CSS
pakopiniai stiliai
Kas yra CSS
Taisyklių rinkinys, nurodantis naršyklei, kaip atvaizduoti tam tikrą dokumentą.
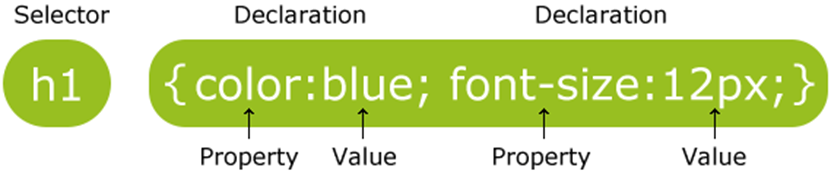
CSS pavyzdys

Pakopos #1. Taisyklės vieta
- Pakopa
- Inline (vidiniai) stiliai - elemento style="" atributas
- Pakopa
- Embeded (įterptiniai) stiliai - <style> elementas
- External (išoriniai) stiliai - atskiras *.css failas
- Pakopa
- Browser (naršyklės) stiliai - standartiniai naršyklės stiliai
Pavyzdys
<!DOCTYPE html>
<html>
<head>
<title>Pavyzdys</title>
<meta charset="utf-8"/>
</head>
<body>
<p id="p1" class="krastas nelygine">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam et finibus enim. Suspendisse nec dolor nunc. Vivamus sit amet ante at sem tempor vulputate. Vestibulum tristique enim at finibus ullamcorper. Duis gravida pulvinar ante, et lobortis urna vulputate nec. Curabitur porttitor in neque sit amet dapibus. Quisque at suscipit ex.</p>
<p id="p2" class="lygine">Aliquam erat volutpat. Ut ac nisl suscipit, blandit dui venenatis, dapibus purus. Vivamus efficitur bibendum lacus, vel facilisis nisl. Fusce eros metus, interdum ac eros non, maximus rhoncus sem. Maecenas finibus malesuada dui, in scelerisque mi. Aliquam blandit at velit vel accumsan. Nulla sed ligula ligula. Interdum et malesuada fames ac ante ipsum primis in faucibus. Vivamus magna orci, tincidunt sit amet enim quis, commodo aliquet neque. Proin dapibus, nulla ac iaculis lobortis, arcu elit tempus elit, a auctor diam metus quis lectus. Nullam sed porta dolor. Curabitur in metus a neque porttitor rutrum id at ipsum. Maecenas mollis risus at varius vestibulum.</p>
<p id="p3" class="nelygine">Vivamus ac mollis diam. Nullam suscipit consequat tellus, nec varius quam rutrum nec. Fusce et eleifend libero. Cras sollicitudin nisi nec velit porttitor fermentum in id arcu. Proin at facilisis massa, quis tincidunt magna. Pellentesque at facilisis arcu, non lobortis nisi. Aenean rhoncus, odio eget sodales porttitor, odio nisl bibendum lorem, sit amet ornare mi tellus egestas justo. Phasellus vitae nulla id arcu sagittis pharetra. Mauris lorem nulla, faucibus a luctus eget, placerat et dolor. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Aliquam lacinia, felis aliquam rhoncus lacinia, nisl justo imperdiet justo, eu vestibulum odio elit eu risus. Etiam a dolor faucibus ipsum tempus elementum.</p>
<p id="p4" class="lygine">Phasellus bibendum magna eu mi ultricies, eget finibus ligula lacinia. Nunc malesuada nisi non dignissim aliquet. Sed sed lacus convallis, ullamcorper neque vitae, dictum turpis. Nam condimentum non nulla fermentum bibendum. Ut augue libero, elementum non placerat et, rhoncus ac nibh. Vivamus ut pulvinar sapien, at rutrum erat. Integer ultrices tristique laoreet. Fusce nisl nunc, auctor at quam sit amet, ultricies eleifend sapien. Quisque scelerisque finibus lorem eu sodales. In congue molestie cursus. Vestibulum imperdiet neque sed felis aliquet molestie. Vestibulum mollis justo pellentesque, viverra arcu at, efficitur urna. Pellentesque viverra aliquet augue. Pellentesque commodo finibus ipsum, id malesuada libero ultricies suscipit.</p>
<p id="p5" class="krastas nelygine">Quisque in nisi mattis, porta eros non, cursus nunc. Suspendisse potenti. Quisque porta arcu ac orci viverra, a gravida leo scelerisque. Morbi sollicitudin enim vel quam sagittis, ut interdum massa rhoncus. Sed et bibendum sem. Integer at ex nunc. Donec vestibulum metus nulla, ac semper velit pharetra quis. Pellentesque hendrerit tellus mi, at suscipit magna malesuada a. Maecenas id ultricies nulla, in luctus metus. Aenean dolor justo, condimentum a mollis a, finibus tincidunt ligula.</p>
</body>
</html>Pavyzdys
<!DOCTYPE html>
<html>
<head>
<title>Pavyzdys</title>
<meta charset="utf-8"/>
<style> p {color:red;}</style>
<link rel="stylesheet" href="style.css"/>
</head>
<body>
<p id="p1" class="krastas nelygine" style="color:blue;">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam et finibus enim. Suspendisse nec dolor nunc. Vivamus sit amet ante at sem tempor vulputate. Vestibulum tristique enim at finibus ullamcorper. Duis gravida pulvinar ante, et lobortis urna vulputate nec. Curabitur porttitor in neque sit amet dapibus. Quisque at suscipit ex.</p>
