Typescript Intro
static typechecker
no effect at runtime
adds a type system on top of javscript
interface Task {
cardData: {
userCompleted: boolean;
dismissed: boolean;
started: boolean;
};
_score: number;
}
export enum TASK_STATUS {
COMPLETED = 'Completed',
DISMISSED = 'Dismissed',
NOT_STARTED = 'Not Started',
STARTED = 'Started'
}
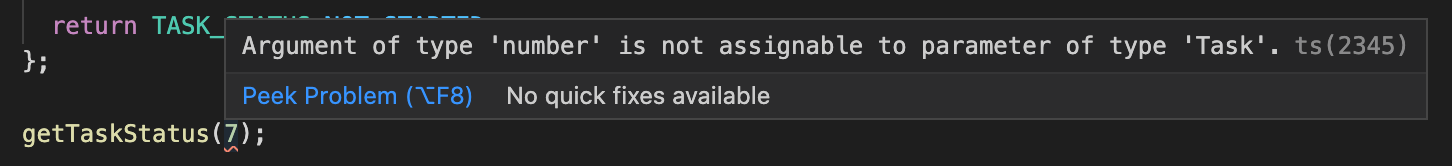
export const getTaskStatus = (task: Task): TASK_STATUS => {
const { cardData } = task;
if (task._score === SCORE_STATUS.COMPLETED || cardData.userCompleted) {
return TASK_STATUS.COMPLETED;
}
if (cardData.dismissed) {
return TASK_STATUS.DISMISSED;
}
if (cardData.started) {
return TASK_STATUS.STARTED;
}
return TASK_STATUS.NOT_STARTED;
};

const getTaskStatus = (task: Task): TASK_STATUSyou can cheat it
// any type = "I dunno it could be anything don't worry about it"
const getTaskStatus = (task: any): any
// tsignore comment tells the type checker to ignore the next line
//@ts-ignore
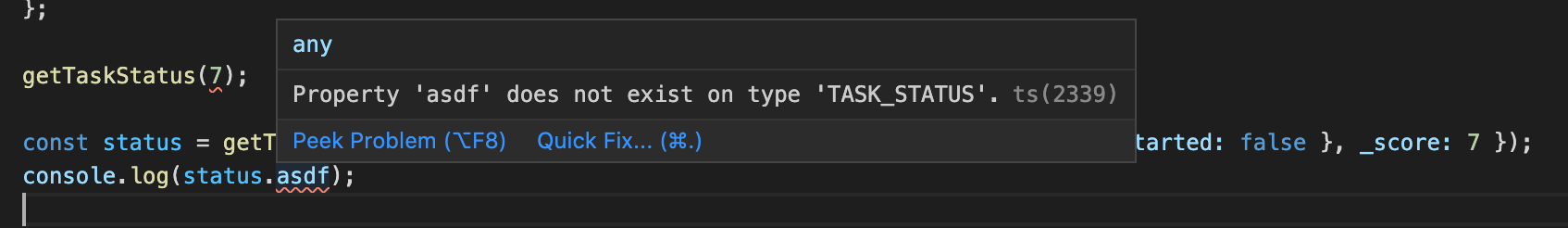
getTaskStatus(7);
// type assertion tells the compiler "Trust me I know what I'm doing"
getTaskStatus({} as Task);Learning TS
- Typescript Handbook
- #typescript
Live code
deck
By autoric
deck
- 310



