Django 網站開發
講者:黃丰嘉
直接把 Ubuntu Server
變成圖形化介面
完整版:
sudo apt-get install ubuntu-desktop
精簡版:
sudo apt-get install --no-install-recommends ubuntu-desktop
https://www.arthurtoday.com/2012/11/ubuntu-server-install-unity-gui.html
直接把 Ubuntu Server
變成圖形化介面
- 關機後再重開機
https://www.arthurtoday.com/2012/11/ubuntu-server-install-unity-gui.html
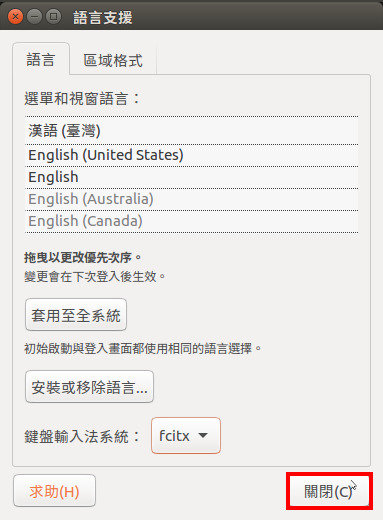
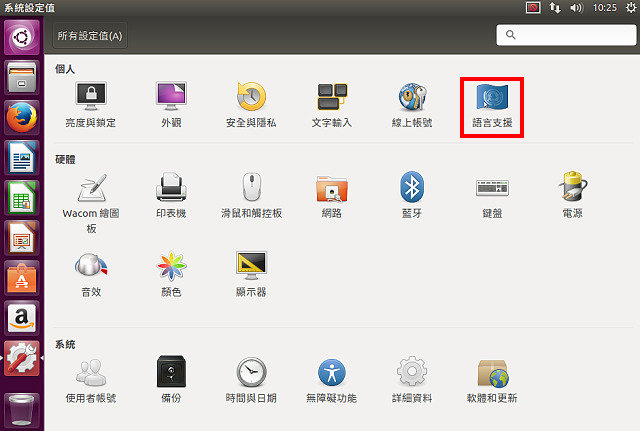
poweroff支援中文編碼
