DOM API
Accès à un élément
document.body;
// <body>
document.getElementById("titre");
// <input #titre>
document.querySelector("p");
// <p>
window.title;
// "Apprenons JS"<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Apprenons JS</title>
<script src="script.js"></script>
</head>
<body>
<h1>Hello world</h1>
<input id="titre" type="text" />
<button>Envoyer</button>
</body>
</html>Manipuler les attributs
let input = document.querySelector("#titre");
// Valeur du champ
input.value;
input.getAttribute("type"); // "text"
input.setAttribute("type", "password");<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Apprenons JS</title>
<script src="script.js"></script>
</head>
<body>
<h1>Hello world</h1>
<input id="titre" type="text" />
<button>Envoyer</button>
</body>
</html>Manipuler les nœuds textes
let paragraph = document.querySelector("p");
paragraph.textContent;
// "Hello world"
paragraph.innerHTML;
// "Hello<br />world"
paragraph.outerHTML;
// "<p>Hello<br /world</p>"<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Apprenons JS</title>
<script src="script.js"></script>
</head>
<body>
<p>Hello<br />world</p>
<input id="titre" type="text" />
<button>Envoyer</button>
</body>
</html>Manipuler les classes
let header = document.querySelector("h1");
header.classList.has('head');
// true
header.classList.add('strong');
header.classList.remove('head')<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Apprenons JS</title>
<script src="script.js"></script>
</head>
<body>
<h1 class="head">
Hello world
</h1>
<input id="titre" type="text" />
<button>Envoyer</button>
</body>
</html>Événements DOM
let bouton = document.querySelector("button");
bouton.addEventListener("click", () => {
alert("Clicked !");
});
// Il y a de nombreux événements écoutables
//
// mousedown, mouseup, mousemove, click, dblclick
// keydown, keyup, keypress
// scroll
// ...<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Apprenons JS</title>
<script src="script.js"></script>
</head>
<body>
<h1>Hello<br />world</h1>
<input id="titre" type="text" />
<button>Envoyer</button>
</body>
</html>Créer un noeud
let img = document.createElement("IMG");
document.body.apprendChild(img);<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Apprenons JS</title>
<script src="script.js"></script>
</head>
<body>
<h1 class="head">
Hello world
</h1>
<input id="titre" type="text" />
<button>Envoyer</button>
</body>
</html>En route vers Vue.js
Exercice : Todo list

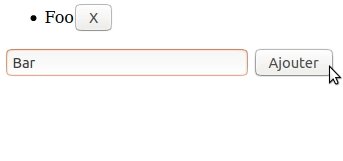
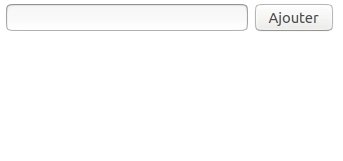
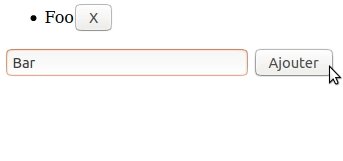
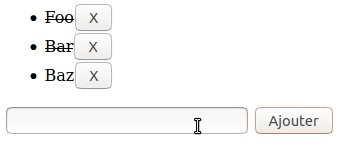
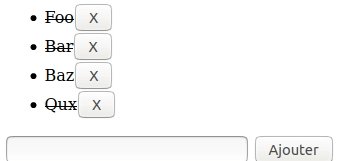
Todo list en Vanilla JS
<body>
<ul></ul>
<input type="text" />
<button>Ajouter</button>
</body>let ul = document.querySelector("ul");
let input = document.querySelector("input");
let button = document.querySelector("button");
button.onclick = () => {
let item_li = document.createElement("LI");
let item_span = document.createElement("SPAN");
item_span.textContent = input.value;
item_li.appendChild(item_span);
let item_button = document.createElement("BUTTON");
item_button.textContent = "X";
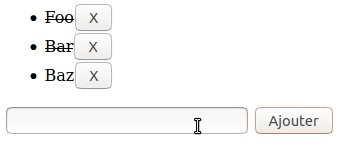
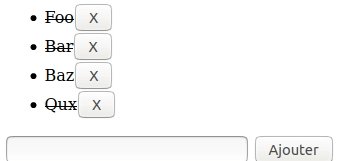
item_button.onclick = () => {
item_span.style.textDecoration = "line-through";
};
item_li.appendChild(item_button);
ul.appendChild(item_li);
input.value = "";
};
Problèmes
-
Modèle de données
- Couplé fortement à la vue
- Non centralisé
- Non écoutable
-
Vue
- Mise à jour à la charge du développeur
- Complexité de compréhension du code
Solution
Modèle
Vue
Logique
// View
let ul = document.querySelector("ul")
let input = document.querySelector("input")
let button = document.querySelector("button")
function render() {
ul.innerHTML = ""
input.onkeyup = () => updateNewLabel(input.value)
for (let todo of todos) {
let item_li = document.createElement("LI")
let item_span = document.createElement("SPAN")
item_span.textContent = todo.label;
item_span.style.textDecoration = todo.done
? "line-through" : ""
item_li.appendChild(item_span)
let item_button = document.createElement("BUTTON")
item_button.textContent = "X"
item_button.onclick = () => removeTodo(todo);
item_li.appendChild(item_button)
ul.appendChild(item_li)
}
input.value = newLabel
button.onclick = () => addTodo()
}// Model
let todos = []
let newLabel = ""
// Actions
function addTodo() {
todos.push({
label: newLabel,
done: false
});
newLabel = ""
render()
}
function removeTodo(todo) {
todo.done = true
render()
}
function updateNewLabel(_newLabel) {
newLabel = _newLabel
render()
}
<body>
<ul></ul>
<input type="text" />
<button>Ajouter</button>
</body>// View
<template>
<ul>
<li v-for="todo in todos">
<span>{{ todo.label }}</span>
<button @click="removeTodo(todo)">X</button>
</li>
</ul>
<input v-model="newLabel" type="text" />
<button @click="addTodo">Ajouter</button>
</template>// Model
let todos = ref([])
let newLabel = ref("")
// Actions
function addTodo() {
todos.value.push({
label: newLabel,
done: false
})
newLabel.value = ""
}
function removeTodo(todo) {
todo.done = true
}
Vue.js
La jungle
🌴🌴🌴🌴🌴🌴🌴🌴🌴🌴🌴🌴🌴🌴🌴🌴🌴🌴🌴🌴🌴🌴🌴🌴🌴🌴🌴🌴
| Canvas API | TypedArray | Ramasse-miette |
| XHR | Video API | Mode strict |
| Générateur | Buffer | Local storage |
| Node | WebSocket | Fetch API |
| BigInt | Worker | Notification |
Face à une erreur
- Formuler sa requête
- Extraire le code et le message d'erreur
- Enlever les chemins de fichier et autres données locales
- Éventuellement rajouter le nom du langage / de la lib
- Examiner les réponses
- Prioriser StackOverflow, GitHub, forums, blogs
- Penser à regarder dans les sous-threads StackOverflow
- Tracker les réponses avec des feedbacks positifs
- Checker les docs, voire les specs (e.g. MDN, Vue.js, W3C)
JavaScript / Vue.js
Benjamin Chazelle
iut@chazelle.pro
[7] JS: DOM API, misc
By Benji Chaz
[7] JS: DOM API, misc
- 143


