Réaliser son application web en HTML5
BTS SIO - AMEP Redoute - Préparé par Axel Féliot
BSIO1 - TC2 - B1.3 Développer la présence en ligne de l'organisation
BSIO1 - TC2 - B1.3 Développer la présence en ligne de l'organisation
BTS SIO - AMEP Redoute - Préparé par Axel Féliot
Rappel
|
TC2 Support et mise à disposition des services informatiques
Contexte professionnel : Vous travaillez pour le compte d’une entreprise de services du numérique qui intervient auprès de différentes entreprises clientes pour assurer des missions d’assistance informatique de premier niveau. |
BTS SIO - AMEP Redoute - Préparé par Axel Féliot
Contexte pédagogique
|
Compétence B1.3 Développer la présence en ligne de l’organisation
Finalité métier : Travailler cette compétence vous amène à participer à la visibilité en ligne d’une organisation cible (à travers la maintenance corrective et évolutive de son site web) et à la valorisation de sa réputation sur les médias numériques.
Ce travail implique de se soucier du métier de l’organisation cliente, de ses objectifs et de sa communication auprès de ses clients ou usagers, ainsi que de la visibilité de cette communication sur le web. Les aspects juridiques inhérents au développement de la présence en ligne de l’organisation sont étudiés. |
BSIO1 - TC2 - B1.3 Développer la présence en ligne de l'organisation
BTS SIO - AMEP Redoute - Préparé par Axel Féliot
Contexte pédagogique
|
Compétence B1.3 Développer la présence en ligne de l’organisation
Contexte professionnel : Vous travaillez pour le compte d’une agence de création de sites internet qui accompagne ses clients dans le développement, la refonte ou l’évolution de leur site web aussi bien sur la partie frontale (front-end) que sur la partie traitement côté serveur (back-end). Votre entreprise offre également des services d’audit et de conseil auprès de ses clients pour améliorer leur visibilité et valoriser leur e-réputation en respectant la législation en vigueur et en tenant compte des enjeux économiques. |
BSIO1 - TC2 - B1.3 Développer la présence en ligne de l'organisation
Besoins techniques du module
Matériel nécessaire dans le cadre du module : ordinateur personnel et clé usb
Logiciels nécessaires dans le cadre du module
- Notepad++
- Xampp Server
BTS SIO - AMEP Redoute - Préparé par Axel Féliot
BSIO1 - TC2 - B1.3 Développer la présence en ligne de l'organisation
1. Introduction au HTML
HTML signifie HyperText Markup Language (langage hypertexte utilisant des balises). Ce n'est pas un langage de programmation mais un langage de description. En effet, il ne contient ni structure itérative, ni instructions de boucles, ni variables, ni fonctions. Il se contente de décrire l'apparence d'une page Web.
HTML est apparu en même temps que les pages Web (les deux étant complètement indissociables), c'est à dire en 1992.
HTML sert essentiellement à décrire les pages Web. Il n'a quasiment aucune autre utilité, si ce n'est pour écrire du courrier électronique (qui, de plus en plus souvent, est au format HTML et non plus au seul format texte).
BTS SIO - AMEP Redoute - Préparé par Axel Féliot
BSIO1 - TC2 - B1.3 Développer la présence en ligne de l'organisation
1. Introduction au HTML
HTML sert à décrire uniquement des pages Web statiques. Pour agrémenter ces pages d'animations ou pour les rendre plus puissantes grâce à de la programmation, on greffera d'autres technologies :
- côté serveur Internet : PHP (PHP : Hypertext Preprocessor) en licence publique, ASP (Active Server Page) de Microsoft, JSP (Java Server Page) de SUN, le standard CGI (Common Gateway Interface), etc.
- côté client: Javascript de Netscape (racheté par SUN, racheté par Oracle), VBScript et ActiveX de Microsoft, Applets Java de SUN (racheté par Oracle), Flash de Macromedia, Silverlight de Microsoft, etc.
Il est donc primordial de faire la différence entre les pages Web statiques versus les pages Web dynamiques.
BTS SIO - AMEP Redoute - Préparé par Axel Féliot
BSIO1 - TC2 - B1.3 Développer la présence en ligne de l'organisation
1. Introduction au HTML
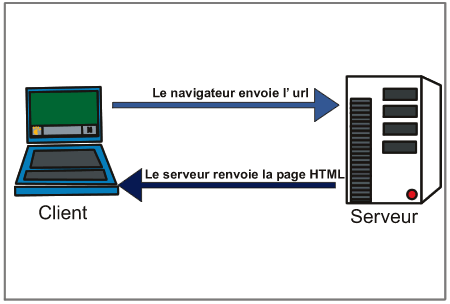
On accède aux pages Web sur Internet selon le principe du client/serveur (appelé aussi architecture client/serveur).

