
質問記載場所

Windows
Mac
Atom *Atomはテキストエディタです





What is Django?
What is a framework?
Django(ジャンゴ)は無料で
オープンソースとして公開されているPythonを使用したWebアプリケーションフレームワークです。
framework
開発・運用・意思決定を行う際に、その基礎となる規則・構造・アイデア・思想などの集合のこと。日本語では「枠組み」などと訳されることが多い。
Django
Djangoの特徴
色々備わっています。
Webアプリ開発でよく使われる、「ユーザー認証」「管理画面」「サイトの案内ぺージ」
など、よく使われる機能はあらかじめ含まれています。
セキュリティが安心です。
ユーザー認証システムでは、ユーザーのアカウントとパスワードを安全に管理する方法が提供されています。
拡張性、柔軟性が高いです。
Djangoで扱う各ファイルは役割が決まっており、別々に切り分けて開発を行うことができます。
よって、それぞれ部品の独立性が高く、拡張することが容易になっています。
用途が広いんです。
Djangoは、会社や組織、そして政府にも利用されています。管理システム、ソーシャルネットワーク、科学技術計算など幅広い用途に対応しています。
Djangoのメリット
生産性が高く、信頼できる
オープンソースなので、世界中の開発者によって日々盛んに改良されており、どんどん使いやすくなっています。InstagramなどもDjangoで作られています。
実用性が高い
現在の開発方法に合致しており、非常に実用的です。Webアプリを新しく開発する際には、まずはじめに「開発にはどれぐらいの期間がかかりそうか」などの情報を得るために、模型を作って試験を行うことが多いです。
この模型を作って試験を行うことをプロトタイプといいます。Djangoはこのプロトタイプを作ることが簡単なので、開発期間を短くすることができるのです。
Djangoのメリット

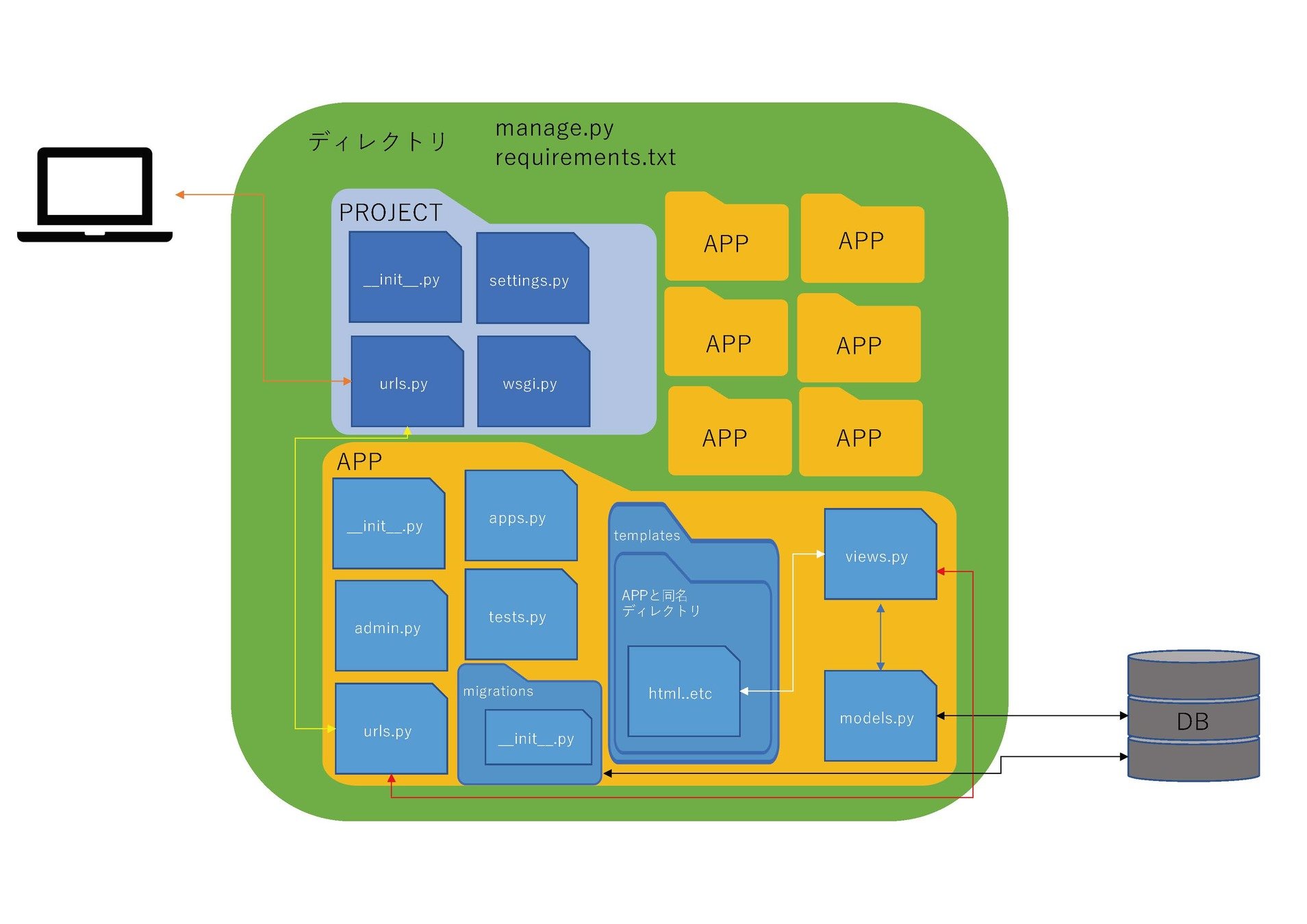
Djangoのデータ構造とDBへの連携
DjangoはMTVを採用
MTVとMVC
Ruby on RailsやLaravelなどのWebフレームワークでは、
MVCが採用されています。MVCとは、プログラムの役割を、「Model View Controller」に分割する設計方針です。
一方でDjangoはMTVを採用しています。
MTVとは、「Model Template View」を指します。
基本的には同じ概念で、角度を変えて言っているだけです。
MTVとMVC
| MTV (Django) | 説明 | MVC |
|---|---|---|
| Model | データとロジック | Model |
| Template | データの見せ方 | View |
| View | どの様なデータを見せるか? | View |
| URLディスパッチャ | リクエスト制御 (URL振り分け等) |
Controller |
MTVやMVCのメリット
| MTV (Django) | 説明 | ファイル |
|---|---|---|
| Model | データとロジック | models.py |
| Template | データの見せ方 | templates |
| View | どの様なデータを見せるか? | views.py |
| URLディスパッチャ | リクエスト制御 (URL振り分け等) |
urls.py |
①分業で専門家(Templateならデザイナーさん等)が集中しやすい
②1つの機能が他の変更による影響を受けにくい。保守性が高まる
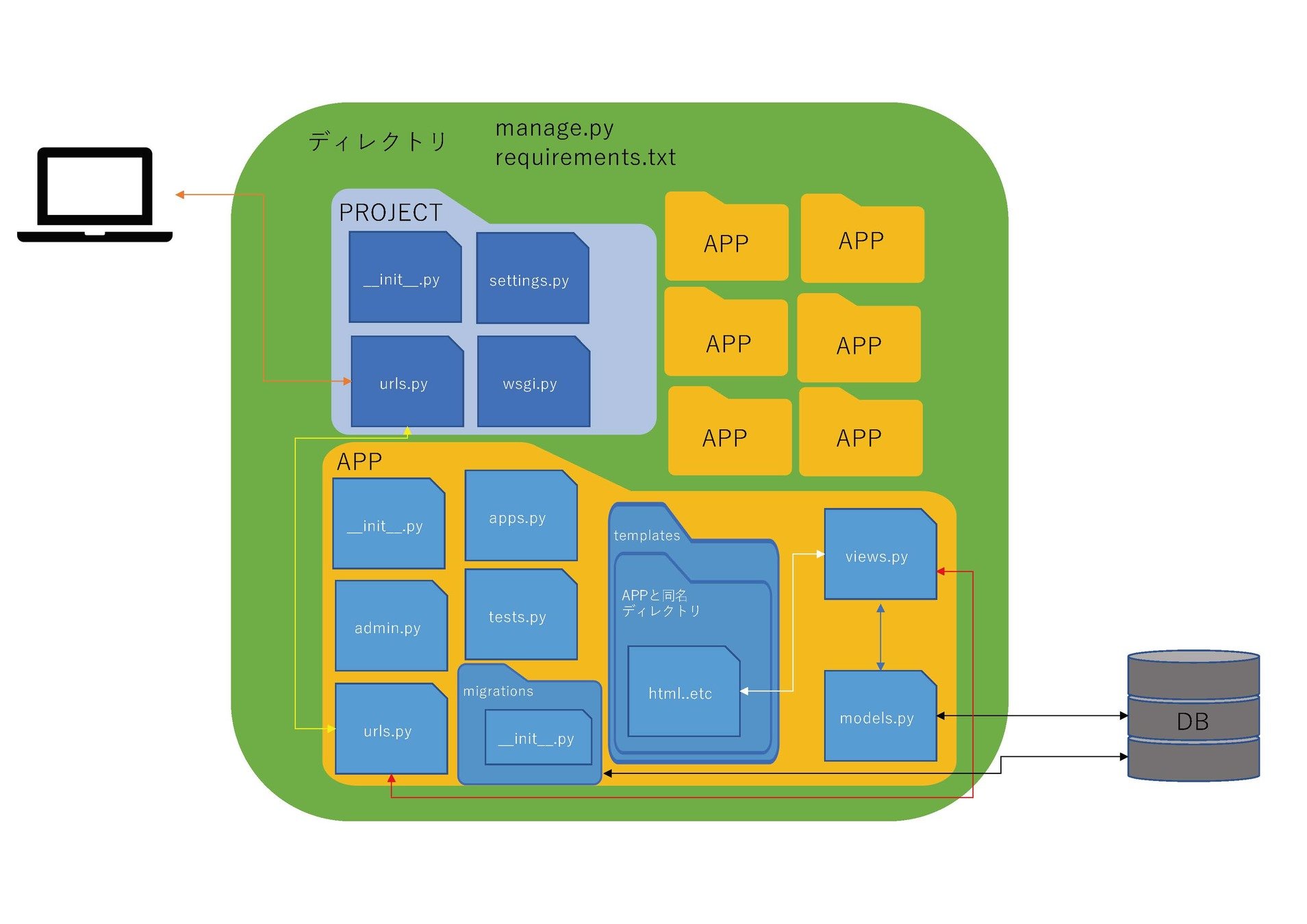
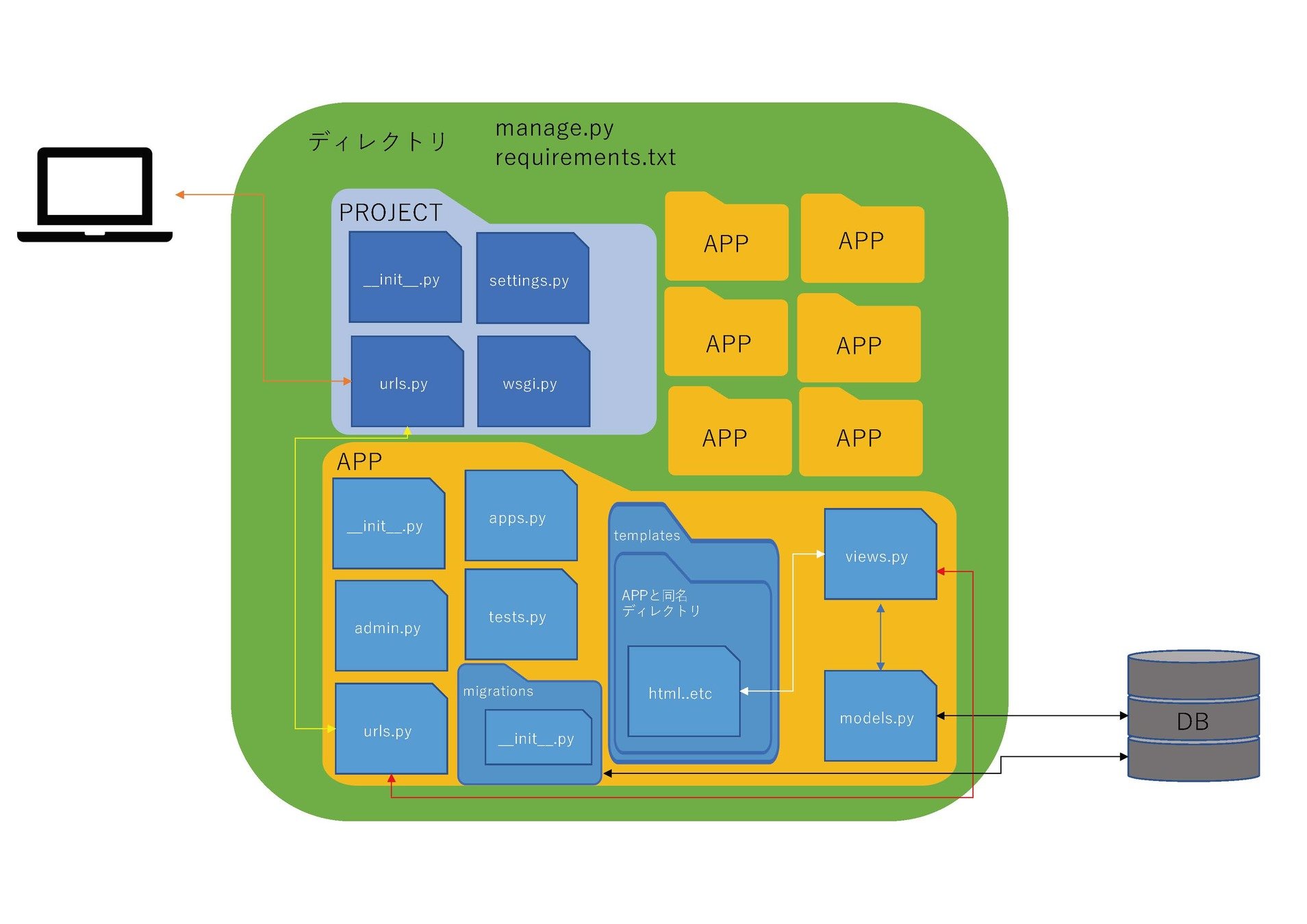
それぞれの役割
Installation of Django
step1 仮想環境を作ろう
仮想環境とは?
Python を使って開発や実験を行うときは、用途に応じて専用の実行環境を作成し、切り替えて使用するのが一般的です。こういった、一時的に作成する実行環境を、「仮想環境」 と言います。
コンピュータの中に擬似的に再現した環境とも言えます。
Python3 の標準ライブラリである venv を紹介します。
あなたのPC
ProjectA
Django
…
ProjectB
flask
…
ProjectB
Pyramid
…
Python
本日のディレクトリを作成
[スタート]→[Windowsシステムツール]→[コマンドプロンプト]を選択しましょうWindowsの古いバージョンの場合、[スタート] → [アクセサリ] → [コマンドプロンプト] です。
もしくは、「ウィンドウズキー + R」でファイル名を指定して実行を出して、
cmd と入力してエンター
Windows
[アプリケーション]→[ユーティリティ]→[ターミナル]を選択しましょう。
もしくは、「コマンド + シフト」で検索を出して
terminal と入力してエンター
Mac


