vuePress
documentation made easy
By Ben Hong
DevFest dc 2018
Before we get started...
you can find the slides here:
and for social media posts:
ben hong

Senior UI Developer @ POLITICO


vuemeetups
vuedc

Documentation can be difficult, but it is the key to any project's long term success.
“
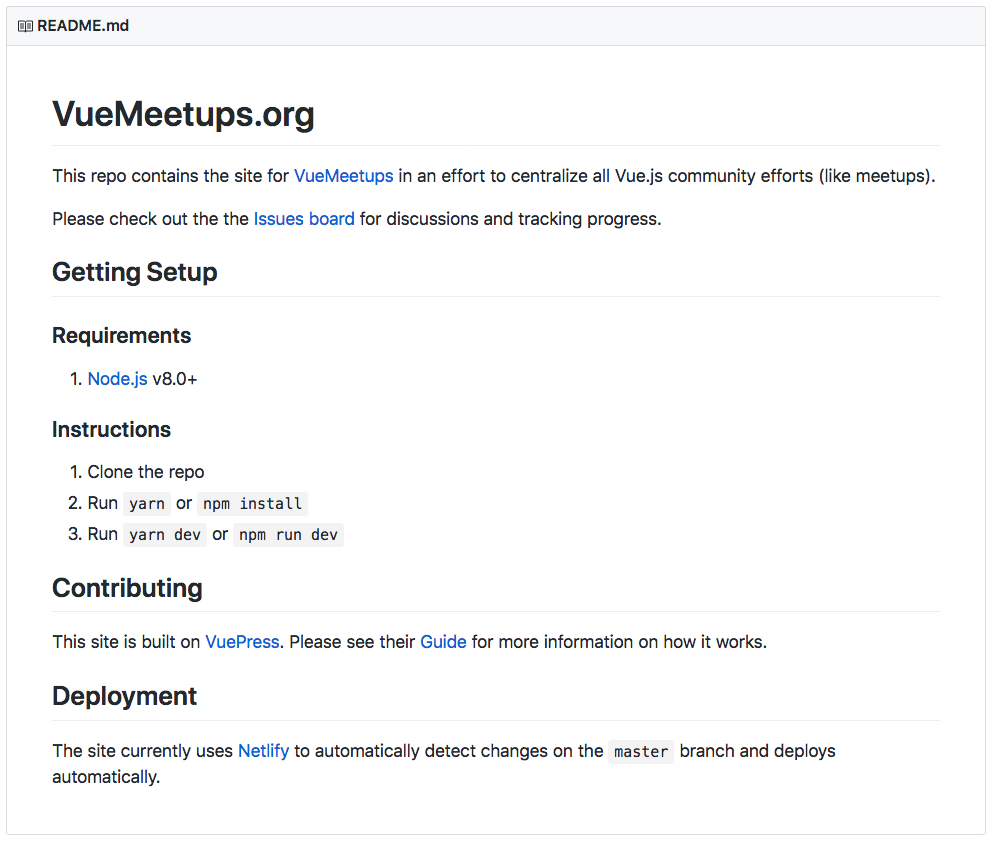
readme.md