BTS SIO - AMEP Redoute - Préparé par Axel Féliot
BSIO1 - TC2 - B1.3 Développer la présence en ligne de l'organisation
Comment créer des pages Web ?
- Ecrire le code HTML dans un traitement de texte (ex: NotePad++).
- Utiliser un éditeur de pages Web (Dreamweaver de Macromedia, Expression Studio de Microsoft, BlueGriffon qui est un logiciel libre, et bien d'autres...).
- Ajouter du code permettant la génération dynamique de pages (par exemple en PHP ou en ASP).
- Utiliser un CMS (WordPress, Joomla, SPIP, etc.).
Comment héberger des pages Web?
- Chez un hébergeur gratuit (Free, multimania, iFrance...)
- Chez un hébergeur payant (OVH, 1&1, etc.)
- Chez soi, dans son entreprise
1. Introduction au HTML
BTS SIO - AMEP Redoute - Préparé par Axel Féliot
BSIO1 - TC2 - B1.3 Développer la présence en ligne de l'organisation
Le code HTML est organisé autour des balises.
Par exemple, la balise pour insérer une image dans une page HTML est <img>
Une balise peut être paramétrable, grâce à ses attributs. par exemple : <img src="mes_images/photo1.jpg">
Voici un exemple de balise img presque complètement paramétrée :
<img src="nom de l'image.jpg" alt="Ma photo" width=400 height=300 align=left border=1>
Certaines balises ont une balise fermante correspondante : lorsqu'on met du texte en <b>gras</b>
Voici une page Web qui présente l'ensemble des balises utilisables en HTML 5 : vectorskin.com
2. Coder en HTML
BTS SIO - AMEP Redoute - Préparé par Axel Féliot
BSIO1 - TC2 - B1.3 Développer la présence en ligne de l'organisation
Liste des balises les plus fréquentes :
- Pour la structure du document : html, head, body, header, footer.
- Pour le titrage : title, h1 ... h6 (obsolètes en HTML 5)
- Pour la mise en forme et l'importance du texte : b, i, strong, small, sup, sub, br (retour à la ligne).
- Les conteneurs : div, span, p.
- Pour les listes numérotées ou non : ol, ul, li.
- Pour les liens hypertextes : a.
- Pour insérer une image : img.
- Pour les tableaux : table, tr, th, td.
- Pour les formulaires et champs de saisie : form, input, textarea, select.
2. Coder en HTML
BTS SIO - AMEP Redoute - Préparé par Axel Féliot
BSIO1 - TC2 - B1.3 Développer la présence en ligne de l'organisation
Les pages HTML ont grosso modo la même structure globale:
<html>
<head>
<title> Titre de la page HTML </title>
</head>
<body>
Contenu de votre page HTML
</body>
</html>
2. Coder en HTML
BTS SIO - AMEP Redoute - Préparé par Axel Féliot
BSIO1 - TC2 - B1.3 Développer la présence en ligne de l'organisation
BSIO1 - SI6 - Développement d'applications
Avant la balise <html>, on doit mettre la balise <!DOCTYPE ...> qui renseigne sur la nature du document qui suit. Notez la balise doctype associé au HTML 5
2. Coder en HTML
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Titre de la page</title>
</head>
..... etc .....
BTS SIO - AMEP Redoute - Préparé par Axel Féliot
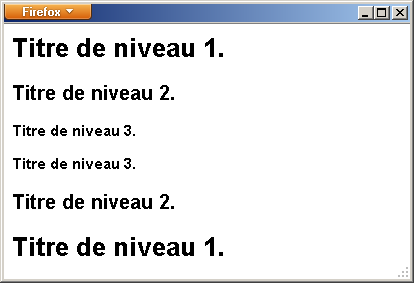
1. Ecrivez l'extrait de code HTML qui réalise ceci :
3. Exercices en HTML

