12+
Анимация – один из любимых жанров не только у детей, но и у взрослых. Это очень классный и удобный способ рассказывать истории и делиться опытом.
Использовать анимацию можно в самых разных ситуациях, таких как, обучение, презентации на любые темы, приглашение на мероприятие или поздравление к празднику. Также анимация подойдёт для динамического оформления блога, ютуб-канала и это не полный список того, как можно использовать мультипликацию в своих целях.
Научиться делать анимированные истории поможет сервис Biteable.соm
Сервис бесплатен, однако на вашем видео будет виден логотип ресурса (пожалуй, это единственный минус). Есть поддержка кириллицы, большой выбор фото и видео шаблонов, музыкальных треков. А ещё можно загружать свои картинки и аудиофайлы, редактировать изображения и размещать готовое видео на YouTube.
Ролики, созданные в Вiteable.com, могут выглядеть примерно так:
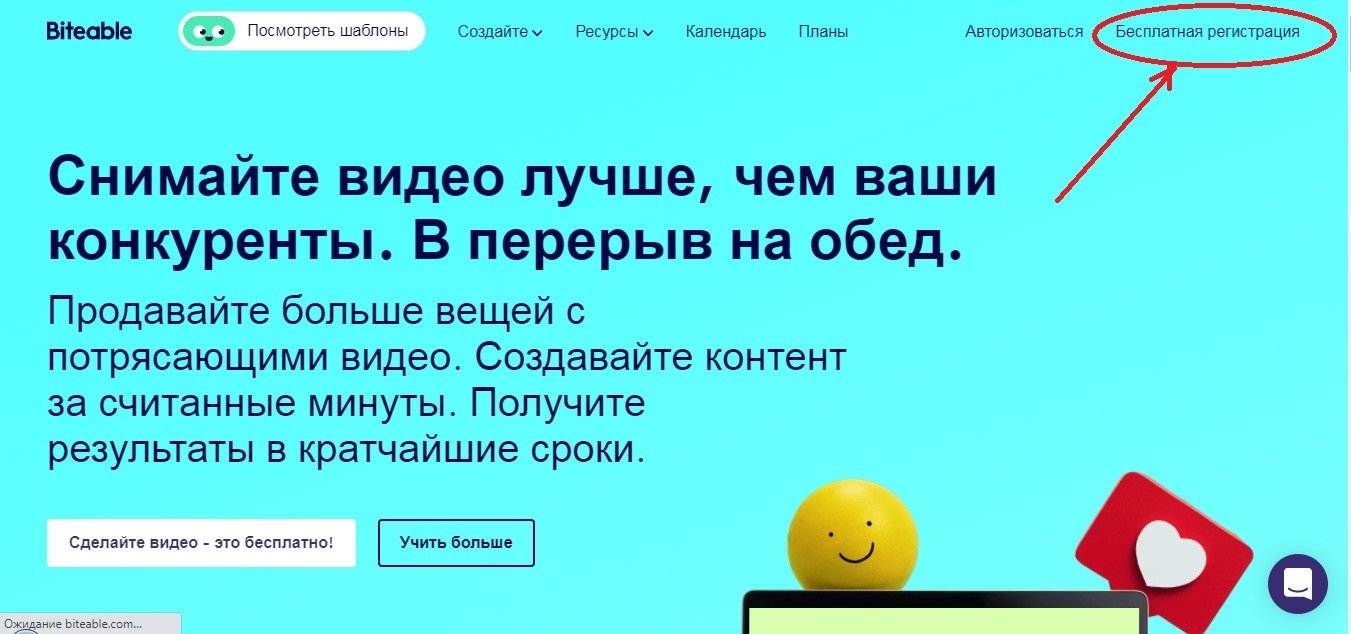
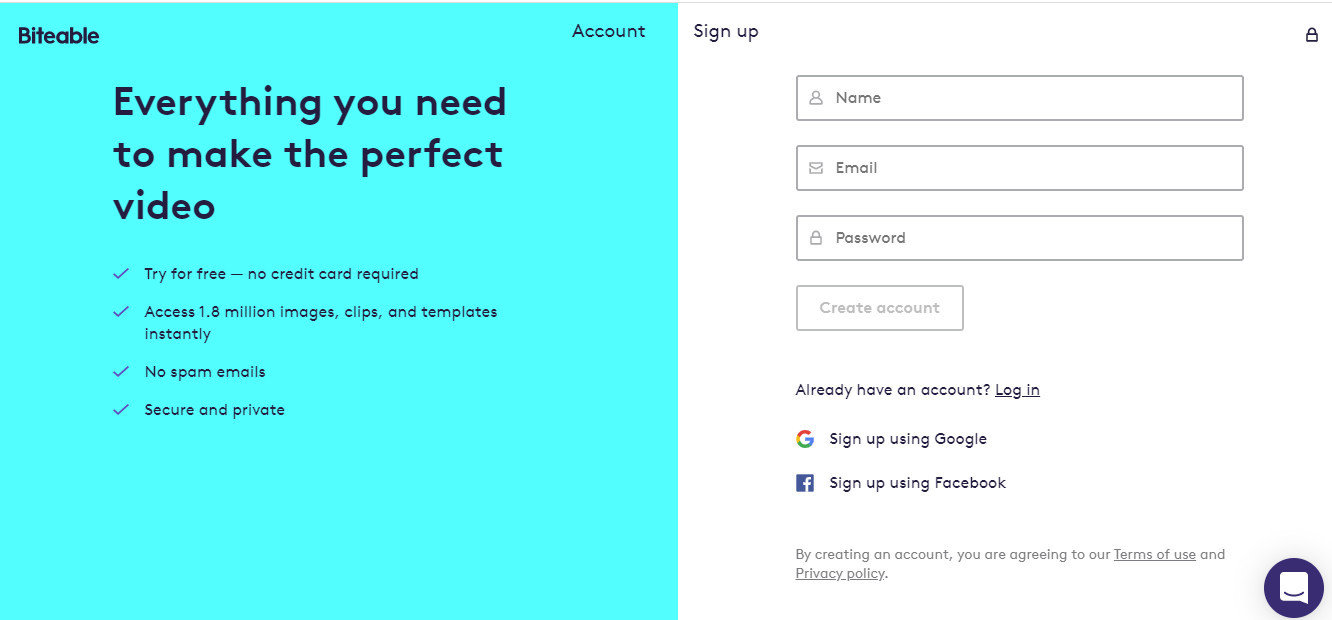
Итак, начнем! Для работы с сервисом требуется регистрация. Это не сложно.


