HTML & CSS 課程一

Simon Asika
2016
上課資料下載
什麼是 HTML?
HTML 又稱超文本標式語言
是網頁的基礎結構
藉由方便的超連結快速轉換文件與頁面
由標籤構成,例如: <p>內容</p>
HTML 的語法
HTML 由標籤 (tag) 元素 (elements) 組成。
每個tag的樣子:
<img src="image.jpg" alt="圖片"><p>段落文字</p><strong>粗體文字</strong>HTML 基礎介紹
HTML tag 結構
<img src="image.jpg" 參數="參數值" *n >
標籤名稱
Element or Tag
參數
Attributes
結尾
End
範例
<img src="image.jpg" alt="image">單一 tag
空白
空白
空白
空白
HTML tag 結構
<p 參數="參數值" *n > 內容 </p>
標籤名稱
Element or Tag
參數
Attributes
閉合標籤
End
範例
<p align="center">段落文字</p>成對 tag
空白
空白
空白
內容
可以是文字
或更多標籤
常見的標籤
|
標籤 |
功能 |
說明 |
|
div |
一個區塊圖層 |
一次佔一整行 |
|
p |
文章段落 |
一次佔一整行,上下有間距。 |
|
span |
把文字包起來的小區塊 |
可以在行內 |
|
h1-h6 |
標題 |
依數字區分大小與重要性 |
|
img |
圖片 |
顯示圖片用 |
|
ul |
條列清單 |
|
|
ol |
數字清單 |
|
|
li |
清單中的每個項目 |
放在ul與ol內 |
|
style |
CSS樣式 |
|
|
br |
強制換行 |
類似word的 shift + enter |
|
hr |
水平線 |
|
常見的參數
|
參數 |
內容 |
說明 |
|
id |
文字數字 |
唯一的識別id |
|
class |
文字數字 |
類別,可以有很多個 |
|
style |
CSS指令 |
控制外觀樣式用 |
|
width |
數字 |
寬度 |
|
height |
數字 |
高度 |
|
alt |
文字數字 |
圖片無法顯示時,取代的文字 |
|
title |
文字數字 |
滑鼠移上去,會出現的小標題 |
|
align |
left, center, right |
水平對齊方向 |
|
valign |
top, middle, bottom |
垂直對齊方向 |
開始寫第一份 HTML
工欲善其事,必先利其器
Google Chrome

