BFC&NPX
邹立杰
BFC
( Block Formatting Context )
什么是桌子呢?
CSS规范中对 BFC 的描述
Text
9.4.1 块格式化上下文
浮动,绝对定位元素,非块盒的块容器(例如,inline-blocks,table-cells和table-captions)和'overflow'不为'visible'的块盒会为它们的内容建立一个新的块格式化上下文。
在一个块格式化上下文中,盒在竖直方向一个接一个地放置,从包含块的顶部开始。两个兄弟盒之间的竖直距离由'margin'属性决定。同一个块格式化上下文中的相邻块级盒之间的竖直margin会合并。
在一个块格式化上下文中,每个盒的left外边(left outer edge)挨着包含块的left边(对于从右向左的格式化,right边挨着)。即使存在浮动(尽管一个盒的行盒可能会因为浮动收缩),这也成立。除非该盒建立了一个新的块格式化上下文(这种情况下,该盒自身可能会因为浮动变窄)。
MDN 对 BFC 的描述
Text
一个块格式化上下文(block formatting context) 是Web页面的可视化CSS渲染出的一部分。它是块级盒布局出现的区域,也是浮动层元素进行交互的区域。
一个块格式化上下文由以下之一创建:
-
根元素或其它包含它的元素 -
浮动元素 (元素的 float 不是 none) -
绝对定位元素 (元素具有 position 为 absolute 或 fixed) -
内联块 (元素具有 display: inline-block) -
表格单元格 (元素具有 display: table-cell,HTML表格单元格默认属性) -
表格标题 (元素具有 display: table-caption, HTML表格标题默认属性) -
具有overflow 且值不是 visible 的块元素, -
display: flow-root -
column-span: all 应当总是会创建一个新的格式化上下文,即便具有 column-span: all 的元素并不被包裹在一个多列容器中。
一个块格式化上下文包括创建它的元素内部所有内容,除了被包含于创建新的块级格式化上下文的后代元素内的元素。
块格式化上下文对于定位 (参见 float) 与清除浮动 (参见 clear) 很重要。定位和清除浮动的样式规则只适用于处于同一块格式化上下文内的元素。浮动不会影响其它块格式化上下文中元素的布局,并且清除浮动只能清除同一块格式化上下文中在它前面的元素的浮动。
张鑫旭对 BFC 的描述
Text
BFC全称”Block Formatting Context”, 中文为“块级格式化上下文”。啪啦啪啦特性什么的,一言难尽,大家可以自行去查找,我这里不详述,免得乱了主次,总之,记住这么一句话:BFC元素特性表现原则就是,内部子元素再怎么翻江倒海,翻云覆雨都不会影响外部的元素。所以,避免margin穿透啊,清除浮动什么的也好理解了。
So, BFC是什么呢?
什么是桌子呢?
BFC
1. 不能明确定义它
2. 好像只有特性/功能
3. I know it when I see it !
举例🌰
1. 爸爸管儿子,但是不管孙子
2. 亲兄弟明算账咯
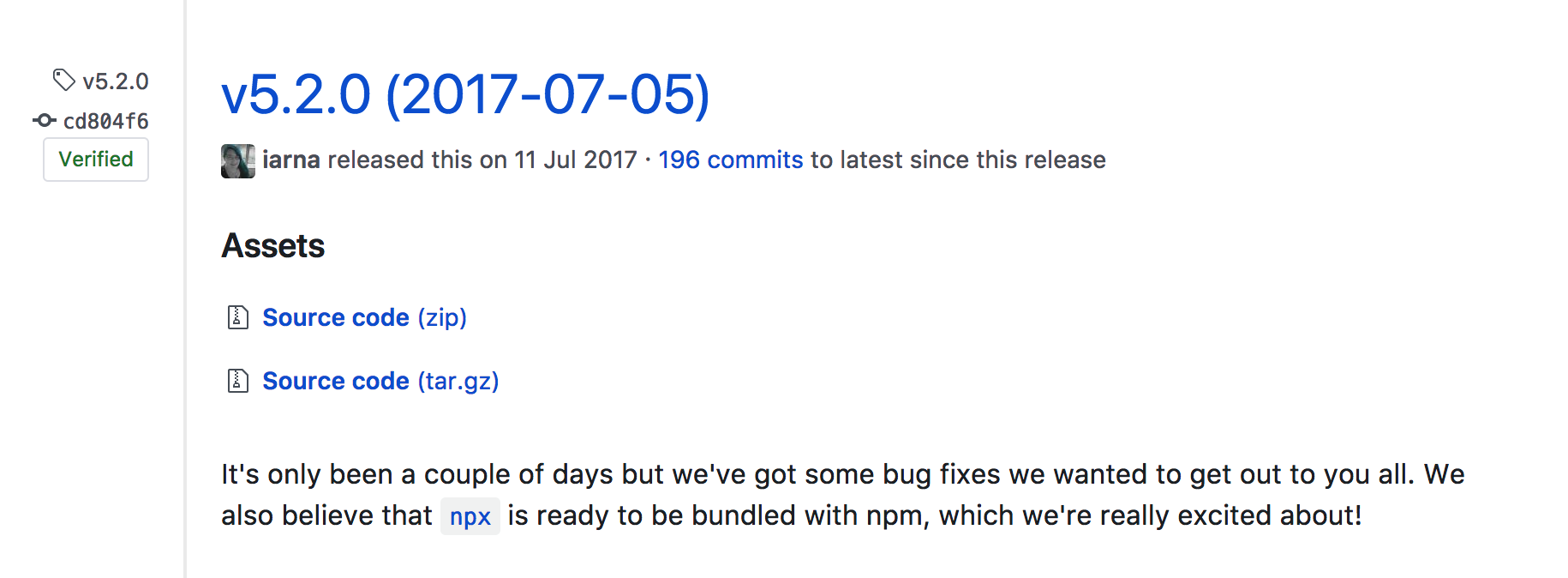
NPX

-
npx是什么? -
npx的好处?
