JavaScript
Introduction
Langage pour le web (et +), interprété, orienté objet,
dynamique, typage faible,
riche en API
Standard et écosystème en évolution
JavaScript != Java

Historique
1995 - Créer par Brenden Eich chez Netscape/Mozilla
1997 - Standardiser comme ECMAScript (ES1)
2015 - Version majeur ES6 (ES2015)
Depuis 2015, une nouvelle version chaque année

Get started
Légende
ES6
OLD
Vue
Apparu avec ECMAScript 6
Usage déprécié
Fréquent dans l'usage de Vue.js
Intégration de JS
// index.html
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Apprenons JS</title>
<script src="script.js"></script>
</head>
<body>
</body>
</html>// script.js
window.addEventListener("load", () => {
let body = document.body;
body.textContent = "Hello world";
});OLD
Les commentaires
// Commentaire monoligne
/*
Commentaire
multi
ligne
*/Les variables
Déclaration
let maVariable;Déclaration
let maVariable;
maVariable; // undefinedInitialisation
let maVariable;
maVariable = "Hello world";Initialisation
let maVariable;
maVariable = "Hello world";
maVariable // "Hello world"Déclaration + Initialisation
let maVariable = "Hello world";Déclaration unique
let maVariable = "Hello world";
let maVariable = "Bonjour le monde";
// Uncaught SyntaxError: redeclaration of let maVariableNommage
Un nom de variable correct peut contenir :
- lettres minuscules (a-z)
- lettres majuscules (A-Z)
- chiffres (0-9)
- caractères dollar ($)
- caractères underscore (_)
Un nom de variable ne commence jamais par un chiffre.
good
GOOD
$Good
_good_
gôöd
b-a-d
-Bad-
84D
Portée d'une variable
if(true) {
let x = 42;
x; // 42
}
x; // undefined
Portée d'une variable
if(true) {
let x = 42;
x; // 42
}
x; // undefined
ES6
OLD
if(true) {
var x = 42;
x; // 42
}
x; // 42
Portée d'une variable
if(true) {
let x = 42;
x; // 42
}
x; // undefined
ES6
OLD
function f() {
if(true) {
var x = 42;
x; // 42
}
x; // 42
}
x; // undefined
Les constantes
let x = 42; // 42
x = 1337;
// 1337ES6
const x = 42; // 42
x = 1337;
// Uncaught TypeError: invalid assignment to const 'x'ES6
Les types
Types primitifs et objets
| Types objets (Object) |
|---|
| Object |
| Array |
| Set |
| Map |
| RegExp |
| Function |
| ... |
| Types primitifs |
|---|
| string |
| number |
| boolean |
| null |
| undefined |
| symbol |
| BigInt |
ES6
ES11
"hello"1337truenullundefinedSymbol(42)BigInt('1337')[42, "Hello", true]{ foo: "bar" }function f() {}Typage faible
let x = 1337;
x; // 1337
typeof x; // "number"Typage faible
let x = 1337;
x; // 1337
typeof x; // "number"
x = new Date();
typeof x; // "object"Typage faible
x = new Date();
typeof x; // "object"
x instanceof Date; // true
x instanceof RegExp; // falseLes opérateurs
Opérateurs arithmétiques
let x = (2 + 13 - 7) * 2 / 4 % 5; // 4Opérateurs d'affectation
let x = 2; // 2
x += 13; // 15
x -= 7; // 8
x *= 2; // 16
x /= 4; // 4
x %= 5; // 4Opérateurs d'incrémentation
let x = 9;
x++; // 9;
x; // 10let x = 9;
++x; // 10;
x; // 10Opérateurs de décrémentation
let x = 9;
x--; // 9;
x; // 8let x = 9;
--x; // 8;
x; // 8Opérateurs logiques
let x = true && false; // false
let y = true || false; // true
let z = true || false && false; // true
// = true || (false && false)
let notZ = !z; // falseOpérateurs d'égalité
23 == 23; // true
23 == "23"; // true
0 == "0"; // true;
0 == false; // true;
0 == ""; // true;23 === 23; // true
23 === "23"; // false
0 === "0"; // false;
0 === false; // false;
0 === ""; // false;OLD
Opérateurs de non-égalité
23 != 23; // false
23 != "23"; // false
0 != "0"; // false;
0 != false; // false;
0 != ""; // false;23 !== 23; // false
23 !== "23"; // true
0 !== "0"; // true;
0 !== false; // true;
0 !== ""; // true;OLD
Opérateurs d'inégalité
let x = 42;
x < 32; // false
x <= 42; // true
x > 6; // true
17 >= x; // falseLes structures condtionelles
if
const couleur = "rose";
if(couleur === "rouge") {
peindre();
}if
const couleur = "rose";
if(couleur === "rouge") {
peindre();
}
else {
console.log("Couleur indisponible");
}if
const couleur = "rose";
if(couleur === "rouge") {
peindre();
}
else if(couleur === "rose") {
console.log("Rouge, rose, sur un malentendu vous savez...");
}
else {
console.log("Couleur indisponible");
}if
let number = 10
if (number > 0) {
console.log("Positive")
} else if (number < 0) {
console.log("Negative")
} else if (number === 42) {
console.log("Life answer")
} else {
console.log("Zero")
}switch
const couleur = "rose";
switch(couleur) {
case "rouge":
peindre();
break;
default:
console.log("Couleur indisponible");
}switch
const couleur = "rose";
switch(couleur) {
case "rouge":
peindre();
break;
case "rose":
console.log("Rouge, rose, sur un malentendu vous savez...");
break;
default:
console.log("Couleur indisponible");
}while
let i = 0;
while(i < 5) {
coupDePinceaux();
i++;
}for
for(let i = 0; i < 5; i++) {
coupDePinceaux();
}Prêt pour cette
nouvelle session interactive ?
https://interactly.glitch.me/
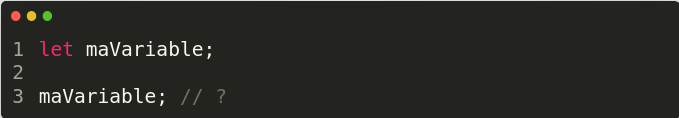
Quand une variable est déclarée mais non initialisée, elle vaut

Cette variable à un nom valide en JavaScript: $foo
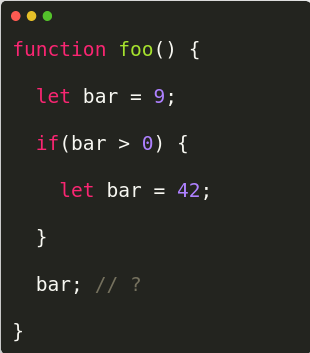
Que vaut la variable bar ?

Parmi ces types, lesquels sont primitifs ?
Un typage faible veut dire
Que vaut: typeof "42" ?
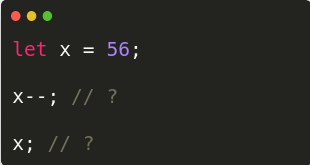
Quelles valeurs retournent les deux évaluations ?

Quelles sont les différences entre les opérateurs == et === ?
À la suite d'un if, on peut ajouter des
Un switch peut prendre des chaînes de caractères en paramètre d'entrée
Any question ?
Exercice: Juste prix
JavaScript / Vue.js
Benjamin Chazelle
iut@chazelle.pro
[2] JS: Bases, variable, type, operateurs
By Benji Chaz
[2] JS: Bases, variable, type, operateurs
- 137