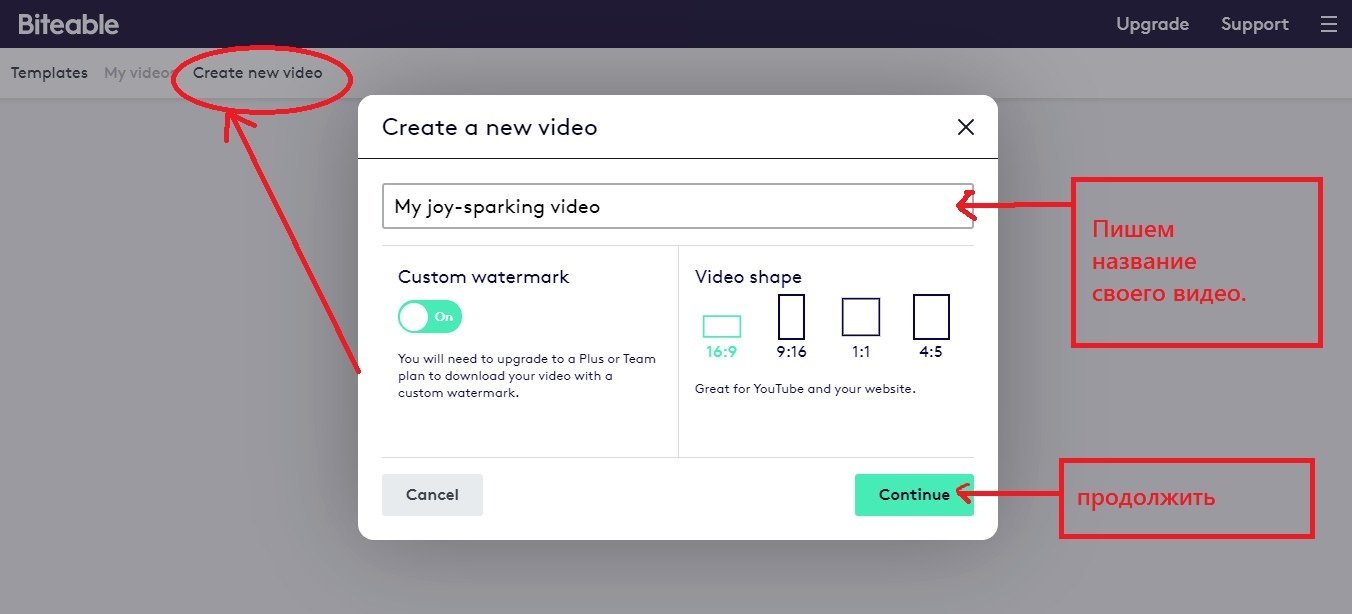
Войдите в свой кабинет. Для создания нового видео нажимаем «Greate a New Video». Даем название своему видеопроекту.