本日のディレクトリを作成
$ mkdir elvmembermkdir でその後に記載した名称でディレクトリ作成
cd でそのディレクトリの中に移動


cd elvmenber仮想環境を作成
python -m venv myvenvWindows

Mac

python3 -m venv myvenv仮想環境を起動
myvenv¥Scripts¥Activate

source myvenv/bin/activatemyvenv は仮想環境の名前です。
これは自分で好きな名前をつける事もできます。
conda create -n myvenv pythonAnaconda
Windows
Mac

こんな感じで、頭に(仮想環境名)がつけばOK

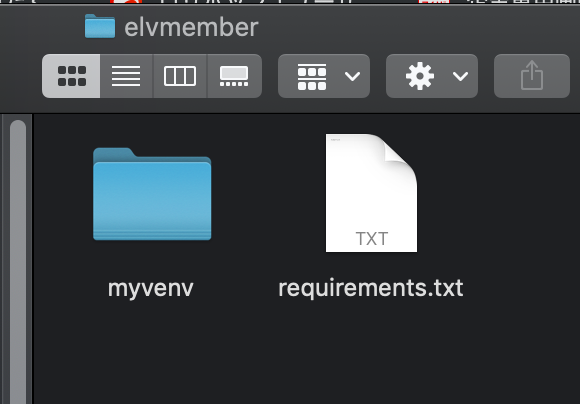
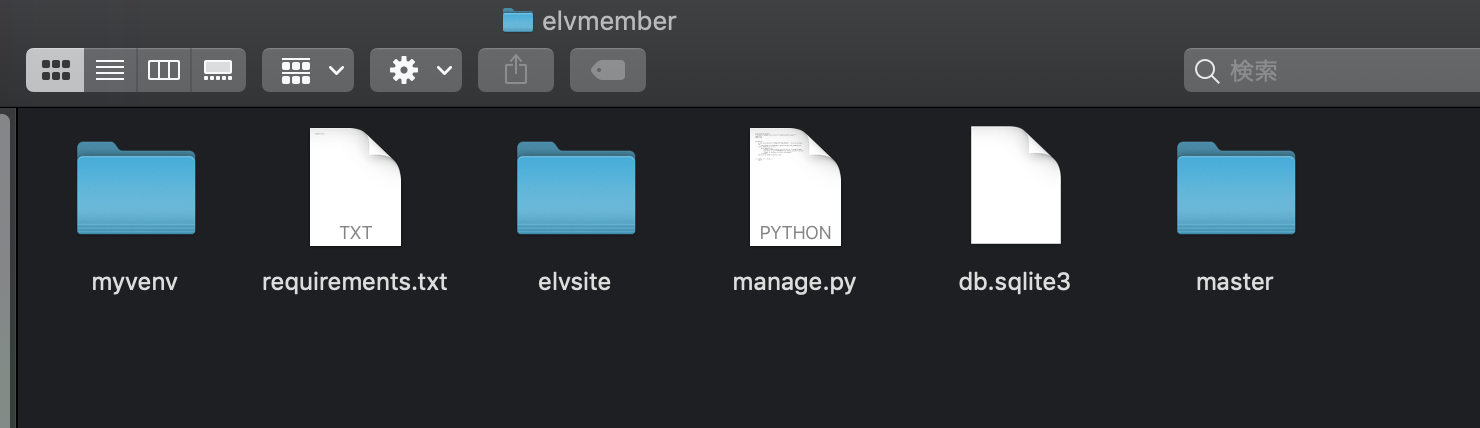
作成したディレクトリの中に
仮想環境のディレクトリができています
step2 pip update
Djangoをインストールするにあたり、
インストールに使うコマンドpipをupdateします。
# コマンドプロンプト or ターミナル
python -m pip install --upgrade pip
step3 requirements.txt

