Цифровой урок творчества
6+
Мультипликация — волшебный жанр кино. Многие из нас в детстве хотели создавать мультфильмы. Язык анимации понятен всем возрастным категориям, разным нациям и народам и позволяет в простой форме донести до максимально широкого круга людей ваши идеи. С развитием информационных технологий осуществить свою мечту стало совсем просто. Создать свой первый мультфильм может даже дошкольник. Вы спросите: С чего начать?

Представляем вам сервис Animate. Это очень хороший инструмент для детского творчества с возрастной маркировкой "6+", позволяющий ребенку создать анимационный ролик по своему сценарию. Простой интерфейс не нуждается в переводе, а сам инструмент помогает создавать рисованные анимированные GIF-изображения, содержащие до 100 кадров. Готовый ролик можно скачать себе на компьютер, сохранить и отправить своим друзьям и родственникам. Регистрация не требуется. Начнем?


Предлагаем вам посмотреть пример анимационного ролика, сделанного в программе Animate.

Title Text

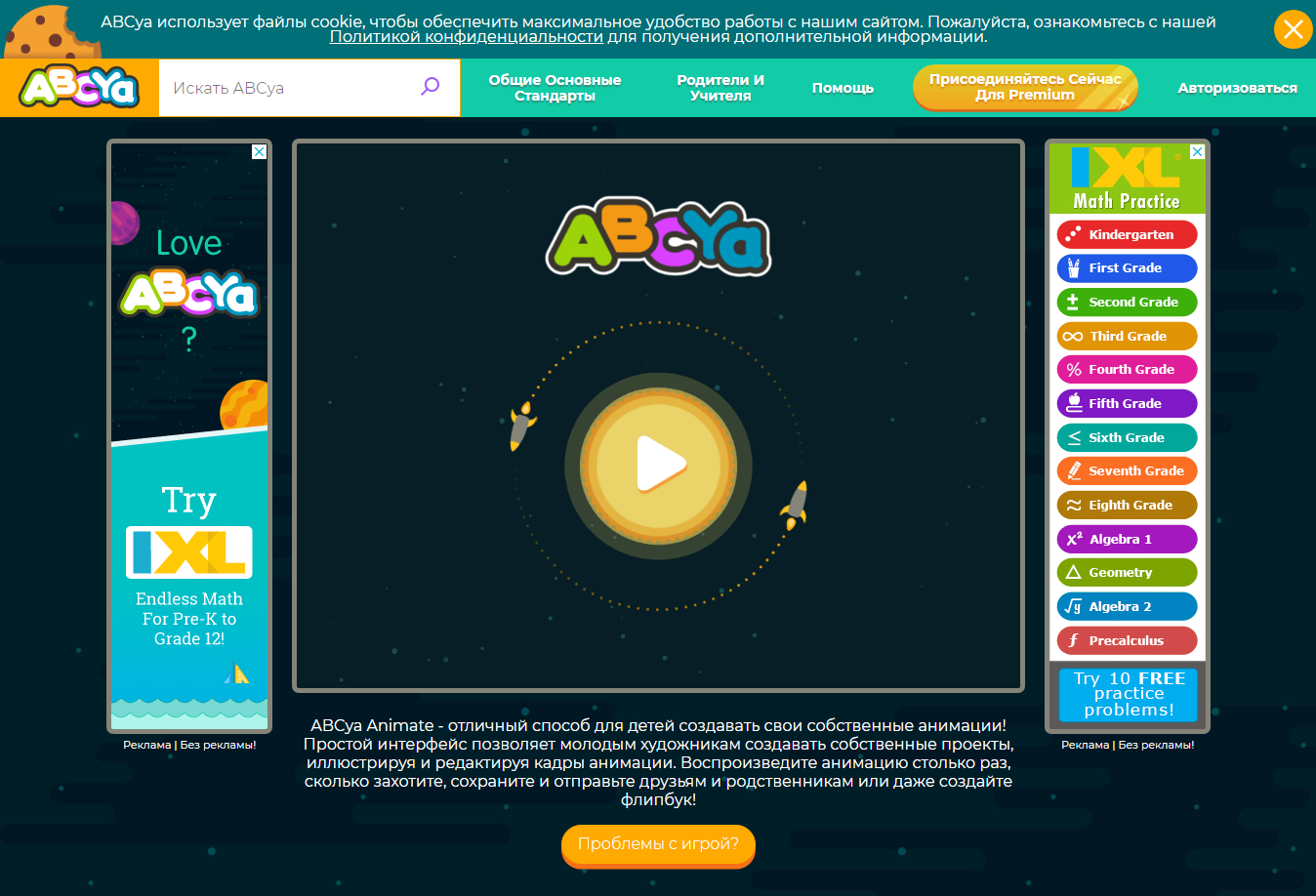
Заходим на сайт Animate и нажимаем на большую желтую кнопку "Play" посередине экрана. Загружаем рабочий кабинет для создания мультика.
Title Text