http://blog.xuite.net/yh96301/blog/342227672-Ubuntu+16.0.4%E6%96%B0%E5%A2%9E%E4%B8%AD%E6%96%87%E8%BC%B8%E5%85%A5%E6%B3%95-%E6%96%B0%E9%85%B7%E9%9F%B3%E8%BC%B8%E5%85%A5%E6%B3%95


安裝 Firefox
sudo apt-get update
sudo apt-get install firefox
firefox- 開啟終端機 Ctrl + Alt + T
安裝 Notepadqq
sudo add-apt-repository ppa:notepadqq-team/notepadqq
sudo apt-get update
sudo apt-get install notepadqq
notepadqqhttps://magiclen.org/notepadqq/
安裝 Rar
sudo apt-get install rar
壓縮:rar a FileName.rar
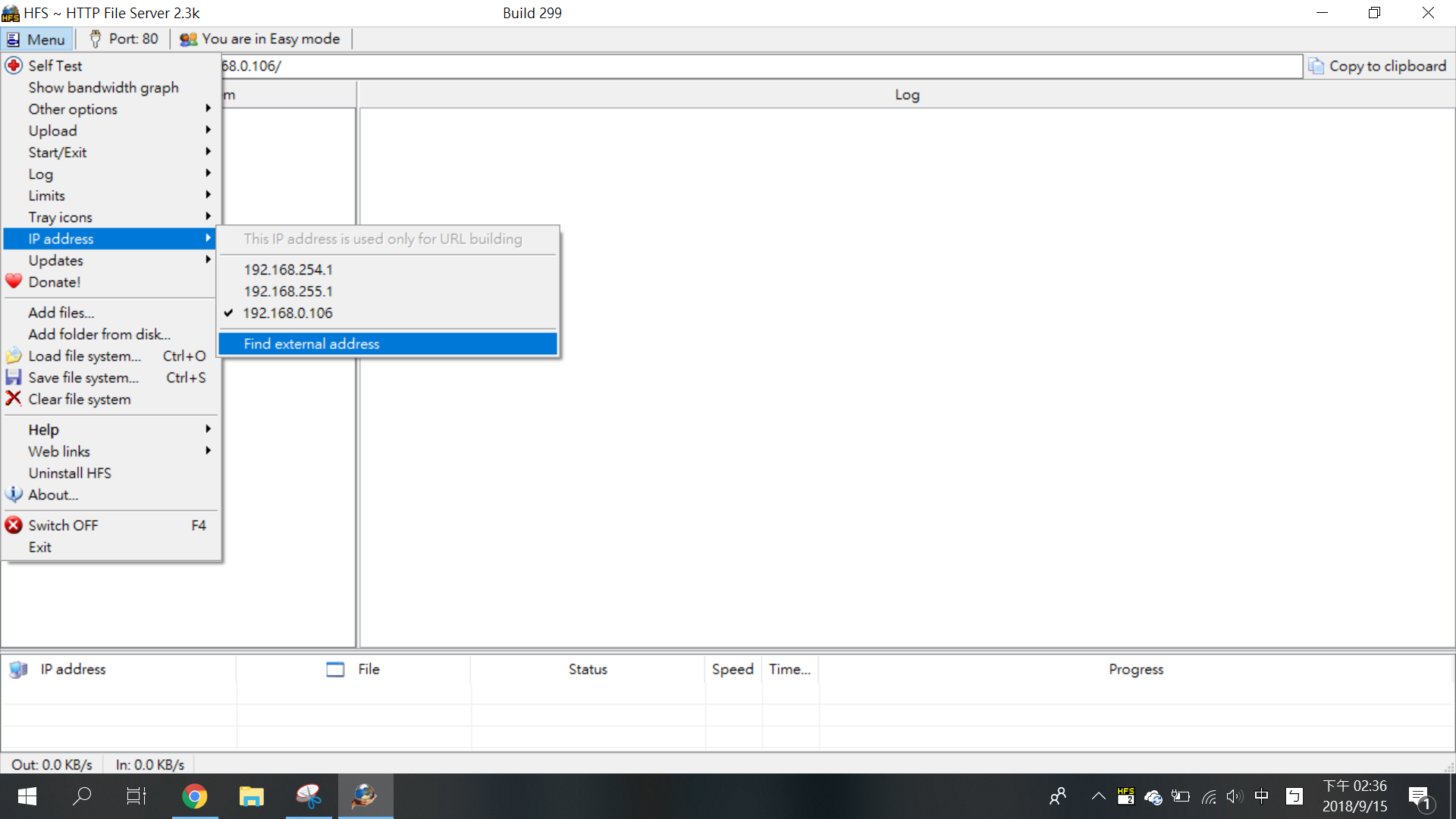