テキストエディタを新規で作成
Django
と記載して、先程作成した
elvmemberディレクトリに
requirements.txt の名称で保存します。

versionを指定したい時はこちら
step4 Django
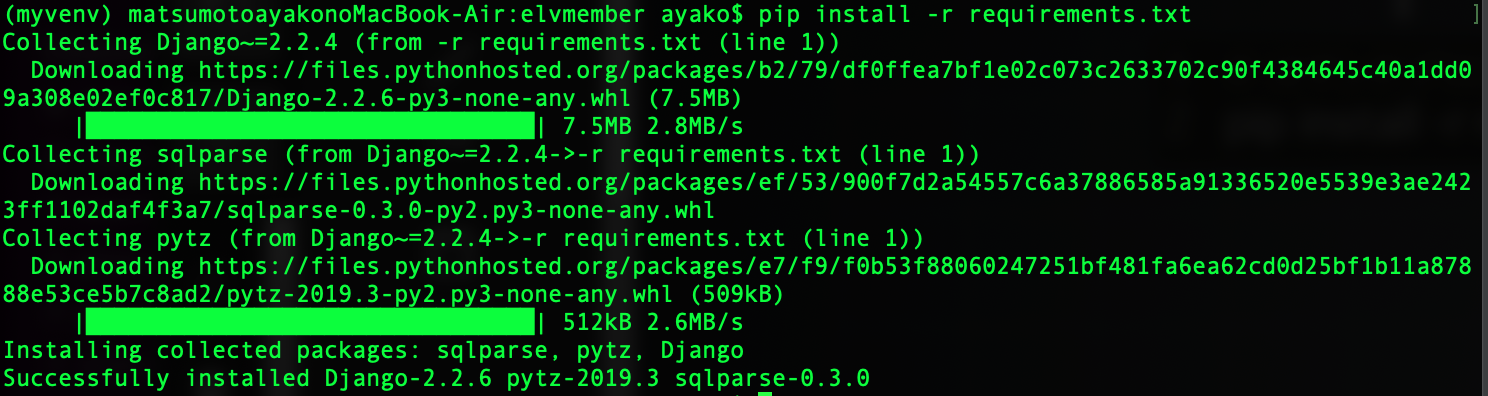
# コマンドプロンプト or ターミナル
pip install -r requirements.txt
実行すると・・なんだか色々出てきて、しばらくすると終わります。
step5 確認
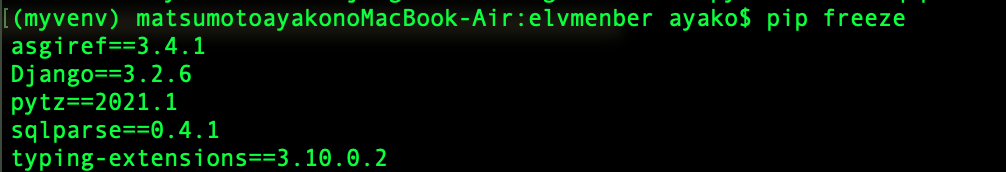
# コマンドプロンプト or ターミナル
pip freezeDjango以外も入っていますが、
そういう仕様ですので、気にしない。

Let's make a project
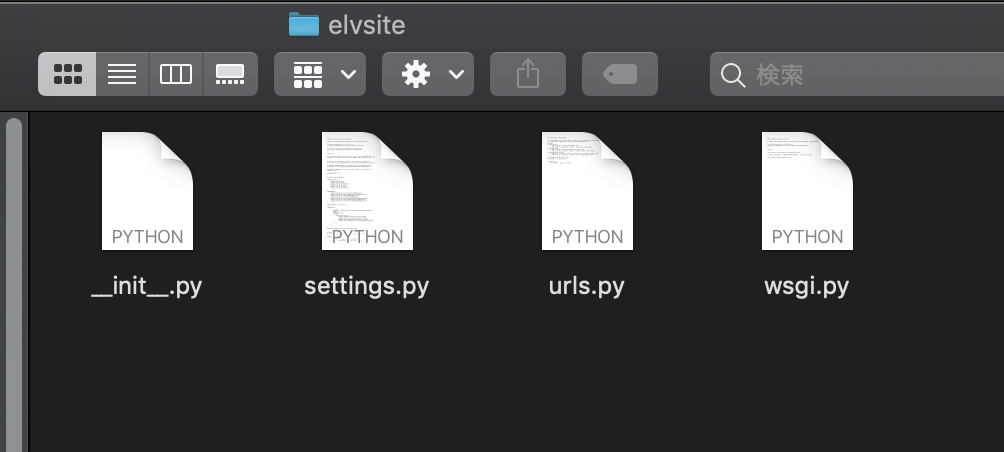
Step1 Projectを作る
#Mac
django-admin startproject elvsite .
#Windows
django-admin.exe startproject elvsite .最後の . も入れます

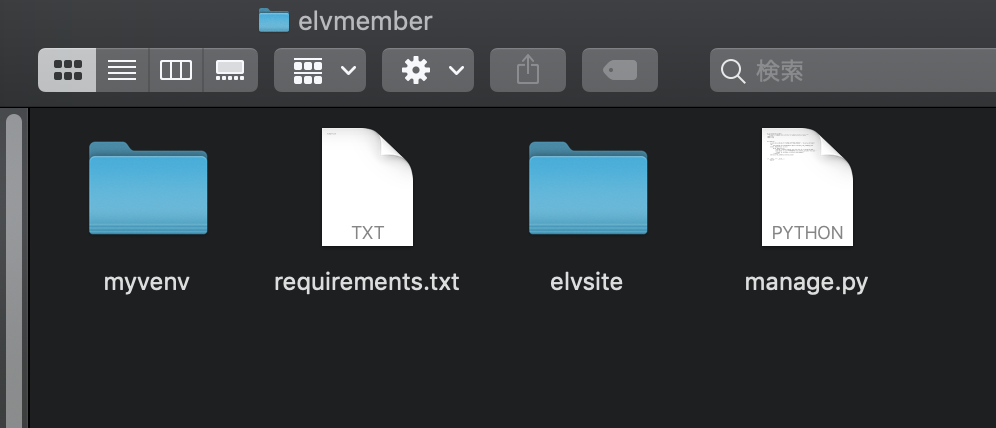
作成したProjectのディレクトリと
manage.pyのファイルが自動で
生成されます。


Projectの基本設定に必要な
ファイルを自動的に
作成してくれます。
Step2 Settings.py
このプロジェクトの基本的な設定をするファイルです。テキストエディタで開いて以下の箇所を変更しましょう。
#TIME_ZONE = 'UTC' となっている箇所を以下に書き換える
TIME_ZONE = 'Asia/Tokyo'
#LANGUAGE_CODE = 'en-us'となっている場所を以下に書き換える
LANGUAGE_CODE = 'ja'
#静的ファイルのパスも追加する必要があります。
#(静的ファイルとCSSについては、後ほどチュートリアルで説明します)。
#ファイルの一番下に移動し、STATIC_URLの下に STATIC_ROOTを追加します。:
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
'''
os.path.join(path, *paths)
1 つあるいはそれ以上のパスの要素を賢く結合します。戻り値は path、ディレクトリの区切り文字 (os.sep) を
*paths の各パートの(末尾でない場合の空文字列を除いて)頭に付けたもの、これらの結合になります。
最後の部分が空文字列の場合に限り区切り文字で終わる文字列になります。
付け加える要素に絶対パスがあれば、それより前の要素は全て破棄され、以降の要素を結合します。
Windows の場合は、絶対パスの要素 (たとえば r'\foo') が見つかった場合はドライブレターはリセットされません。
要素にドライブレターが含まれていれば、それより前の要素は全て破棄され、ドライブレターがリセットされます。
各ドライブに対してカレントディレクトリがあるので、 os.path.join("c:", "foo") によって、
c:\foo ではなく、ドライブ C: 上のカレントディレクトリからの相対パス(c:foo) が返されることに注意してください。
'''
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'djangodb',
'USER': 'root',
'PASSWORD': 'root',
'HOST': '',
'PORT': '',
}
}デフォルトでsqlite3が設定されます。今回はこのまま利用します。
ご自身で勉強する中で、mysqlなど利用する場合は、以下のように書き換えてください。NAMEやUSER,PASSWORDのValueはご自身の設定したDBの値にします。!今回はしません!
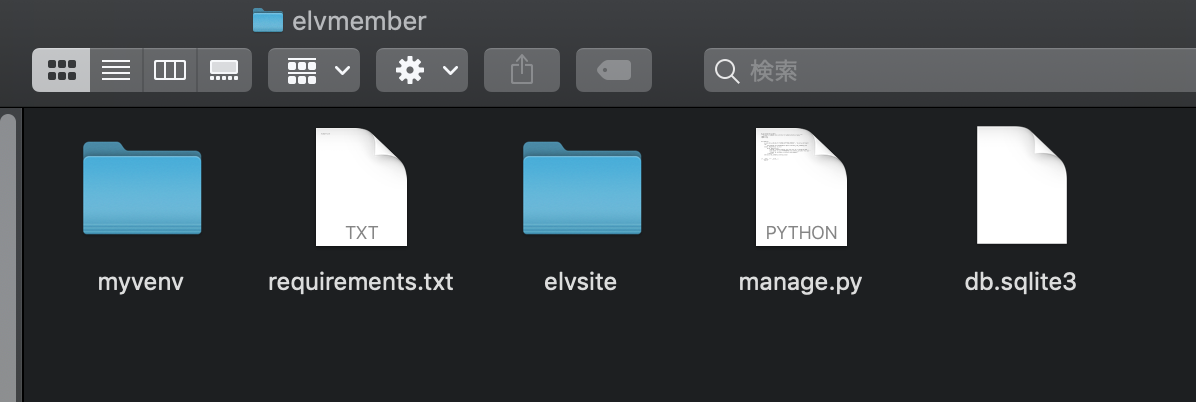
Step3 データベースを作成する
python manage.py migrate

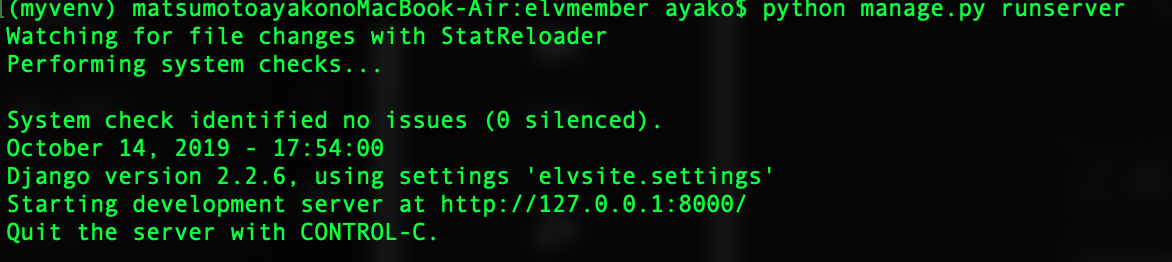
Let's start a Web server
#コマンドプロンプト or ターミナル
python manage.py runserverこのコマンドを実行すると、
elvmember/myvenv/lib/python3.7/site-packages/django/core/management/commands
の中にあるrunserver.py が実行されます。このファイルは、作成した仮想環境の中で、ウェブサーバーを起動してくれるプログラムが書かれています。