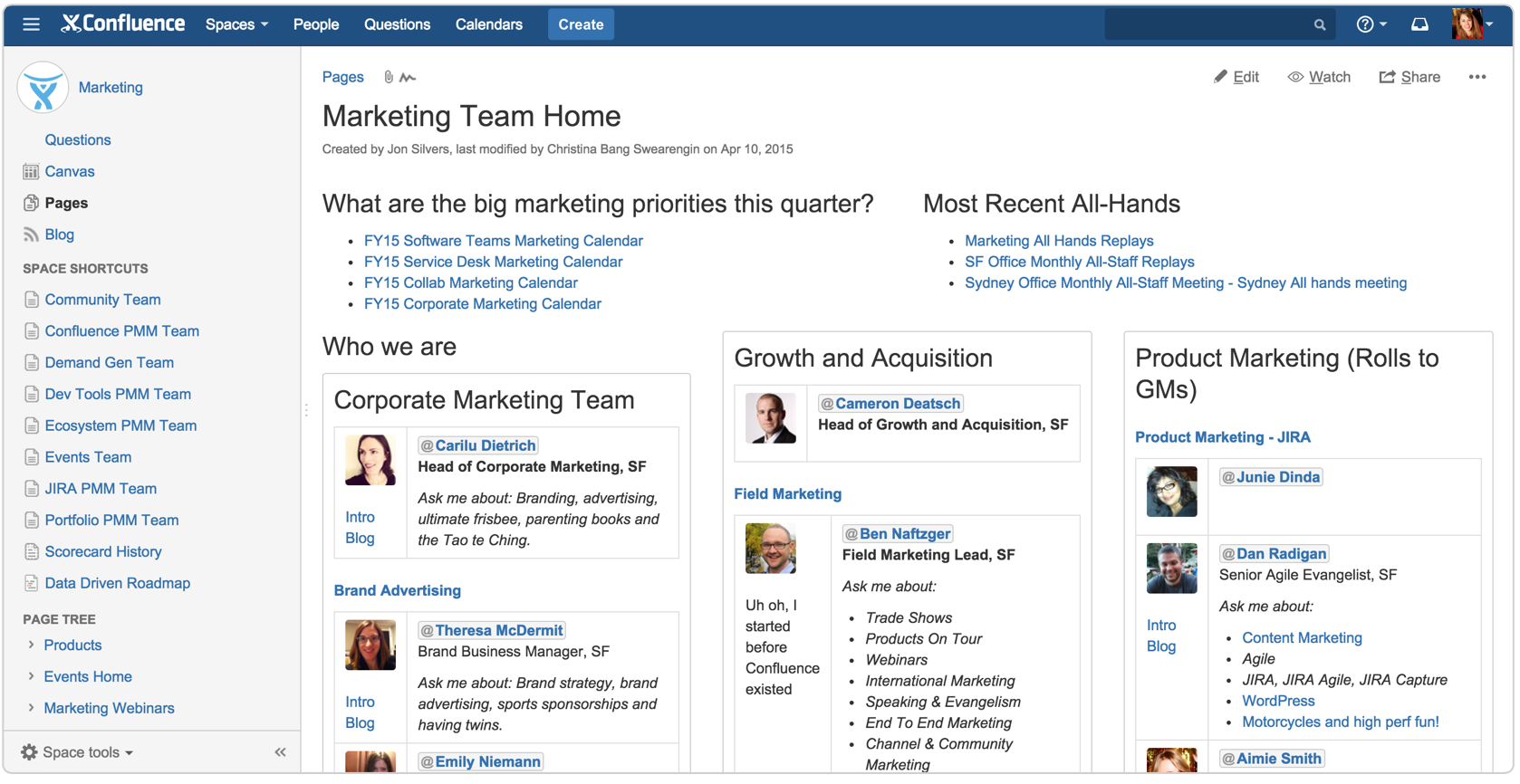
confluence

confluence

build your own
- What tech stack do you use?
- What does the design look like?
- What features should it have?
- Is it easy to maintain?
- Who is going to pay for this?


living & GOOD
documentation is hard
Enter

vuepress
VuePress is a static site generator with a Vue-powered theming system that comes with a default theme optimized for technical documentation.
“
what makes vuepress great?
- Provides an incredible default theme that allows you to focus on what's important: writing documentation
default theme features
- Homepage
- Navbar
- Sidebar
- Built-in Search
- Git Repo
- Last Updated & Edit links
what makes vuepress great?
- It leverages technology and languages that developers are already comfortable with
- Provides an incredible default theme that allows you to focus on what's important: writing documentation
things you need to know
1) npm install / npm run dev
3) Git
2) Markdown syntax
4) . . . That's it
what makes vuepress great?
- It leverages technology and languages that developers are already comfortable with
- Contains built-in markdown extensions that are optimized for technical documentation
- Provides an incredible default theme that allows you to focus on what's important: writing documentation
Cool markdown extensions
- Emojis
- Front Matter
- GitHub-Style Tables
- Code Syntax Highlighting
- Line Highlighting in Code Blocks
- Custom Containers
what makes vuepress great?
- It leverages technology and languages that developers are already comfortable with
- Contains built-in markdown extensions that are optimized for technical documentation
- Provides an incredible default theme that allows you to focus on what's important: writing documentation
- Every page generated by VuePress has its own pre-rendered static HTML, providing great loading performance and is SEO-friendly

VuePress is a static site generator with a Vue-powered theming system that comes with a default theme optimized for technical documentation.
“
VuePress is a static site generator with a Vue-powered theming system that comes with a default theme optimized for technical documentation.
“
vue.js tldr;
vue.js

Vue is a progressive framework for building user interfaces. Unlike other monolithic frameworks, Vue is designed from the ground up to be incrementally adoptable.
“

three
vue.js
features
declarative rendering
<div id="app">
<h1>Hello {{ conference }}</h1>
</div>Hello DevFestDC!
<script>
var app = new Vue({
el: '#app',
data() {
return {
conference: 'DevFestDC!'
}
}
})
</script>directives
<div id="app">
<h1>Front-End Trifecta</h1>
<ul>
<li v-for="language in languages">
{{ language }}
</li>
</ul>
</div>Front-End Trifecta
- HTML
- CSS
- JavaScript
<script>
var app = new Vue({
el: '#app',
data() {
return {
languages: [
'HTML',
'CSS',
'JavaScript'
]
}
}
})
</script>single file components
<template>
<div>
<h2 class="title">Single File Components</h2>
<p>They are {{ adjective }}!</p>
</div>
</template>
<script>
export default {
name: 'SimpleComponent',
data() {
return {
adjective: 'game changing'
}
}
}
</script>
<style>
.title {
font-color: #BADA55;
}
</style><template>
<div>
<h1>Single File Components In Action!</h1>
<SimpleComponent />
<p>And we have some text here</p>
<SimpleComponent />
</div>
</template>
<script>
import SimpleComponent from './components/SimpleComponent'
export default {
name: 'App',
components: {
SimpleComponent
}
}
</script>single file components
Vue is the most
compassionate framework
in the market right now because it allows you to choose what's best for you.
“
back to

vuepress
VuePress is a static site generator with a Vue-powered theming system that comes with a default theme optimized for technical documentation.
“
use vue in markdown
- Interpolation
- Access Site and Page Data
- Directives
- Single File Components
how do i get started?


Q&A
thanks!
VuePress: Documentation Made Easy (DevFest DC 2018)
By Ben Hong
VuePress: Documentation Made Easy (DevFest DC 2018)
For those who have been lucky enough to work with Vue.js documentation, you know that it’s one of the best out there in the ecosystem. And true to the ethos of the Vue.js ecosystem, Evan You has just come out with a tool that makes creating documentation an incredibly simple and pleasant experience. In this talk, we will cover a brief introduction to Vue and then going over why VuePress is a tool that you should have you in your toolkit!
- 1,761