npx是什么?
execute npm package binaries
npx是一个致力于提升开发者使用 npm 包的体验——类似于 npm 简化了包的依赖安装与管理,npx 让我们使用包提供的 CLI 工具和可执行文件变得简单。
npx的好处
-
1. 使用本地命令行工具而不需要配置npm run-script
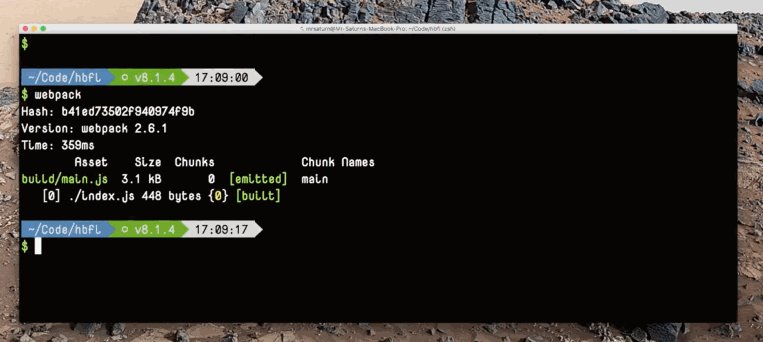
以前
# bash
nbm install -g webpack
nbm install webpack -D
webpack
# 或是这样配置
// bash
nbm install webpack -D
//package.json
...
"scripts": {
"webpack": "node_modules/.bin/webpack ...",
},
...
//bash
nbm run webpack命令行工具安装到devDependencies/全局环境 执行本地二进制文件方式不方便
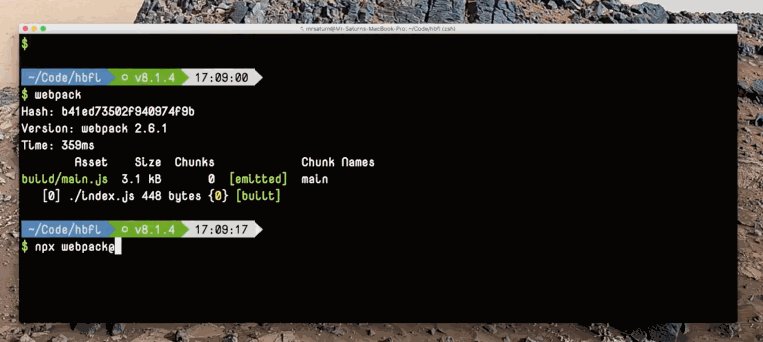
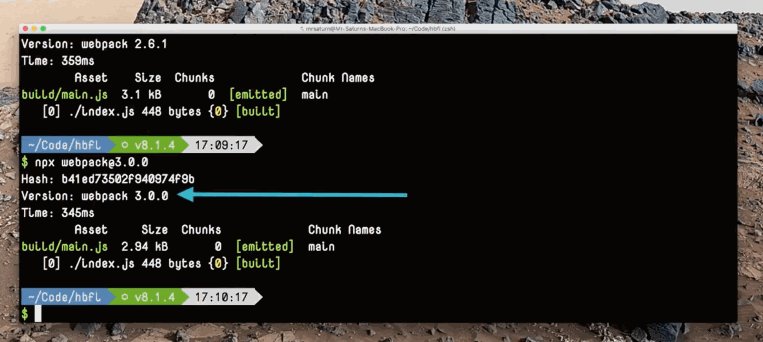
nbm install webpack -D
npx webpack# bash
npx cowsay hello
npx create-react-app myfile
....可以执行cli工具或可执行文件
如果依赖包没有安装呢?
node_modules
————> $PATH
————> npm库
查找顺序
好处
1. 不用全局安装 2. 想用的时候在安装
问题
nbm/fe更新的提示?
控制XX版本
node版本管理(nvm、nave、n)
npx node@version ....交互性npm scripts
npx -p lolcatjs -p cowsay \
-c "echo '$npm_package_name@$npm_package_version' | cowsay | lolcatjs"执行gist和github的代码
// bash
npx github:piuccio/cowsay hello
npx https://gist.github.com/zkat/4bc19503fe9e9309e2bfaa2c58074d32不想写npx,怎么破?
// .shellname-rc SHELL AUTO FALLBACK
source npx --shell-auto-fallback shellname
// then
cowsay hello// bash
echo "@mycompany:registry=https://my.companies.private.registry/" >> ~/.npmrc
npx @mycompany/create-new-project
怎样连接到u51的仓库
直到有一天....
nbx

THX
BFC&NPX share
By baiji
BFC&NPX share
- 1,040



