Backend
As A
Service
Overview
- The Why of Servers
- Architecture and components
- Installfest!
- Simple verification of functionality
- Refactor glossary page to use BaaS
Why do servers exist?
Why do servers exist?
- stuff that's too much for a phone or laptop
- stuff that needs to be shared among many people
- Information (data)
- Calculation (processing)
- Authentication (identity)
- Persistance (storage)
- Printing/fabrication
To provide services
DIY
- Most flexible
- Exactly what you need
- Requires dev time
- Dev/operating cost
- Smaller testing pool
- requires backend dev talent
Buy
- Predesigned but customizable
- Offers what most people need
- Requires learning time
- Subscription/usage cost
- Larger testing pool
Choice
- Defined services that address one/more markets
- Mobile apps
- Clientside web apps
- API as a business (See http://www.programmableweb.com/)
- Often based on open source code
- Free accounts have limited security/capacity
- Paid accounts have more features/capacity
- Scale up by paying for more transfers/data
- At some point, it may be cheaper to DIY
http://en.wikipedia.org/wiki/Mobile_Backend_as_a_service
BaaS
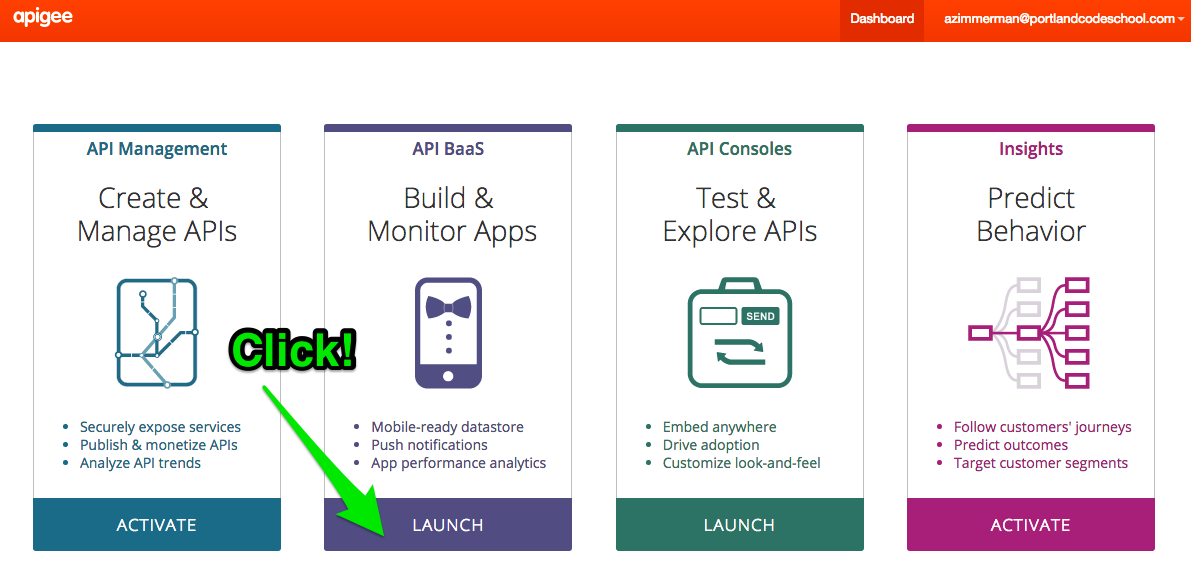
- Sign up for the service
- Install Software Development Kit (SDK)
- Integrate SDK into your application
- Write your application to use the appropriate API
- API = Application Programming Interface
- A library of objects written in your language for your environment
- Let the API talk to the service
How To
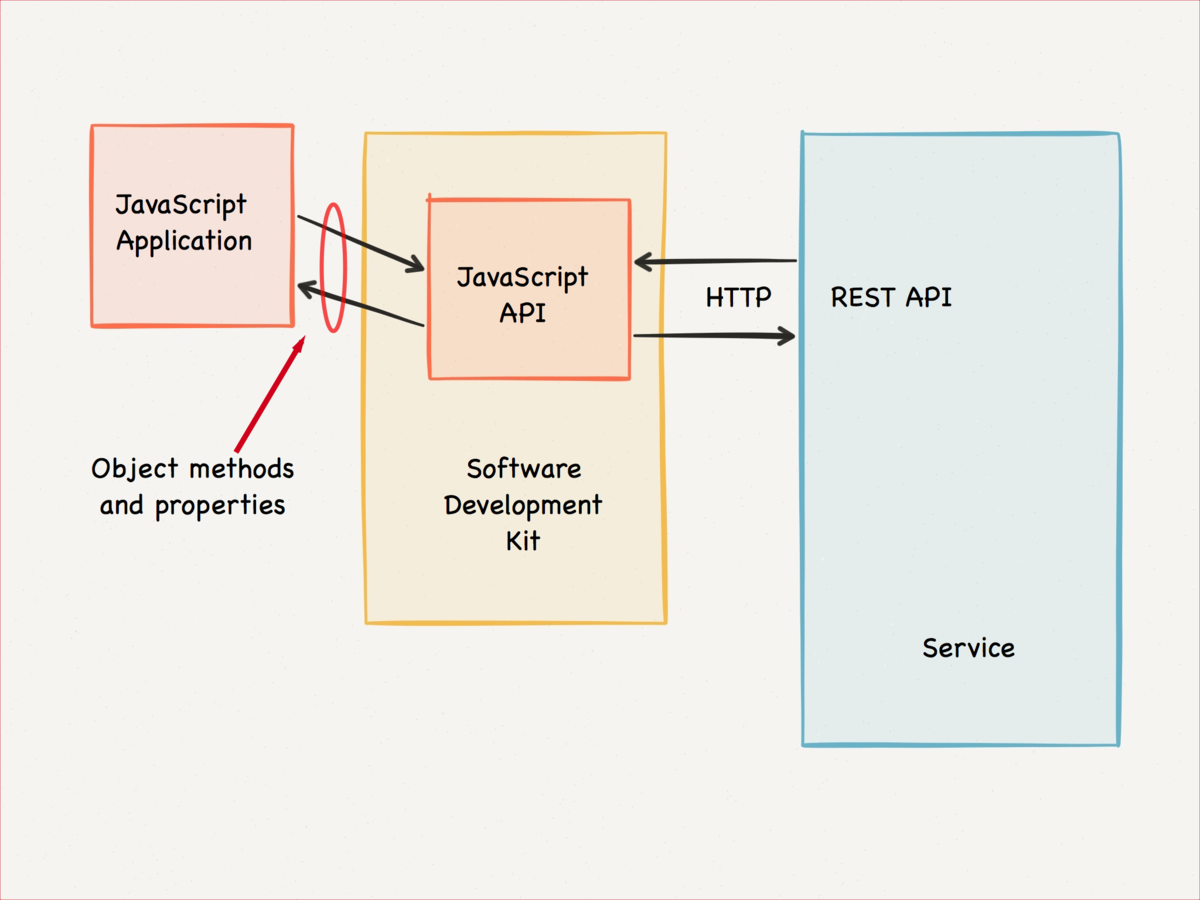
