Bård Hovde
Front-End developer at cddnation
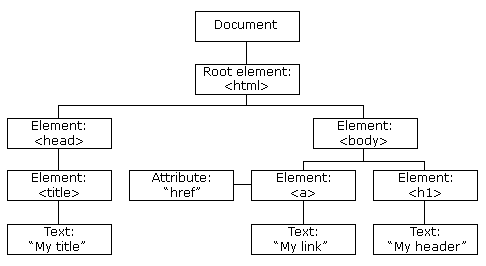
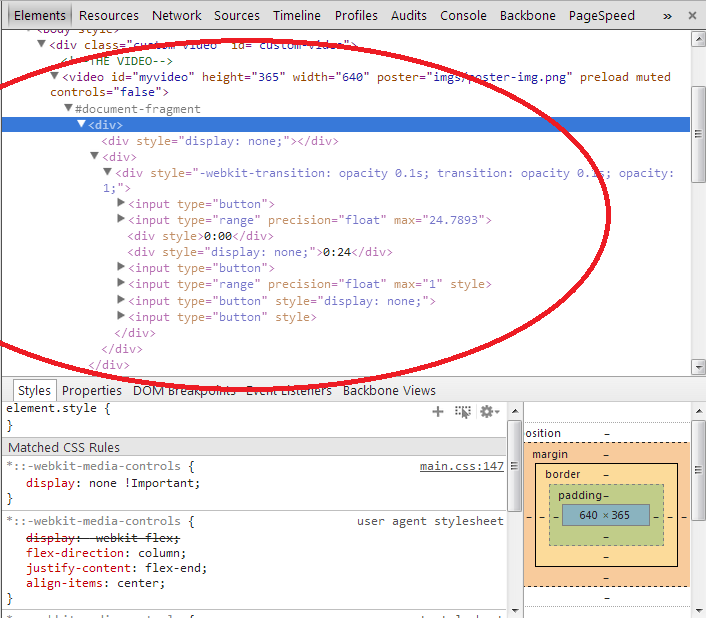
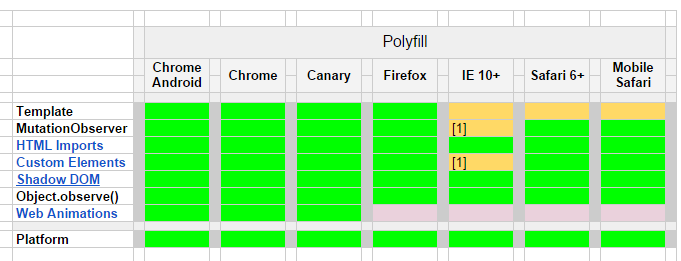
Shadow DOM

Shadow DOM is designed to provide encapsulation by hiding DOM subtrees under shadow roots in the main DOM

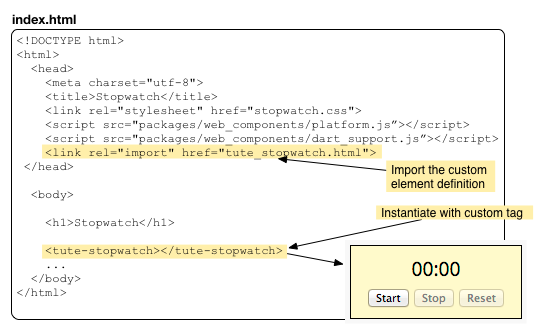
HTML Imports
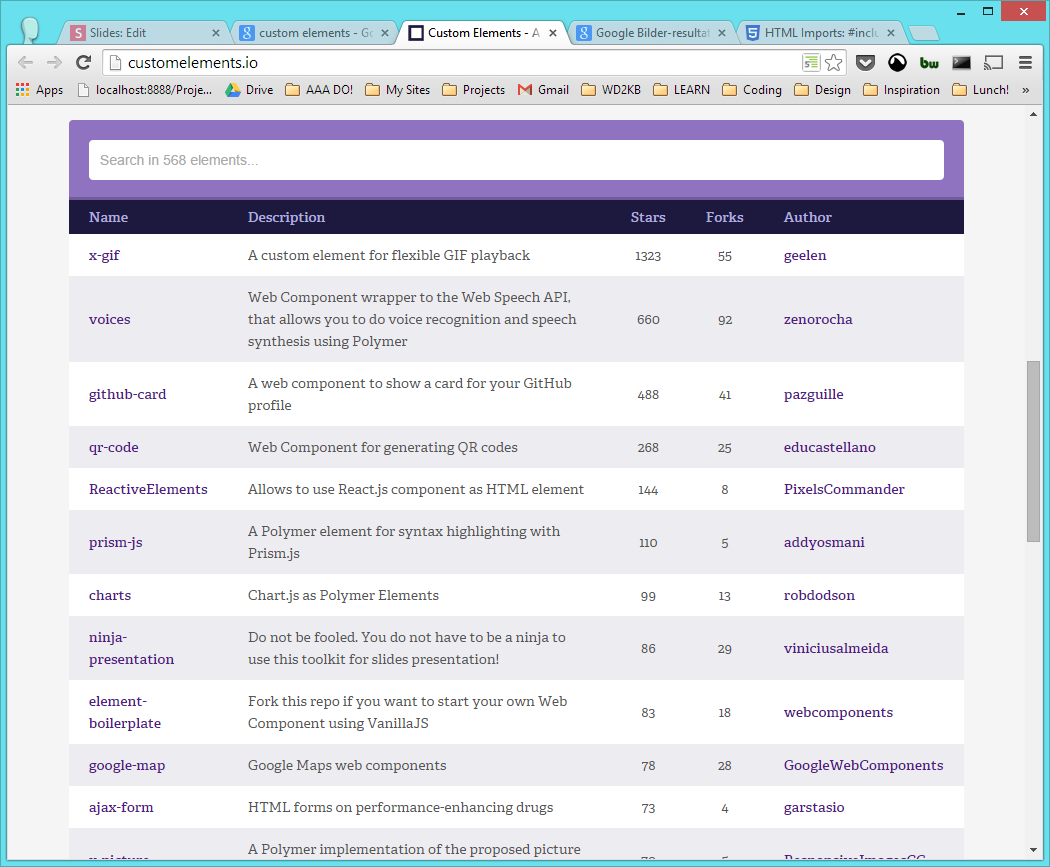
<link rel="import" href="import-file.html">Custom Elements
<cdd></cdd>