Vous utiliserez les balises <hX>, pour lesquelles X est un numéro, utilisé pour gérer la hiérarchisation des titres de la page.
BTS SIO - AMEP Redoute - Préparé par Axel Féliot
BSIO1 - TC2 - B1.3 Développer la présence en ligne de l'organisation
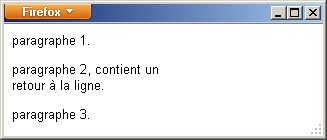
3. Ecrivez l'extrait de code HTML qui réalise ceci :
3. Exercices en HTML

Vous utiliserez la balise <p>, permettant de définir le début d'un paragraphe.
BTS SIO - AMEP Redoute - Préparé par Axel Féliot
BSIO1 - TC2 - B1.3 Développer la présence en ligne de l'organisation
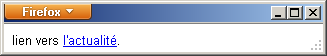
4. Ecrivez l'extrait de code HTML qui réalise ce lien vers une autre page : actualite.html
(on suppose pour simplifier que la page actualite.html est dans le même répertoire que la page courante) :
3. Exercices en HTML

Vous utiliserez la balise <a> permettant de définir un lien hypertexte
BTS SIO - AMEP Redoute - Préparé par Axel Féliot
BSIO1 - TC2 - B1.3 Développer la présence en ligne de l'organisation
5. Ecrivez l'extrait de code HTML qui réalise un lien vers un autre site : http://www.amep.fr
N.B: Quand on fait un lien depuis notre site vers un autre site, on l'ouvre dans un autre onglet pour pas que l'internaute quitte notre site, c'est du marketing (on utilise pour ça l'attribut target de la balise <a>).
3. Exercices en HTML
BTS SIO - AMEP Redoute - Préparé par Axel Féliot
BSIO1 - TC2 - B1.3 Développer la présence en ligne de l'organisation
7. Ecrivez l'extrait de code HTML qui insère une image qui se trouve dans le même répertoire que la page Web.
BTS SIO - AMEP Redoute - Préparé par Axel Féliot
BSIO1 - TC2 - B1.3 Développer la présence en ligne de l'organisation
3. Exercices en HTML
6. Ecrivez les extraits de code HTML qui réalisent les listes suivantes:
3. Exercices en HTML



Vous utiliserez les balises <li> et <ol> permettant respectivement de définir un élément de liste ordonnée ou à puce.
BTS SIO - AMEP Redoute - Préparé par Axel Féliot
BSIO1 - TC2 - B1.3 Développer la présence en ligne de l'organisation
Dans les sites Web, la mise en page du <body> de votre page est globalement effectuée :
- soit par des cadres (frames), méthode obsolète en HTML5 ;
- soit par du CSS, méthode la plus répandue ;
- soit par des tableaux, méthode la plus simple.
4. HTML avancé : les tableaux
Mise en page d'un site Web grâce aux tableaux
BTS SIO - AMEP Redoute - Préparé par Axel Féliot
BSIO1 - TC2 - B1.3 Développer la présence en ligne de l'organisation
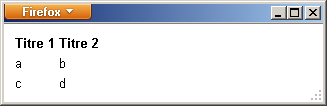
Voici le code HTML qui réalise le tableau suivant :
4. HTML avancé : les tableaux

<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Ma première page</title>
</head>
<body>
<table width=50% cellspacing=0 border=2>
<th> Titre 1 </th>
<th> Titre 2 </th>
<tr>
<td> a </td>
<td> b </td>
</tr>
<tr>
<td align=left> c </td>
<td align=left> d </td>
</tr>
</table>
</body>
</html>BTS SIO - AMEP Redoute - Préparé par Axel Féliot
BSIO1 - TC2 - B1.3 Développer la présence en ligne de l'organisation
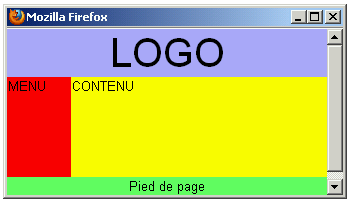
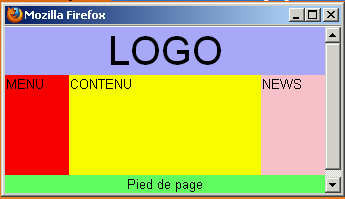
4. HTML avancé : les tableaux
Mise en page d'un site Web grâce aux tableaux