Architecture

REST APIs
- Entity - a thing that can be stored or retrieved
- Collection - an array of entities
- URL are nouns
- HTTP supplies the verbs
- Each new entity gets a universally unique ID
www.domain.com/collection/entity
POST /word - write a new word
GET /word/uuid - read an existing word
GET /words - read all the words
JavaScript API
All the functionality is abstracted and encapsulated in an object
var options = {...};
var client
= new Usergrid.Client(options, function(){...});
client.createEntity(options, function(){...});
client.getEntity(options, function(){...});
You use the object's methods to access the service
http://apigee.com/docs/api-baas/content/sdks
Installfest
http://apigee.com/docs/app-services/content/installing-apigee-sdk-javascript
- Sign up for an account
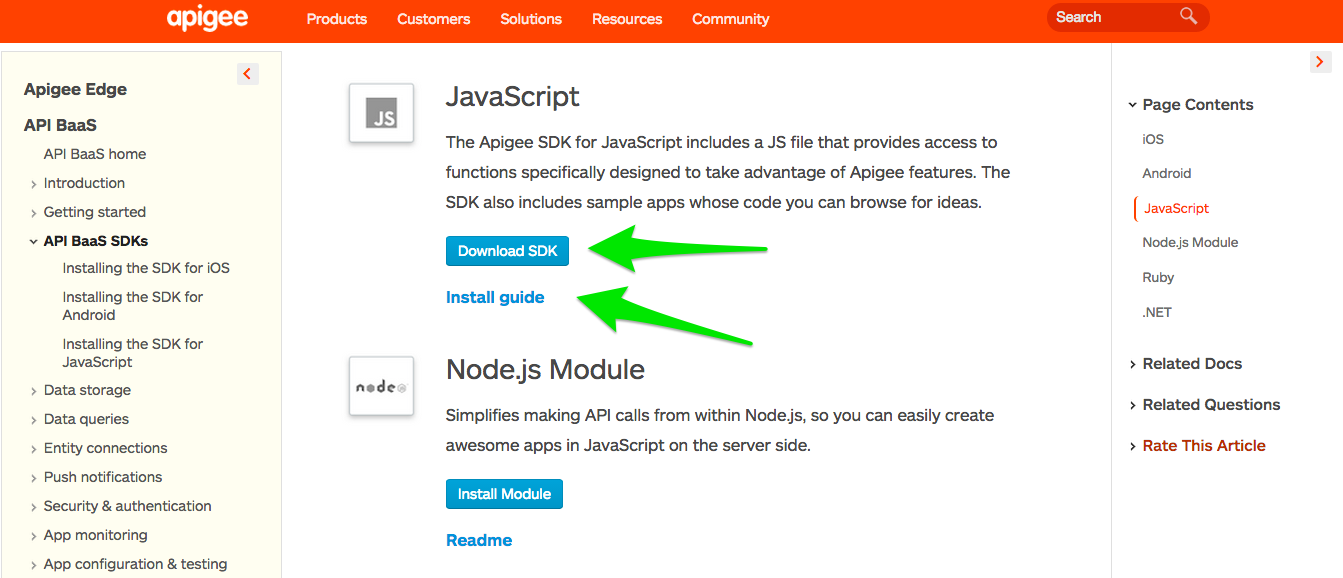
- Download JavaScript SDK
- Create a repo for an example
- Copy the JS API library to the repo
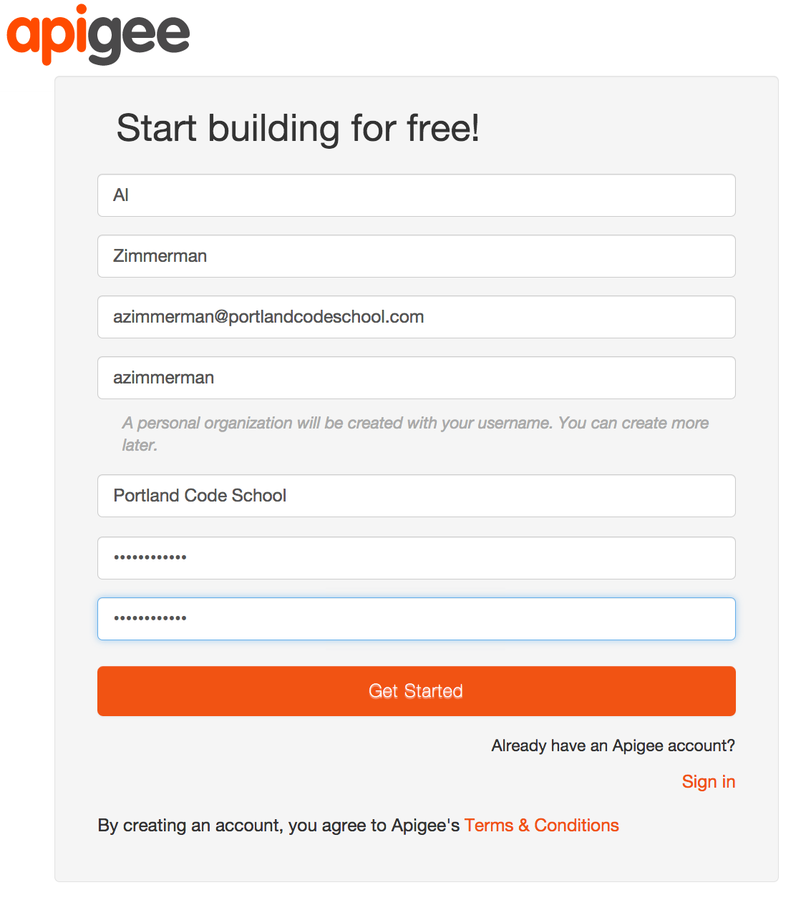
Sign up
https://accounts.apigee.com/accounts/sign_up



Dashboard
https://accounts.apigee.com/accounts/dashboard#/

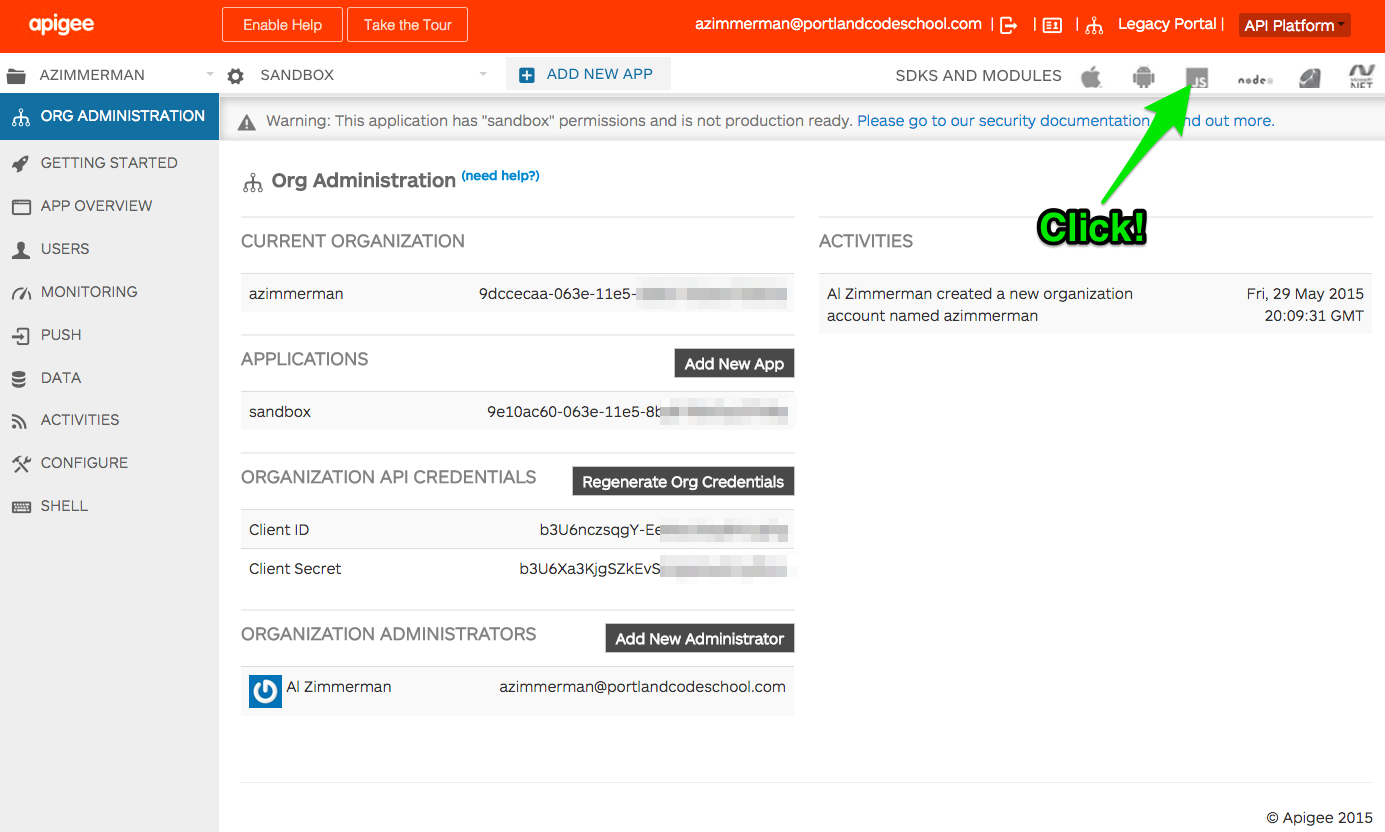
Organization
https://apigee.com/appservices/#!/org-overview

JS SDK
http://apigee.com/docs/api-baas/content/sdks#javascript

Make a repo
After downloading SDK and putting it on Desktop... $ cd ~/Dropbox/pcs $ mkdir afe-apigee-sdk-demo $ cd afe-apigee-sdk-demo/ $ mkdir js $ cp -R ~/Desktop/apigee-javascript-sdk-2.0.9 js $ touch js/main.js $ touch index.html $ touch readme.md $ git init $ git add -A $ git commit -m"initial commit with Apigee JS SDK"
Make HTML
<html>
<head>
<title>Does it work?</title>
<script src="https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script src="https://code.jquery.com/jquery-migrate-1.2.1.min.js"></script>
<script src="js/apigee-javascript-sdk-2.0.9/apigee.js"></script>
<script src="js/main.js"></script>
</head>
<body>
<h1>Does it work?</h1>
<div class="result">
<div id="response"></div>
</div>
</body>
</html>
Make JS
// in main.js, in a function
var client = new Usergrid.Client({
orgName:"XXXXXXXX", // use your organization
appName:"sandbox",
logging: true,
buildCurl: true
});
Get your organization from dashboard.
Create the API object
Make more JS
var options = {
type:"entry",
word: "foo",
def: "See 'bar'."
