Building High Performance Site
What will we cover
- Answer to 1 Frontend interview question
- Saving company money
- Helping marketing team retain users
- Loads of gyan
Importance of performance

47% of consumers expect a webpage to load in two seconds or less, and 40% abandon a website that takes more than three seconds to load.

Effective measures-Basic
1.CSS Sprites
Effective measures-Basic
- CSS Sprites
Effective measures-Basic
2.Inline Images
<img src="data:image/png;base64,iVBORw0KGgoAAA ANSUhEUgAAAAUAAAAFCAYAAACNbyblAAAAHElEQVQI12P4 //8/w38GIAXDIBKE0DHxgljNBAAO9TXL0Y4OHwAAAABJRU 5ErkJggg==" alt="Red dot" />
data:[<mime type>][;charset=<charset>][;base64],<encoded data>
- Compress scripts, stylesheets, XML, JSON.
- Never Gzip Images, PDFs.
3.Compression and Minification
Effective measures-Basic


Google now compresses display ads with Brotli, reducing data usage by a ~15% to 40%

60% of page weight is images
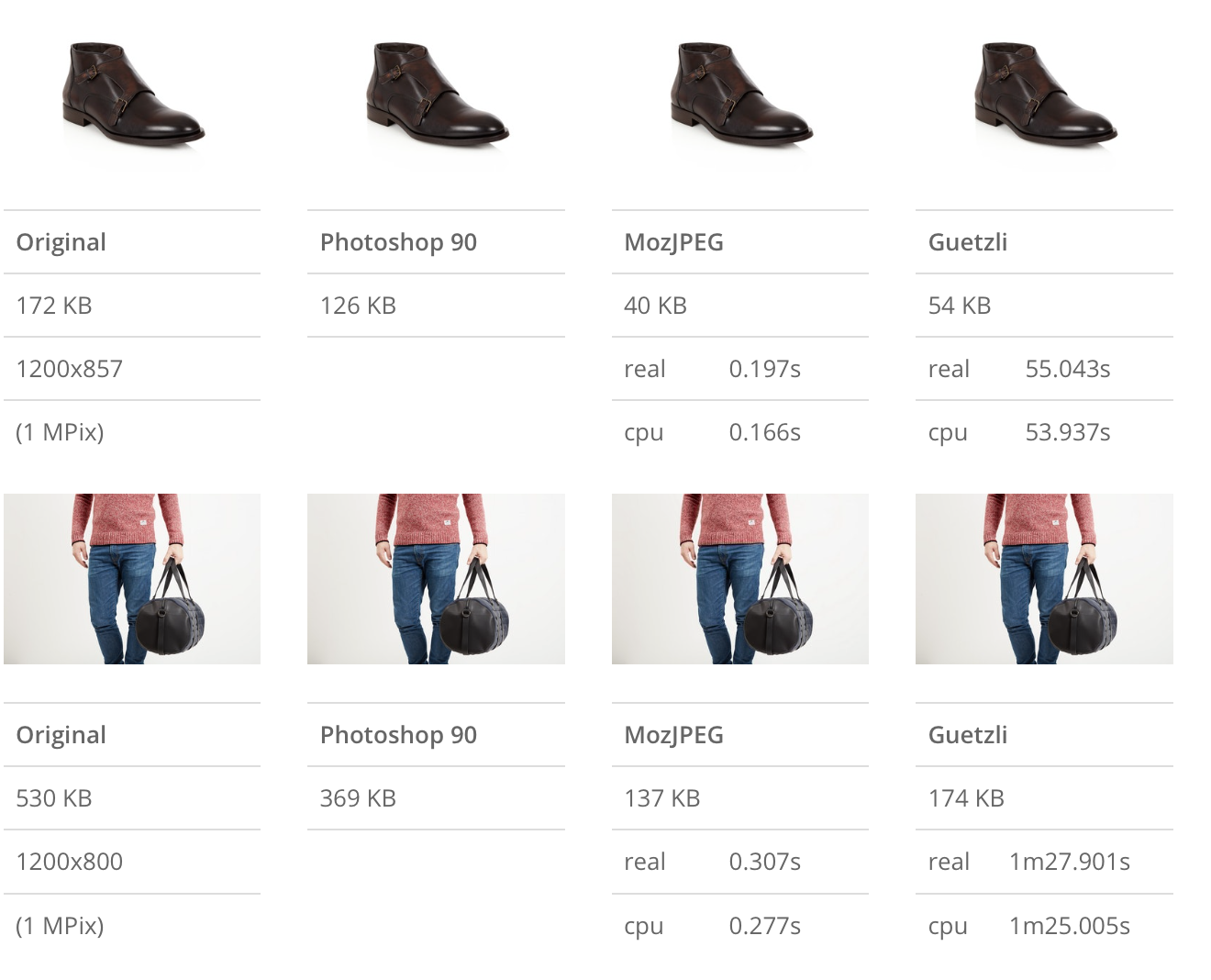
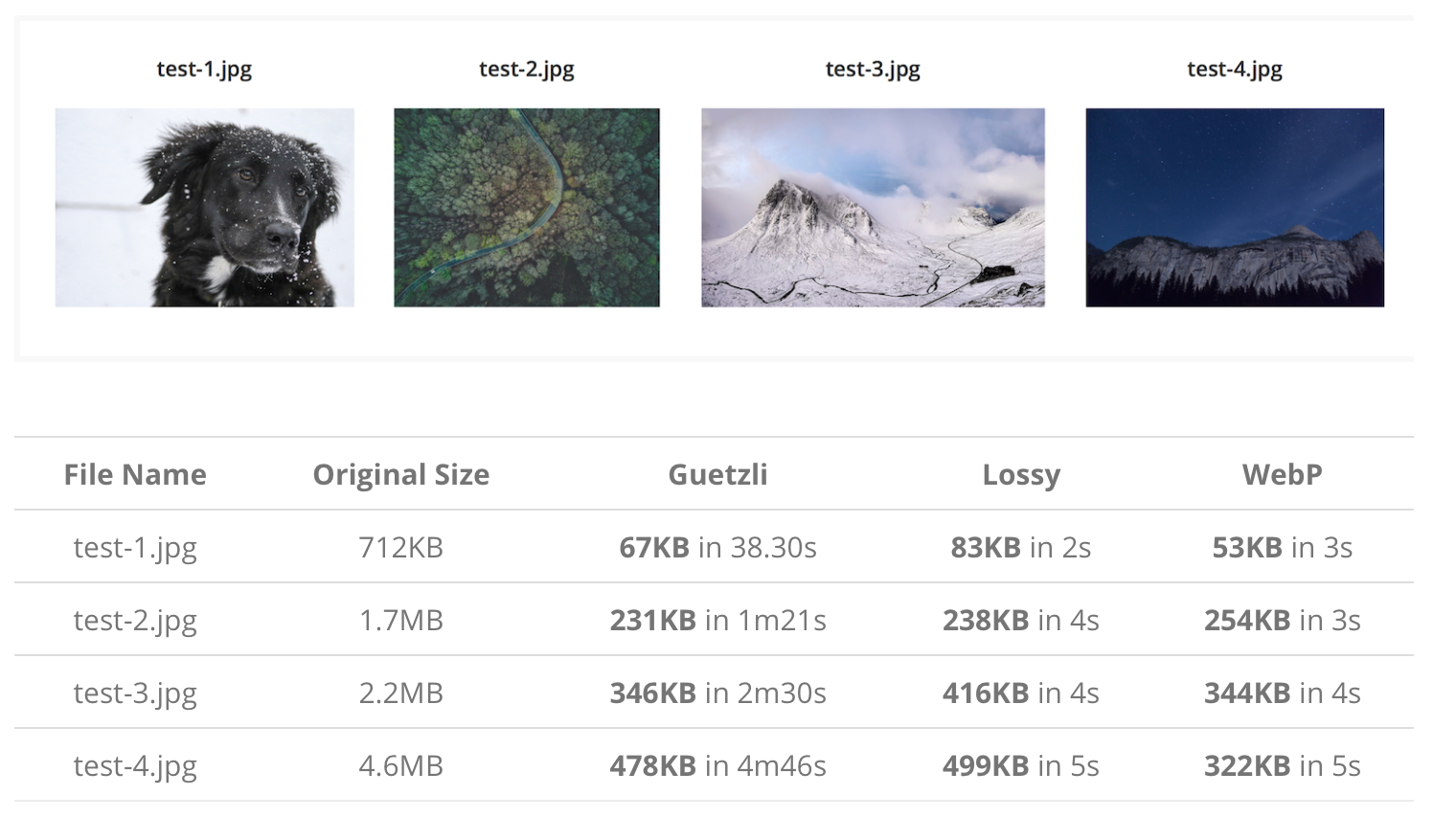
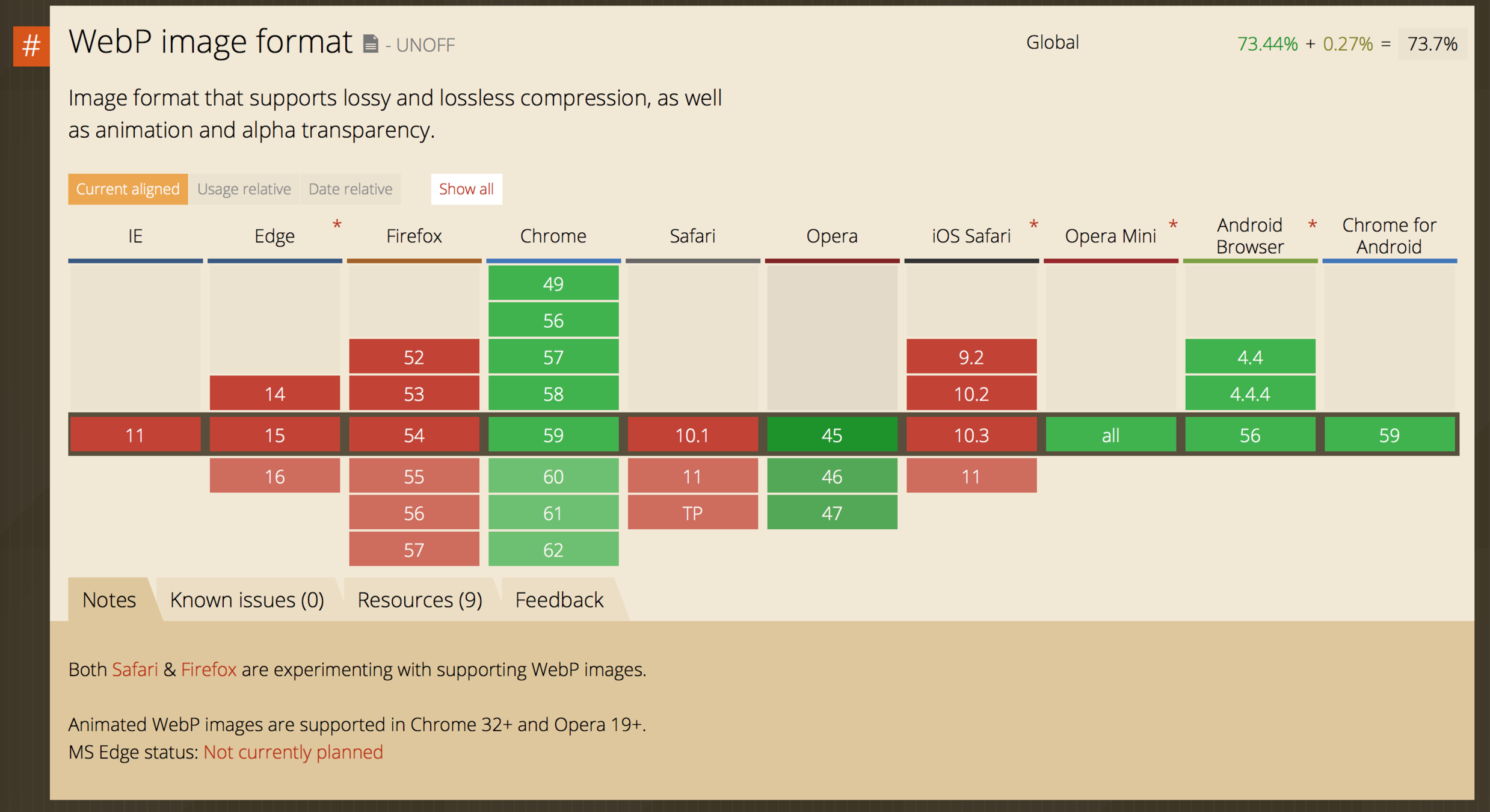
IMAGE COMPRESSION

