Blockworld
Survival Guide for a PHP Developer

- Matt Mullenweg, State of the Word 2015

Damn,
that's HARD...
How to survive in Gutenberg world
as a PHP developer
Option 1. Give Up

Just learn the damn JavaScript
It's not that hard...
create-guten-block by Ahmad Awais
a zero configuration dev-toolkit (#0CJS) to develop WordPress Gutenberg blocks in a matter of minutes without configuring React, webpack, ES6/7/8/Next, ESLint, Babel, etc.
npx create-guten-block my-block cd my-block npm start
Option 2. Collect

Use block collection plugins
There is a collection of them out there, already:
- Genesis Blocks (nee Atomic Blocks)
- CoBlocks
- GhostKit
- ACF Blocks
- GetWind
- Kadence Blocks
- Ultimate Blocks
- Stackable
And many many more...

Option 3. Use ACF, Luke
No, really.
Well, a block builder plugin. There is a bunch of those as well.
ACF

Pros
- Big user base
- Most field types
Cons
- Most code involved
- Only in PRO version
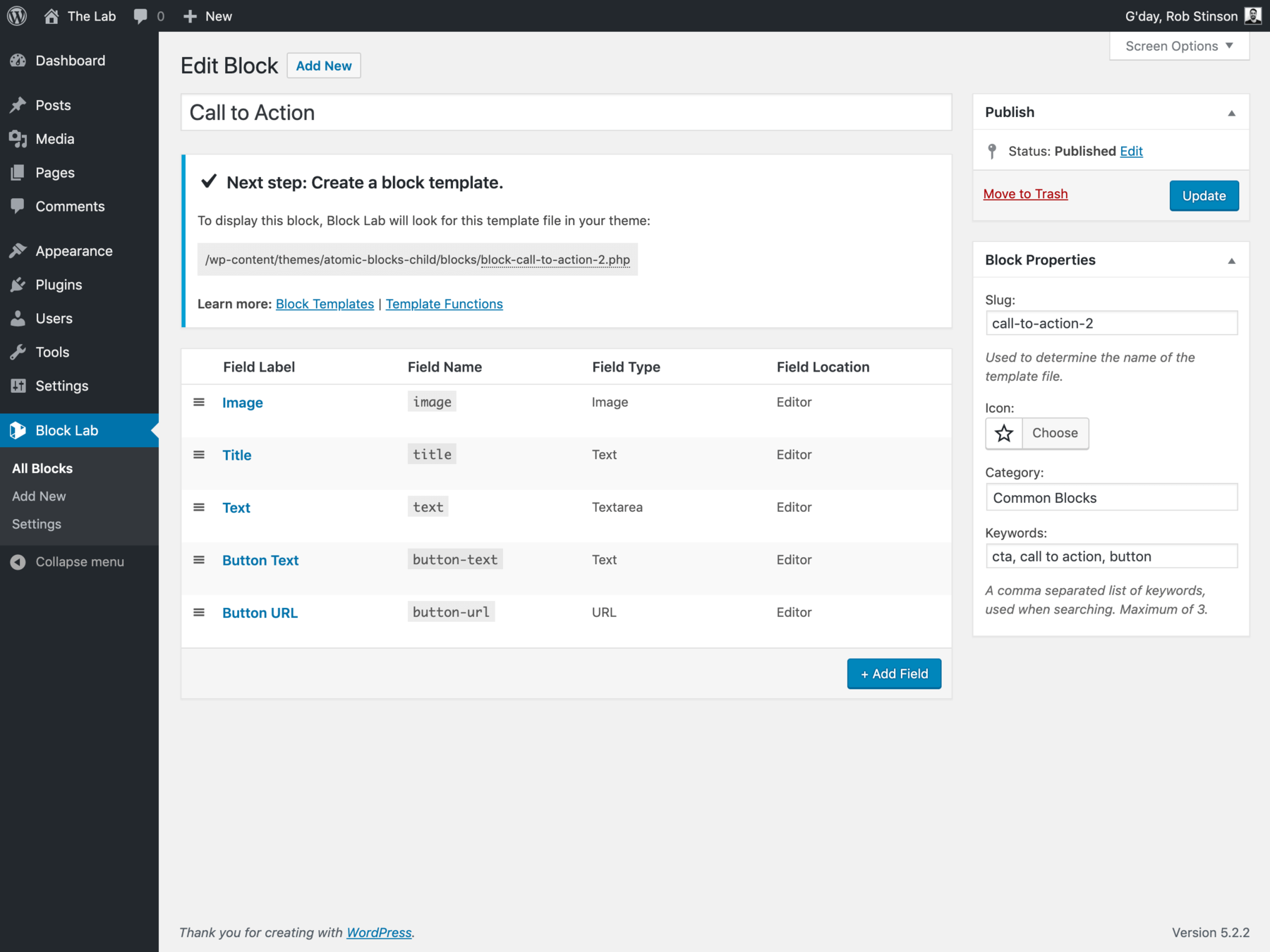
Block Lab