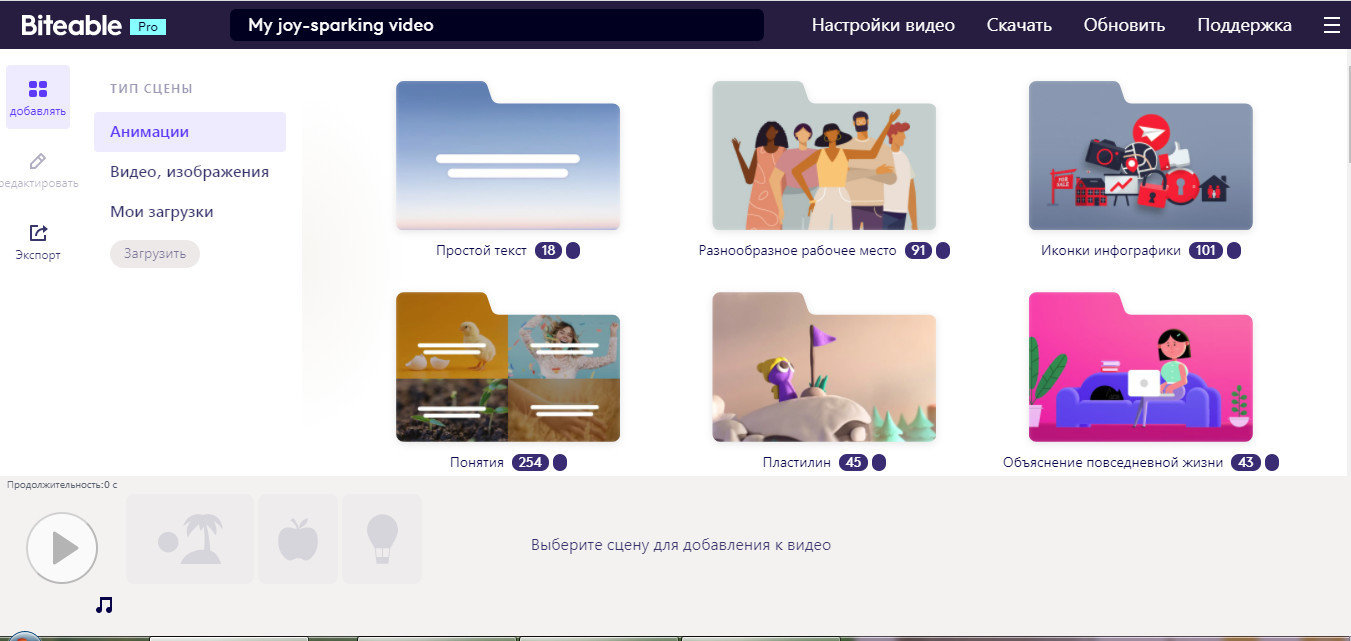
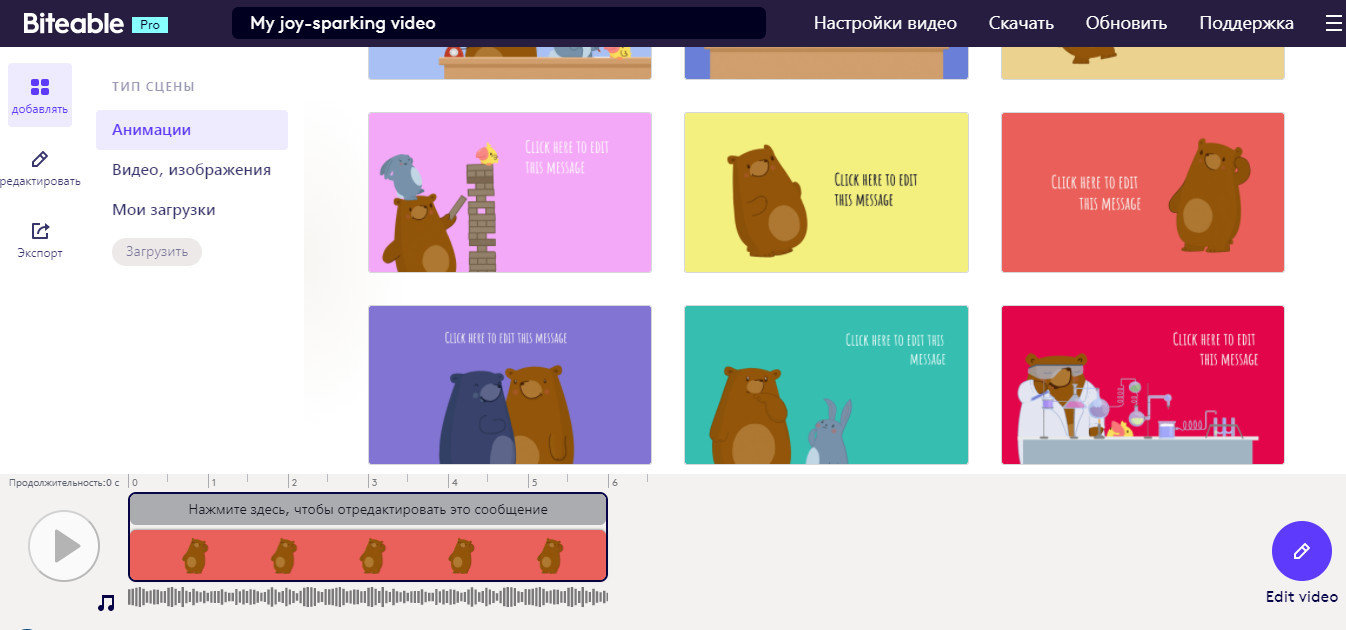
Вам откроются наборы шаблонов, которые можно использовать для создания своего видео. Можно выбрать анимированные шаблоны, готовые видео и изображения или загрузить свои фото и видео в мои загрузки .

Кликаем на выбранный шаблон и он появляется в вашем видеоряде.