Text
Text
Effective measures-Basic
- Async / Defer
- Combined scripts, combined stylesheets
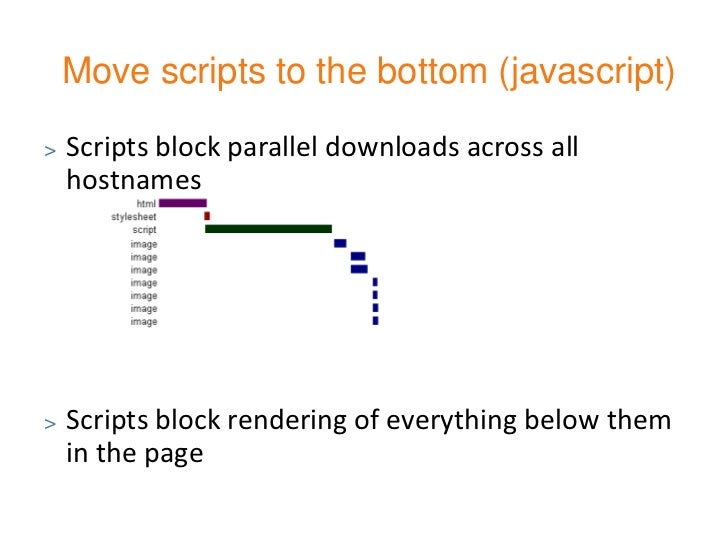
- Header and Footer Scripts