Pros
- Gutenberg - specific
Cons
- Least block options
- No way to use purely via code
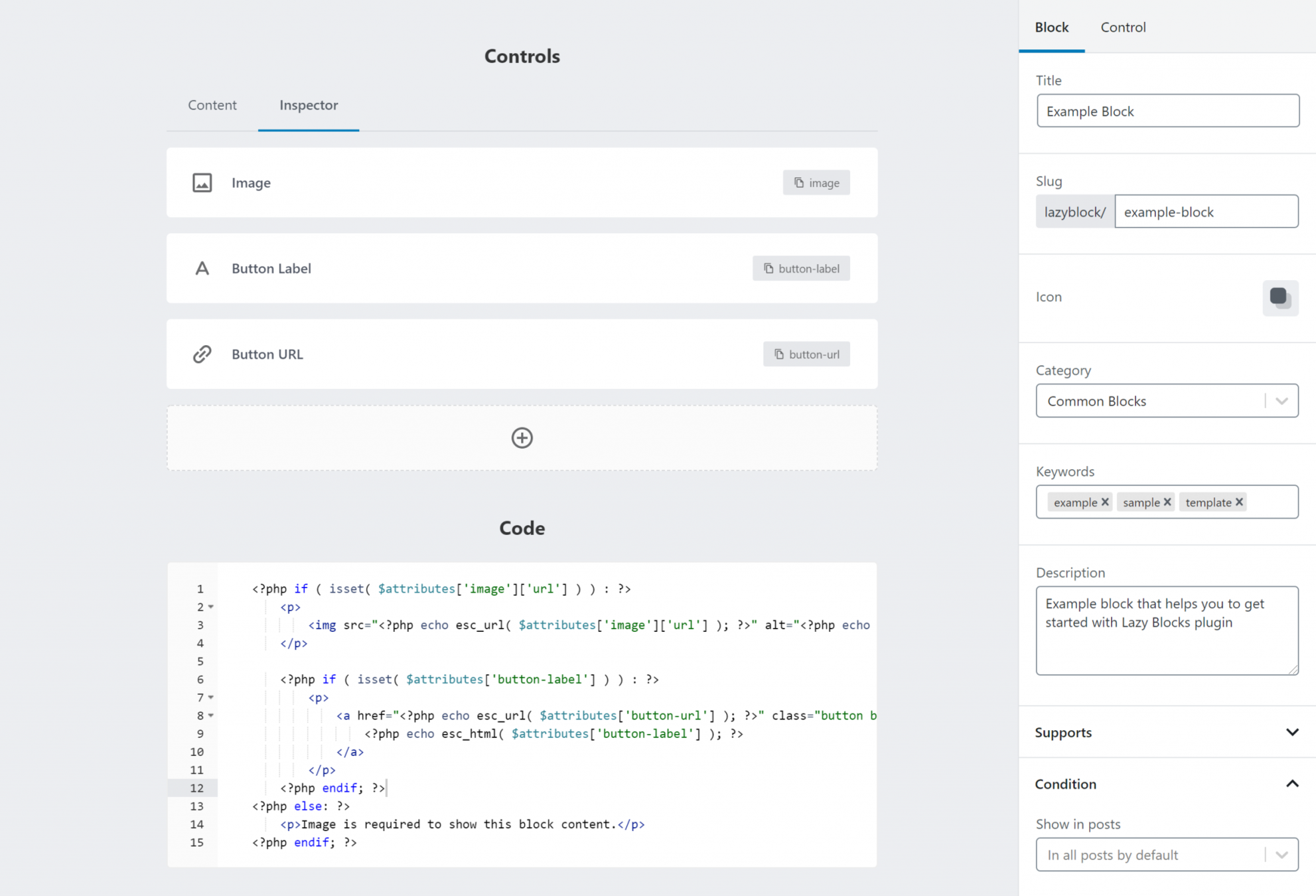
Lazy Blocks