<body leftmargin='0' rightmargin='0' topmargin='0'>
<table width=100% cellspacing='0'>
<tr>
<td colspan='2' align=center>LOGO</td>
</tr>
<tr height=100>
<td valign='top' width=20%>MENU</td>
<td valign='top' width=80%>CONTENU</td>
</tr>
<tr>
<td align='center' colspan='2'>Pied de page</td>
</tr>
</table>
</body>BTS SIO - AMEP Redoute - Préparé par Axel Féliot
BSIO1 - TC2 - B1.3 Développer la présence en ligne de l'organisation
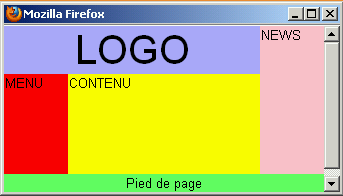
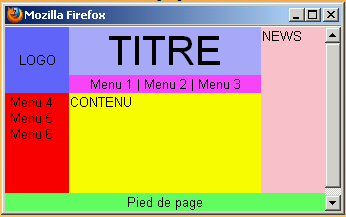
4. HTML avancé : les tableaux
Mise en page d'un site Web grâce aux tableaux
Ecrivez le code HTML qui permet d'obtenir les mises en page suivantes:



BTS SIO - AMEP Redoute - Préparé par Axel Féliot
BSIO1 - TC2 - B1.3 Développer la présence en ligne de l'organisation
5. HTML avancé : les formulaires
Les formulaires permettent à l'internaute de saisir des données (création d'un compte, petites annonces, message dans un forum, etc.) qui vont être traitées par le serveur.
Les différents traitements possibles sont :
- envoi du contenu du formulaire par courrier électronique,
- traitement du contenu du formulaire par un script côté serveur (PHP ou ASP essentiellement), par exemple pour insérer les données dans une base de données.
BTS SIO - AMEP Redoute - Préparé par Axel Féliot
BSIO1 - TC2 - B1.3 Développer la présence en ligne de l'organisation
5. HTML avancé : les formulaires
La structure basique d'un formulaire HTML, contenant un bouton de validation, est :
<form>
<!-- divers champs du formulaire -->
<button type=submit> Validez le formulaire </button>
</form>
La balise <form> se paramètre avec les attributs method et action :
- method="get" : les données du formulaire sont transmises par l'URL, donc affichées en clair dans le navigateur
- method="post" : les données du formulaires sont cachées dans la requête HTTP.
- action="url" : adresse du script qui va recevoir et traiter les données du formulaire.
- action="mailto:spastore2@free.fr" : adresse de courrier électronique qui va recevoir les données du formulaire.
BTS SIO - AMEP Redoute - Préparé par Axel Féliot
BSIO1 - TC2 - B1.3 Développer la présence en ligne de l'organisation
5. HTML avancé: les formulaires
La zone de texte
<input type="text" name="nom_du_champ" id="id_du_champ">
Paramétrage possible :
-
id : identifiant unique du champ dans le formulaire
- name : nom tel qu'il sera récupéré par le script qui traite le formulaire (attribut obligatoire).
- value : valeur par défaut contenue dans la zone de texte.
- size : largeur de la zone de texte (en nombre de caractères)
- maxlength : nombre maximal de caractères que l'internaute peut saisir.
- disabled : le contrôle est grisé (= désactivé, on ne peut rien saisir dedans).
BTS SIO - AMEP Redoute - Préparé par Axel Féliot
BSIO1 - TC2 - B1.3 Développer la présence en ligne de l'organisation
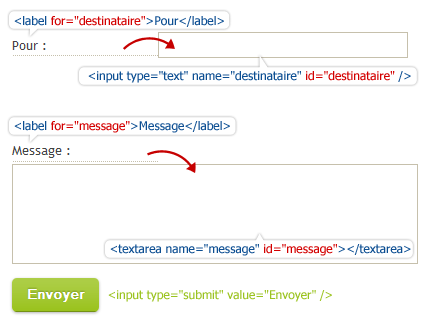
5. HTML avancé: les formulaires
L'étiquette
<label for="id_du_champ"> Texte de l'étiquette </label>
L’élément label permet de donner un intitulé à un champ de formulaire comme par exemple une zone de saisie de texte ou encore les champs de type cases à cocher, parmi les plus utilisés.
BTS SIO - AMEP Redoute - Préparé par Axel Féliot