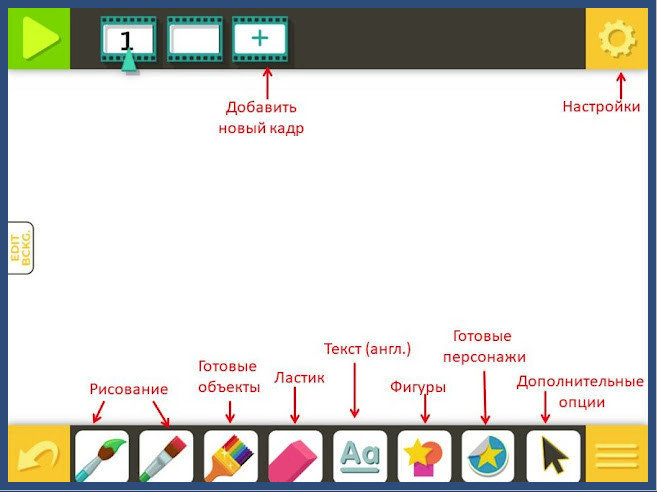
В центре кадр для редактирования. Вверху изображение всех сделанных вами кадров. Для добавления нового кадра используем кадр с "плюсом". Внизу панель для творчества. Можно рисовать двумя кистями - тонкой и толстой, стирать ненужные объекты ластиком, добавлять текст, но только на английском. Добавлять фигуры и готовых персонажей вашего будущего мультфильма.
Title Text

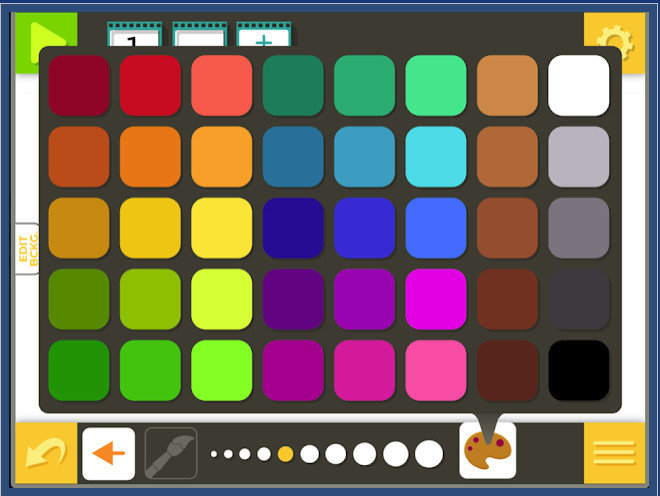
Давайте рассмотрим панель для творчества. Нажмите на рисунок "тонкой кисти" на панели. Можно выбрать толщину (кружочки разного диаметра) и цвет (на палитре).
Title Text