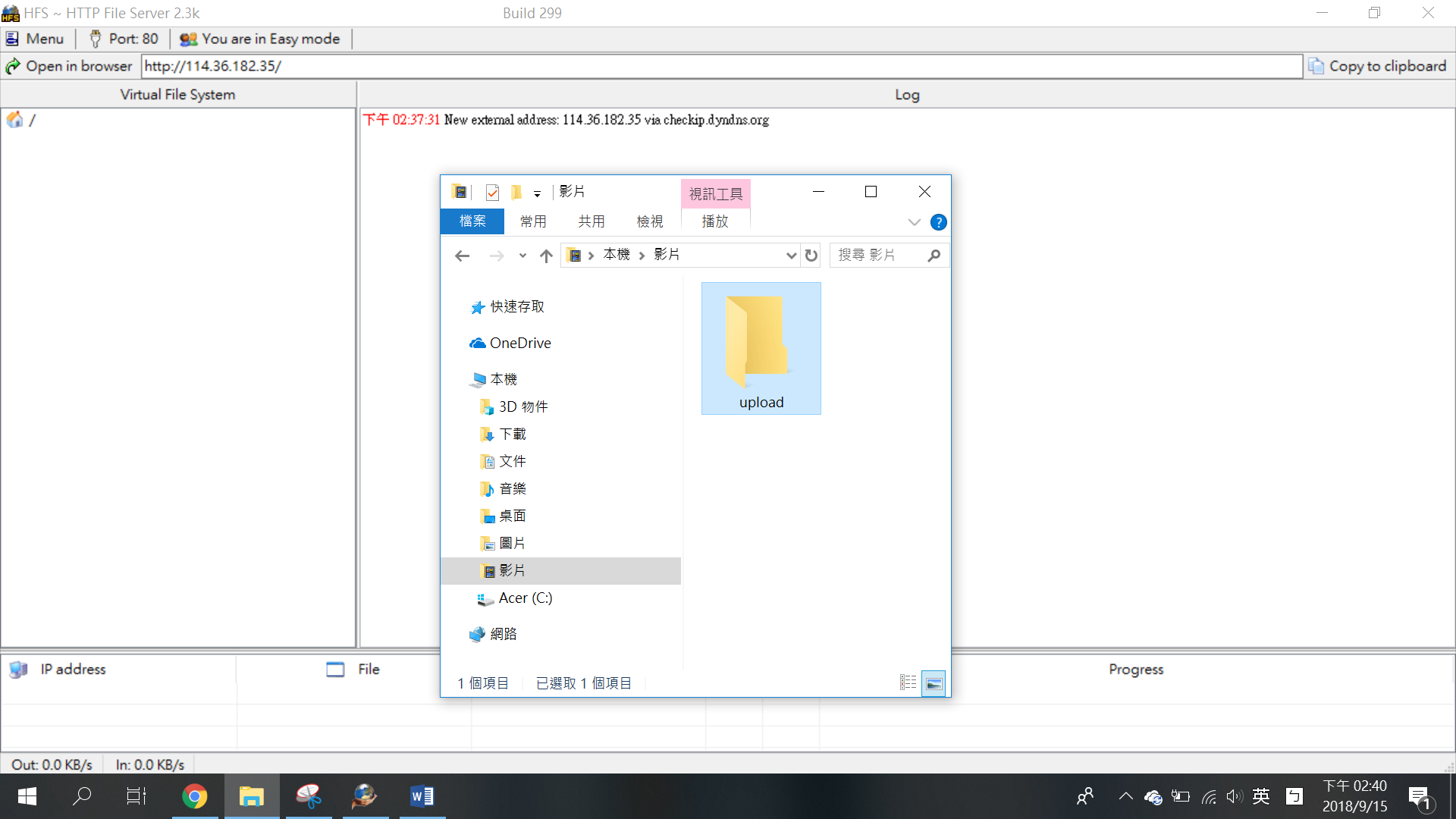
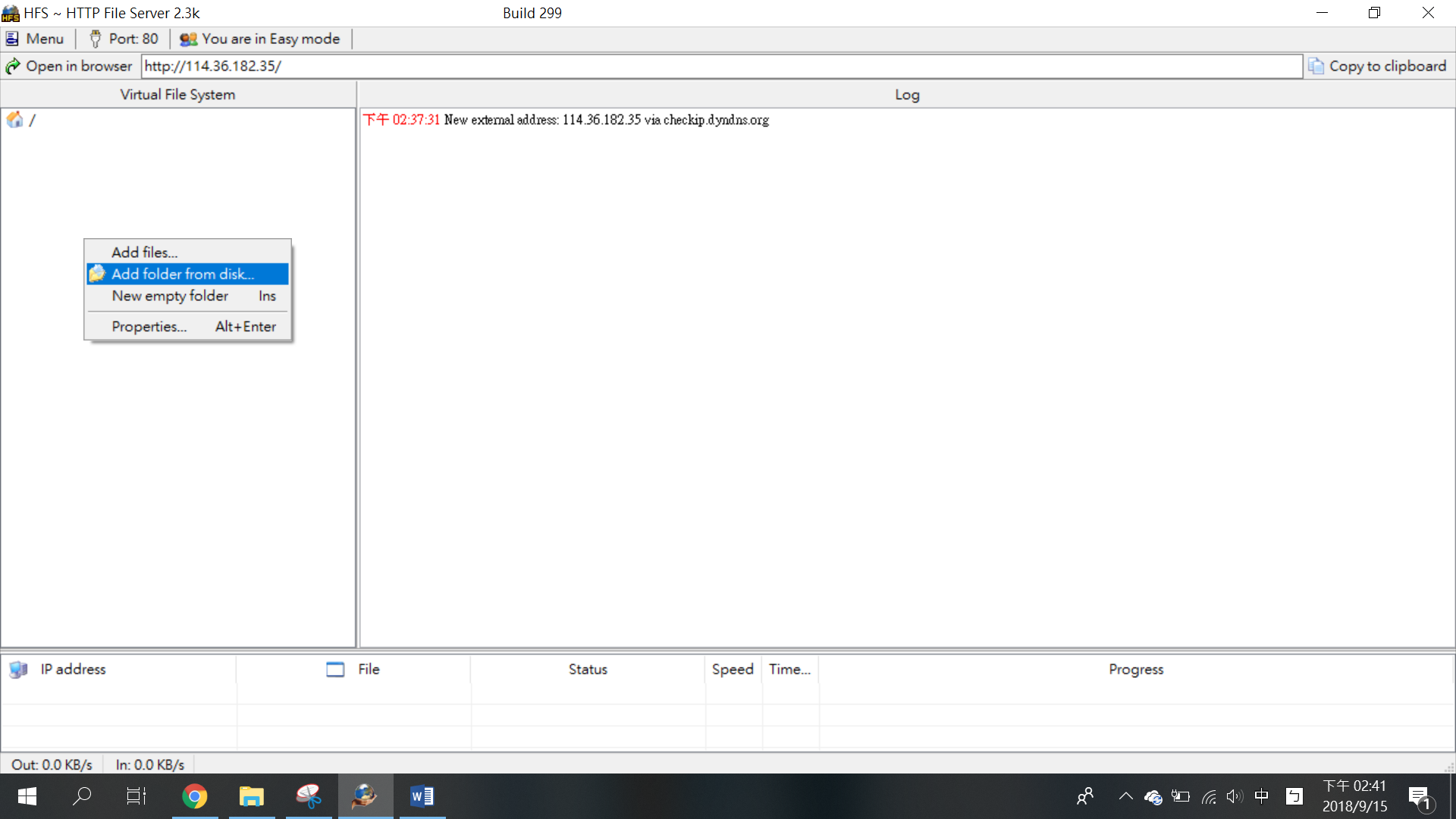
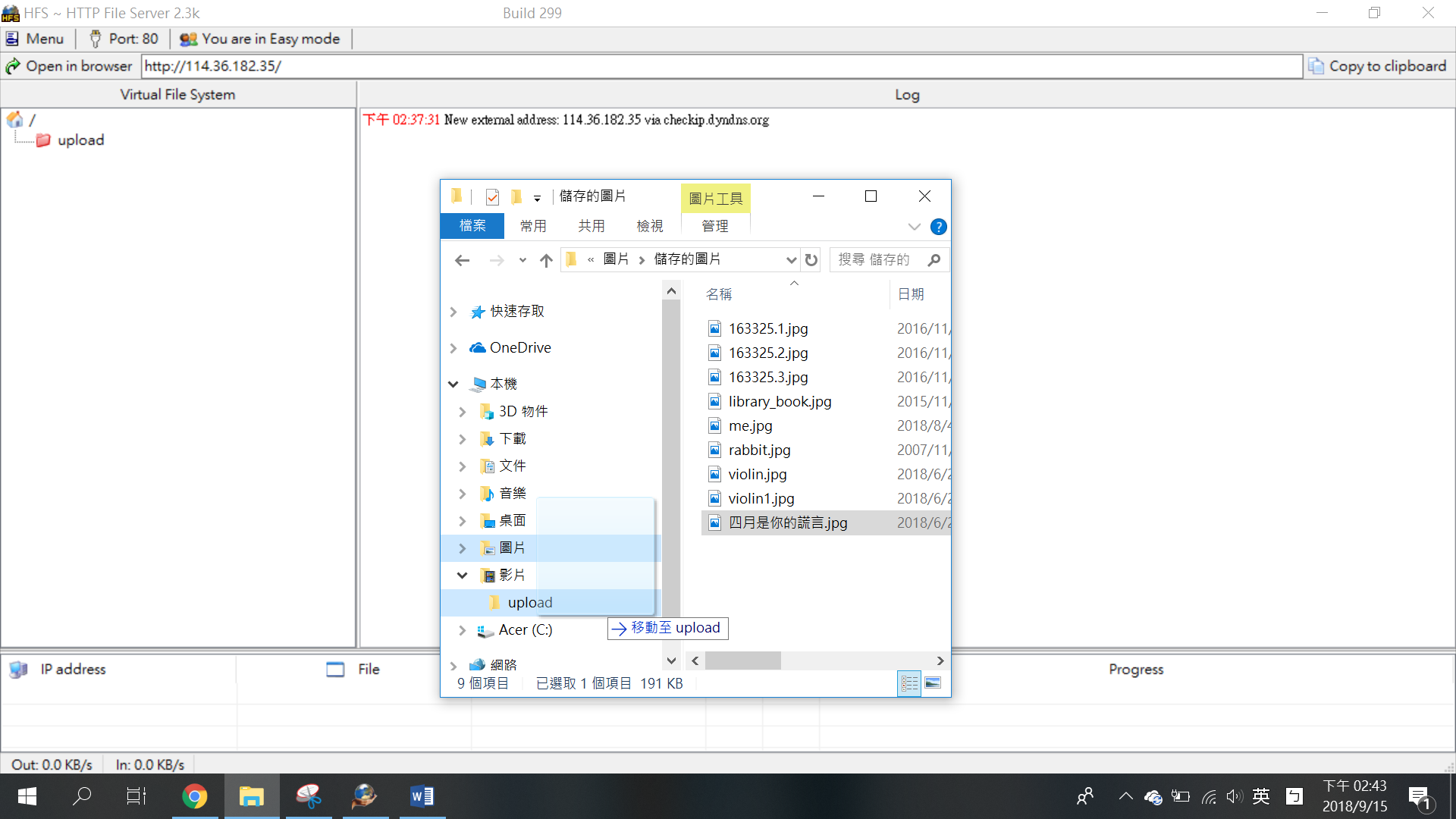
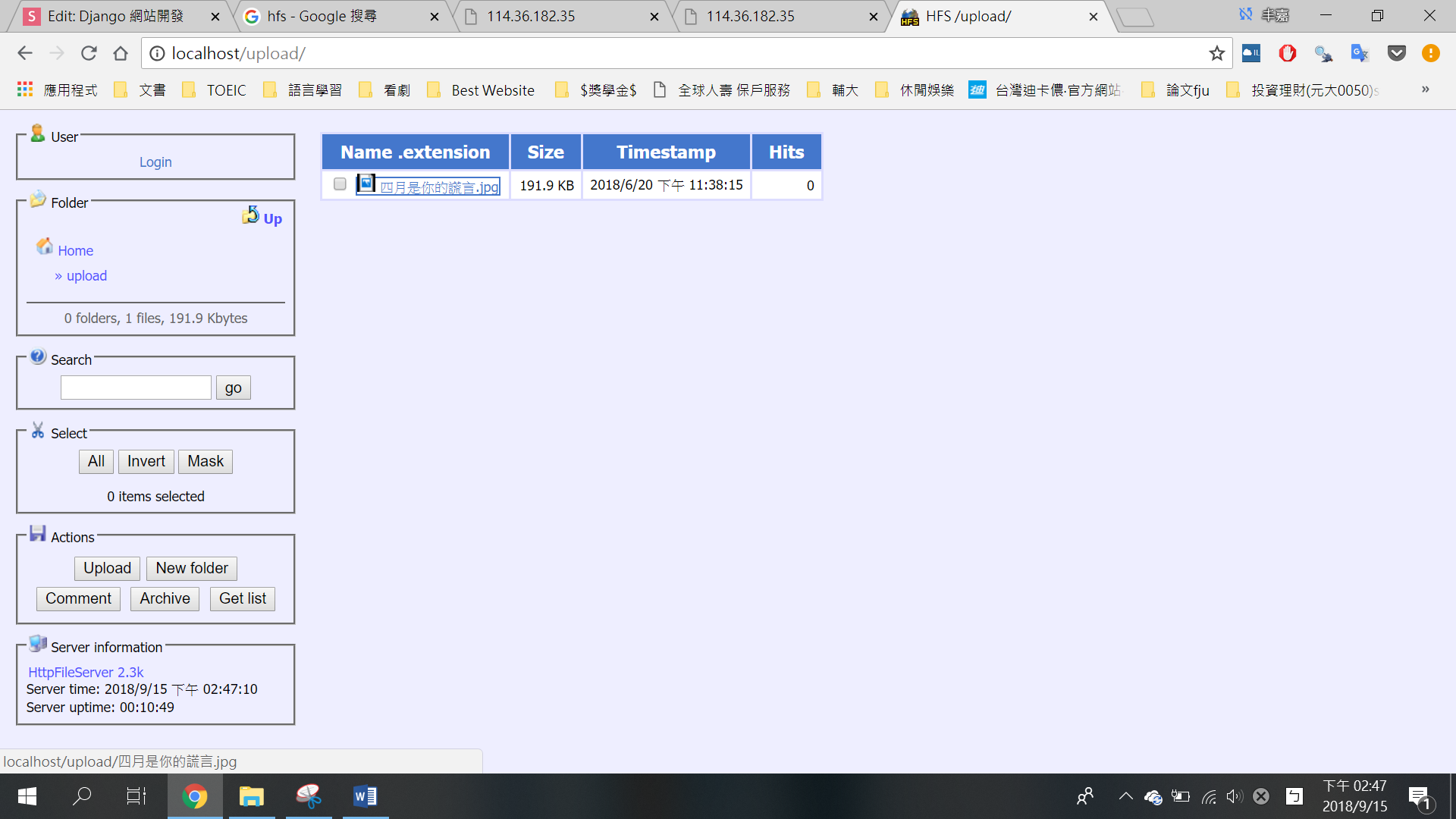
解壓縮:rar e FileName.rarHFS (HTTP File Server)


HFS (HTTP File Server)

HFS (HTTP File Server)

HFS (HTTP File Server)


HFS (HTTP File Server)

HFS (HTTP File Server)
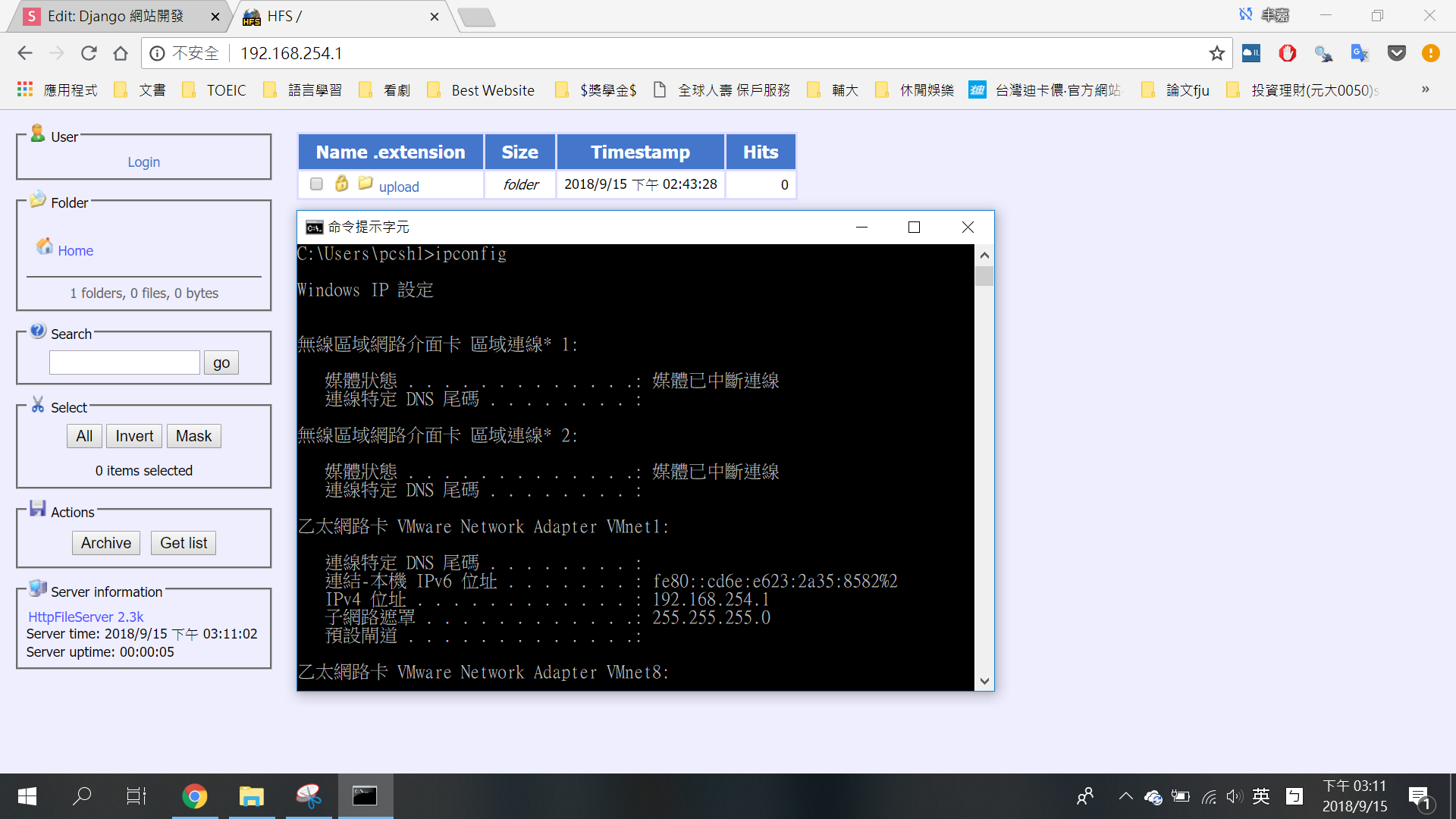
# 查IP
ipconfig (windows)
ifconfig (linux)
# 利用 hfs 下載檔案
wget 192.168.254.1/upload/1.png
