Un día...
nuestro jefe/diseñador/cliente:
Una mañana se levanta y nos dice:
-he tenido una premonición, seguro que si le cambiamos los colores a los botones y títulos de nuestra web por un turquesa-verde-acuoso nos llegarán más visitas según un estudio que hicieron en la Universidad de Villarriba.
¿Puedes probarlo para ver como queda?
Debilidades de CSS
- Falta de características básicas
- Mantenimiento complicado de archivos
- @import
- Don't repeat yourself
- Funciones
- Variables
- Visión no jerarquizada del código
- Prefix Vendors
- Los jefes ó clientes, colores y tamaños
Falta de características básicas
Para ser un lenguaje con suficiente edad aun le faltan muchas de las características básicas que debe tener para que su uso sea más amigable y usable.

Un mantenimiento imposible
- Mantener una hoja de estilos de un proyecto grande puede ser una verdadera pesadilla.
- El trabajo colaborativo, con control de versiones, se complica con ficheros tan grandes
- La división y modularización facilita mucho el proceso
- El dichoso @import de CSS

Don't repeat yourself
CSS nos hace monos repitiendo cosas constantemente
a.boton{font-size: 16px;color: black;border: 1px solid #00ffcc;display: inline-block;vertical-align: top;}span.boton{font-size: 16px;color: red;border: 1px solid #00ffcc;display: inline-block;vertical-align: top;}
#header{max-width: 1200px;}a.boton{-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;color: #00ffcc;}#menu{max-width: 1200px;}
Código no jerarquizado
Malditos prefijos
Sí, todo el mundo está de acuerdo en que CSS3 es la caña de España, todos menos los navegadores, que cada uno implementa las cosas con su motor interno. De ahí el uso obligatorio de prefijos.
//Es asía.boton{-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;}span.sombra{-webkit-box-shadow: 1px 1px 0.5em #fff;-mox-box-shadow: 1px 1px 0.5em #fff;box-shadow: 1px 1px 0.5em #fff;}
//Lo que debería ser asía.boton{border-radius: 5px;}span.sombra{box-shadow: 1px 1px 0.5em #fff;}
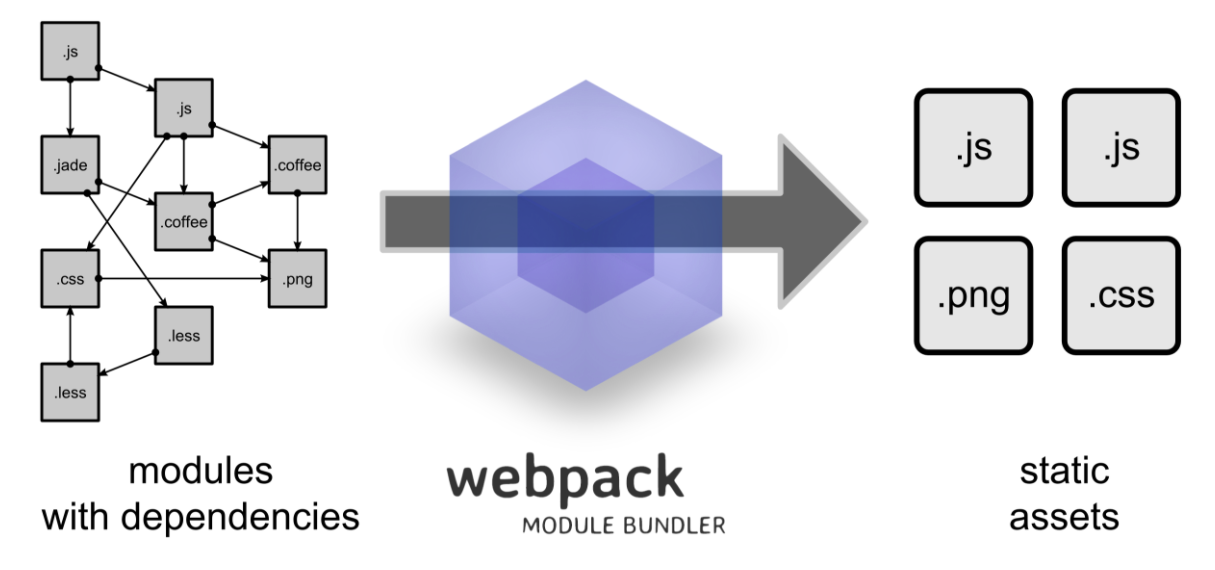
Pre-procesadores CSS
- Qué son y qué no son
- Para qué nos ayudan
- ¿debemos utilizarlos?