BSIO1 - TC2 - B1.3 Développer la présence en ligne de l'organisation
5. HTML avancé: les formulaires
La zone de saisie de mot de passe
<input type="password">
Paramétrage possible :
- id : identifiant unique du champ dans le formulaire
- name : nom tel qu'il sera récupéré par le script qui traite le formulaire (attribut obligatoire).
- value : valeur par défaut contenue dans la zone de texte.
- size : largeur de la zone de texte (en nombre de caractères)
- maxlength : nombre maximal de caractères que l'internaute peut saisir.
- disabled : le contrôle est grisé (= désactivé, on ne peut rien saisir dedans).
BTS SIO - AMEP Redoute - Préparé par Axel Féliot
BSIO1 - TC2 - B1.3 Développer la présence en ligne de l'organisation
5. HTML avancé: les formulaires
Les cases à cocher
<label for="glace"> Choisissez un parfum </label> <INPUT type="checkbox" id="glace" name="parfum" value="1" checked> vanille <INPUT type="checkbox" id="glace" name="parfum" value="2"> pistache <INPUT type="checkbox" id="glace" name="parfum" value="3"> chocolat
Paramétrage possible :
- id : identifiant unique du champ dans le formulaire
- name, disabled
- value : valeur qui sera envoyé au script si la case est cochée (attribut obligatoire).
- checked : la case est cochée par défaut.
BTS SIO - AMEP Redoute - Préparé par Axel Féliot
BSIO1 - TC2 - B1.3 Développer la présence en ligne de l'organisation
HTML avancé : les formulaires
Les boutons radios
<label for="sexe"> Genre : </label> <input type="radio" id="sexe" name="gender" value="male">Homme<br/> <input type="radio" id="sexe" name="gender" value="female">Femme<br/>
Paramétrage possible :
- id : identifiant unique du champ dans le formulaire
- name : pour que plusieurs boutons radios marchent ensemble, il faut qu'ils aient le même nom
- value : valeur qui sera envoyé au script si la case est cochée (attribut obligatoire).
- disabled
BTS SIO - AMEP Redoute - Préparé par Axel Féliot
BSIO1 - TC2 - B1.3 Développer la présence en ligne de l'organisation
5. HTML avancé : les formulaires
La zone de texte multilignes
<textarea>Saisissez votre texte ici</textarea>
Paramétrage possible :
- id : identifiant unique du champ dans le formulaire
- name, disabled.
- cols, rows : nombre de colonnes et nombre de lignes de la zone de texte.
- La valeur par défaut se place entre la balise ouvrante (<textarea>) et la balise fermante (</textarea>).
BTS SIO - AMEP Redoute - Préparé par Axel Féliot
BSIO1 - TC2 - B1.3 Développer la présence en ligne de l'organisation
5. HTML avancé : les formulaires
La zone de liste, balise
<select>
<option> </option>
</select>
Paramétrage possible :
- name, disabled.
- size : taille en hauteur (nombre de lignes affichées à l'écran).
- multiple : autorise les sélections multiples.
Paramétrage possible pour la balise <option> :
- selected : choix présélectionné par défaut lorsque la liste s'affiche.
- disabled : choix désactivé.
<select name="ville">
<option value="1">Avignon</option>
<option value="2">Lyon</option>
</select>
BTS SIO - AMEP Redoute - Préparé par Axel Féliot
BSIO1 - TC2 - B1.3 Développer la présence en ligne de l'organisation
5. HTML avancé : les formulaires
Les boutons
<button type="valeur"> Texte du bouton </button>
Paramétrage possible :
attribut type : 3 valeurs possibles :
- button pour un bouton... qui ne fait rien (en HTML)! Utile lorsque l'on veut personnaliser l'action à réaliser grâce à une autre technologie
- reset pour un bouton de réinitialisation du formulaire
- submit pour un bouton de validation, selon le paramétrage de la balise <form>, attribut "action"
BTS SIO - AMEP Redoute - Préparé par Axel Féliot
BSIO1 - TC2 - B1.3 Développer la présence en ligne de l'organisation
BSIO1-TC2-B1.3-Introduction HTML
By Axel FELIOT
BSIO1-TC2-B1.3-Introduction HTML
Introduction au développement d'applications en HTML
- 3,522