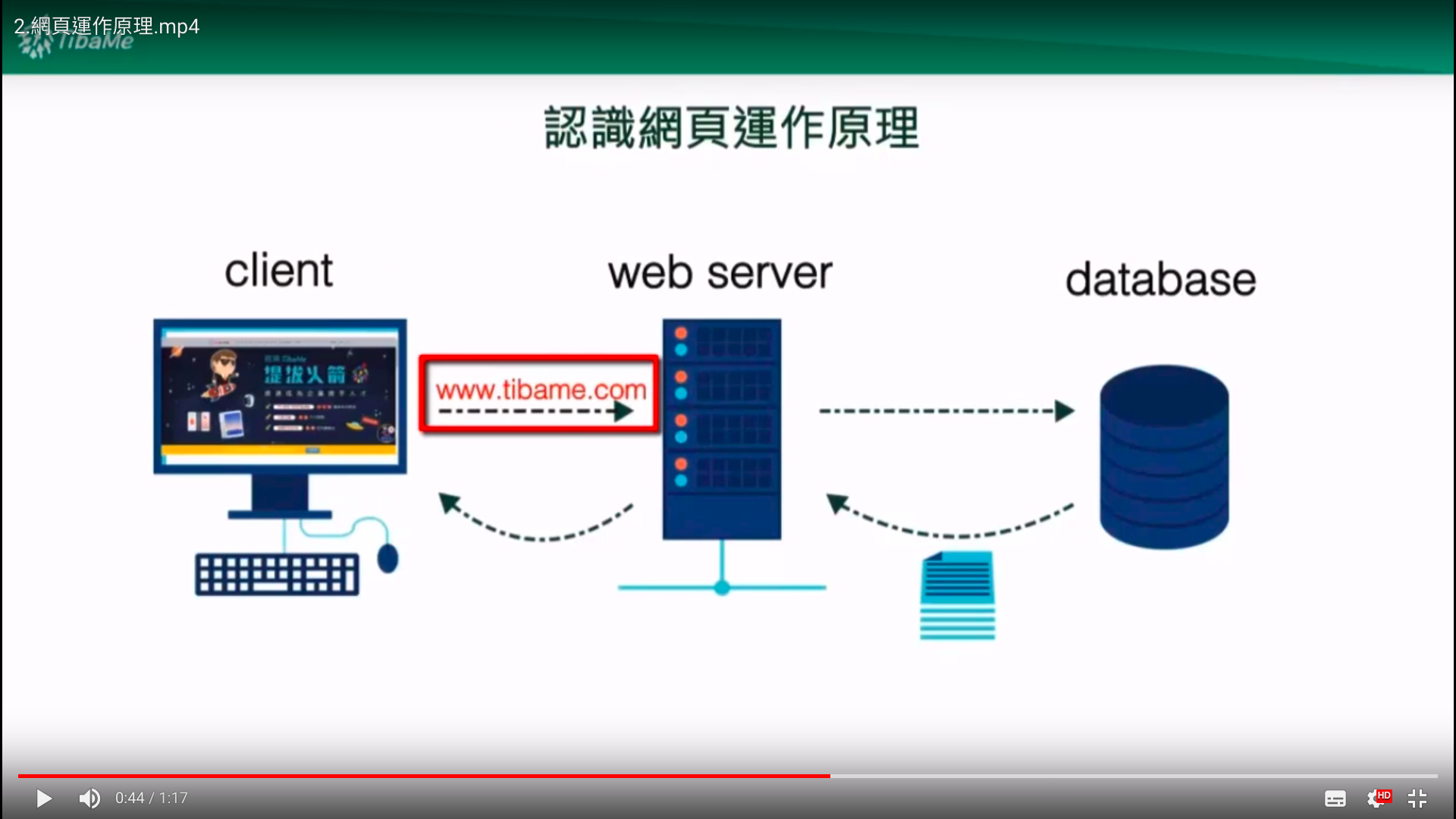
網頁運作原理
什麼是 Django?
- Django是一個開放原始碼的Web應用框架,由Python寫成。
- 採用 MTV 的軟體設計模式
- Models(模型 --定義資料庫的結構)
- XX資料表中,有XX欄位.欄位長度.是否可為空值...
- Templates(模板 --最後的 HTML 呈現)
- Views(視圖 --資料的邏輯運算)
http://mropengate.blogspot.com/2015/08/mvcdjangomtv.html

Django原理與架構
Step0:我們開始吧!
- 把它想像成 --- 完全獨立且隔絕的作業環境
- 專門給這個專案使用の
- 完全不會跟原本的作業環境有衝突
Step00:搭建 python3 虛擬環境
- 新建 Django 專案資料夾
- 在 Django 專案資料夾中,建立 python3 虛擬環境
- 啟動 python3 虛擬環境
myproject 代換為你所想命名的"資料夾名稱"
