Affecter comme un pro
Opérateur ternaire
// condition ? siConditionVraie : siConditionFausse;
let x = age >= 18 ? "Majeur" : "Mineur";Coalescence des nuls
const a = null || "default"; // "default"
const b = undefined || "default"; // "default"
const c = false || "default"; // "default"
const d = 0 || "default"; // "default"
const e = [] || "default"; // []
const f = "" || "default"; // "default"
const g = true || "default"; // true
const h = "foo" || "default"; // "foo"ES11
const a = null ?? "default"; // "default"
const b = undefined ?? "default"; // "default"
const c = false ?? "default"; // false
const d = 0 ?? "default"; // 0
const e = [] ?? "default"; // []
const f = "" ?? "default"; // ""
const g = true ?? "default"; // true
const h = "foo" ?? "default"; // "foo"Les erreurs
try catch
try {
vivreTranquille();
} catch (e) {
if(e.message === "covid") {
seConfiner();
}
}function vivreTranquile() {
// ...
throw new Error("covid");
// ...
}Programmation asynchrone
La boucle d'événement
-
-
-
File
d'événements
1
Fonction de rappel
document.body.addEventListener('click', () => {
alert("Hello world");
})Événement après un délai
console.log("Le petit oiseau va sortir dans 2 secondes !")
setTimeout(() => {
console.log("Coucou !");
}, 2000);Événement récurrent
let compteur = 10;
setInterval(() => {
if(compteur === 0) {
console.log("BOOM !")
}
else if(compteur > 0) {
console.log(compteur);
}
compteur--;
}, 1000);Événement récurrent
let compteur = 10;
const interval = setInterval(() => {
if(compteur === 0) {
console.log("BOOM !")
clearInterval(interval);
}
console.log(compteur--);
}, 1000);Les promesses
ES6

Les promesses
ES6
En attente
Résolue
Rejetée
Les promesses
ES6
En attente
Résolue
Rejetée
Kilian se prépare à tirer
La France croise les doigts
Kilian pleure
Kilian dance
Les promesses
ES6
promise.then(() => {
makeKilianDancing();
}).catch(() => {
makeKilianCrying();
})const promise = new Promise((resolve, reject) => {
let kilianHasScored = undefined;
while(kilianHasScored === undefined) {
kilianHasScored = doesKilianScored();
}
if(kilianHasScored) {
resolve();
} else {
reject();
}
})Les promesses
ES6
promise.then((hapiness) => {
if(hapiness > 100) {
makeKilianDancing();
} else {
makeKilianSmiling();
}
}).catch((sadness) => {
if(sadness > 100) {
makeKilianFalling();
} else {
makeKilianCrying();
}
})const promise = new Promise((resolve, reject) => {
let kilianHasScored = undefined;
while(kilianHasScored === undefined) {
kilianHasScored = doesKilianScored();
}
if(kilianHasScored) {
resolve(estimateKilianHapiness());
} else {
reject(estimateKilianSadness());
}
})async / await
ES6
async function () {
try {
let hapiness = await promise;
//...
} catch(sadness) {
sadness;
//...
}
}const promise = new Promise((resolve, reject) => {
let kilianHasScored = undefined;
while(kilianHasScored === undefined) {
kilianHasScored = doesKilianScored();
}
if(kilianHasScored) {
resolve(estimateKilianHapiness());
} else {
reject(estimateKilianSadness());
}
})Déboguer malin
Logguer en console
let maVariable = 42;
console.log(maVariable);
// > 42
console.log({maVariable});
// > { maVariable: 42 }Logguer en console
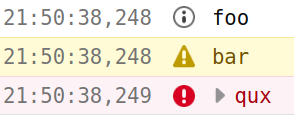
console.info("foo");
console.warn("bar");
console.error("qux");
Plus loin avec la console
// Effacer la console
console.clear();
// Afficher la pile d'appel
console.trace();
// Mesurer le temps
console.time("mesurer durée traitement");
console.timeEnd("mesurer durée traitement");
Le débogueur
debugger;Les modules
Import export
// module.js
export default {
name: "Benjamin"
};
ES6
Vue
// main.js
import Module from "./module.js";
Module; // { name: "Benjamin" }
import AutreNom from "./module.js";
AutreNom; // { name: "Benjamin" }Import export
// module.js
export default {
name: "Benjamin"
};
export const email = "iut@chazelle.pro";ES6
Vue
// main.js
import Module from "./module.js";
Module; // { name: "Benjamin" }
import { email } from "./module.js";
email; // "iut@chazelle.pro"Import export
// module.js
export default {
name: "Benjamin"
};
export const email = "iut@chazelle.pro";
let website = "chazelle.pro";
export website;ES6
Vue
// main.js
import Module from "./module.js";
Module; // { name: "Benjamin" }
import { email } from "./module.js";
email; // "iut@chazelle.pro"
import { website as url } from "./module.js";
url; // "chazelle.pro"Import export
// module.js
export default {
name: "Benjamin"
};
const email = "iut@chazelle.pro";
let website = "chazelle.pro";
export { email, website };ES6
Vue
// main.js
import Module from "./module.js";
Module; // { name: "Benjamin" }
import { email, website as url } from "./module.js";
email; // "iut@chazelle.pro"
url; // "chazelle.pro"Import export
// module.js
export default {
name: "Benjamin"
};
const email = "iut@chazelle.pro";
let website = "chazelle.pro";
export { email, website };ES6
Vue
// main.js
import Module, { email, website as url } from "./module.js";
Module; // { name: "Benjamin" }
email; // "iut@chazelle.pro"
url; // "chazelle.pro"Import export
// module.js
export default {
name: "Benjamin"
};
const email = "iut@chazelle.pro";
function share() {};
export { email, share };ES6
Vue
// main.js
import Module, { email, share } from "./module.js";
Module; // { name: "Benjamin" }
email; // "iut@chazelle.pro"
share; // function share() {}Quizz
https://interactly.glitch.me/
L'opérateur ?? est un élément de ES11
JavaScript n’exécute jamais deux contextes d’exécution en parallèle
Une fonction de rappel est une fonction passée en paramètre d'une fonction pour être appelée a posteriori
Un try catch ne peut pas capturer d'erreur si elle est levée au sein d'une fonction appelée dans le bloc try
Les promesses
async / await permet de bloquer un contexte d’exécution en attendant la fin d'une promesse
La console permet de
x vaut 42 après un import x from "modules.js"; si dans ce fichier référencé j'ai fais
y vaut "foo" après un import { y } from "modules.js"; si dans ce fichier référencé j'ai fais
JavaScript / Vue.js
Benjamin Chazelle
iut@chazelle.pro
[6] JS: Assignation, Error, asynchronous, console, Module
By Benji Chaz
[6] JS: Assignation, Error, asynchronous, console, Module
- 130


