Angular - Beyond the DOM (v2)
By Austin McDaniel
Angular - Beyond the DOM (v2)
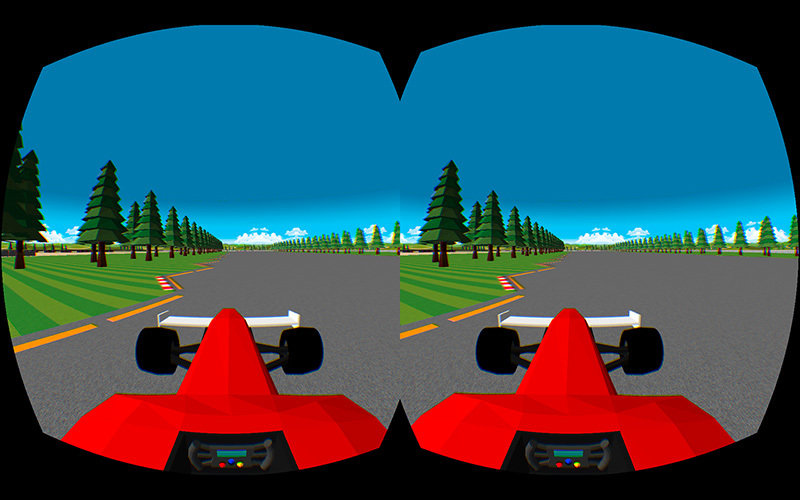
Angular2 is a great framework for build components and controls. But what if you could take it beyond the DOM, into a mystical land of WebGL and VR. I explore what that world could look like in this presentation and demo.