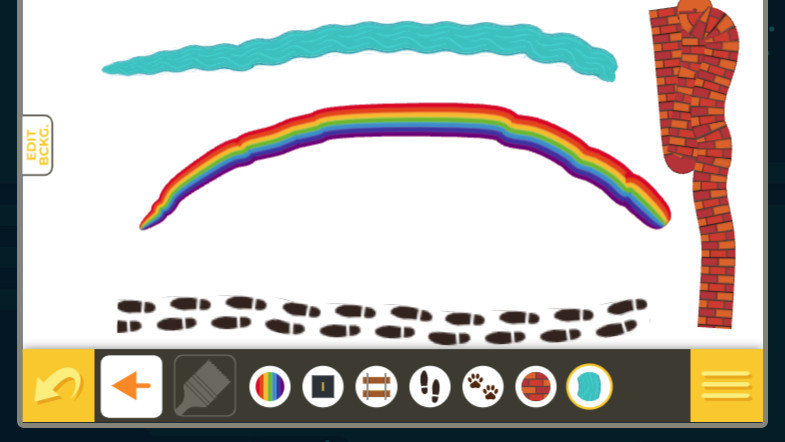
Если выбрать для рисования широкую малярную кисть
то можно нарисовать разные объекты: радугу, следы, кирпичную стену и т.д.

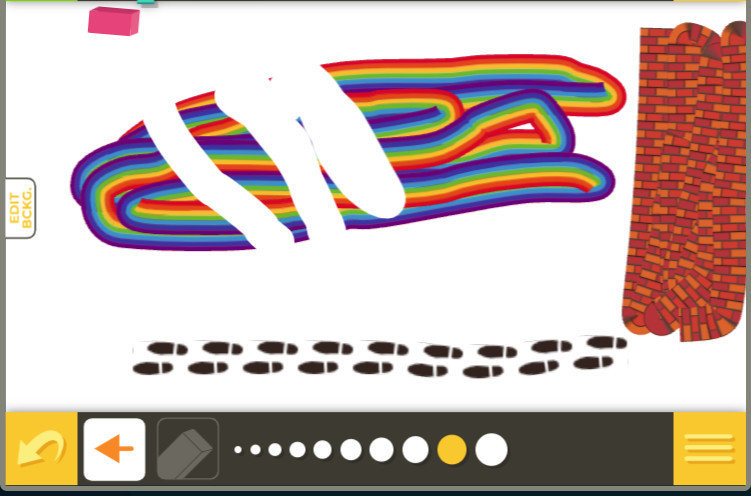
Размер ластика тоже регулируется, как и толщина кисточек.

Title Text

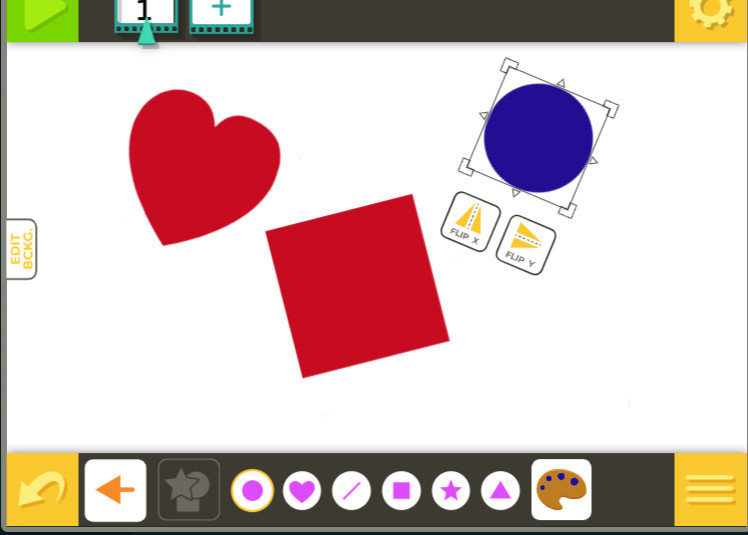
Чтобы нарисовать фигуру, нажмите на значок "фигуры".

