
Part III

AngularJS
from Intro to Advanced

Overview
AngularJS from Intro to Advanced (III)

AngularJS from Intro to Advanced (III)
Part I
- Style guides
- Naming
- Architecture
- Patterns
- Hello, AngularJS
- Modules
- Routing (I)
Part II
- Routing (II)
- Components
- Directives
- Services (I)
Part III
- Services (II)
- Filters
- Interceptors
- i18n
- Build tools
- Testing
- Continuous Integation



AngularJS from Intro to Advanced (III)
Agenda
10:30 - 10:45 Overview
10:45 - 11:00 Recap
11:00 - 12:30 Services (II)
12:30 - 13:30 Lunch break
13:30 - 14:30 Filters
14:30 - 15:30 Interceptors
15:30 - 15:45 Break
15:45 - 16:30 Internationalisation (i18n)
16:30 - 18:00 Build tools
18:00 - 18:15 Break
18:15 - 18:30 Testing
18:30 - 19:00 Continuous integration (CI)

Recap
AngularJS from Intro to Advanced (III)

AngularJS from Intro to Advanced (III)
routing
state vs location
params
child states
transitions
hooks

AngularJS from Intro to Advanced (III)
components
supercharged directives
no link stage
defer logic to services
var self = this
controllerAs
binding
lifecycle hooks

AngularJS from Intro to Advanced (III)
directives
angular default (ng)
structure, event, data bind
custom directives
manipulate dom
wrap other elements
event listeners
communicates

AngularJS from Intro to Advanced (III)
services
data services

Services (II)
AngularJS from Intro to Advanced (III)

AngularJS from Intro to Advanced (III)
types of services
data
behaviour logic
business logic

AngularJS from Intro to Advanced (III)
behaviour logic services
reusable functionality
agnostic logic
orchestrators

AngularJS from Intro to Advanced (III)
business logic services
component specific functionality
actions, watchers, parsers
shared services

Filters
AngularJS from Intro to Advanced (III)

AngularJS from Intro to Advanced (III)
manipulate data
without mutation

AngularJS from Intro to Advanced (III)
existing filters
filter
json
limitTo
orderBy
currency
date
number
lowercase / uppercase

AngularJS from Intro to Advanced (III)
custom filters

Interceptors
AngularJS from Intro to Advanced (III)

AngularJS from Intro to Advanced (III)
request / response
middleware

AngularJS from Intro to Advanced (III)
injecting into requests
authentication tokens
state variables
parse request payload

AngularJS from Intro to Advanced (III)
handle response
error manipulation
handle permissions
parse response payload

Internationalisation (i18n)
AngularJS from Intro to Advanced (III)

AngularJS from Intro to Advanced (III)
localization
vs.
internationalisation

AngularJS from Intro to Advanced (III)

Build tools
AngularJS from Intro to Advanced (III)

AngularJS from Intro to Advanced (III)
grunt
gulp
webpack

AngularJS from Intro to Advanced (III)
grunt
task runner
focuses more on config
monolithic approach

AngularJS from Intro to Advanced (III)
gulp
task runner
focuses more on task actions
modular approach

AngularJS from Intro to Advanced (III)
webpack
module builder
focuses more on modules
modular approach

Testing
AngularJS from Intro to Advanced (III)

AngularJS from Intro to Advanced (III)
Unit Testing
vs.
E2E Testing

AngularJS from Intro to Advanced (III)
Unit Testing
Karma
Jasmine
Mocha
Chai
Jest

AngularJS from Intro to Advanced (III)
E2E Testing
Protractor
Cypress

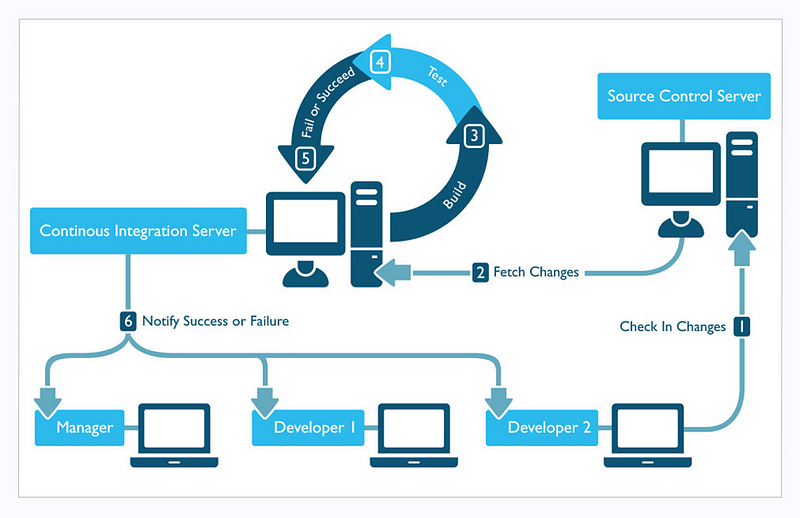
Continuous Integration (CI)
AngularJS from Intro to Advanced (III)

AngularJS from Intro to Advanced (III)


AngularJS from Intro to Advanced (III)
build
test
deploy

AngularJS from Intro to Advanced (III)
Jenkins
Travis
Bamboo
Gitlab CI
Circle CI

Q&A
AngularJS from Intro to Advanced (III)
Thank you!

AngularJS from Intro to Advanced (III)
By Alex Albu
AngularJS from Intro to Advanced (III)
- 609



