
NEXT-GEN FRONT END TESTING

Srinivasan
Lead Consultant
@srinivasanskr


About Us
Fathima Harris
Senior Consultant
@Fathima_Harris





Challenges
Simulating Network
Mocking
Geo Location
Service Workers
How do you manually do this?
<>
Dev Tools
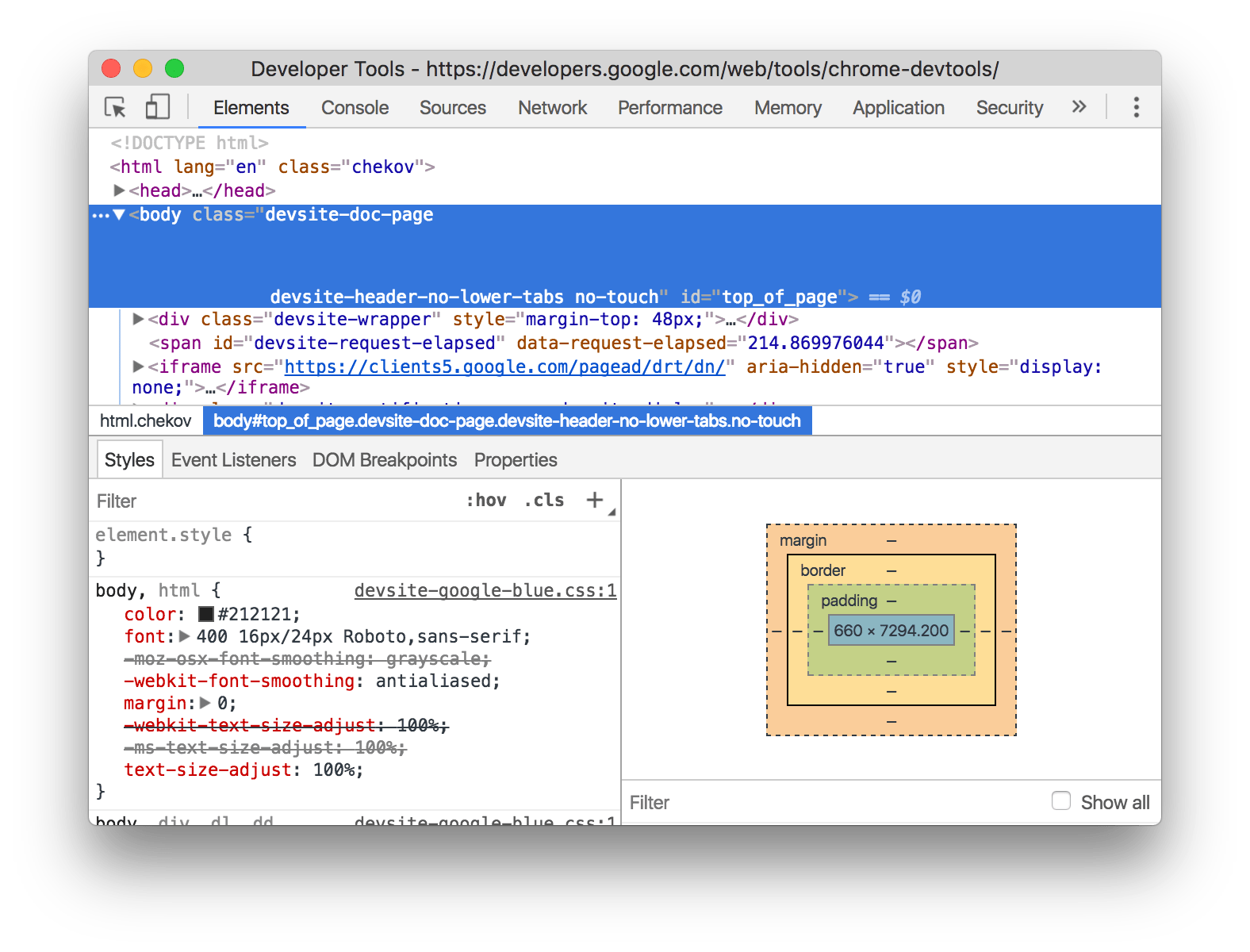
Browser Instrumentation - Dev Tools

Chrome DevTool Protocol
- Chrome DevTools Protocol allows for tools to the instrument, inspect, debug and profile.
- It exposes API to access the Dev tool feature.
Accessibility
Animation
Audits
Browser
Console
Database
Debugger
Emulation
Inspector
Fetch
Network
Performance
Log
Runtime



Built-In
Adapter
Adapter
Adapter
Remote Debugging Protocol
Dev Tool
CDP

CDP
Browser Instance

client
ws:/debugger
WS Object
{
"id": 995410,
"method": "Storage.clearDataForOrigin",
"params": {
"origin": "https://framework.realtime.co",
"storageTypes": "all"
}
}
Demo
WebDriver




Client



Browsers
Drivers

WebDriver Superpower

Debugger
CDP
Browser Instance
ws:/debugger

DEMO
Selenium 4 cool features



@Fathima_Harris
@srinivasanskr
Reference links
@Fathima_Harris
@srinivasanskr




@srinivasanskr
sekars@thoughtworks.com
github.com/srinivasantarget







@Fathima_Harris
fathimah@thoughtworks.com
github.com/Fathima704
Next
By Sai Krishna
Next
- 1,137