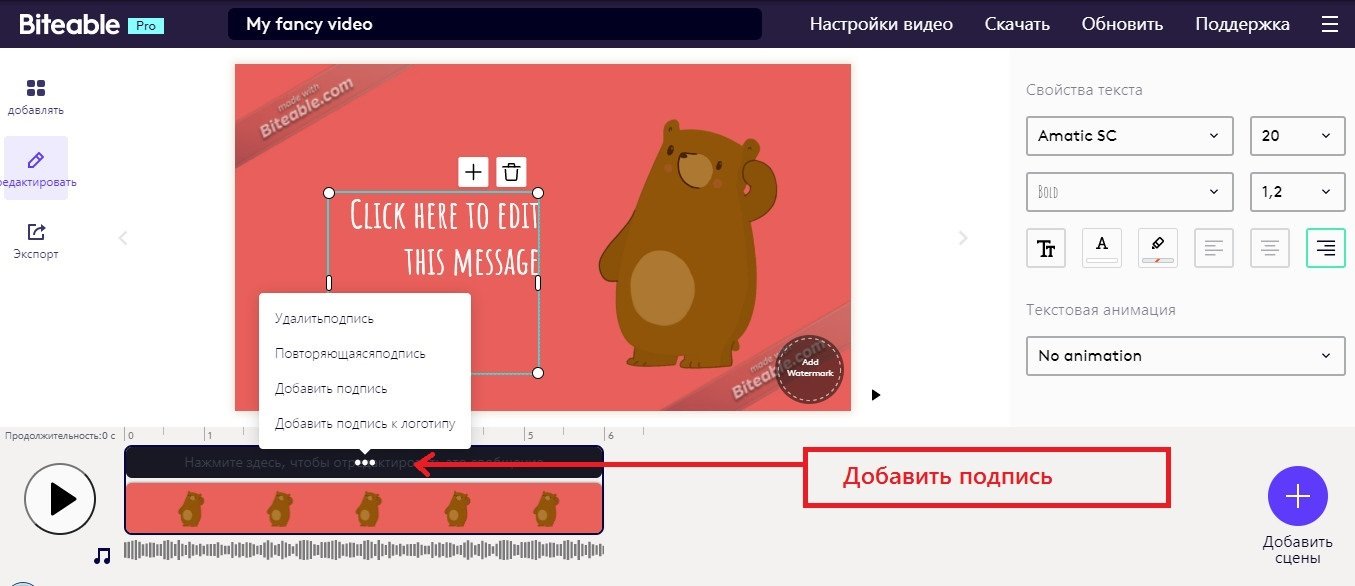
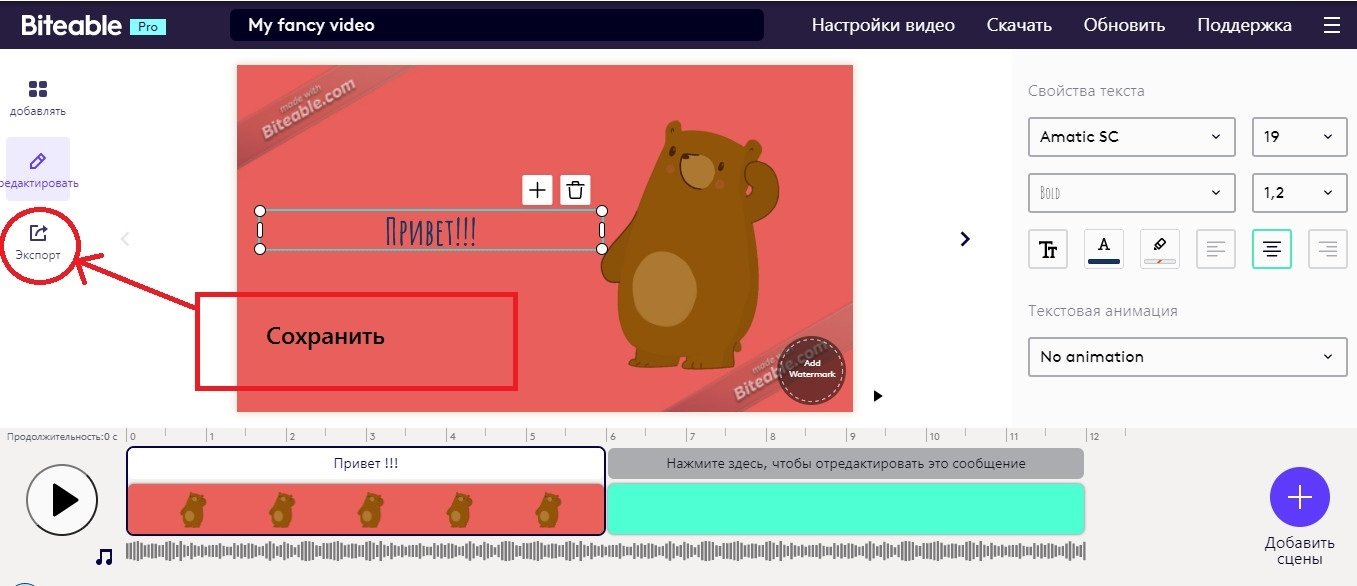
Нажав на три точки наверху сцены можно добавить или удалить надпись. Но для того,чтобы написать что-то надо перевести сайт в английский регистр. В противном случае, вы не сможете добавить подпись. С правой стороны интерфейса можно работать с текстом (шрифт, текстовая анимация), а также с фоном (выбрать цвет фона, заменить фон и выбрать анимацию для фона).