Раскрасить их можно предварительно нажав на значок "палитра".
Title Text


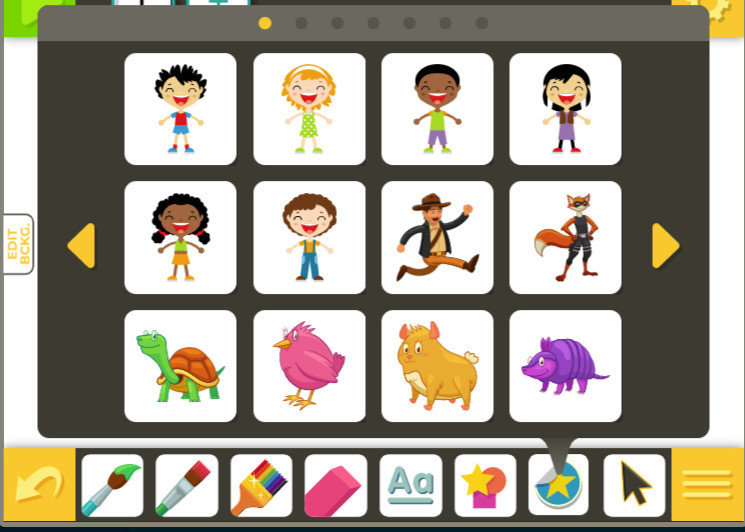
Ваш мультик может быть с уже готовыми героями, которых можно найти в "библиотеке персонажей".
Title Text

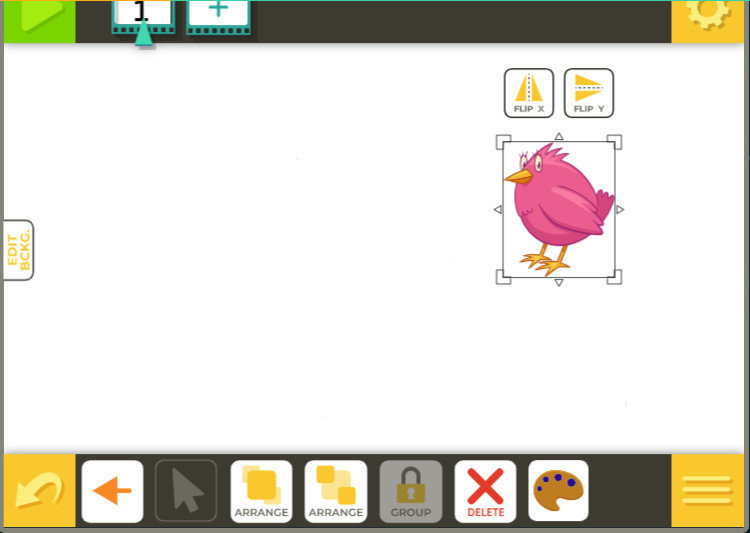
Размер героя можно увеличить или уменьшить, а можно повернуть с помощью кнопочек "флип".
Title Text

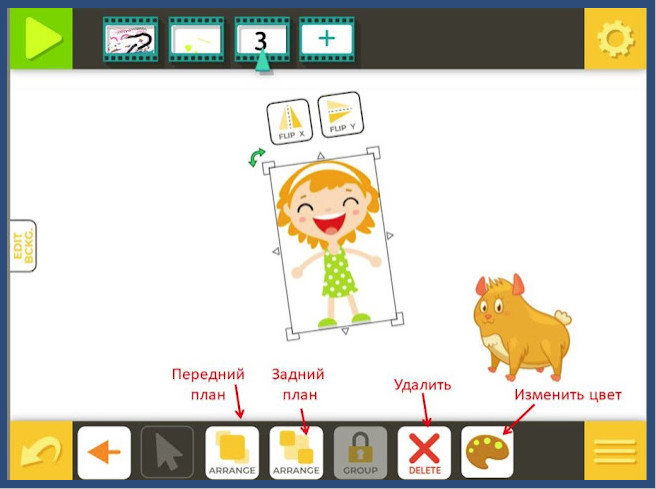
При помощи кнопок можно наложить один объект на другой, при этом поставить один на передний план,а другой - на задний.
Title Text