¿Qué son y qué no son?
- Qué son
- programas que trabajan con archivos
- No hacen
- no modifican el estándar CSS
- no hacen magia
- Sí hacen
- nos ayudan a hacer mejor las cosas y más organizadamente
- nos ayuda a modular nuestros archivos
- exportan un archivo de tipo css, nada raro
- Concatenan
- Minifican
- etc...
Más o menos sería esto
Stylus
- Sintaxis
- Selectores
- Variables
- Operadores
-
Funciones
- Mixins
- Import
- Minificación
- Nib
Sintaxis
Poderes de Stylus
- Limpieza
- Anidación multinivel
- Sin puntos y comas
- Sin llaves
- Sin comas
- Importación
- Compresión
Sintaxis
body{font: 12px Arial;background-color:white;}a.button{-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;}a.button span{color: green;}a.button span strong{text-decoration: underline;}
bodyfont 12px Arialbackground-color whitea.buttonborder-radius 5pxspancolor grennstrongtext-decoration underline
Selector nestin y multi
body.contacto .direccion p, body.contacto .direccion div, body.contacto .direccion h5{font-style: normal;}body.contacto.direccionpdivh5font-style normal
Selector de referencia
a.botoncolor blackspantext-decoration underline&:hovercolor yellowspantext-decoration none+
a.boton{color: black;}a.boton span{text-decoration: underline;}a.boton:hover{color: yellow;}a.boton:hover span{text-decoration: none;}
Variables
Como todo lenguaje decente el uso de variables
nos servirá para poder ser utilizadas
en cualquier parte de nuestro código.
body{font: 16px Arial, sans-serif;}
T_Base = 16pxT_Grande = 18pxT_Pequeño = 14pxbodyfont T_Base Arial, sans-serif
Variables
Cálculos sobre variables o propiedades
w=500pxh=200pxdiv.loginwidth wheight hmargin-left -w/2margin-top -h/2pwidth w/4
div.loginposition absolutetop 50%left 50%width 500pxheight 200pxmargin-left -(@width/2)margin-top -(@height/2)
Operadores
+
Operadores y funciones con colores
#888 + #111// => #0f0
#888 + 50%// => #444
red(#c00)// => 204green(#0c0)// =>204
darken(#D62828, 30%)// => #551010
lighten(#2c2c2c, 30%)// => #393939
invert(#d62828)// => #29d7d7
Funciones
Hay que tener en cuenta que las funciones en
stylus siempre devuelven un valor, no como en algunos
lenguajes de programación, esto nos servirá para identificarlas
y no confundirlas con un Mixin
Las funciones se pueden reutilizarsuma(a,b)a+bresta(a,b)a-bcompare(a,b)if a > bhigherelse if a < blowerelseequal
Mixins
Los mixins se parecen a las funciones y permiten cualquier número de argumentos o el tipo de argumentos especial args...
¿Para qué?
#login{-webkit-box-shadow: 1px 2px 5px #eee;-moz-box-shadow: 1px 2px 5px #eee;box-shadow: 1px 3px 5px #eee;}
box-shadow(args...)-webkit-box-shadow args-moz-box-shadow argsbox-shadow args#loginbox-shadow 1px 2px 5px #eee
Más cosas
-
Import
-
Minificación
-
Nim
Desventajas
-
Curva de aprendizaje
-
En equipos o todos o nadie
-
Cuesta volver al css normal :-)
Instalación
Para instalar Stylus debemos tener instalado previamente Node.js
pero eso no debe asustar. Es auto instalable.
http://nodejs.org
- Para windows
- Para mac
- Para linux
Instalación
$ (sudo) npm install -g stylus
$ stylus stilo.styl
$ stylus -w estilo.styl
$ stylus -c -w estilo.stylSoftware