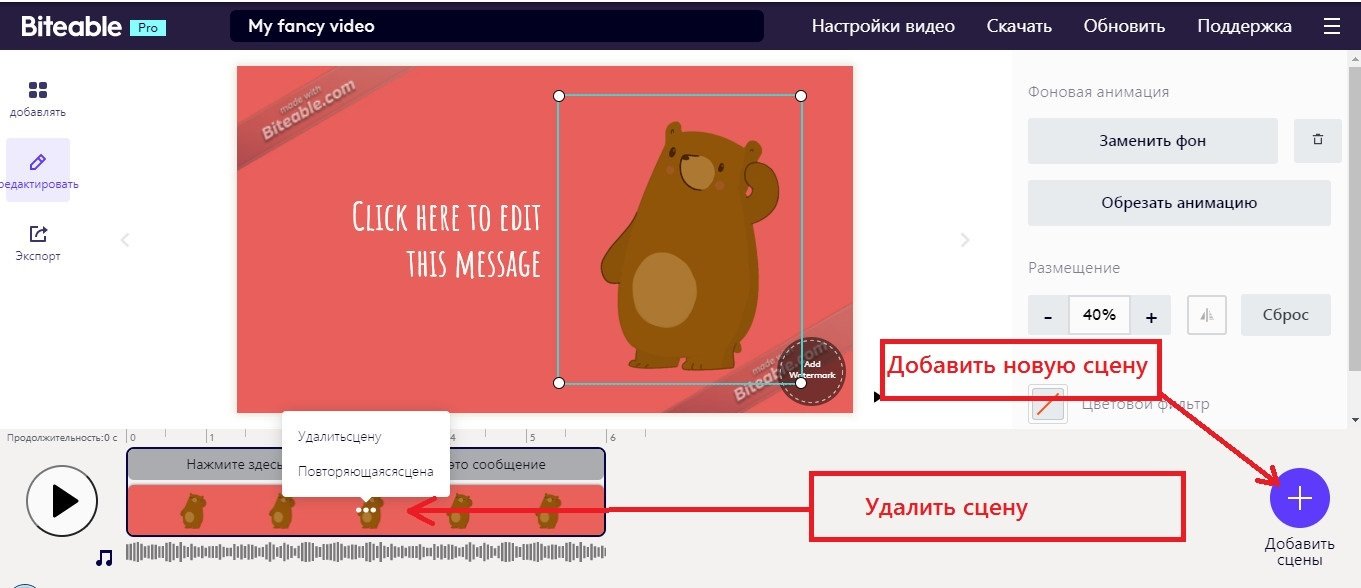
Чтобы удалить сцену, либо повторить ее, нажмите на середину картинки. Чтобы добавить новую сцену нажмите на кнопку справа от видеоряда. Откроется снова коллекция шаблонов, из которых выбираем новый эпизод.

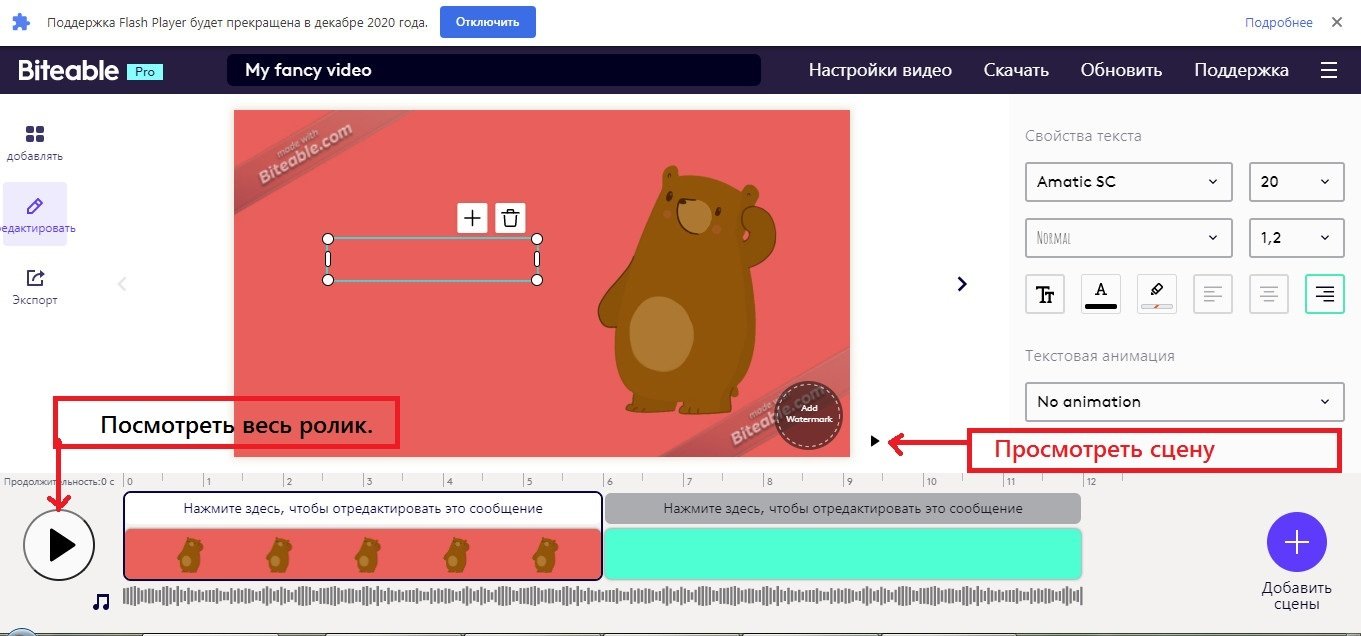
Чтобы просмотреть одну сцену, над которой вы работаете, нужно навести курсор на треугольник в правой стороне от картинки. Чтобы просмотреть все видео нажмите на треугольник слева от видеоряда.