Windows で UnicodeDecodeErrorとなった場合は、
python manage.py runserver 0:8000 としてみてください。

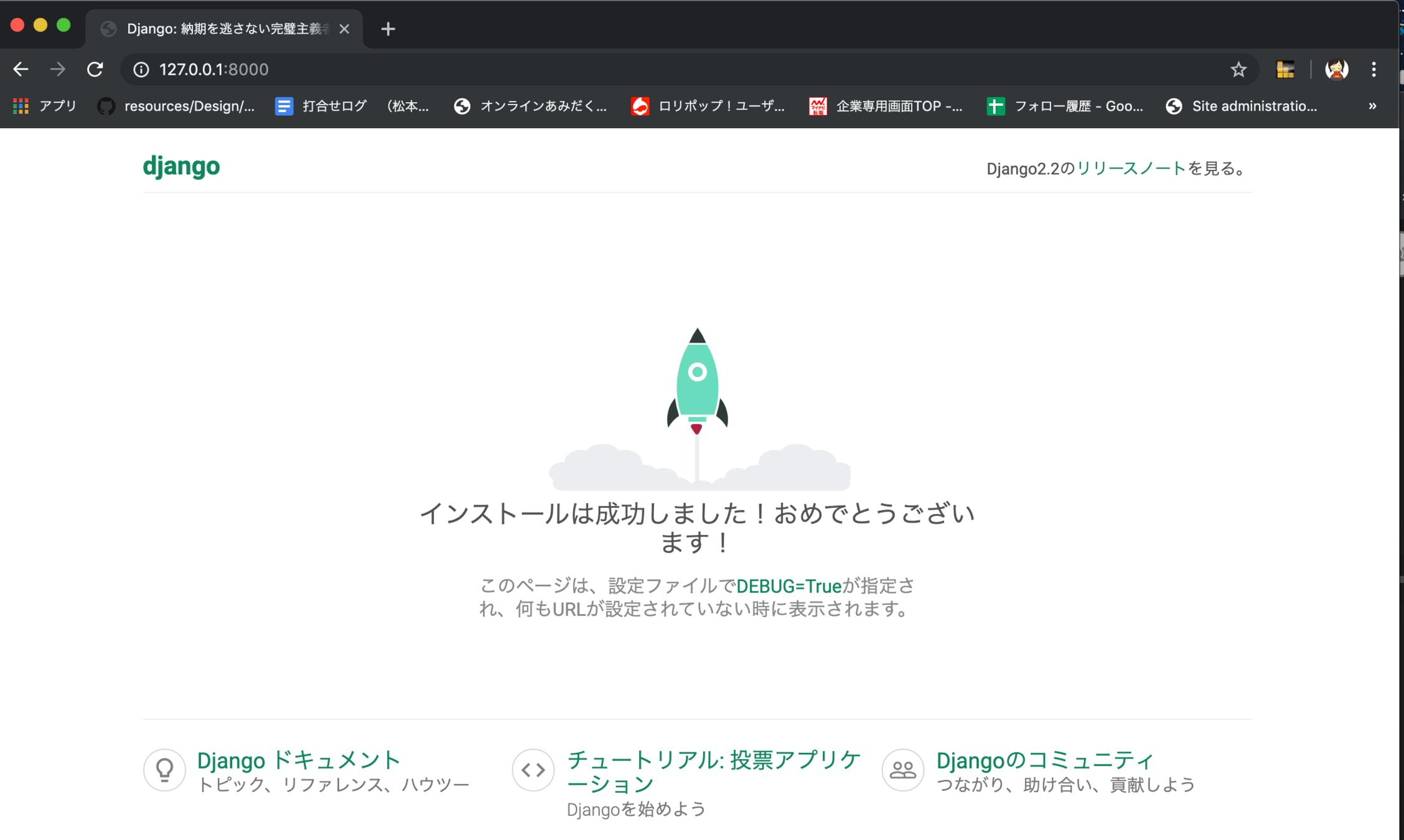
ブラウザで http://127.0.0.1:8000/ を開いてみましょう。
Let's make application
Step1 APPを作成する
#コマンドプロンプト or ターミナル
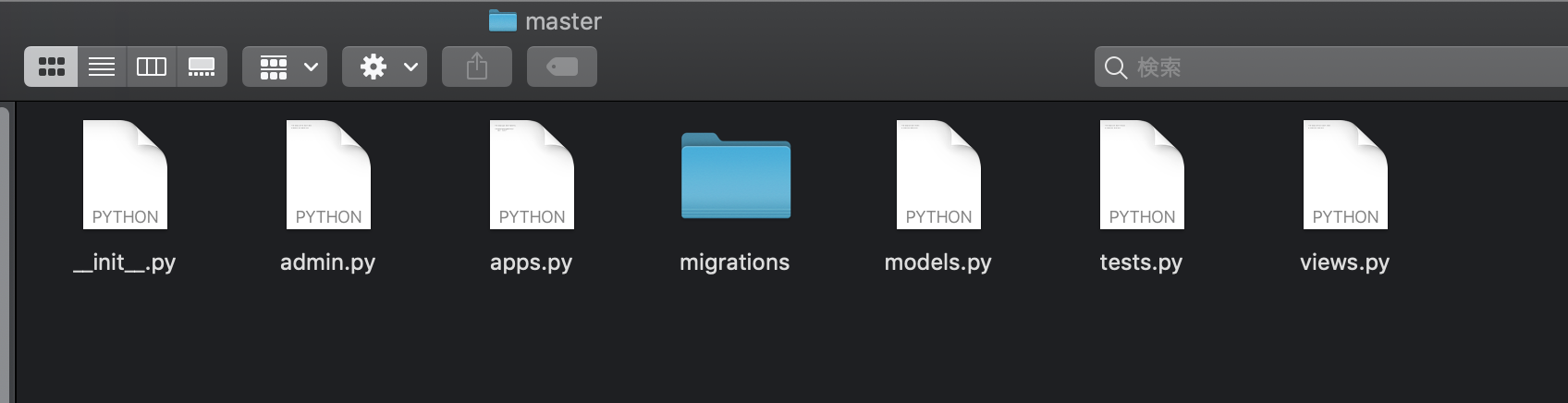
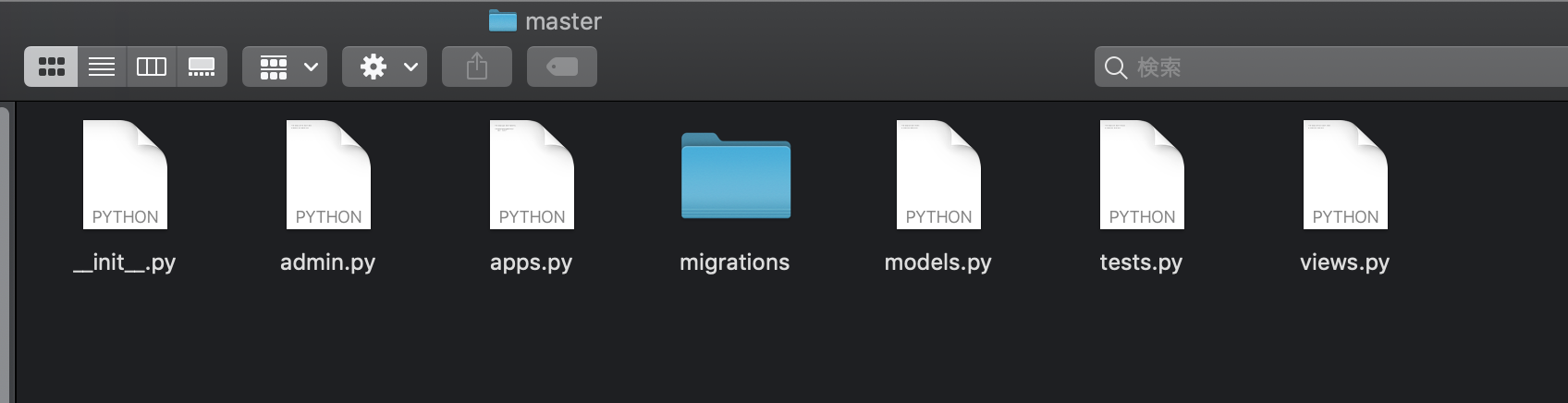
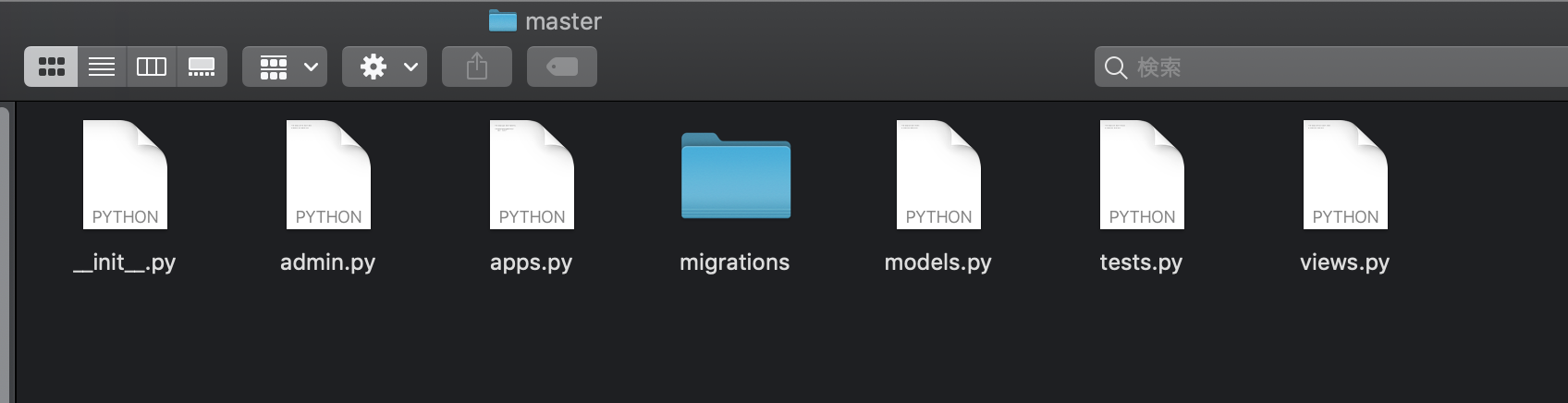
python manage.py startapp master*runserver起動中の場合は control + c で停止してから