};
client.createEntity(options, function(error, result){
if(error) {
console.log("There was an error!");
} else {
console.log("It worked!");
}
});
Use the API object
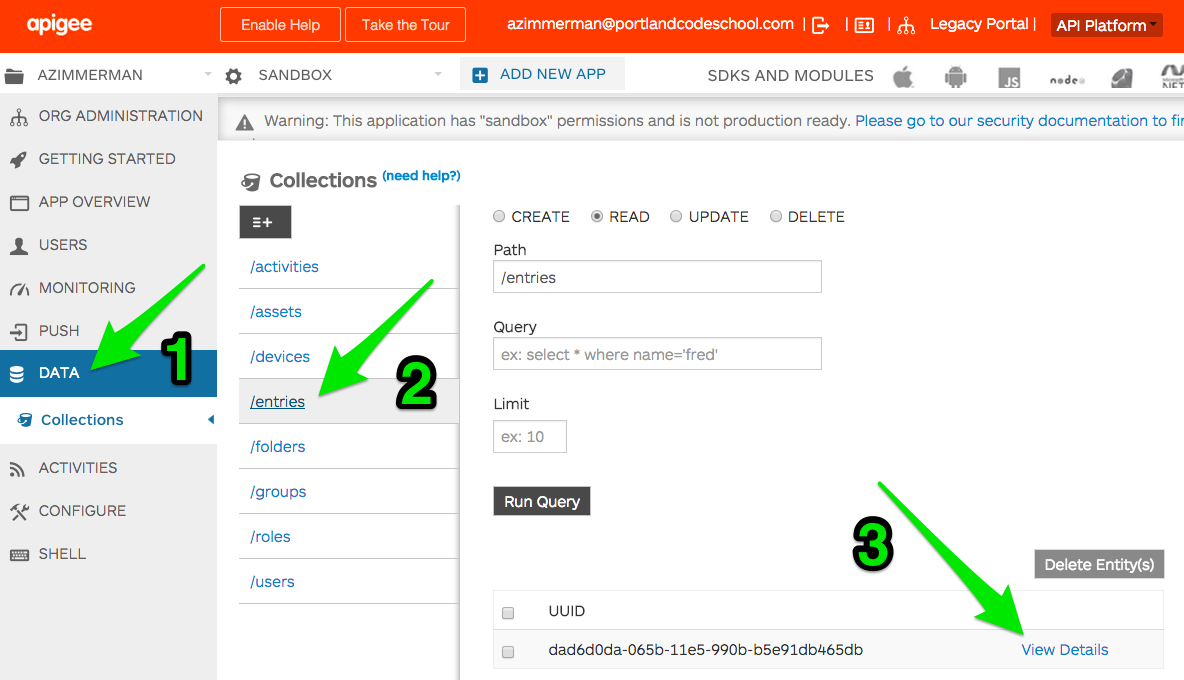
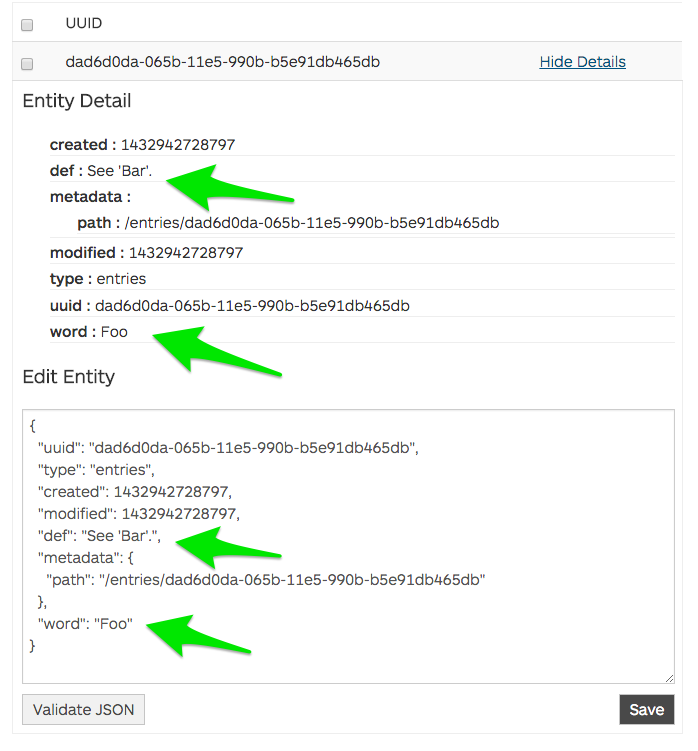
Verify

Verify

Code Frenzy!
Use the API & entities to update the DOM.
Follow along with the coder...
Assignment
1. Refactor the glossary web app
First: store/retrieve the whole dictionary
Optional: store/retrieve words/definitions
2. Refactor the Kittens web app
Next week...
Image uploads to Apigee
Style guides
Kitten site demos
Retrospective
Backend As A Service
By Al Zimmerman
Backend As A Service
- 430