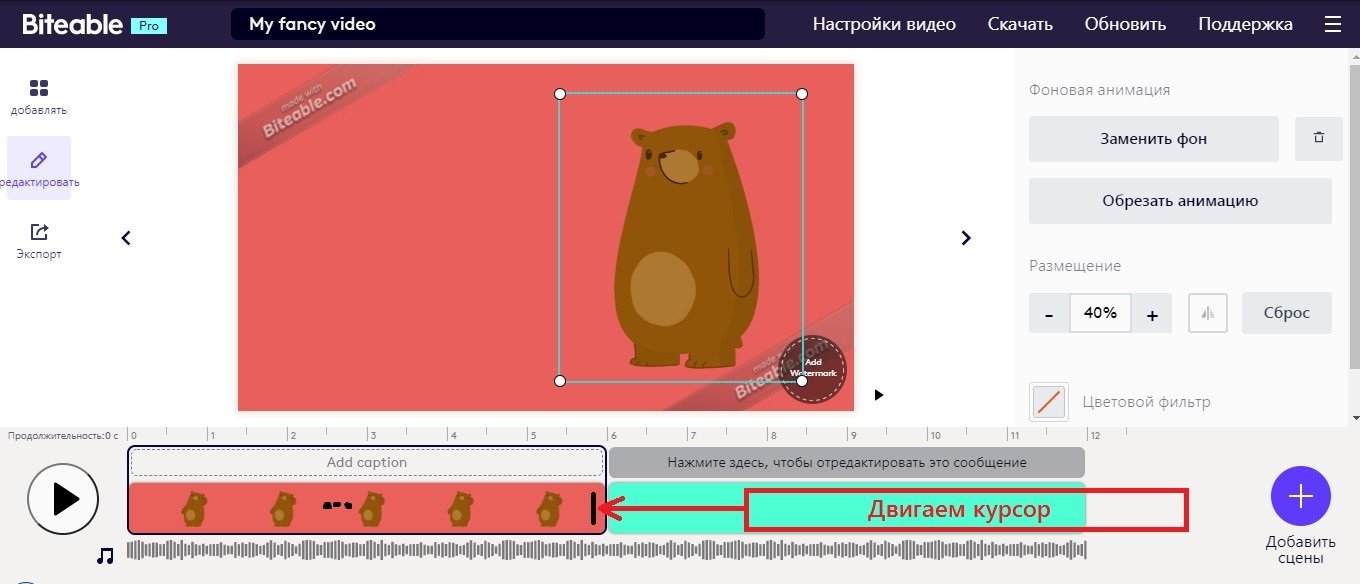
Шаблон в видеоряде можно переместить, нажав на него левой кнопкой мыши, и двигая в нужном направлении. Для каждого шаблона установлено время проигрывания, его можно уменьшить или увеличить, нажимая на краешек сцены, растягивая ее или сжимая.
Точно также можно поступить и с надписью .