今日はこの中から、models.py admin.pyと
ここにはありませんが、forms.py について説明します。
その前に・・
settings.pyに作成したアプリの存在を教えてあげる必要があります。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'master.apps.MasterConfig',
]アプリケーションをプロジェクトに含めるには、構成クラスへの参照を INSTALLED_APPS 設定に追加する必要があります。 MasterConfig クラスは、 master/apps.py にあるので、ドットつなぎのパスは 'master.apps.MasterConfig' となります。 elvsite/settings.py を編集し、 INSTALLED_APPS 設定にドットつなぎのパスを追加してください。
8行目を追加
models.py
models.py
モデルは、保存したいデータを表すデータフィールドと、挙動を定義します。
通常、1つのモデル = 1つのデータベーステーブルに対応しています。
モデルの基本
・アプリディレクトリ内に生成されるmodels.pyが基本ファイルです。
・各モデルはPythonのクラスで、django.db.models.Model のサブクラスです。
・モデルの各アトリビュートの値は、データベース上のあるフィールドを表現します。
・モデルの情報をもとに、DjangoはデータベースAPIを自動生成します。

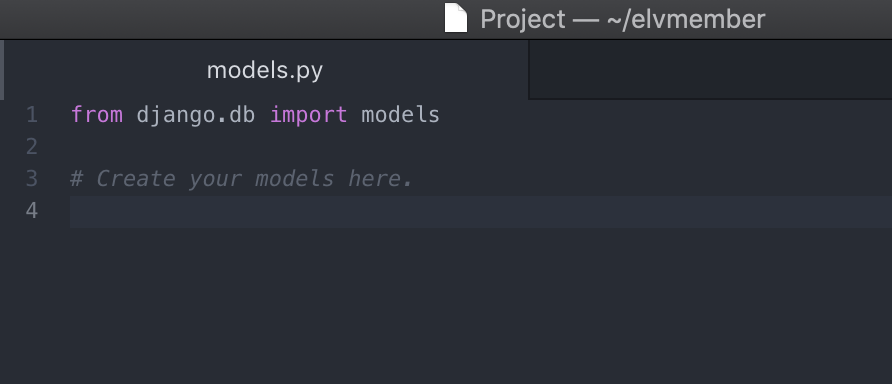
models.py をテキストエディタで開きます。
右クリック、このアプリケーションで開く
でお使いのテキストエディタで開くか、
テキストエディタの開くから、models.pyを開いてください。

import uuid
from django.conf import settings
from django.db import models
from django.utils import timezone
class Employee(models.Model):
""" 社員マスタ """
id = models.UUIDField(primary_key=True, default=uuid.uuid4, editable=False)
name = models.CharField(verbose_name = "名前", max_length=20,default='')
name_furigana = models.CharField(verbose_name = "ふりがな", max_length=20,default='')
entering_date = models.DateTimeField(verbose_name = "入社日", blank=True, null=True)
retirement_date = models.DateTimeField(verbose_name = "退職日", blank=True, null=True)
created_date = models.DateTimeField(verbose_name = "作成日", default=timezone.now)
published_date = models.DateTimeField(verbose_name = "更新日", blank=True, null=True)
def save(self, *args, **kwargs):
auto_now = kwargs.pop('published_date', True)
if auto_now:
self.published_date = timezone.now()
super(Employee, self).save(*args, **kwargs)
def __str__(self):
return self.name
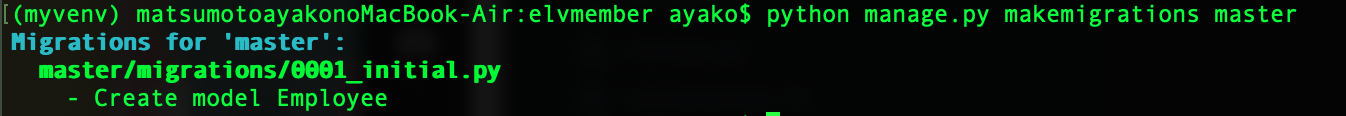
# コマンドプロンプト or ターミナル
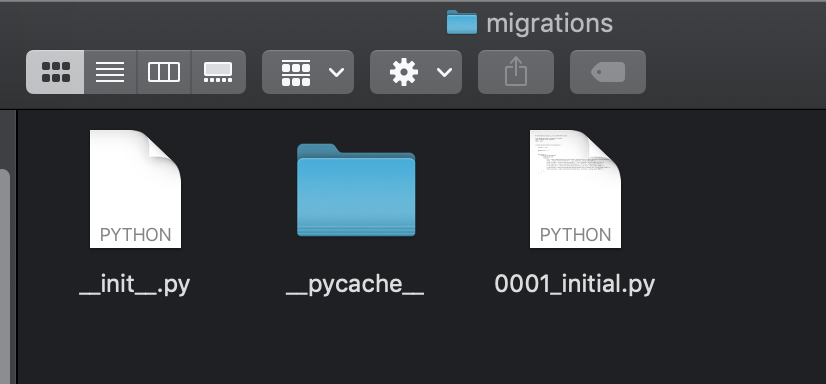
python manage.py makemigrations masterデータベースにモデルのためのテーブルを作成するファイルを作る


0001_initial.py
# Generated by Django 2.2.6 on 2019-10-14 13:14
from django.db import migrations, models
import django.utils.timezone
import uuid
class Migration(migrations.Migration):
initial = True
dependencies = [
]
operations = [
migrations.CreateModel(
name='Employee',
fields=[
('id', models.UUIDField(default=uuid.uuid4, editable=False, primary_key=True, serialize=False)),
('name', models.CharField(default='', max_length=20, verbose_name='名前')),
('name_furigana', models.CharField(default='', max_length=20, verbose_name='ふりがな')),
('entering_date', models.DateTimeField(blank=True, null=True, verbose_name='入社日')),
('retirement_date', models.DateTimeField(blank=True, null=True, verbose_name='退職日')),
('created_date', models.DateTimeField(default=django.utils.timezone.now, verbose_name='作成日')),
('published_date', models.DateTimeField(blank=True, null=True, verbose_name='更新日')),
],
),
]

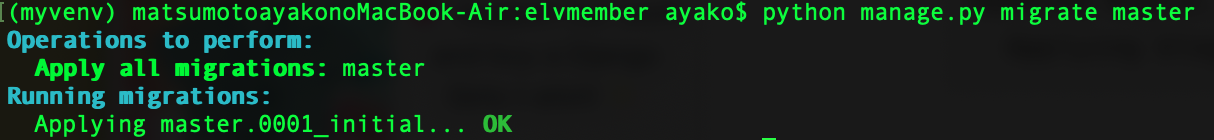
# コマンドプロンプト or ターミナル
python manage.py migrate masterデータベースにモデルのためのテーブルを作成する
admin.py
admin.py
作成したテーブルの追加、編集、削除するのにDjango adminを使います。
from django.contrib import admin
from .models import Employee
admin.site.register(Employee)
ファイルの中身を
←に書き換え
保存します。
Super User
#コマンドプロンプト or ターミナル
python manage.py createsuperuserログインするには、superuser (サイトの全てを管理するユーザー)を作る必要があります。
Username: admin
Email address:
Password:
Password (again):今回は
Username = admin
Email = 入力無し
Password elvtest1234
で作成してください。
**注意! パスワードは入力していても見えません。
**Passwordは8文字以上推奨

#コマンドプロンプト or ターミナル
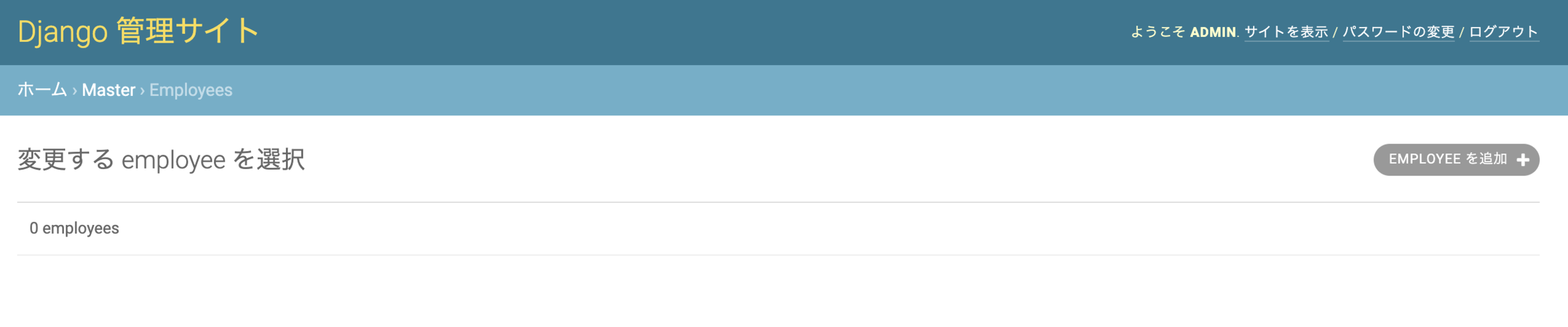
python manage.py runserver


