Interactivity
Supporting interactivity with code
in HTML, CSS & JS
Overview
- Interactions using only HTML - links and forms
- Supporting User Interface interactivity with CSS
- Introduction to interactions with JavaScript
This is not
a page.

The
Web is
Interactive
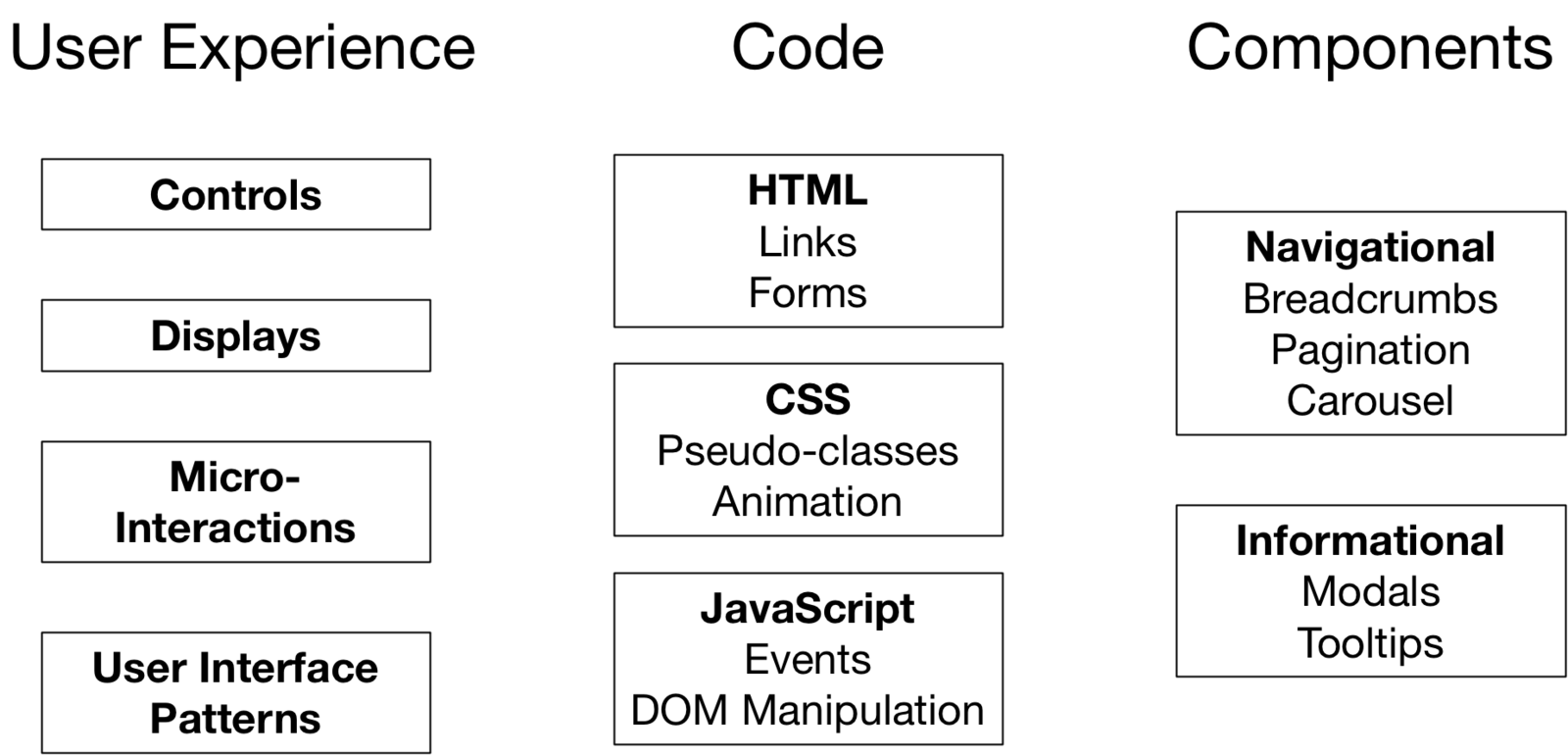
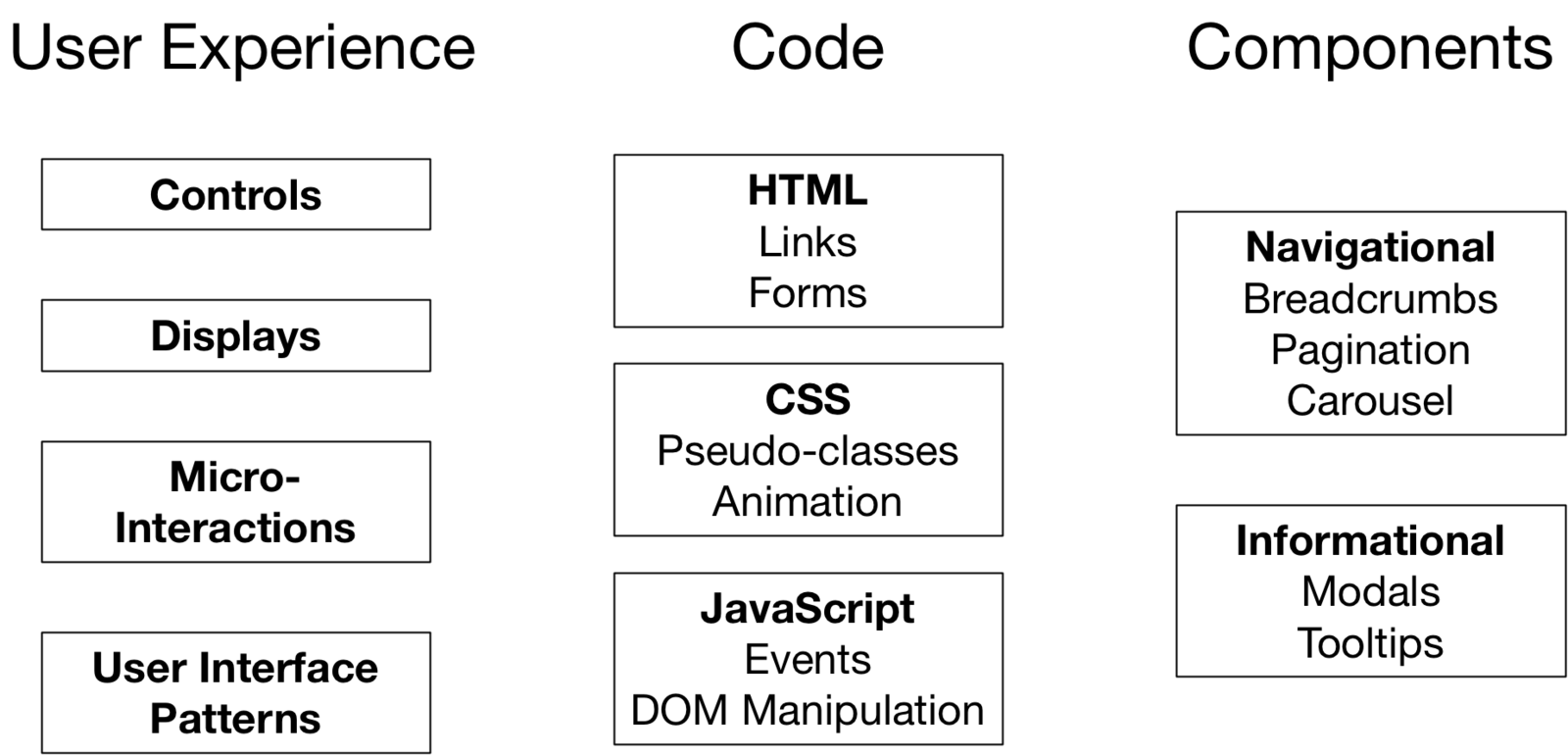
Interactivity Code Roadmap

Interactivity Code Roadmap

User Experience
- Controls
- Displays
- Micro-Interactions
- User Interface Patterns
Controls
Anything
that
looks like
you can mess with it
Beyond Blue Links: Making Clickable Elements Recognizable