~$ mkdir myproject_test
~$ cd myproject_testvenv 虛擬環境套件
~/myproject_test$ sudo apt-get install python3-venv
~/myproject_test$ python3 -m venv py3env~/myproject_test$ source py3env/bin/activate
出現 (py3env) --> 成功
關閉虛擬環境:
~/myproject_test$ deactivate
(py3env) 消失了~Step01:在 python3 虛擬環境下
安裝 Django
若要安裝 Django 的某個特定版本
pip install Django==1.9.10
pip install Django
~/myproject_test$ pip install Django==1.9.10
~/myproject_test$ pip install --upgrade pip
檢查當前的 Django 版本
~/myproject_test$ pip freeze-
What is app?
- 代表 "同一個網站中,不同的功能模塊"
- like 樂高積木,可拔脫
Step1:建立 Django の project
-
project(上司)vs. apps(下屬)
-
把一個 project 專案 想像成 一個網站
-
一個 project 可包含多個 app
-
project_chia 代換為 你所想命名的"資料夾名稱"
. 代表 在當下的位置myproject
manage.py
project
_init_.py
settings.py
urls.py
wsgi.py
~/myproject_test$ django-admin startproject project .db.sqlite3
等會兒建立
py3env
- manage.py:跟 django-admin 幾乎是一模一樣的功能,它是一個管理器。很多功能都需要透過這個管理器來執行。
- project_chia 資料夾底下有 settings.py、urls.py、wsgi.py、init.py
- settings.py:環境設定
- urls.py:根據瀏覽器輸入的網址,指派 views.py 底下的某一支程式來做事情
- wsgi.py:溝通 web server 跟 django
- _init_.py:讓 project_chia 變成一個套件模組
Step2:settings.py 環境設定-1
# 配合 python manage.py runserver 0.0.0.0:8000
# 讓其他電腦可直接連到此 web server,以瀏覽網站
ALLOWED_HOST = ['*',]
# 以下 app 是 Django 內建的 app ,
# 亦即"一個 project 可包含多個 app" の app
INSTALLED_APPS = [
'django.contrib.admin', #後台管理系統
'django.contrib.auth', #權限的管控
'django.contrib.staticfiles', #我們要建立static資料夾
...
