ReactJS

JavaScript Recap
var foo = {
bar: 123
};JavaScript Recap
var {bar} = foo;
// Essentially
var {bar} = {
bar: 123
};
// Essentially
var bar = foo.bar;JavaScript Recap
var foo = function () { return 123 };
var foo = () => 123;JSX premier
TypeScript TSX
JSX
let rendered = <div/>
console.log(rendered);JSX
let rendered = <div>Hello World</div>;
console.log(rendered);JavaScript Recap
// whole line == "Statement"
var foo = 123;
// A sourcefile is just
// a bunch of *statements* ;)
var foo =
/* this is an expression */ 123;JavaScript Recap
// Warning: Invalid JavaScript!
var foo = {
bar : if (true) { console.log(123) }
}JavaScript Recap
// \o/
var foo = {
bar : true && 123
}Escaping
let message = "Hello World";
let rendered = <div>{message}</div>;Logic
let condition = true;
let rendered = <div>
{
condition
&& <div>
Will only show if condition is true
</div>
}
</div>;JS Keywords
<div className="foo"/>
<label htmlFor="foo"/>These match the JavaScript access for these in browser DOM e.g.`node.className`
var foo = document.createElement('div');
foo.
Comments
var content = (
<Nav>
{/* We need more Person */}
<Person
// Name only set if logged in
name={window.isLoggedIn ? window.name : ''}
/>
</Nav>
);Render convention: ();
return (
<Nav>
{/* We need more Person */}
<Person
// Name only set if logged in
name={window.isLoggedIn ? window.name : ''}
/>
</Nav>
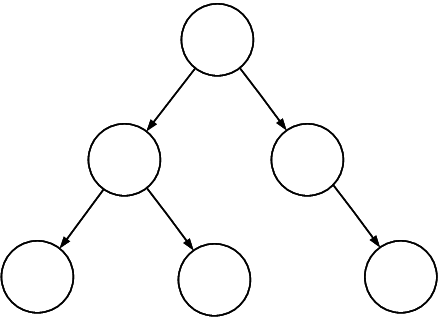
);What is

A data model
=====>
DOM
Display!
const rendered = <div>Hello World</div>
// Render to DOM
ReactDOM.render(
rendered,
document.getElementById("root")
);
// Render on server
const str = ReactDOMServer.renderToString(rendered);Everything is a component

https://upload.wikimedia.org/wikipedia/commons/4/47/River_terrapin.jpg
What is a component?
Props
=>
Component Instances
Simples
const Body = () => rendered;Simples
const Body = ({body})=> <div>{body}</div>Composition
const Headline = ({title}) =>
<div style={{ fontSize: "24px" }}>{title}</div>;
const News = ({title, body}) =>
<div>
<Headline title={title}/>
<Body body={body}/>
</div>;Types!
const News =
({title, body}: {title: string, body: string}) =>
Stateful components
Props =>
(state) =>
Component Instances
interface Props {
body: string;
}
export const Body = (props: Props) =>
<div>{props.body}</div>interface Props {
body: string;
}
interface State {
}
export class Body extends React.Component<Props, State>{
render() {
return <div>{this.props.body}</div>;
}
}
interface Props {
body: string;
}
interface State {
count: number;
}
export class Body extends React.Component<Props, State>{
constructor(props: Props) {
super(props);
this.state = {
count: 0
}
}
render() {
return <div>{this.props.body} - {this.state.count}</div>;
}
}
interface Props {
body: string;
}
interface State {
count: number;
}
export class Body extends React.Component<Props, State>{
constructor(props: Props) {
super(props);
this.state = {
count: 0
}
setInterval(this.incrementCount, 1);
}
incrementCount = () => {
this.setState({ count: this.state.count + 1 })
}
render() {
return <div>{this.props.body} - {this.state.count}</div>;
}
}
interface Props {
body: string;
}
interface State {
count: number;
}
export class Body extends React.Component<Props, State>{
constructor(props: Props) {
super(props);
this.state = {
count: 21341231312
}
}
interval: number;
componentDidMount() {
this.interval =
setInterval(() => this.setState({ count: this.state.count + 1 }));
}
componentWillUnmount() {
clearInterval(this.interval);
}
render() {
return <div>{this.props.body} - {this.state.count}</div>;
}
}Life Cycle
componentDidMount #
componentWillReceiveProps #
shouldComponentUpdate #
componentWillUpdate #
componentDidUpdate #
componentWillMount #
constructor
XHRs
propsToState
this. state == state
componentWillUnmount #
dispose()
JavaScript Emit
Constructor Functions
return <Fancy ref="root"/>;return React.createElement(Fancy,
{"ref": "root"}
);Constructor Functions
return <div ref="root"/>;return React.createElement("div",
{"ref": "root"}
);Dom
div
Component
Div
TIPS
Render
<noscript/>
Two Way DataBinding
Two Way DataBinding
Say no to cycles

Input
render() {
return <input
type="text"
value={this.state.message}
onChange={(event)=>this.setState({message:event.target.value})} />;
}Life

Code

Thank you
ReactJS Presentation Melbourne FEnders
By basarat
ReactJS Presentation Melbourne FEnders
- 1,959



