel No.3
Why We Build
Problem solving at it's core
For purpose + necessity
For functional outcomes
Efficiency a big driver
Efficacy will create your user-base
To be challenged... boredom sucks!
Build to change the world
Parallel No.4 
Interesting Development Cycles
Architecture is driven by concepts, theories and DRAWING
Programming is driven by concepts, theories and WRITING
Resources
A Pattern Language: http://www.patternlanguage.com/aims/intro.html
Christopher Alexander: http://en.wikipedia.org/wiki/Christopher_Alexander
John Maeda: http://lawsofsimplicity.com/
Object Hierarchy: http://drtom.ch/posts/2011/12/11/Rubys_Object_Model_and_Eigenclasses/
Object Oriented Programming: http://en.wikipedia.org/wiki/Object-oriented_programming
Dave Thomas: http://pragdave.pragprog.com/
Ruby Syntax: http://en.wikibooks.org/wiki/Ruby_Programming/Syntax/Classes
Ruby Toolbox: https://www.ruby-toolbox.com/
THANK YOU!
HAPPY HALLOWEEN!
ARCHITECTURE , FRAMEWORKS AND OOP
By Anna Mendoza
ARCHITECTURE , FRAMEWORKS AND OOP
An exploration of software concepts through the eyes of a product designer.
- 3,748