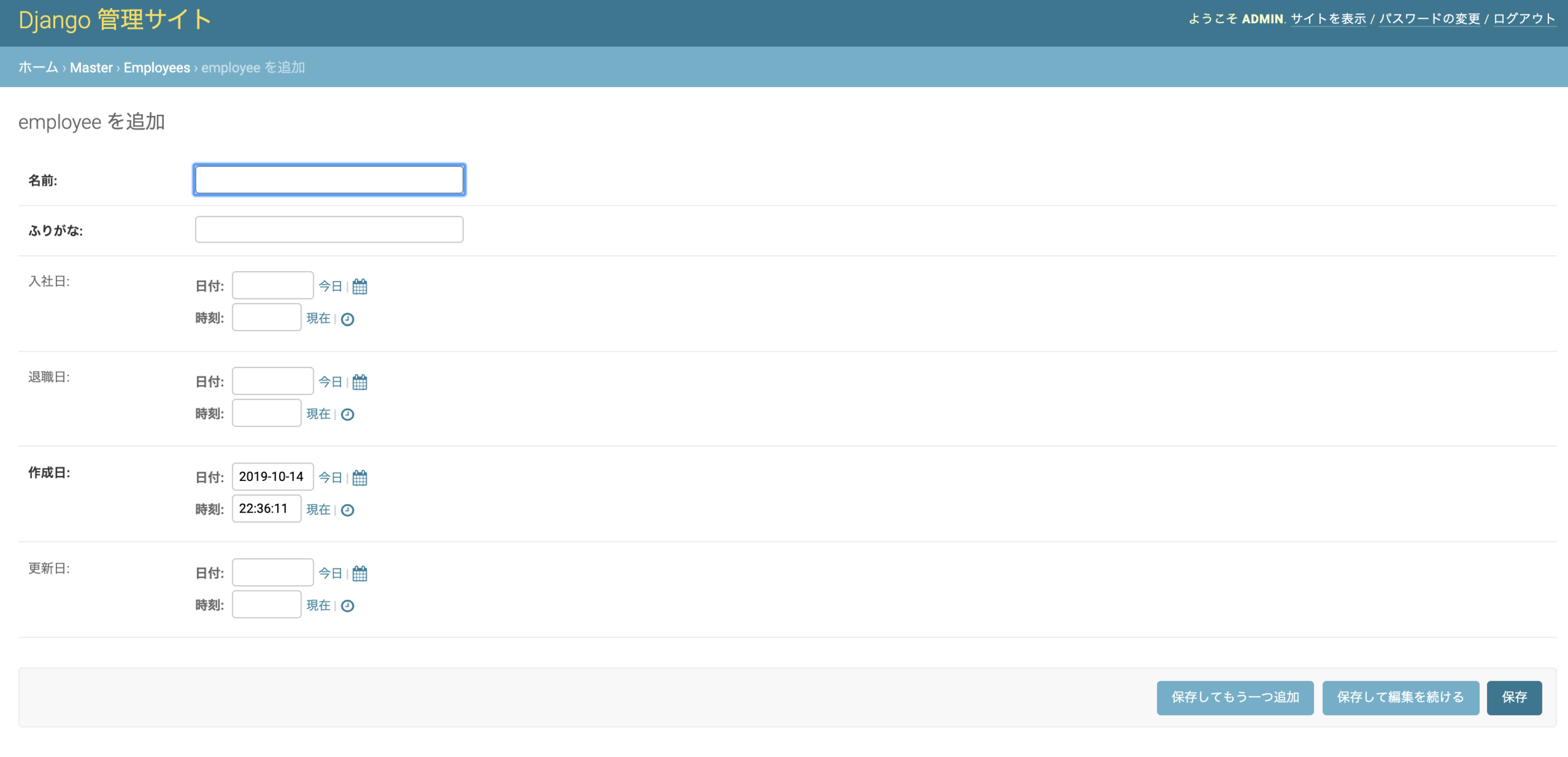
適当にいくつか情報を登録してみてください。
modelsに電話番号を追加
import uuid
from django.conf import settings
from django.db import models
from django.utils import timezone
from django.core.validators import RegexValidator
class Employee(models.Model):
""" 社員マスタ """
id = models.UUIDField(primary_key=True, default=uuid.uuid4, editable=False)
name = models.CharField(verbose_name = "名前", max_length=20,default='')
name_furigana = models.CharField(verbose_name = "ふりがな", max_length=20,default='')
tel_number_regex = RegexValidator(regex=r'^[0-9]+$',
message = (u"電話番号は半角英数のみで入力してください。例:09012345678"))
tel_number = models.CharField(validators=[tel_number_regex],
max_length=15, verbose_name='電話番号',blank=True, null=True)
entering_date = models.DateTimeField(verbose_name = "入社日", blank=True, null=True)
retirement_date = models.DateTimeField(verbose_name = "退職日", blank=True, null=True)
created_date = models.DateTimeField(verbose_name = "作成日", default=timezone.now)
published_date = models.DateTimeField(verbose_name = "更新日", blank=True, null=True)
def save(self, *args, **kwargs):
auto_now = kwargs.pop('published_date', True)
if auto_now:
self.published_date = timezone.now()
super(Employee, self).save(*args, **kwargs)
def __str__(self):
return self.name
5行目と 13~16行目
# コマンドプロンプト or ターミナル
python manage.py makemigrations master変更を加えたらDBに追加します。
# コマンドプロンプト or ターミナル
python manage.py migrate masterCONTROL -C でrunserver抜ける