4.Move Scripts to the bottom
Effective measures-Basic
5. Caching
- ETags
- Cache-control
- Application cache
- Service Worker

But what if you are giving a SDE III interview


RAIL Model
| RAIL Step | Key Metric | User Actions |
|---|---|---|
| Response | Input latency (from tap to paint) < 100ms. | User taps a button (for example, opening navigation). |
| Animation | Each frame's work (from JS to paint) completes < 16ms. | User scrolls the page, drags a finger (to open a menu, for example), or sees an animation. When dragging, the app's response is bound to the finger position, such as pulling to refresh, or swiping a carousel. This metric applies only to the continuous phase of drags, not the start. |
| Idle | Main thread JS work chunked no larger than 50ms. | User isn't interacting with the page, but main thread should be available enough to handle the next user input. |
| Load | Page considered ready to use in 1000ms. | User loads the page and sees the critical path content. |

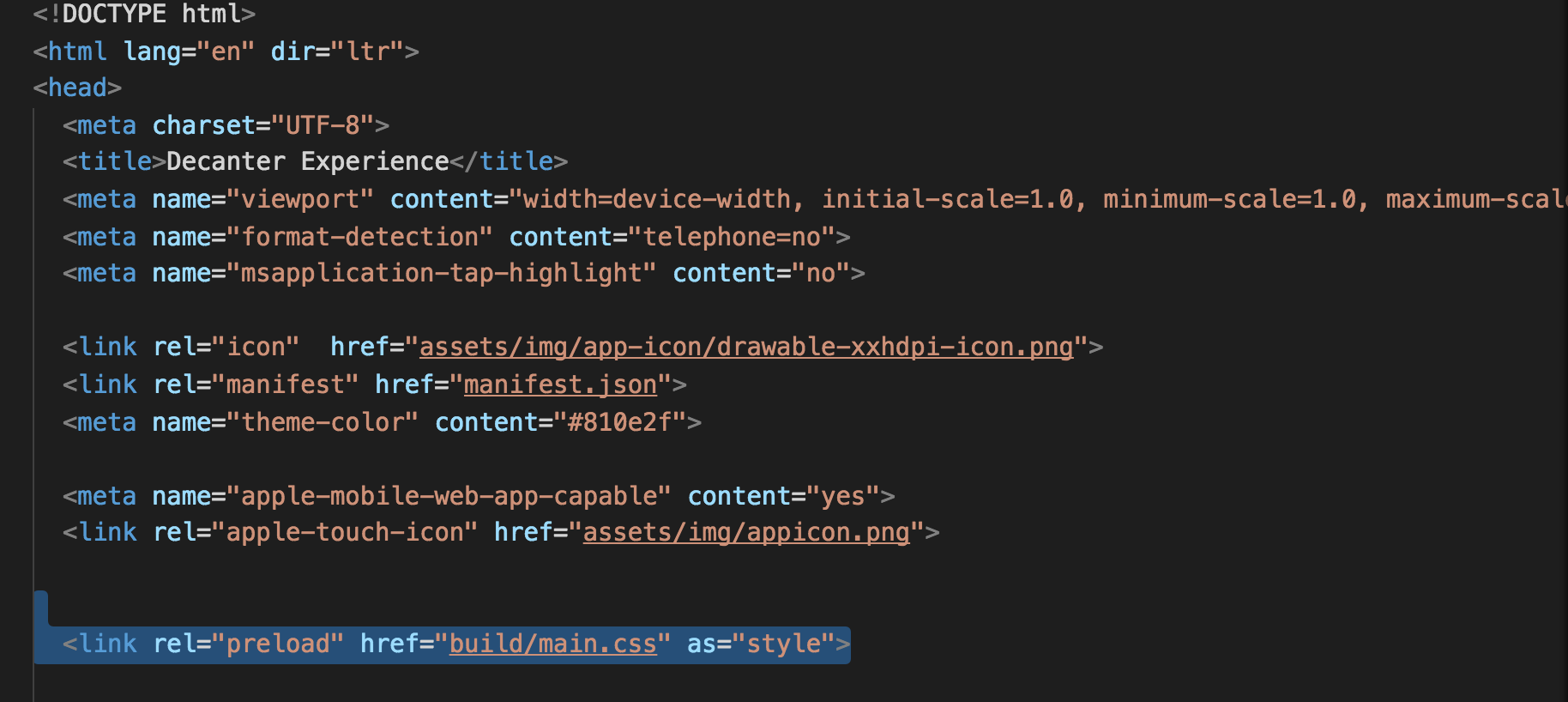
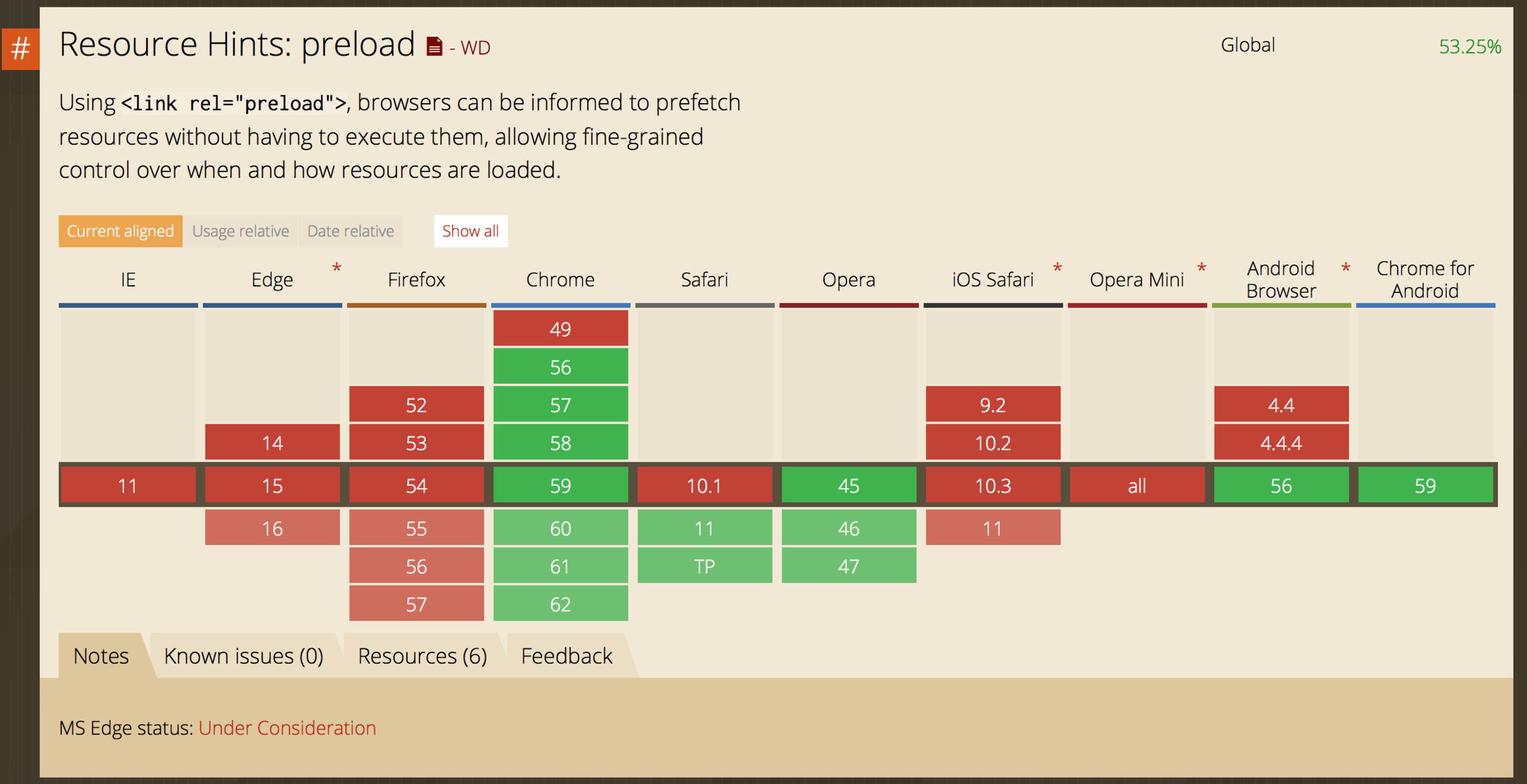
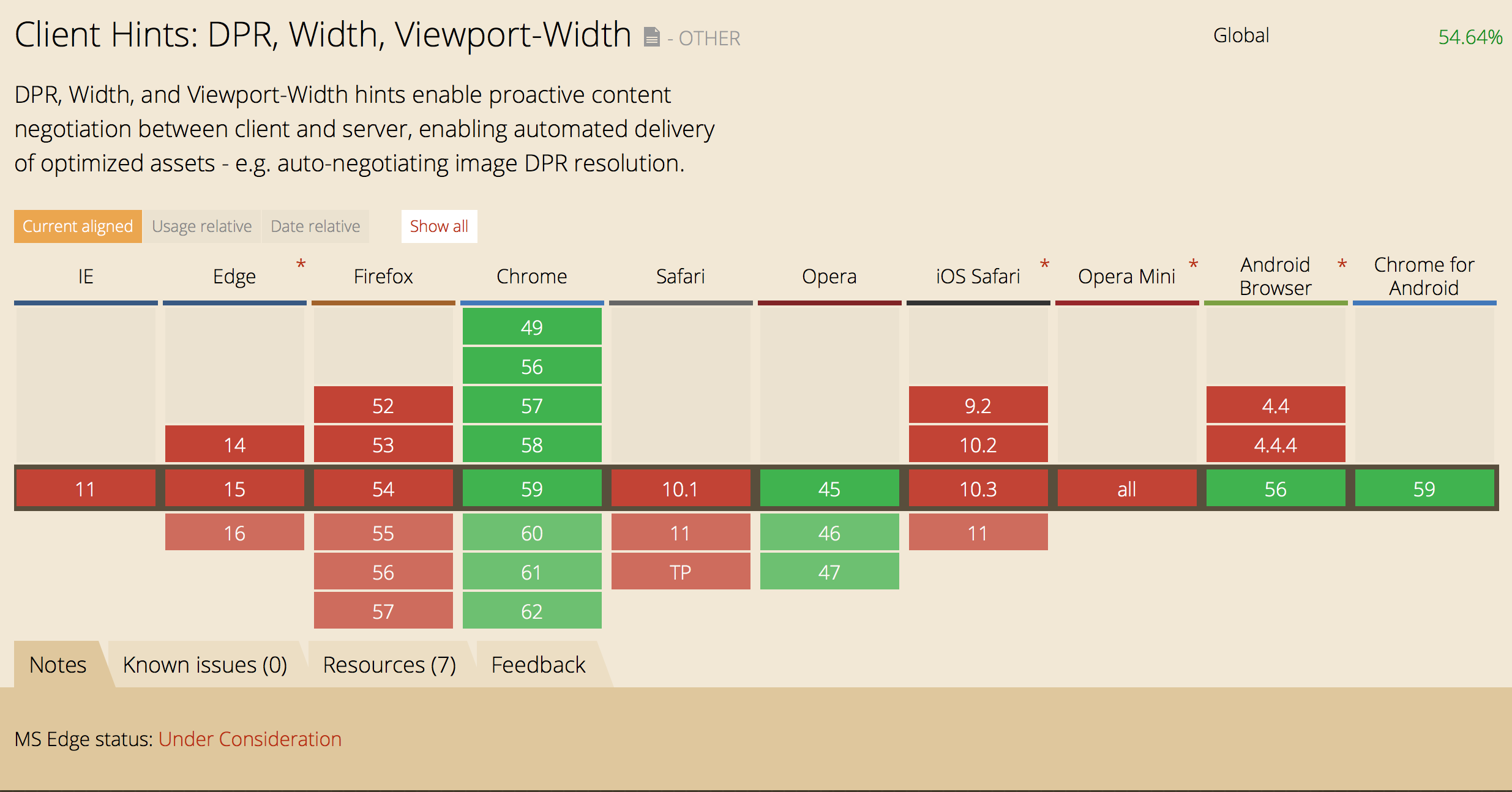
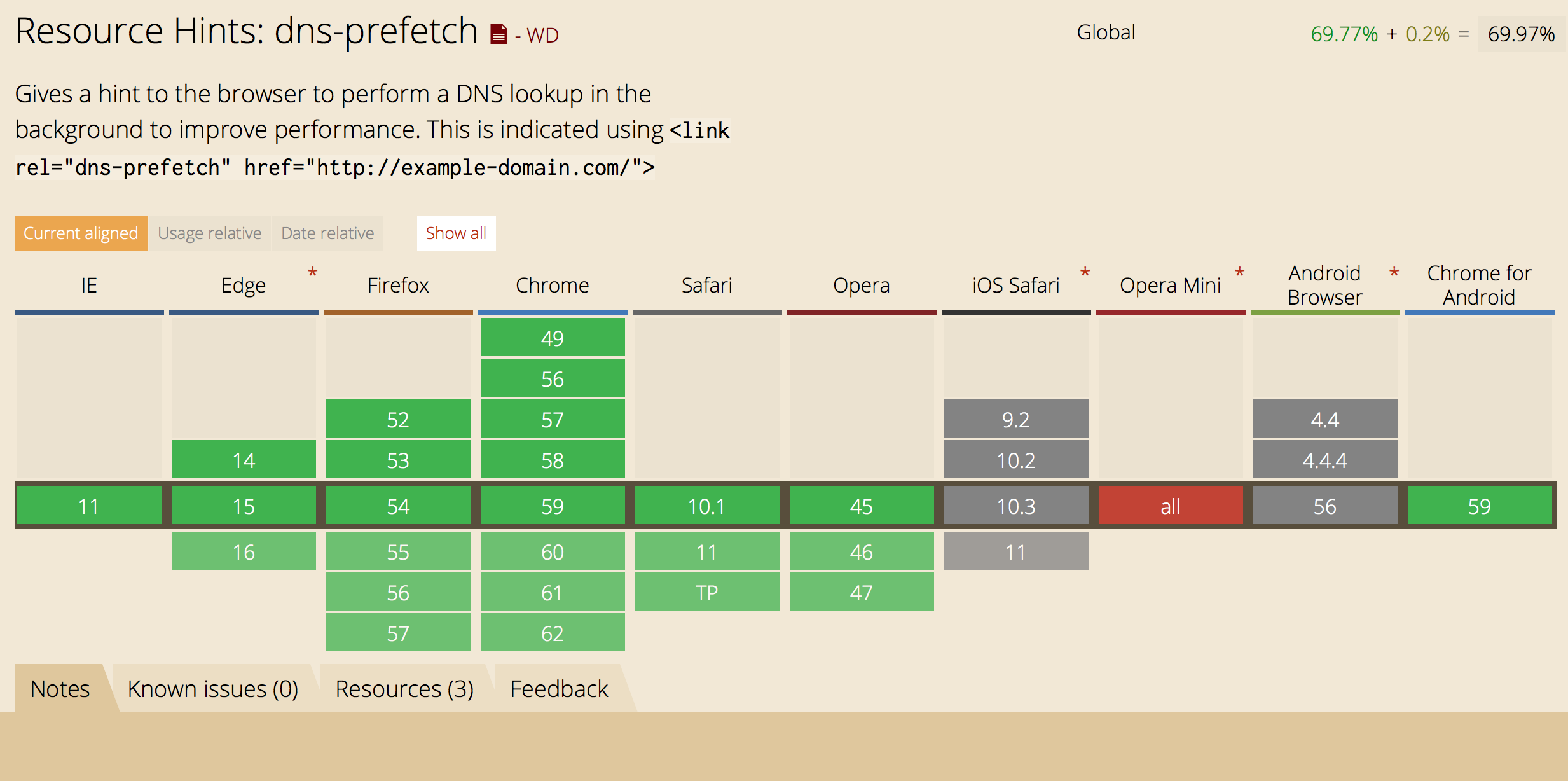
PRPL Pattern
Housing.com saw a ~10% improvement in Time to Interactive when they switched to preloading key late-discovered scripts for their Progressive Web App
Twitter.com saw a ~18% improvement in Time to Interactive when they switched to dns-prefetch for their Progressive Web App

HTTP 2



Twitter Lite




.
requestIdleCallback()

“The perception of performance is just as effective as actual performance in many cases”

Show Loaders

Better Loaders
Performance Test Tools
Tools
- Google Pagespeed insights
- GT Metrix
- Web Page Test
Browser Based
- Yslow
- Speed Tracer
THANK YOU
Instant loading
By Prathik S
Instant loading
- 2,252