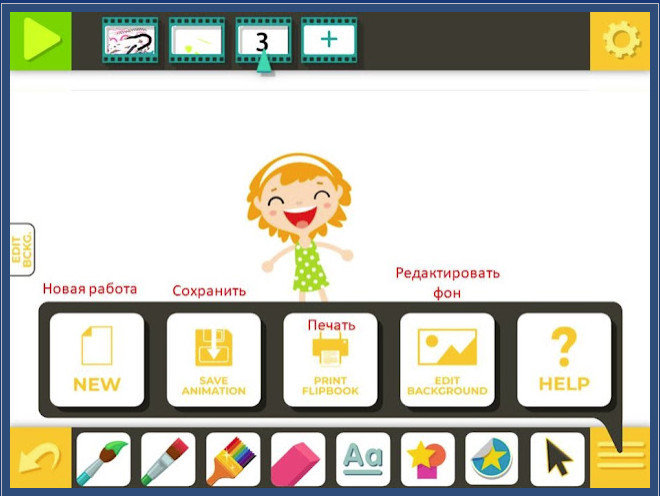
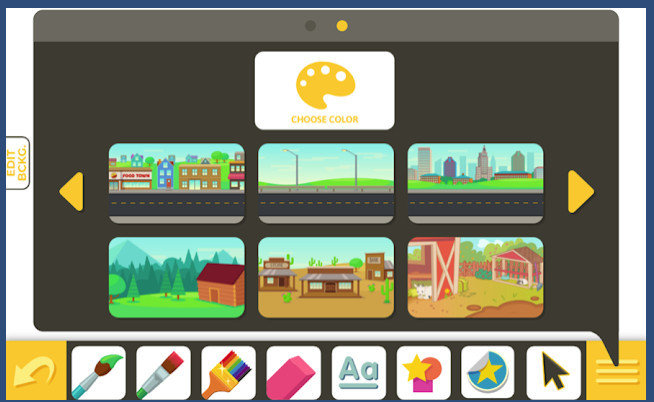
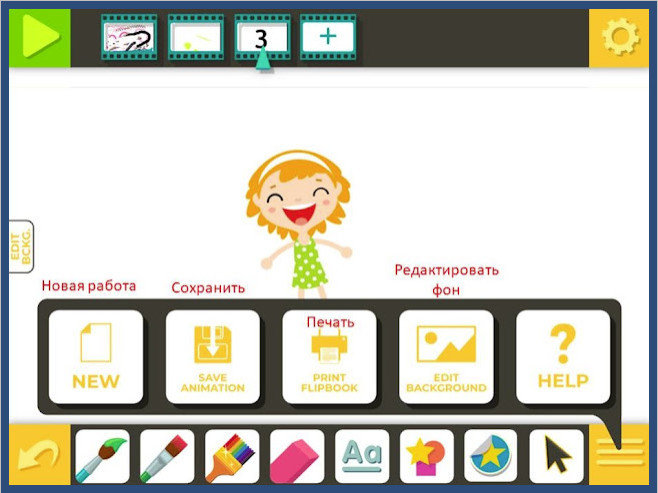
Нажав на желтую кнопку справа, можно поменять фон. В открывшемся списке выбираем "Edit Background". Здесь же вы найдете кнопки для сохранения анимации и ее покадровой печати. Начать новую работу можно нажав кнопку "New".
Title Text