工欲善其事,必先利其器
Sublime Text 2

不喜歡被提醒付費的話
GitHub ATOM

先在桌面建立一個
練習用資料夾

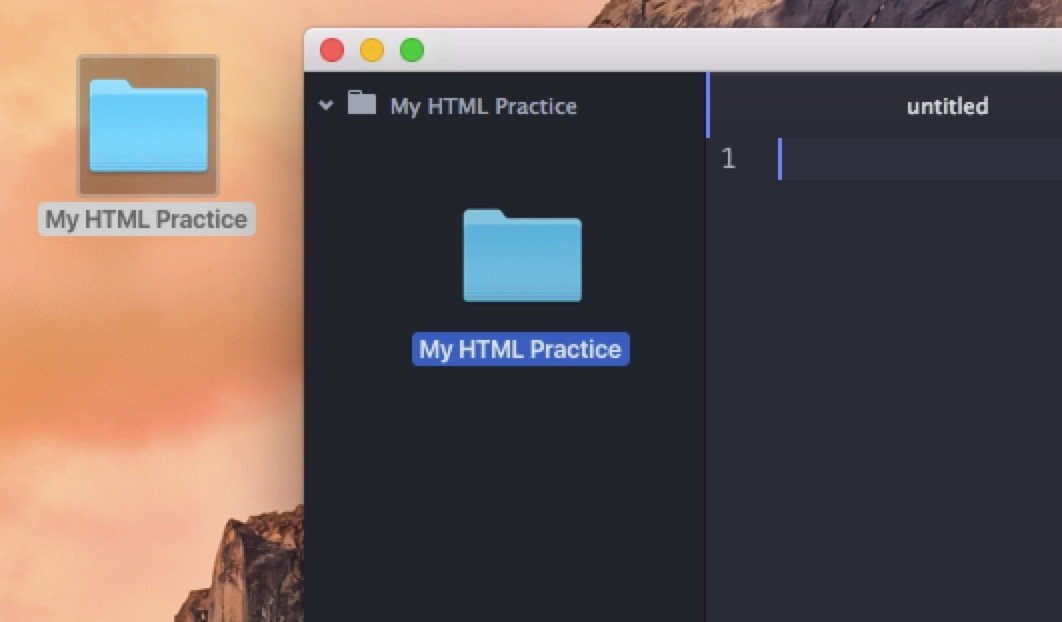
把這個資料夾拖進
ATOM

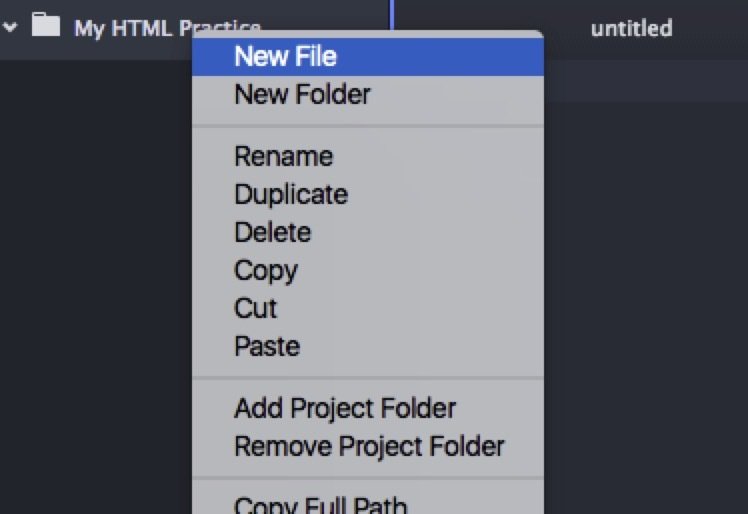
按右鍵,新增檔案
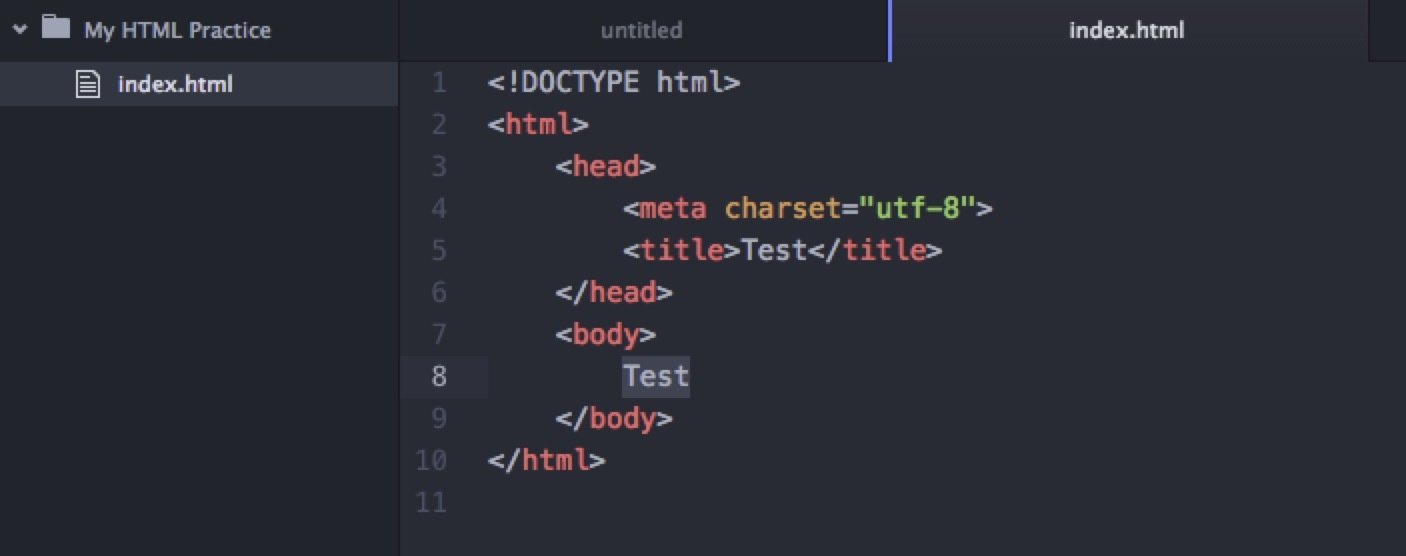
接下來把這個檔案儲存成 index.html
在你的練習資料夾下面