]Step2:settings.py 環境設定-2
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
#DjangoTemplates-->我們要建立Templates資料夾
'DIRS': [os.path.join(BASE_DIR,'templates')],
#定義templates的路徑,它是一個list
'APP_DIRS': True,
#當我們以後在project底下建立app之後,
Django會自動探索app底下是否有templates的資源
...
},
]Step2:settings.py 環境設定-3
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
#sqlite3是Django裡預設的資料庫
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
#最後會產生db.sqlite3的檔案
}
}
LANGUAGE_CODE = 'zh-Hant'
TIME_ZONE = 'Asia/Taipei' #時區:世界標準時間 改為--->台北
STATIC_URL = '/static/'
STATICFILES_DIRS=[
os.path.join(BASE_DIR,'static'),
]
#存取靜態資源(CSS, JavaScript, Images)為 project 建立專屬資料庫
~/myproject_test$ python manage.py migratemyproject
manage.py
project
_init_.py
settings.py
urls.py
wsgi.py
db.sqlite3
出現了
py3env
Step3:建立app
myproject
db.sqlite3
project
manage.py
app
migrations
(資料夾)
_init_.py
admin.py
test.py
models.py
views.py
py3env
~/myproject_test$ python manage.py startapp appapps.py
- models.py:設定 database 的結構
- migrations (資料夾):紀錄對 models.py 的修改
- admin.py:後台管理程式
- views.py:邏輯運算
- tests.py:方便測試
- apps.py:針對 app 的組態管理,存放 meta 檔案
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app',
]settings.py
- 在 settings.py 加入 app
啟動網頁伺服器
~/myproject_test$ python manage.py runserver
Step3:創建superuser
~/myproject_test$ python manage.py createsuperuser
~/myproject_test$ python manage.py runserverStep5:製作網頁的第一步
利用 Django 生成靜態網頁
請大家準備好自己的個人網頁~
準備開始囉!
<!DOCTYPE html>
<html>
<head>
<title>Sam's page</title>
<link rel="stylesheet" type="text/css" href="myStyle.css">
</head>
<body>
<div class="content">
<h1>Sam 的個人網頁</h1>
<h2 id="mySelfie">我的大頭貼</h2>
<img src="pictures/chocolate.png" style="width:300px;">
<h2 id="whoIsI">我是誰?</h2>
<p>
名字: 楊平<br>
系級: 圖資四<br>
就讀學校: <a href="http://www.fju.edu.tw/">輔仁大學</a>
</p>
<h2 id="mySkill">我的專長</h2>
<ol>
<li>講幹話</li>
<li>寫程式</li>
<li>彈bass</li>
</ol>
<h2 id="myHabbit">我的興趣</h2>
<ul>
<li>聽音樂</li>
<li>吃</li>
<li>睡</li>
</ul>
</div>
</body>
</html>範例:Sam的個人網頁
建立templates資料夾
myproject
db.sqlite3
project
manage.py
templates
(資料夾)
app
py3env
views.py
- 用 render 來達成 Views 和 Templates 的溝通
- 將個人網頁.html 放入 templates 資料夾
- 路徑:myproject_test/chia_app/templates/app/example_hello.html
from django.shortcuts import render
def index(request):
return render(request,'sam.html',locals())from django.conf.urls import url
from django.contrib import admin
from app.views import index #新增
urlpatterns = [
url(r'^admin/', admin.site.urls), # 開啟後台管理介面
url(r'^index/', index), #新增
]urls.py
- 解析使用者於瀏覽器輸入的 url
- 根據解析後的結果,指派views.py中某一特定程式去運作
CSS 存放位置設定
myproject
db.sqlite3
project
manage.py
static
(資料夾)
templates
(資料夾)
app
py3env
css
img
[方法二] (有彈性的方式)
<link href="{% static 'css/bootstrap.min.css' %}" rel="stylesheet">
[方法一] (寫死的方式)
<link href="static/css/bootstrap.min.css" rel="stylesheet">
更改Html中的路徑設定-1
{% load staticfiles %}
請修改成
<img src="{% static 'images/ball.png' %}" />
原始圖片路徑:
<img src="images/ball.png" />
更改Html中的路徑設定-2
(py3env) ~/myproject_test$ python manage.py runserver
- http://127.0.0.1
- 網頁伺服器現在搭建在"本機端localhost的電腦"
- :8000/ 由於本機端裝有各式各樣的應用,這邊就必須指定其中一個入口(專門給 Django 使用)
啟動 Web Server
謝謝大家
Django 網站開發
By BessyHuang
Django 網站開發
- 400