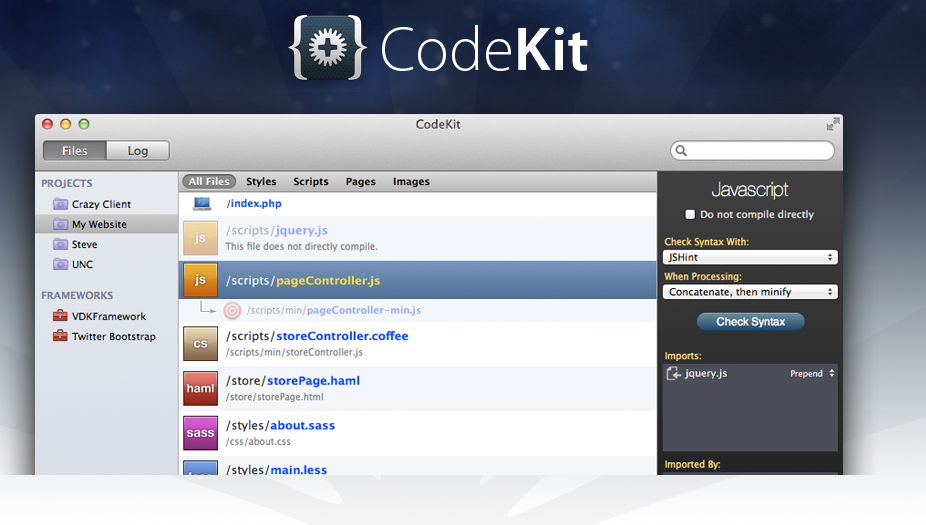
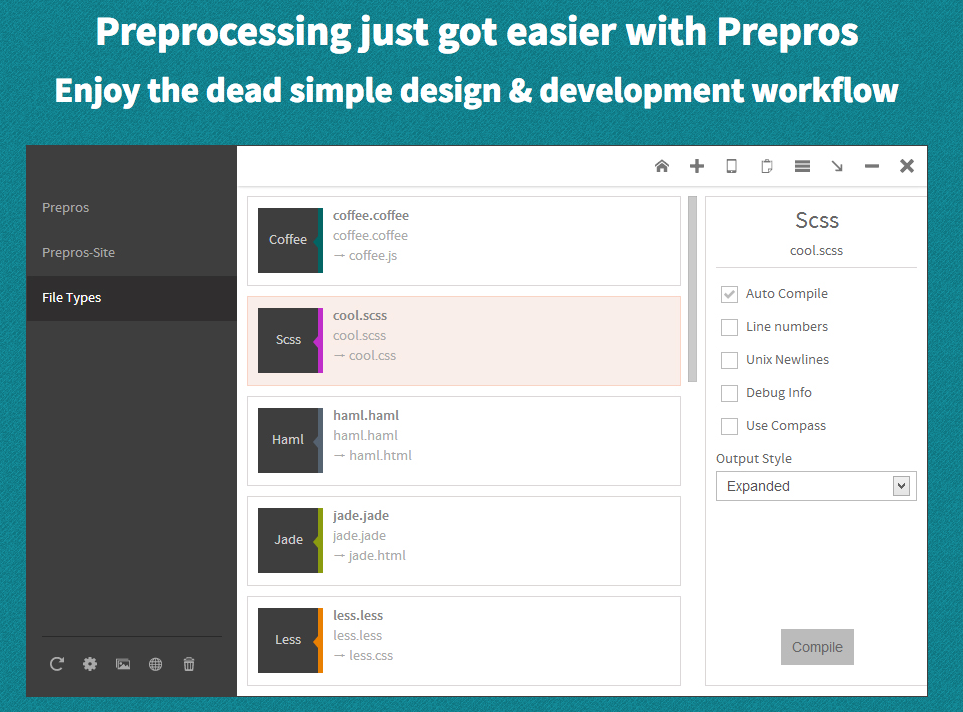
Software

Automatizadores



Livereload

Preguntas

Gracias, ¡seguimos en contacto!

Stylus => CSS con esteroides
By Bienvenido Sáez Muelas
Stylus => CSS con esteroides
En esta presentación os mostraré el fantástico mundo de los preprocesadores CSS y la forma en la que nos ayudarán en nuestro día a día como Fronteners o Maquetadores. Como caso particular os hablaré de Stylus
- 3,902