<p id="p2" class="lygine">Aliquam erat volutpat. Ut ac nisl suscipit, blandit dui venenatis, dapibus purus. Vivamus efficitur bibendum lacus, vel facilisis nisl. Fusce eros metus, interdum ac eros non, maximus rhoncus sem. Maecenas finibus malesuada dui, in scelerisque mi. Aliquam blandit at velit vel accumsan. Nulla sed ligula ligula. Interdum et malesuada fames ac ante ipsum primis in faucibus. Vivamus magna orci, tincidunt sit amet enim quis, commodo aliquet neque. Proin dapibus, nulla ac iaculis lobortis, arcu elit tempus elit, a auctor diam metus quis lectus. Nullam sed porta dolor. Curabitur in metus a neque porttitor rutrum id at ipsum. Maecenas mollis risus at varius vestibulum.</p>
<p id="p3" class="nelygine">Vivamus ac mollis diam. Nullam suscipit consequat tellus, nec varius quam rutrum nec. Fusce et eleifend libero. Cras sollicitudin nisi nec velit porttitor fermentum in id arcu. Proin at facilisis massa, quis tincidunt magna. Pellentesque at facilisis arcu, non lobortis nisi. Aenean rhoncus, odio eget sodales porttitor, odio nisl bibendum lorem, sit amet ornare mi tellus egestas justo. Phasellus vitae nulla id arcu sagittis pharetra. Mauris lorem nulla, faucibus a luctus eget, placerat et dolor. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Aliquam lacinia, felis aliquam rhoncus lacinia, nisl justo imperdiet justo, eu vestibulum odio elit eu risus. Etiam a dolor faucibus ipsum tempus elementum.</p>
<p id="p4" class="lygine">Phasellus bibendum magna eu mi ultricies, eget finibus ligula lacinia. Nunc malesuada nisi non dignissim aliquet. Sed sed lacus convallis, ullamcorper neque vitae, dictum turpis. Nam condimentum non nulla fermentum bibendum. Ut augue libero, elementum non placerat et, rhoncus ac nibh. Vivamus ut pulvinar sapien, at rutrum erat. Integer ultrices tristique laoreet. Fusce nisl nunc, auctor at quam sit amet, ultricies eleifend sapien. Quisque scelerisque finibus lorem eu sodales. In congue molestie cursus. Vestibulum imperdiet neque sed felis aliquet molestie. Vestibulum mollis justo pellentesque, viverra arcu at, efficitur urna. Pellentesque viverra aliquet augue. Pellentesque commodo finibus ipsum, id malesuada libero ultricies suscipit.</p>
<p id="p5" class="krastas nelygine">Quisque in nisi mattis, porta eros non, cursus nunc. Suspendisse potenti. Quisque porta arcu ac orci viverra, a gravida leo scelerisque. Morbi sollicitudin enim vel quam sagittis, ut interdum massa rhoncus. Sed et bibendum sem. Integer at ex nunc. Donec vestibulum metus nulla, ac semper velit pharetra quis. Pellentesque hendrerit tellus mi, at suscipit magna malesuada a. Maecenas id ultricies nulla, in luctus metus. Aenean dolor justo, condimentum a mollis a, finibus tincidunt ligula.</p>
</body>
</html>Pakopos #2. Eilės tvarka
Kai taisyklės yra tame pačiame lygyje, svarbi tampa taisyklių eilės tvarka
CSS visada naudoja vėliausiai parašytą taisyklę.
p {color:red;}
.....
p {color:blue;}Pakopos #3. Tikslumas
-
p {color:blue;}
- visiems tos rūšies elementams
-
.lyginis {color:red;}
- visiems elementams, turintiems klasę 'lyginis'
-
#p2 {color:green;}
- elementui, turinčiam id 'p2'
- ID selektorius (#) - svarbiau už klasės selektorių
- Klasės selektorius (.) - svarbiau už elemento selektorių
Kombinuoti selektoriai
-
h1.melynas {color:blue;}
- antraštei su klase 'melynas', bet ne pastraipai su klase 'melynas'
-
div h1 a {color:red;}
- nuorodai, kuri yra antraštėje, kai ta antraštė yra div'e
-
p.didelis, p.mazas {color:green;}
- tiek pastraipai su klase 'didelis', tiek pastraipai su klase 'mazas'
tiny.lt/cssref
Title Text
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin urna odio, aliquam vulputate faucibus id, elementum lobortis felis. Mauris urna dolor, placerat ac sagittis quis.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin urna odio, aliquam vulputate faucibus id, elementum lobortis felis. Mauris urna dolor, placerat ac sagittis quis.
Title Text
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin urna odio, aliquam vulputate faucibus id, elementum lobortis felis. Mauris urna dolor, placerat ac sagittis quis.
CSS pakopiniai stiliai
By Arūnas Liuiza
CSS pakopiniai stiliai
- 2,368