Pros
- Gutenberg - specific
- Full control via UI
- Full control via code
Cons
- Missing field types
- Limited conditional controls
Option 4. PHP!

Yes, we can!
Not an option directly in WordPress Core, but we can use some tools:
GutenFactory
A piece of history.
Built during Contributors Day at WordCamp Norrköping 2018
An early attempt on purely PHP-based Gutenberg block creator
Sample
add_filter( 'gutenfactory_blocks', 'my_awesome_block' );
function my_awesome_block( $blocks ) {
$blocks['arunas/my_awesome_block'] = [
'name' => 'My Awesome Block',
'category' => 'common',
'style' => plugins_url( 'my-awesome-block.css', __FILE__ ),
'editor_style' => plugins_url( 'my-awesome-block-editor.css', __FILE__ ),
'callback' => 'my_awesome_block_render',
'fields' => [
// define the fields here.
]
];
return $blocks;
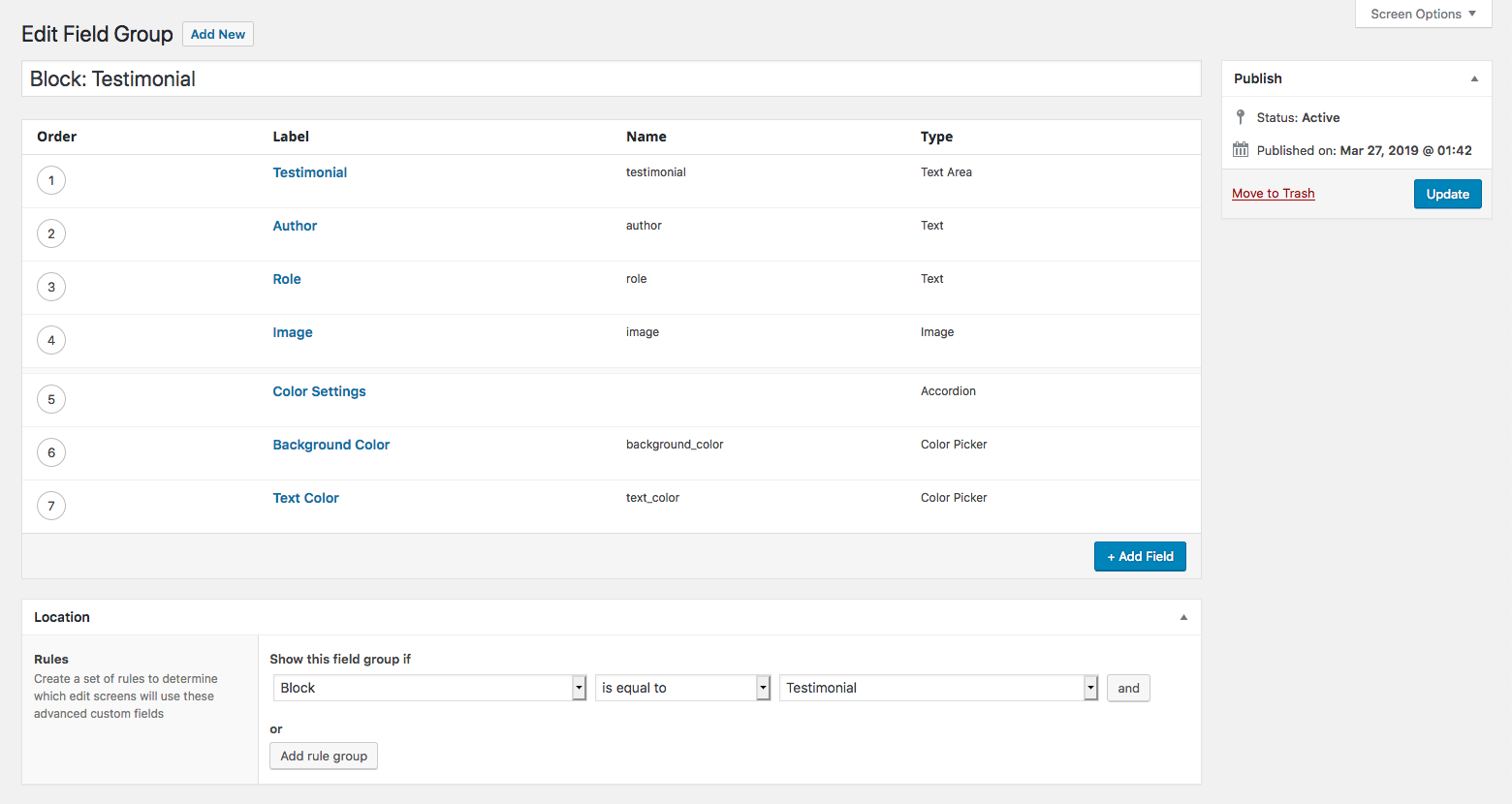
}Advanced Custom Fields
PRO version, 5.8 or higher
acf_register_block_type()
Fields have to be built via UI, but can then be loaded via JSON files
Sample
add_action('acf/init', 'my_register_blocks');
function my_register_blocks() {
// check function exists.
if( function_exists('acf_register_block_type') ) {
// Register a testimonial block.
acf_register_block_type(array(
'name' => 'testimonial',
'title' => __('Testimonial'),
'description' => __('A custom testimonial block.'),