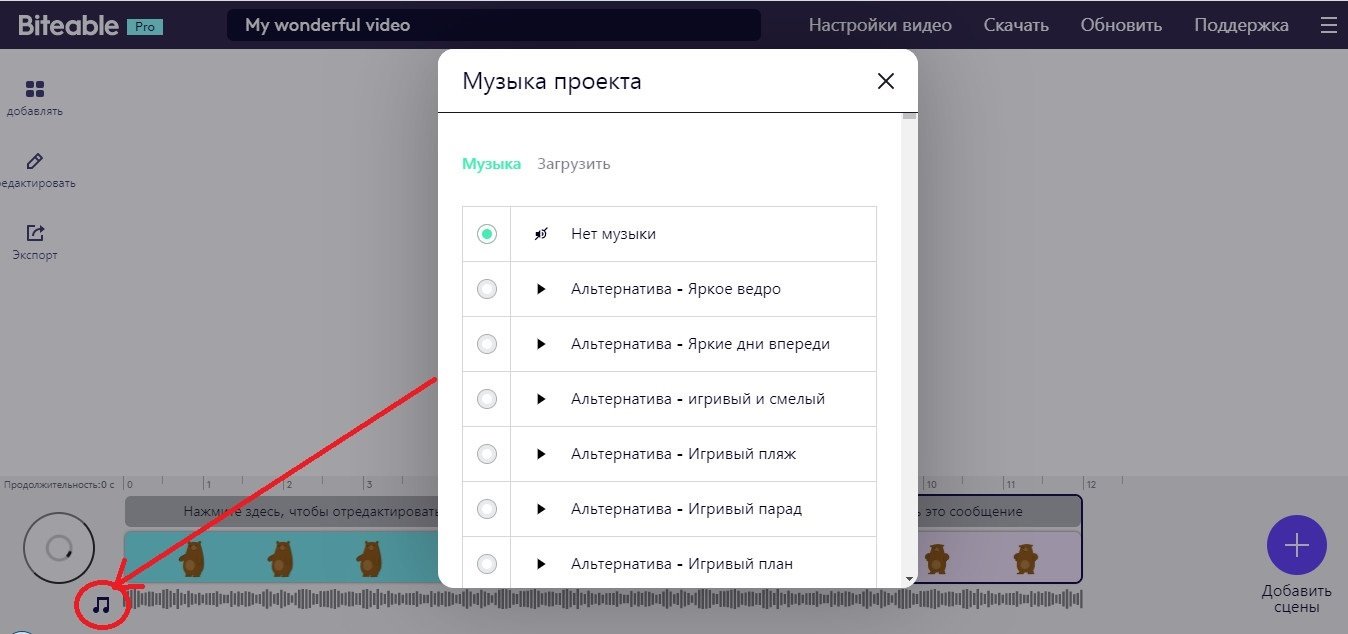
Чтобы озвучить видео нажмите на знак "нота " слева от видео ряда. Можно загрузить свою музыку, а можно обойтись уже имеющейся музыкальной фонотекой.

Для сохранения видео нажмите на кнопку Экспорт.


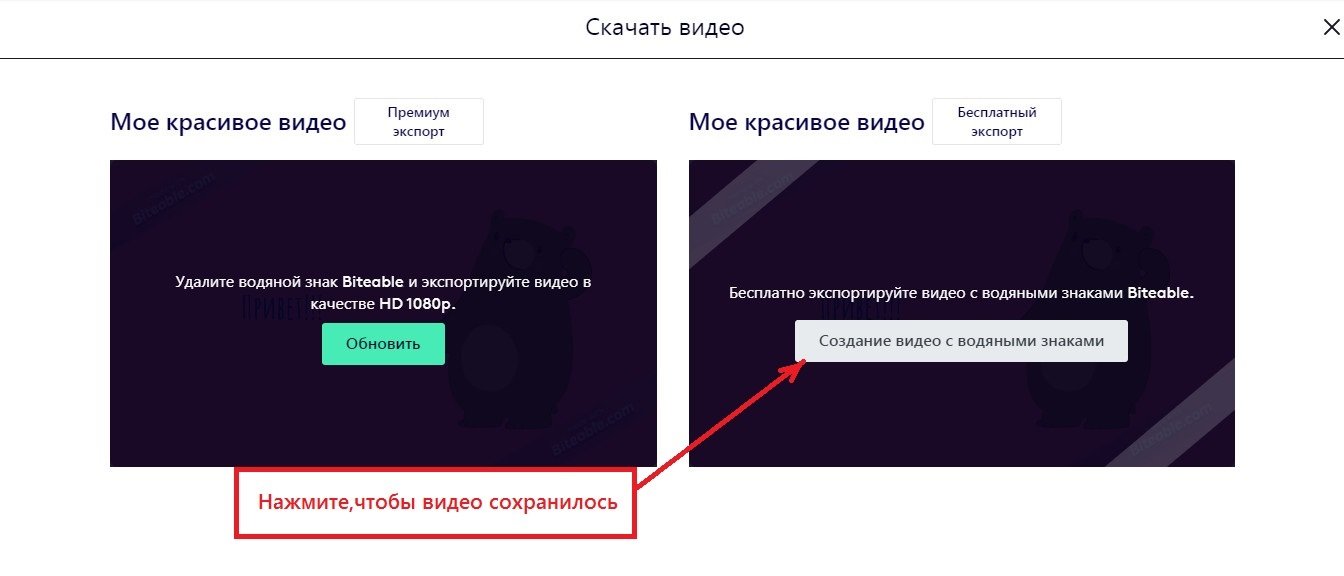
Если вы хотите создать видео без водяных знаков,придется заплатить.
