Frontend Build Systems
Prathik Shetty
awebdeveloper
-
Convert Less/Sass to CSS
-
Convert TypeScript/Es6 to Es5 JS
-
Install dependencies
-
Run Linters
-
Run Test cases
-
Minify and Uglify your code
After any Frontend Work
Enter
Unified Tools

- One software does many things
- Need to run manually
- Simple to use



Enter
Build Tools

- Configuration over code
- Everything is a plugin
- Designed for small projects and plugins
- Things happens in parallel
npm install -g grunt grunt-cli grunt-init
git clone https://github.com/gruntjs/grunt-init-gruntfile.git ~/.grunt-init/gruntfile
grunt-init gruntfile
# answer a few questions
npm install
grunt
# start the default taskmodule.exports = function (grunt) {
require('load-grunt-tasks')(grunt)
grunt.initConfig({
yeoman: {
src: 'src/',
dist: 'dist/'
},
less: {
main: {
expand: true,
cwd: '<%= yeoman.src %>',
src: ['*.less'],
dest: '<%= yeoman.dist %>',
ext: '.css'
}
}
})
grunt.registerTask('default', ['less'])
}gruntfile.js
npm install --save-dev load-grunt-tasks grunt-contrib-lessgrunt-
No more pre-process (compile, compress, concat)
- No more compiled files (e.g. CSS) in Git / SVN
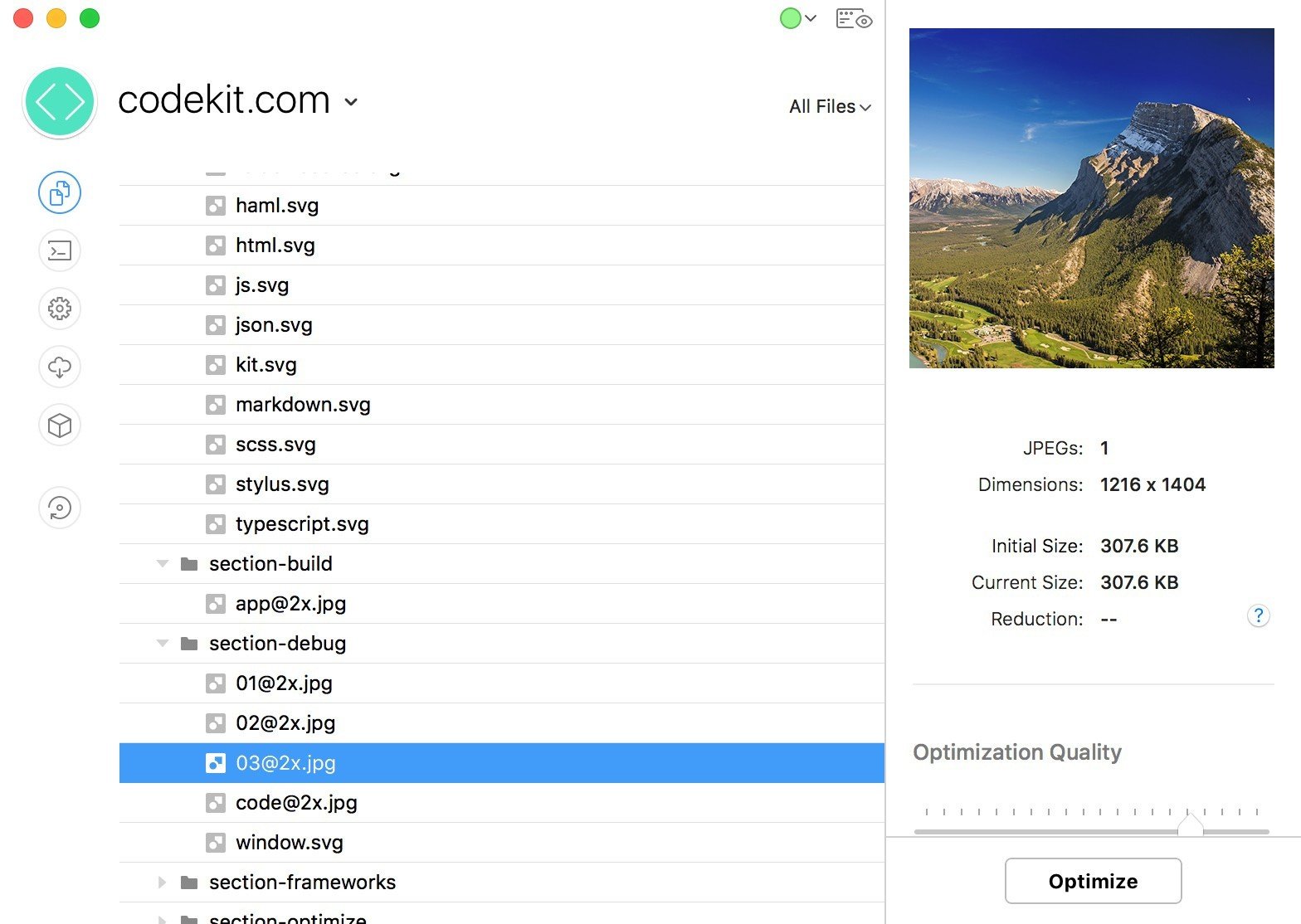
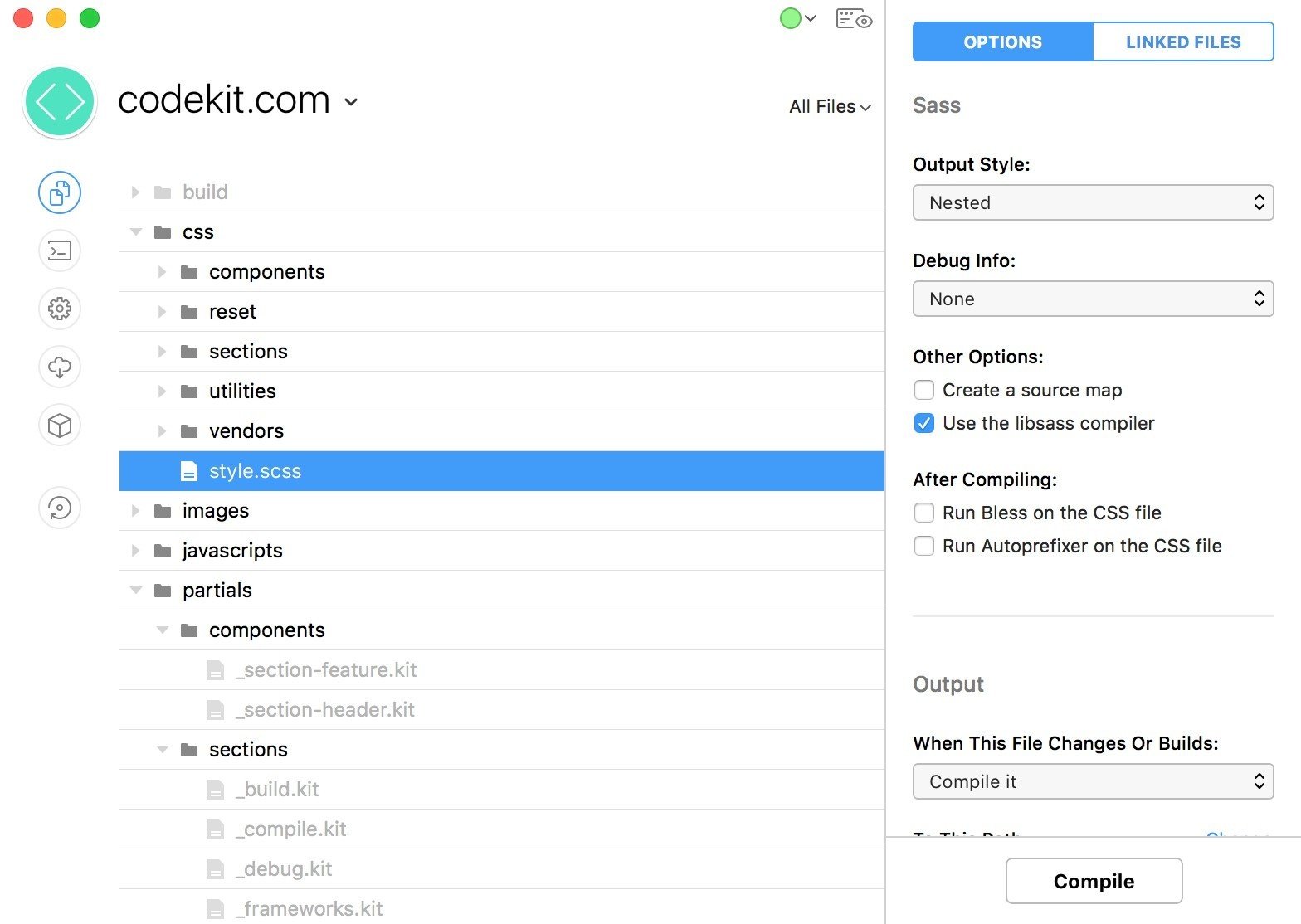
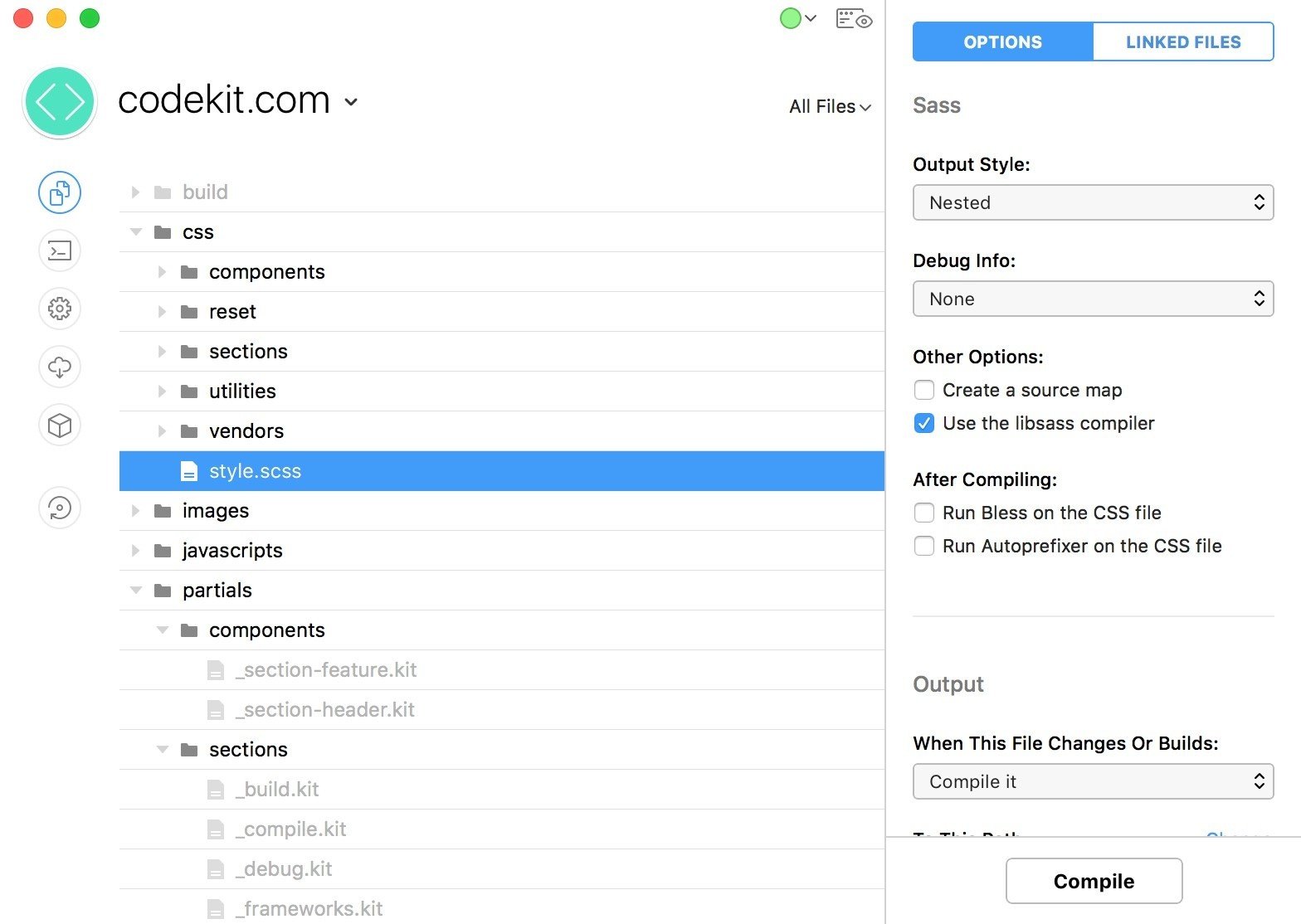
- No more 3rd-party application (CodeKit, Koala)
- No more inconsistent configuration
- No more build system explanation for new members
- Easy to do tests before commit and merge
But I don't understand anything