'render_template' => 'template-parts/blocks/testimonial/testimonial.php',
'category' => 'formatting',
));
}
}ACF Builder
Sample
$banner = new StoutLogic\AcfBuilder\FieldsBuilder('banner');
$banner
->addText('title')
->addWysiwyg('content')
->addImage('background_image')
->setLocation('block', '==', 'acf/testimonial')
->or('block', '==', 'acf/anotherone');
add_action('acf/init', function() use ($banner) {
acf_add_local_field_group($banner->build());
});Lazy Blocks
a Gutenberg blocks visual constructor
The ACF of Gutenberg age
UI based, but has an option to export a PHP snippet
Sample
if ( function_exists( 'lazyblocks' ) ) :
lazyblocks()->add_block( array(
'title' => 'Custom block',
'slug' => 'lazyblock/custom-block',
'supports' => array(
'html' => false,
'multiple' => true,
),
'controls' => array(
// define fields
),
'code' => array(
// editor/frontend templates or callbacks, assets
),
) );
endif;Lazy Blocks Builder
Sample
if ( function_exists( 'lazyblocks' ) ) :
$block = new Lazy_Blocks_Builder( 'Custom Block' );
$block
->setOption( 'description', 'A sample block for WordSesh' );
$block
->addText( 'heading' )
->setDefault( 'Big heading here' )
->setRequired()
->addRichTextEditor( 'copy' )
->setDefault( 'Some lorem ipsum here as a placeholder')
;
$block->setSingleCallback( function( $data ) { /* ... */ } );
$block->build();
endif;Missing Pieces