http://customelements.io/
Templating
<template id="profileTemplate">
<div class="profile">
<img src="" class="profile__img">
<div class="profile__name"></div>
<div class="profile__social"></div>
</div>
</template>Not rendered/downloaded until activated
For reusable chunks of html

<qr-code data="My data stored as a QR code."></qr-code>
<time is="relative-time" datetime="2014-04-01T16:30:00-08:00"> April 1, 2014 </time>
<github-card user="pazguille"></github-card>




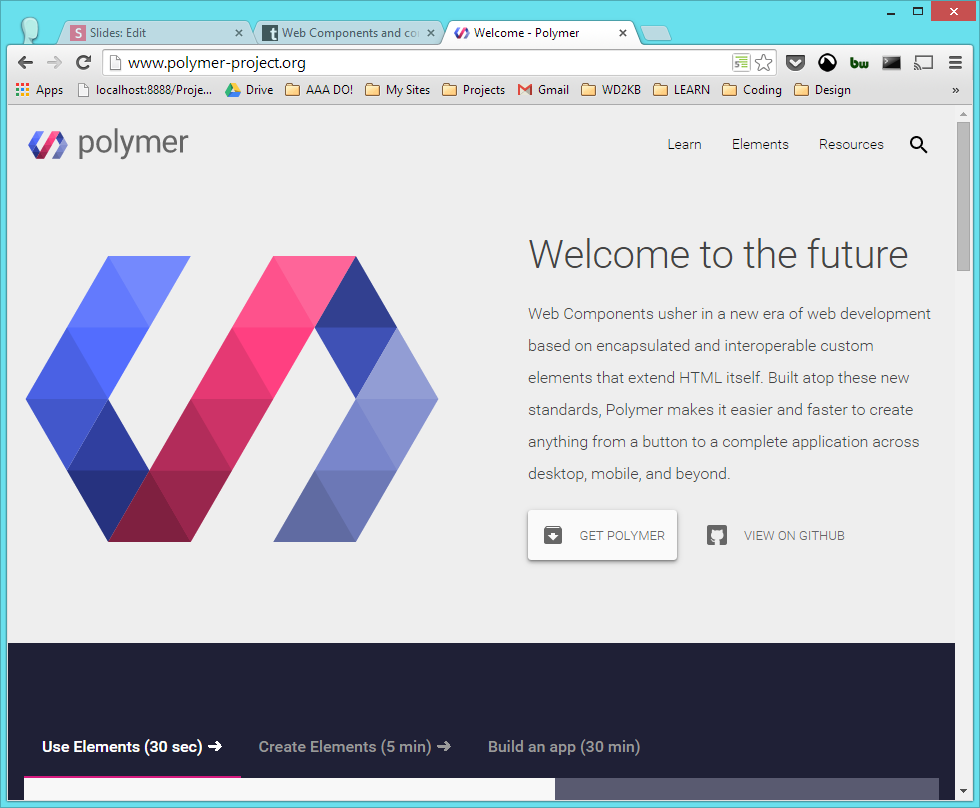
Is Polymer production ready? We don’t think so, but if you’re the adventurous type you’re welcome to give it a try.
By Bård Hovde