- Stream-based
- Code over configuration
- Everything is code (Node modules)
- Not a task runner
- Task is not just a plugin
npm install -g gulp
npm init
npm install --save-dev gulp
mkdir PROJECT_NAME && cd PROJECT_NAME
touch gulpfile.jsconst gulp = require('gulp'),
less = require('gulp-less')
gulp.task('less', function () {
return gulp
.src('/less/*.less')
.pipe(less({ compress: true }))
.pipe(gulp.dest('/css'))
});
gulp.task('default', ['less']);gulpfile.js
npm install --save-dev gulp-lessgulp lessEnter
React

- Not a task runner
- It is a module bundler
- Analyzes dependencies among your modules and generates assets
- Not only for JS but also CSS, HTML, etc
npm init
npm install --save-dev webpack
mkdir PROJECT_NAME && cd PROJECT_NAME
touch webpack.config.jsvar path = require("path");
var Webpack = require("webpack");
// Our configuration
module.exports = {
// Define the entry point
entry: path.resolve(__dirname, "js", "app.js"),
// Output configuration
output: {
path: path.resolve(__dirname, "assets"),
filename: "budle.js"
},
module: {
loaders: [
// Inform about CSS loaders so that it can be bundled too
{ test: /\.css$/, loader: "style-loader!css-loader" }
]
},
// Generate source map files
devtool: "source-map"
};webpack.config.js
webpack --config webpack.config.jsBut this isn't task runner
Enter
Fatigue

{
...
"scripts": {
"build": "webpack"
},
...
}package.json
npm run buildPresent & Future


Thank You
Frontend Build Systems
By Prathik S
Frontend Build Systems
- 926