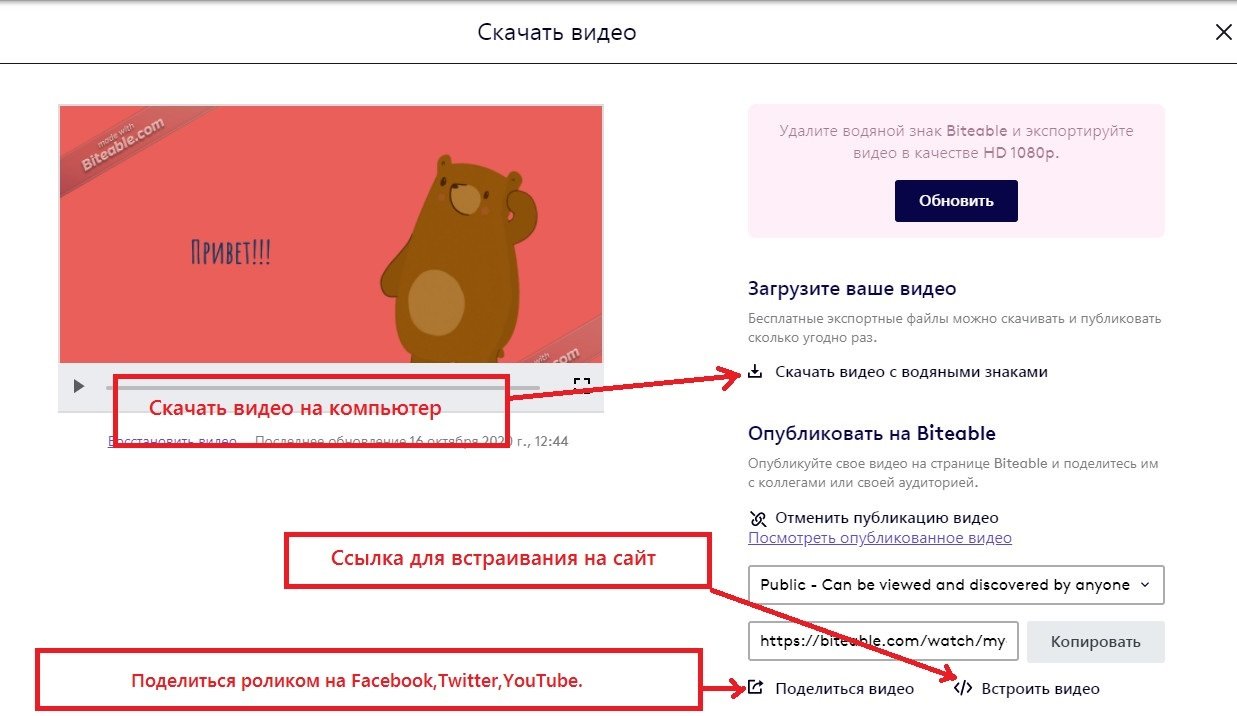
После завершения работы можно скачать видеоролик на компьютер,
получить ссылку на готовую работу, поделиться видео в социальных сетях,
встроить его на страницу сайта или блога с помощью кода.

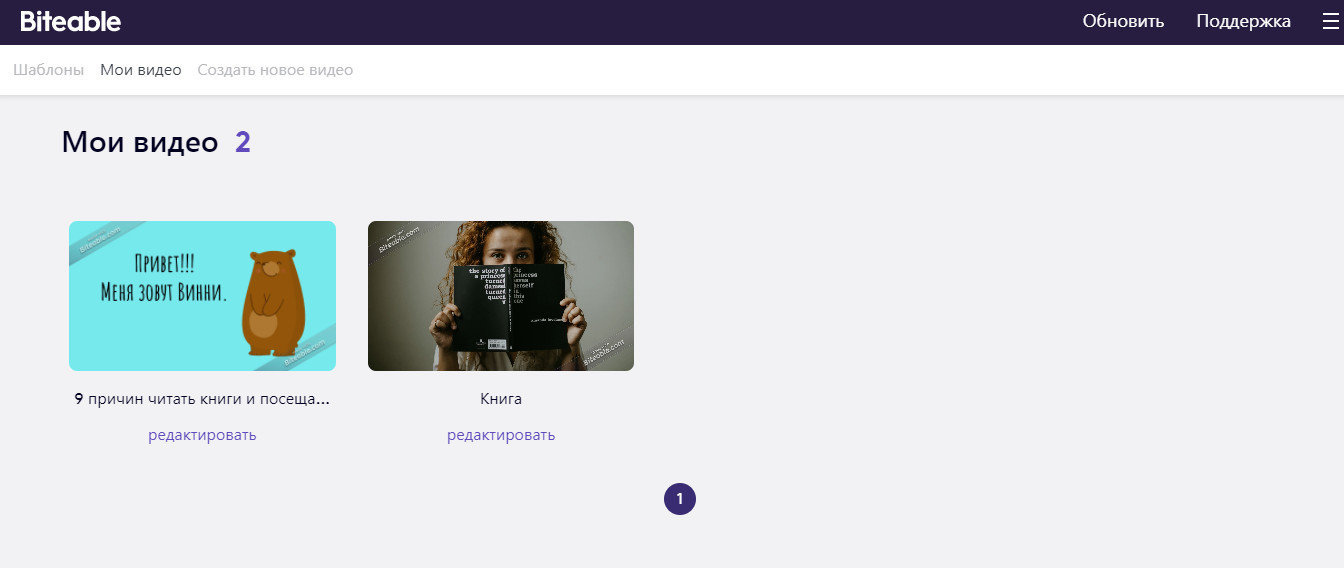
Все работы, созданные в сервисе, сохраняются в личном кабинете. Их можно редактировать, копировать и удалять.

Надеемся, что вам понравился наш онлайн-урок. Вдохновляйтесь, дерзайте, успехов в творчестве!


Онлайн-урок "Анимированные сторис в сервисе Вiteable"
By anzhela
Онлайн-урок "Анимированные сторис в сервисе Вiteable"
- 419



