Webpack

M2 MIAGE NDTP
Oussama Nehouchi
Andy Rabadan
Pourquoi Webpack ?
- Disposer les ressources statiques en modules
- Intégrer des bibliothèques facilement en tant que modules
- Séparer le build en plusieurs morceaux
- Adapté pour les gros projets
Task runner
- Modifier des configurations
- Définir des étapes de se qu'ils doivent faire et comment le faire
- Instable


Un exemple
// Concatenate JS Files
gulp.task('scripts', function() {
return gulp.src('src/js/*.js')
.pipe(concat('main.js'))
.pipe(gulp.dest('dist/js'));
});
// Build CSS from SASS
gulp.task('sass', function() {
return sass('src/scss/style.scss', {style: 'compressed'})
.pipe(rename({suffix: '.min'}))
.pipe(gulp.dest('dist/css'));
});gulp.task('default', ['scripts', 'sass']);Webpack
- N'est pas un task runner
- Analyse les dépendances
- Génère des fichiers statiques
Fonctionnement

Principaux concepts
-
Entry points
- Fichiers d'entrés à charger
-
Loaders
- Injection de comportements supplémentaires (autre que du JS)
-
Plugins
- S'injecte dans le processus de construction
Configuration
Ligne de commande
> webpack <entry> [<entry>] <output>Fichier de configuration webpack.config.js
module.exports = {
// configuration
};Exemple
var webpack = require('webpack');
var ExtractTextPlugin = require('extract-text-webpack-plugin');
var extractCSS = new ExtractTextPlugin('bundle.css');
var path = require('path');
var src = path.join(__dirname, 'src');
module.exports = {
context: src,
entry: {
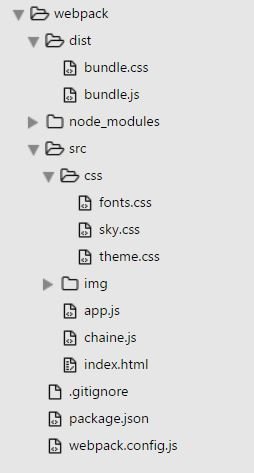
app: ['./css/sky.css', './css/theme.css', './css/fonts.css', './app.js']
},
output: {
path: "dist",
filename: "bundle.js",
publicPath: "/"
},
module: {
loaders: [
{
test: /\.css$/,
loader: extractCSS.extract("css")
}
]
},
plugins: [
extractCSS,
new webpack.optimize.UglifyJsPlugin({
comment: false
}),
new webpack.HotModuleReplacementPlugin()
]
};
Web + Pack
module.exports = "It works !";var Reveal = require("reveal.js");
var chaine = require("./chaine.js");
require("reveal.js/css/reveal.css");
Reveal.initialize({...});
console.log(chaine);
chaine.js
app.js
reveal.js
sky.css
theme.css
fonts.css
bundle.css
bundle.js
reveal.css
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="bundle.css">
<title>WebPack</title>
</head>
<body class="theme-font-montserrat theme-color-blue-yellow">
<div class="reveal">
...
</div>
<script src="bundle.js"></script>
</body>
</html>Utilisations des packs
Dépendances
- Fonctionne très bien avec des modules NPM
- Installation du module
- Utiliser le module dans l'application
> npm install --save revealvar Reveal = require("reveal.js");
Reveal.initialize({
...
});- Intégration facile avec Bower
Webpack server
devServer: {
contentBase: src,
hot: true,
inline: true,
progress: true,
colors: true
}> npm install -g webpack-dev-server- Chargement à chaud
- Chargement en mémoire des fichiers build
webpack.config.js
Des questions ?
Webpack presentation
By arabadan
Webpack presentation
- 905