Фон можно выбрать,а можно перекрасить в нужный цвет, нажав на "палитру красок".
Создаем эффект движения.
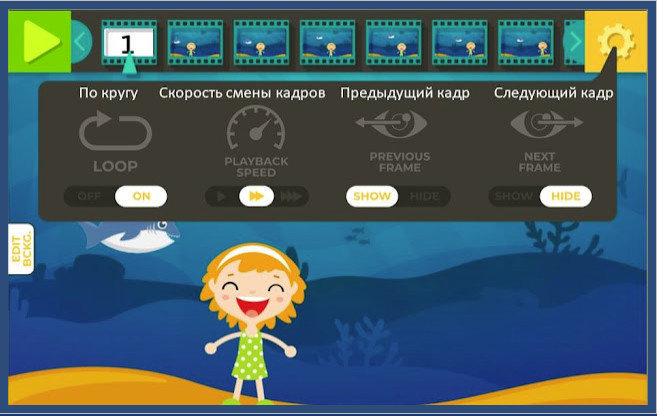
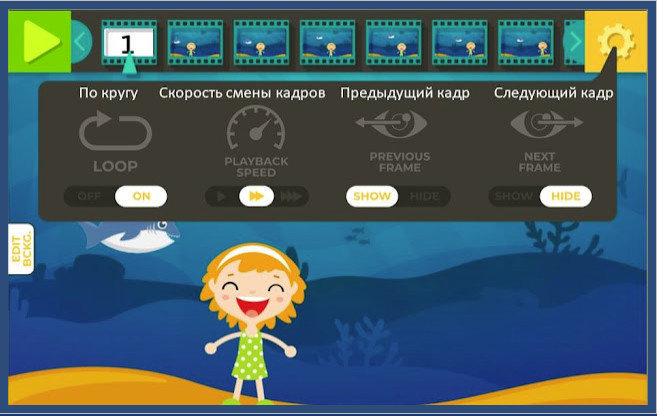
Переходим к самому главному. Как в сервисе Animate рождается мультфильм? Мы рисуем несколько кадров с одними и теми же объектами, а на каждом последующем кадре немного сдвигаем их в нужную сторону. За счет быстрой смены кадров получается, что объекты движутся. Это и есть чудо анимации. Чтобы чудо произошло нужно всего лишь применить несколько волшебных настроек. Нажимаем желтую кнопку в верхнем углу справа.

Опция «Loop» проигрывает анимацию по кругу, без остановки. По умолчанию эта опция включена – ON. Опция «Playback Speed» помогает установить частоту смены кадров. По умолчанию частота смены - средняя. Далее - две очень важных кнопки, которые позволяют воспроизвести эффект плавного движения: «Previous Frame» и «Next Frame». Они позволяют видеть, где находится объект на предыдущем, и где будет находиться на следующем. Так можно более точно управлять движениями персонажей.

Вот пример. Вы видите полупрозрачную картинку слева от персонажа - это местонахождение объектов на предыдущем кадре.

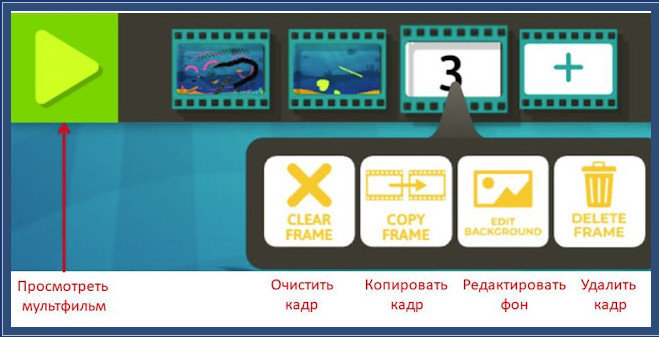
Можно еще больше упростить работу. Не выстраивать каждый последующий кадр заново, а копировать предыдущий, и затем вносить необходимые изменения, связанные с движением персонажа. Чтобы скопировать нужный кадр, щелкаем по нему левой клавишей мыши и на верхней панели выбираем опцию «Copy Frame». В скопированном кадре двигаем персонажем по заданной траектории. Затем снова жмем «Копировать кадр» и продолжаем движение. Здесь же есть кнопки удаления кадра, его очистки и редактирования фона. Чтобы посмотреть получившийся мультик, нажимаем зеленую кнопку «Play» в левом верхнем углу.

Готовая анимация сохраняется в формате Gif. В меню выбираем опцию «Сохранить». Несколько секунд или минут (в зависимости от длины мультика) – и готовая анимация скачается на компьютер.

Центральная детская библиотека
г. Саянска
микрорайон Юбилейный, д. 55
Режим работы: с 10.00 ч. до 18.00 ч.
выходной день – суббота,
в летний период – суббота, воскресенье.
телефон: 8(395) 53 53125
сайт: сdb.kniga-sayansk.ru
e-mail: detstvo_kniga@mail.ru
Цифровой урок творчества подготовлен по материалам блога "Роза ветров. Север".
"По стопам волшебника Уолта Диснея"
By anzhela
"По стопам волшебника Уолта Диснея"
- 330