http://www.nngroup.com/articles/clickable-elements/
Displays
Anything
that
changes
when something happens
Micro-interactions
"contained product moments that revolve around a single task"
- adjusting a setting
- viewing a status message
- turning a feature on or off
http://microinteractions.com/what-is-a-microinteraction/
User Interface Pattern
"recurring solutions that solve common design problems"
- menus
- calendars
- galleries
http://ui-patterns.com/patterns
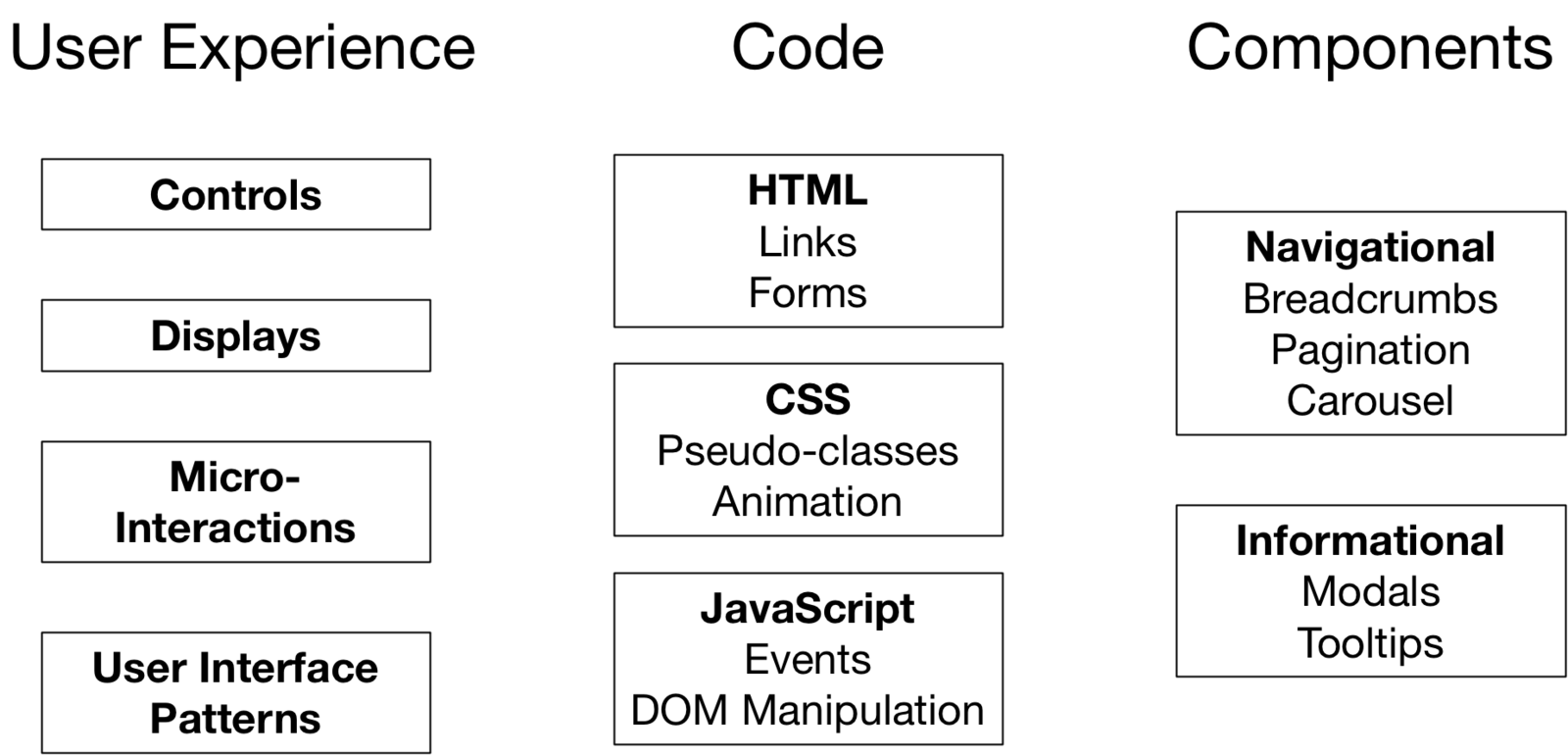
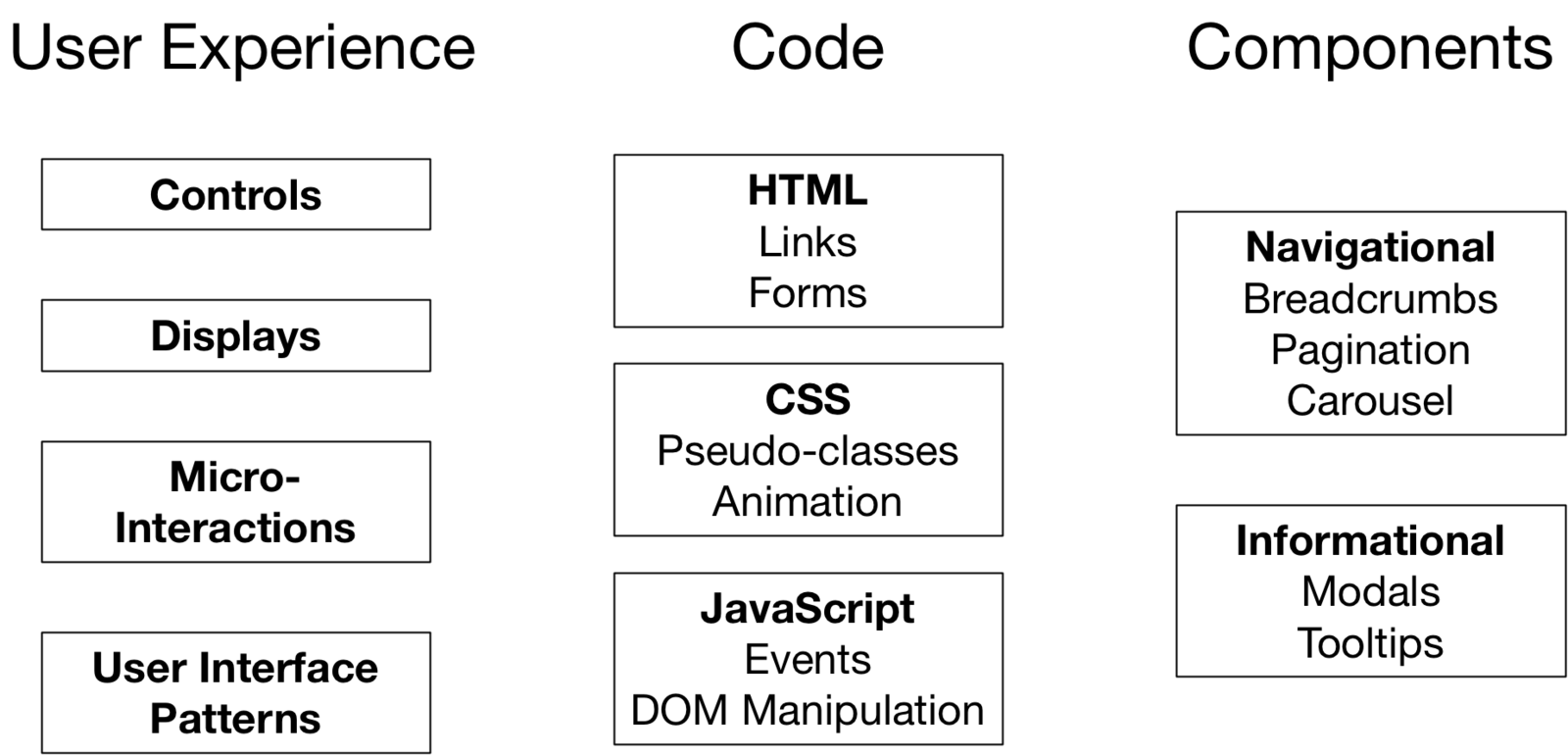
Interactivity Code Roadmap

Interactivity Code Roadmap

HTML
From the beginning, people chose paths through a hyperlinked structure by clicking on links.
Later, they interacted with web servers via forms.
Links
Makes something clickable
Replaces current page
Can be targeted
<a href="url" target="option">clickable element</a>
A link is a promise: http://www.nngroup.com/articles/link-promise/
Links
URL
- Relative - the path from current file
- Absolute - the path from root of site
Target
- _self: Load the response into the same context (default)
- _blank: Load the response into a new context.
Usability
- Make links look like links
- Hint about what will happen
- Don't distract from current content
A link is a promise: http://www.nngroup.com/articles/link-promise/
Forms
Primary way for getting data from customers
Forms
Most annoying thing about any sales process
Most forms are never completed
Forms
Many form-as-a-service options are available
Ultimately, you need to know how to code them
Basic HTML Forms
Sends data to a server
Replaces the current page
Everything is inside a <form> element
Almost everything is an <input> element
Requires a submit button
Form Exercise
http://form-echo.herokuapp.com
- Play with the page
- Examine the source code
- Look up the tags
- Code your own
Interactivity
By Al Zimmerman
Interactivity
- 513