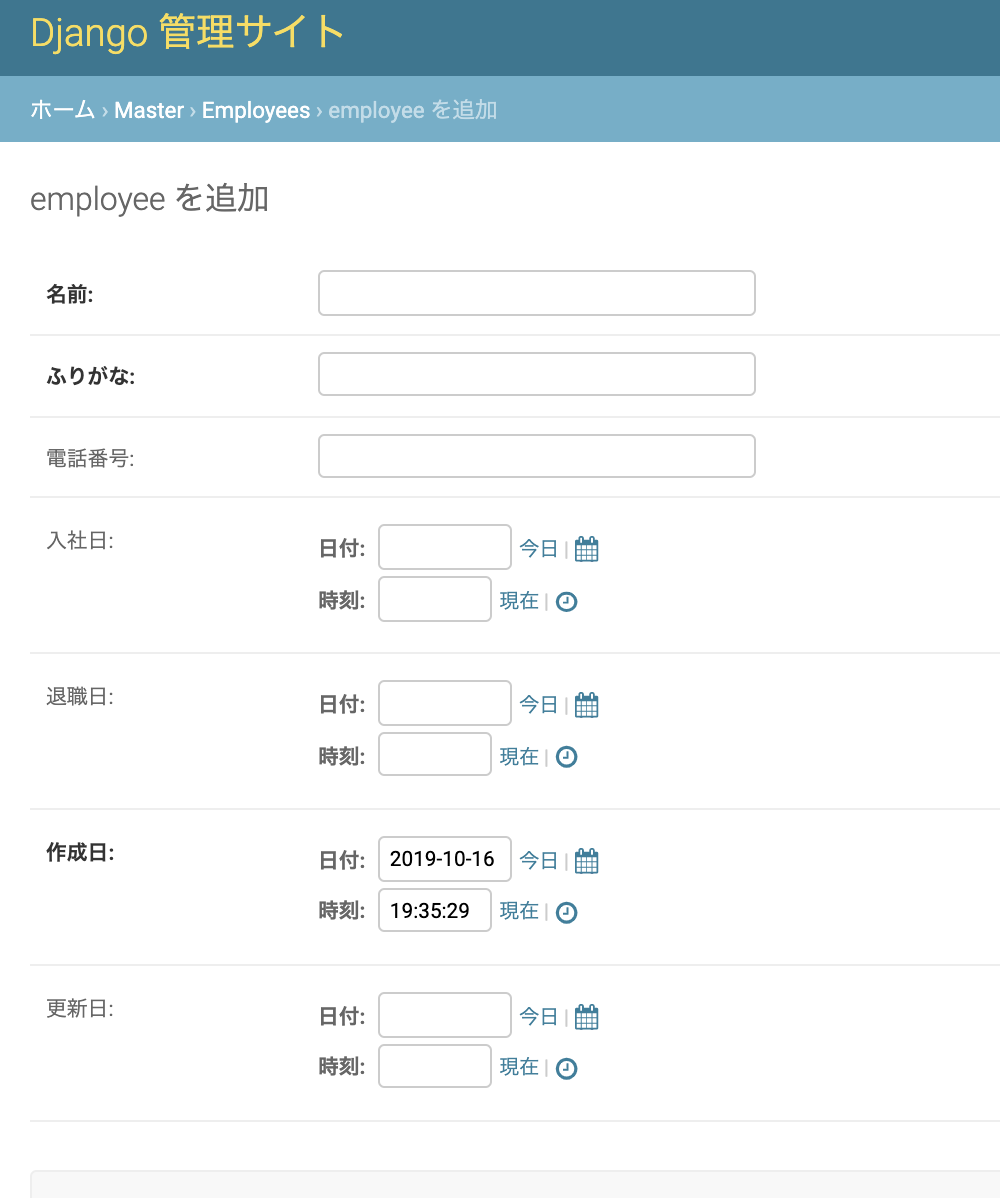
無事追加されています

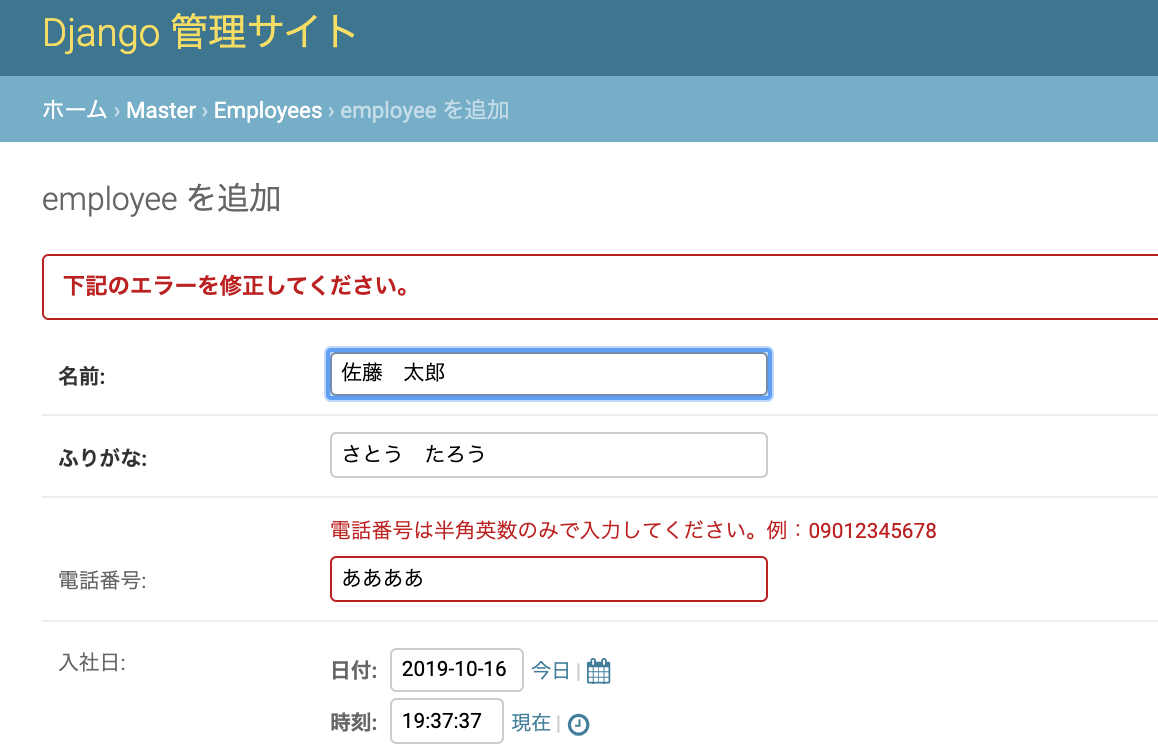
電話番号に数字以外を
入力すると怒られます。

英語表記、嫌なので・・日本語に変えます。
import uuid
from django.conf import settings
from django.db import models
from django.utils import timezone
from django.core.validators import RegexValidator
class Employee(models.Model):
""" 社員マスタ """
id = models.UUIDField(primary_key=True, default=uuid.uuid4, editable=False)
name = models.CharField(verbose_name = "名前", max_length=20,default='')
name_furigana = models.CharField(verbose_name = "ふりがな", max_length=20,default='')
tel_number_regex = RegexValidator(regex=r'^[0-9]+$',
message = (u"電話番号は半角英数のみで入力してください。例:09012345678"))
tel_number = models.CharField(validators=[tel_number_regex],
max_length=15, verbose_name='電話番号',blank=True, null=True)
entering_date = models.DateTimeField(verbose_name = "入社日", blank=True, null=True)
retirement_date = models.DateTimeField(verbose_name = "退職日", blank=True, null=True)
created_date = models.DateTimeField(verbose_name = "作成日", default=timezone.now)
published_date = models.DateTimeField(verbose_name = "更新日", blank=True, null=True)
def save(self, *args, **kwargs):
auto_now = kwargs.pop('published_date', True)
if auto_now:
self.published_date = timezone.now()
super(Employee, self).save(*args, **kwargs)
def __str__(self):
return self.name
class Meta:
verbose_name = '社員'
verbose_name_plural = '社員名簿'
models.py


class Meta:
verbose_name = '社員'
verbose_name_plural = '社員名簿'verbose_name
verbose_name
verbose_name_plural
verbose_name_plural

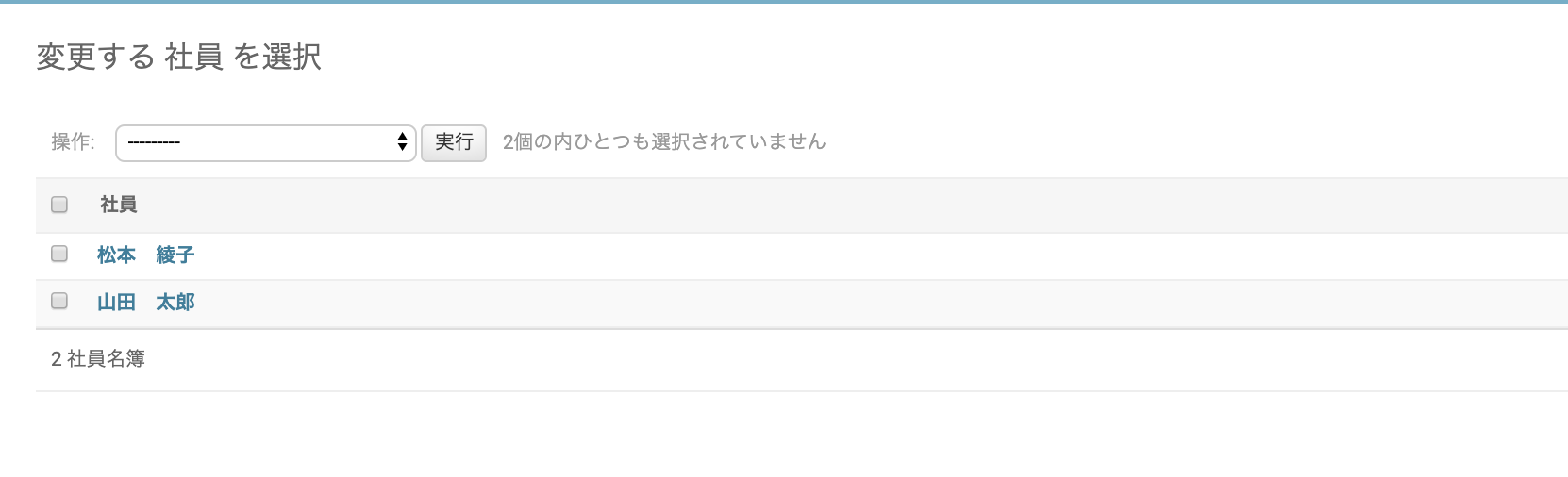
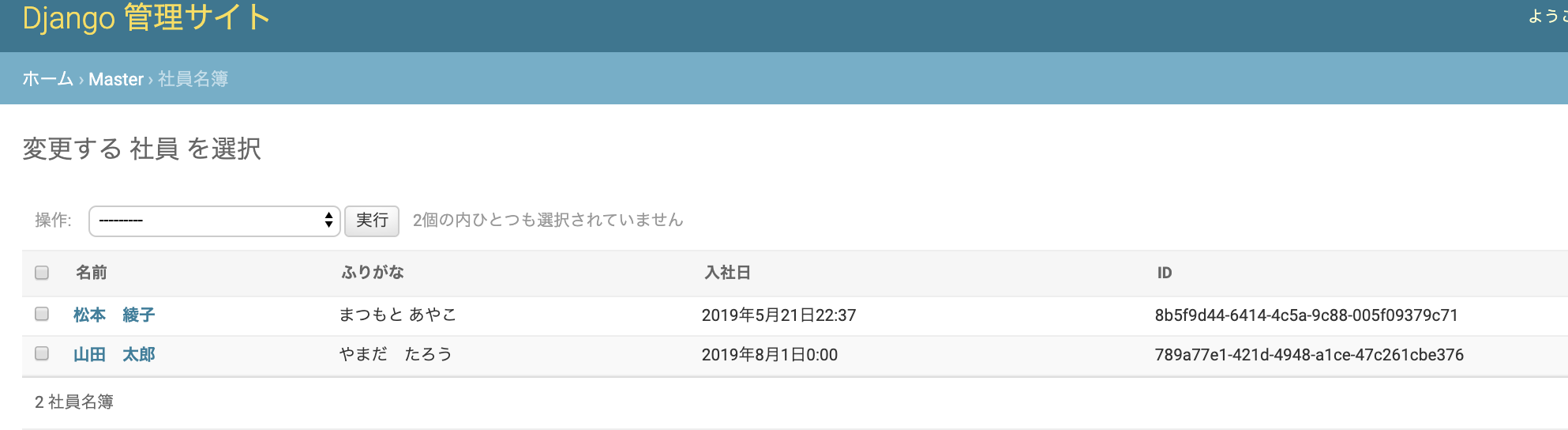
一覧がこれだけだと寂しいので項目を追加してみましょう
from django.contrib import admin
from .models import Employee
class EmployeeAdmin(admin.ModelAdmin):
list_display = ('name', 'name_furigana', 'entering_date' ,'id')
admin.site.register(Employee, EmployeeAdmin)
admin.pyを更新します。