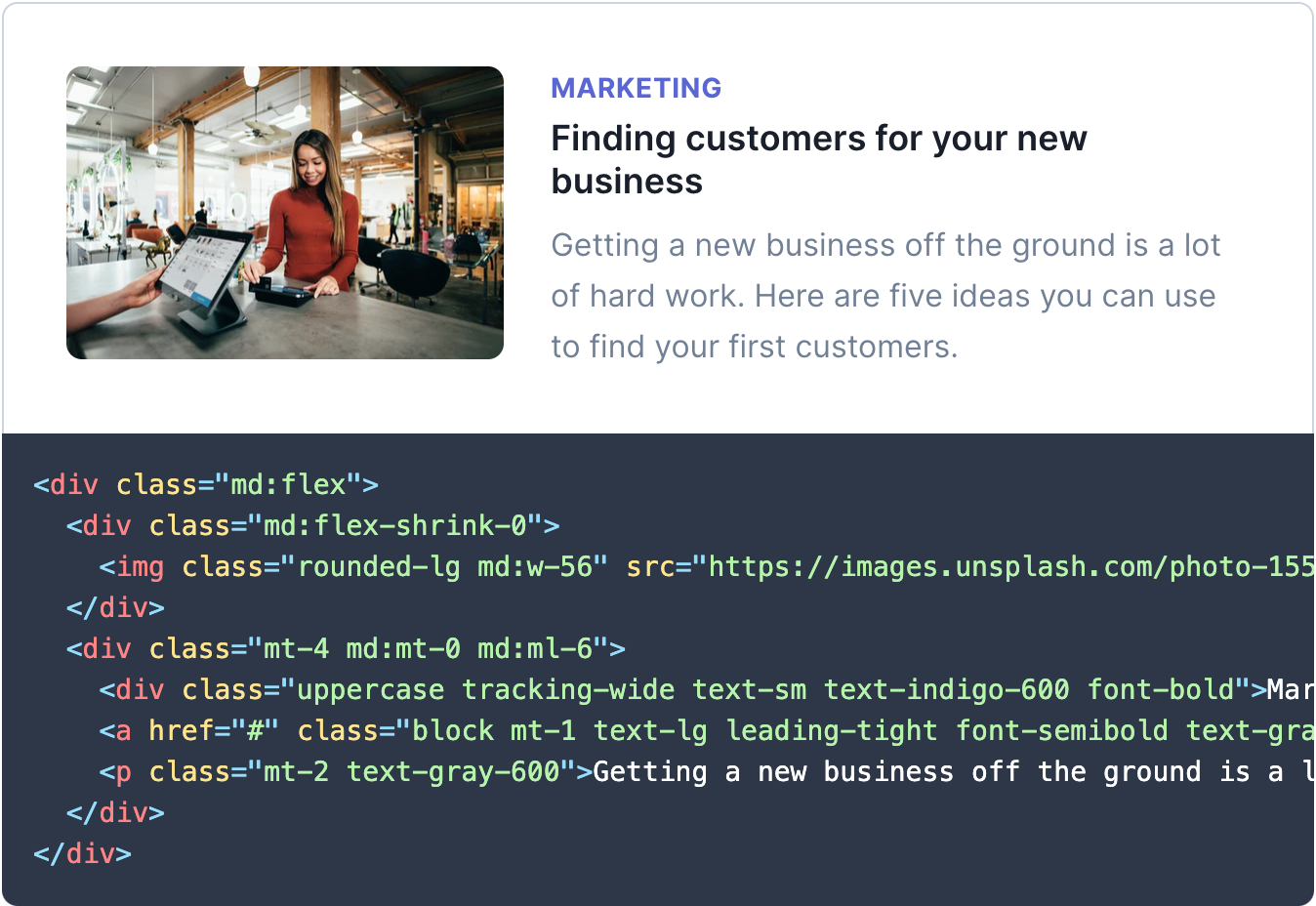
A utility-first CSS framework
Define everything via CSS classes
Works well without any build process
Works amazingly if you do add a build step

A tiny JS declarative and reactive JS framework
You get to keep your DOM, and sprinkle in behaviour as you see fit.
Can be loaded from CDN, without building or bundling.
<div x-data="{ open: false }">
<button @click="open = true">
Open Dropdown
</button>
<ul
x-show="open"
@click.away="open = false"
>
Dropdown Body
</ul>
</div>Final Setup
Lazy Blocks plugin
Lazy Blocks Builder
Tailwind CSS
Alpine.js

Questions?
Blockworld
By Arūnas Liuiza
Blockworld
- 2,574