現在,你可以
放心編寫 HTML 了

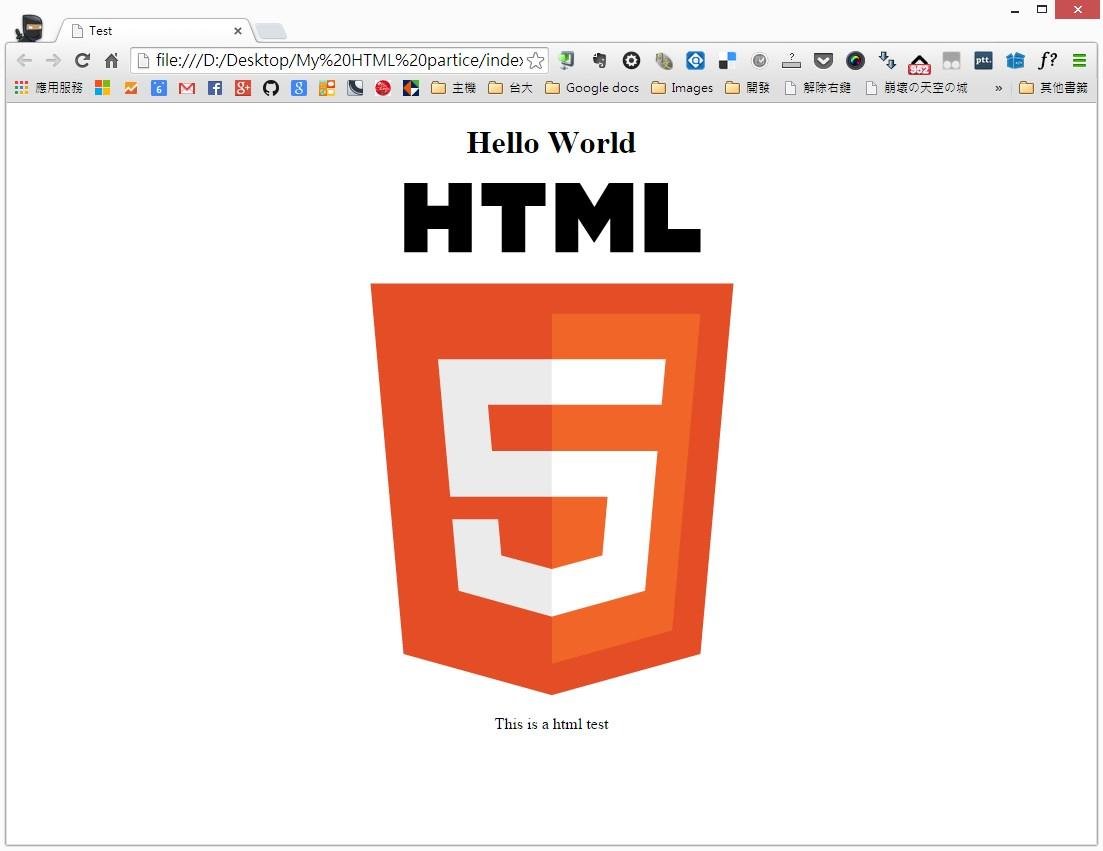
來一段簡單的練習
<!doctype html>
<html>
<head>
<title>Test</title>
</head>
<body>
<div align="center">
<h1>Hello World</h1>
<p>
<img src="http://www.w3.org/html/logo/downloads/HTML5_Logo_512.png">
</p>
<p>This is a html test</p>
</div>
</body>
</html>打開你的 index.html

HTML 深入講解
HTML 的頁面結構
初始內容
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Page title</title>
</head>
<body>
</body>
</html>HTML 的頁面結構
<!DOCTYPE html>宣告這是一個 HTML 文件,讓各種軟體可以讀取這個 HTML 的內容
<meta charset="UTF-8">讓瀏覽器以 UTF-8 顯示頁面
<html></html>我們的 HTML 內容都寫在這裡面
HTML 的頁面結構
<head></head>HTML的標頭資料,含有頁面描述、元資料等等,不會顯示。而且會等head的內容全部讀取完畢,才顯示body內的資料。
<body></body>HTML 頁面的主要內容,文字、圖片、排版都在裡面。
<head> 內的常見內容
頁面描述資料(metadata)
頁面標題
頁面基礎網址
載入的外部檔案(css, js, ico 等等)
CSS內容
Javascript 內容
<meta>
<title>
<base>
<link>
<style>
<script>
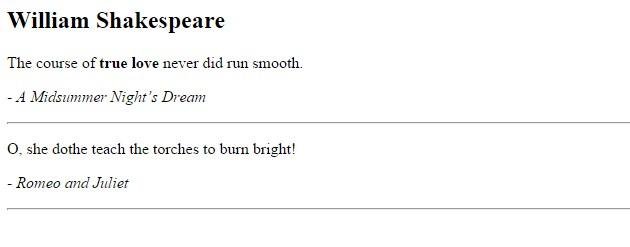
一些常見範例
<h2>William Shakespeare</h2>
<p>
The course of <strong>true love</strong>
never did run smooth.
</p>
<p>
<em>- A Midsummer Night’s Dream</em>
</p>
<hr />
<p>
O, she dothe teach the torches to burn bright!
</p>
<p>
<em>- Romeo and Juliet</em>
</p>
<hr />
範例一
段落排版
<h3>這是無序清單</h3>
<ul>
<li>Taipei</li>
<li>Taichung</li>
<li>Kaohsiung</li>
</ul>
<h3>這是有序清單</h3>
<ol>
<li>萬華</li>
<li>大安</li>
<li>內湖</li>
</ol>
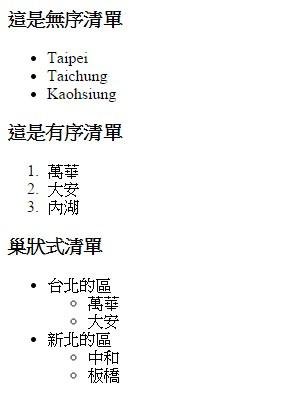
<h3>巢狀式清單</h3>
<ul>
<li>台北的區
<ul>
<li>萬華</li>
<li>大安</li>
</ul>
</li>
<li>
新北的區
<ul>
<li>中和</li>
<li>板橋</li>
</ul>
</li>
</ul>
範例二
清單

Thank you

HTML & CSS 課程一 - 2016
By Simon Asika
HTML & CSS 課程一 - 2016
- 633