指定した内容が表示されました。

from django.contrib import admin
from .models import Employee
class EmployeeAdmin(admin.ModelAdmin):
list_display = ('name', 'name_furigana', 'entering_date' ,'id')
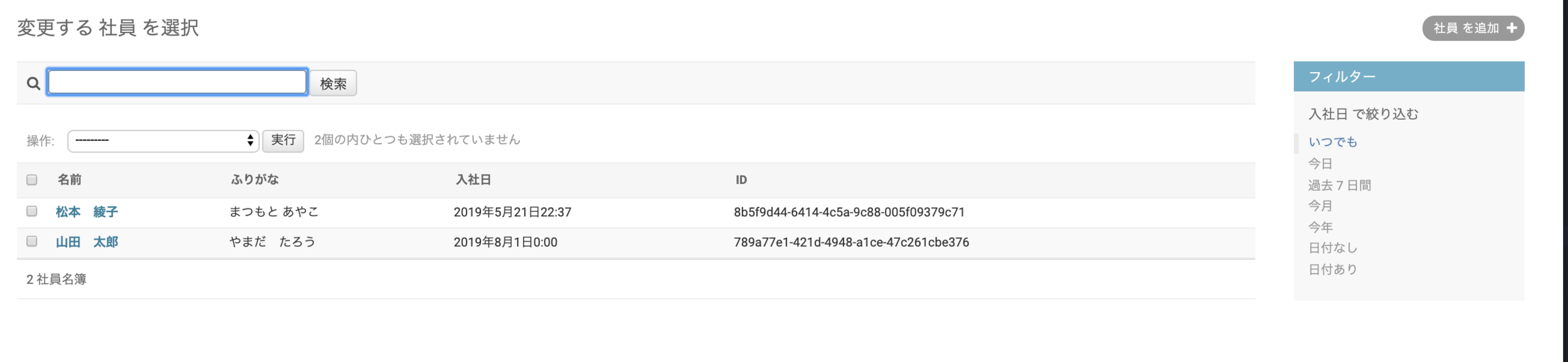
list_filter = ['entering_date']
search_fields = ['name', 'name_furigana']
admin.site.register(Employee, EmployeeAdmin)
serch_fields
list_filter
検索用の仕組みをつけるのも簡単にできます。
admin.py
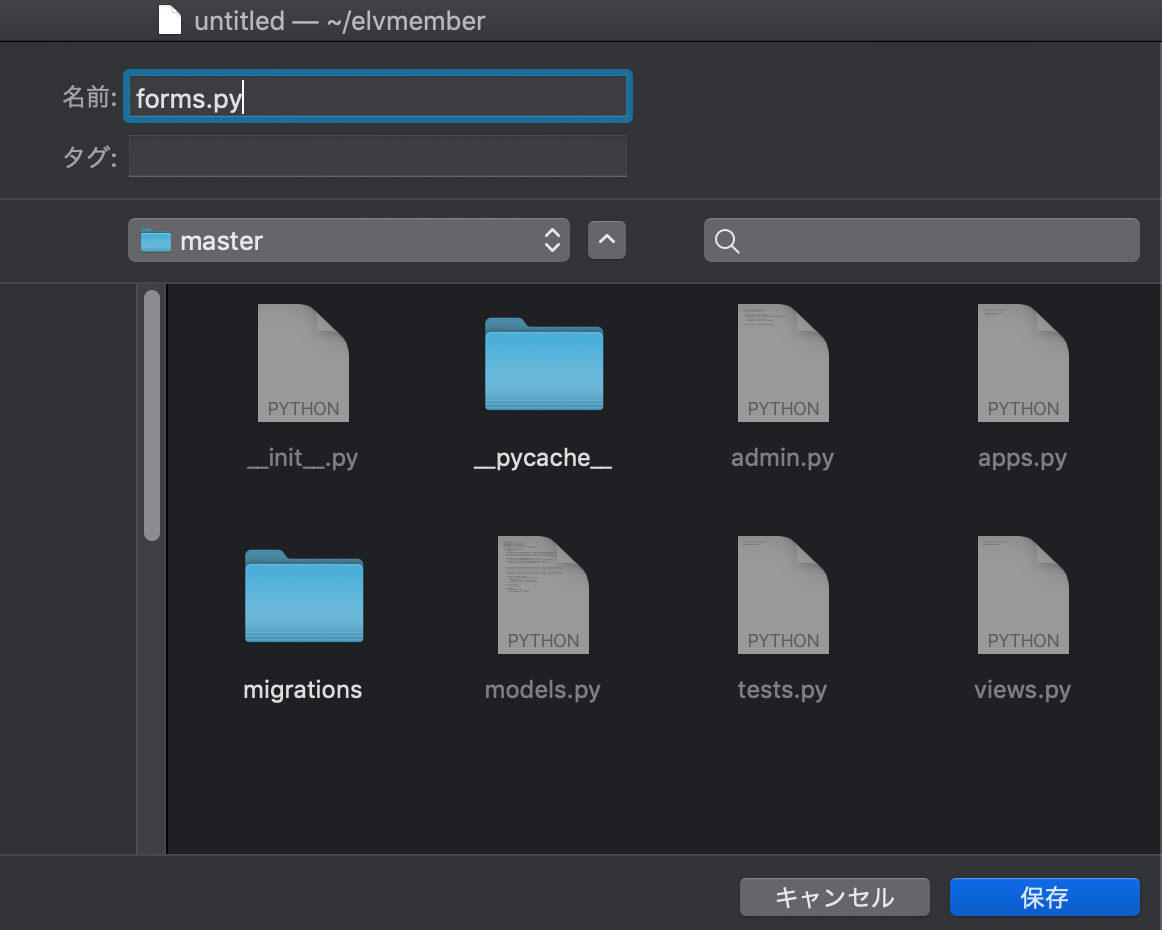
forms.py

入力欄の見た目を調整する事も可能です。
masterディレクトリの中に新規のテキストファイルを作成し forms.py の名称で保存しましょう。
from django import forms
from .models import Employee
from django.forms import widgets
from django.forms.fields import DecimalField, DateTimeField
class EmployeeForm(forms.ModelForm):
name = forms.CharField(max_length=20, label='名前',
help_text='フルネームを入力',
widget = widgets.Input(attrs={'size':30}))
created_date = forms.DateTimeField(label='作成日',
widget = widgets.Input(attrs={'readonly':'readonly', 'size':30}))
forms.py
from django.contrib import admin
from .models import Employee
from .forms import EmployeeForm
class EmployeeAdmin(admin.ModelAdmin):
form = EmployeeForm
list_display = ('name', 'name_furigana', 'entering_date' ,'id')
list_filter = ['entering_date']
search_fields = ['name', 'name_furigana']
admin.site.register(Employee, EmployeeAdmin)
admin.py

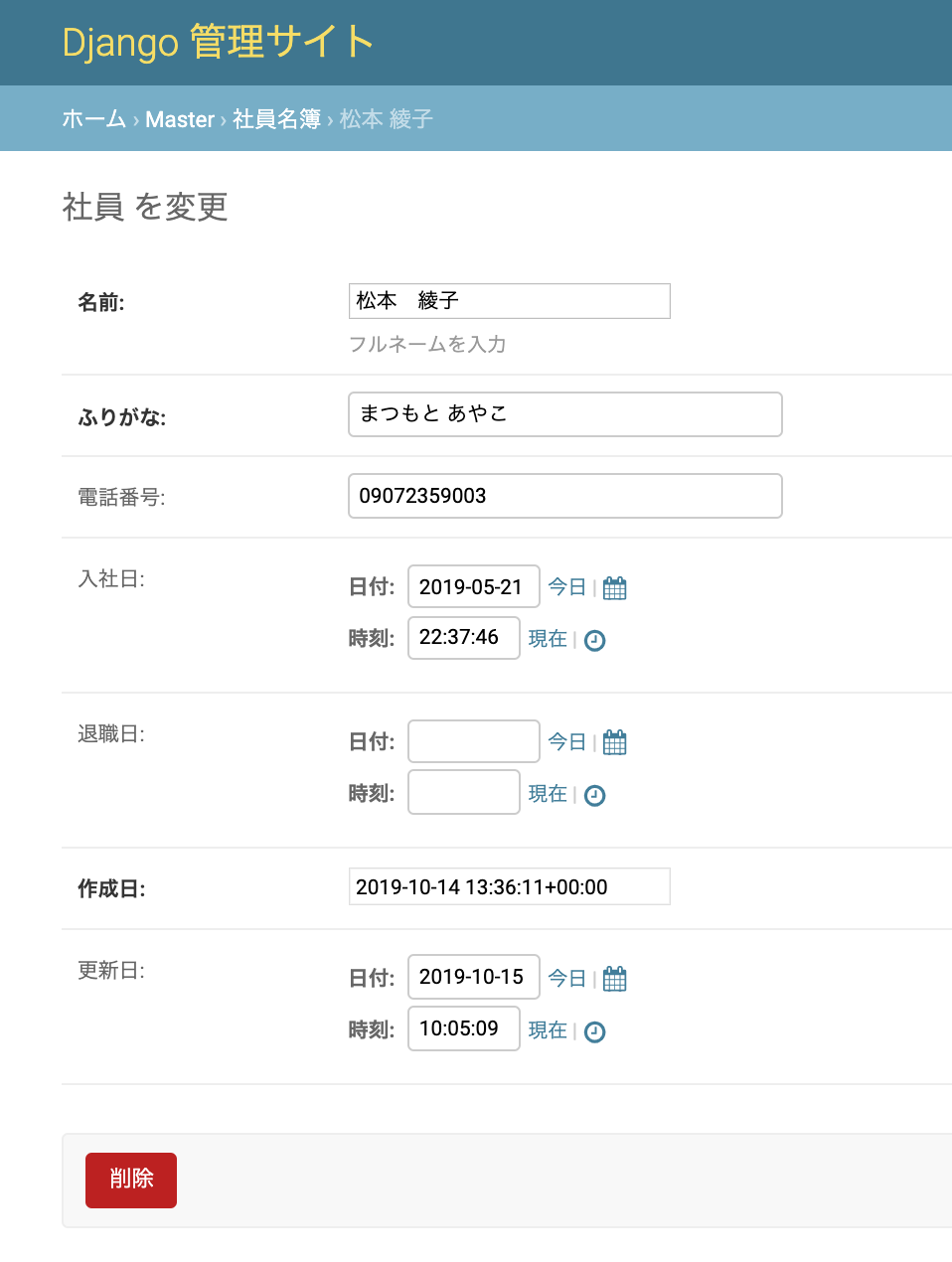
名前入力欄の下に
help_textで指定した文章が
表示され入力幅も指定した幅に
変更されました。
作成日は修正不可となっています。
注意:modelsで指定していた
verbose_nameがforms.pyで
label指定しないと
カラム名に戻ってしまいます。
Summary
Djangoは無料のPythonを使用したWebアプリケーションです。
様々な良い特徴を持っています。
データ構造とDBへの連携について学びました。仮想環境を作成し、
Djangoのインストールを行いました。
まずはProjectを作成します。Settings.py で基本的な設定を行いました。
python manage.py migrate でDBの準備を行いました。
python manage.py runserver でrunserverを起動しました。
python manage.py startapp master でアプリケーションを作成し・・
models.py を書いて、
python manage.py makemigrations master → python manage.py migrate master
でデータベースにテーブルを作り、
admin.pyで管理画面を操作し、forms.pyで入力欄の調整をいたしました。

ロケット飛ばしちゃいました。
Django modelsについて
少し古いですが、Qiitaにまとめてありますので、
よければご参照ください。

Thank you!
See you next Time!
python_elv4
By Ayako Matsumoto
python_elv4
- 1,690



