Student Data Visualizations

Jon Kevan & Billy Meinke
DCDC Project Jam 2015
Why data vis?

XAPI data + d3.js
Brainstorming
6 ideas on the board. 2 prioritized.
Cluster Dendogram > Content pathways
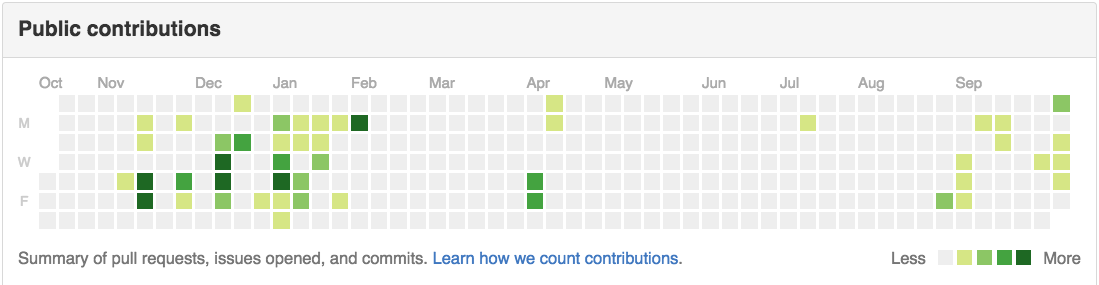
Activity Heatmap > Engagement in course
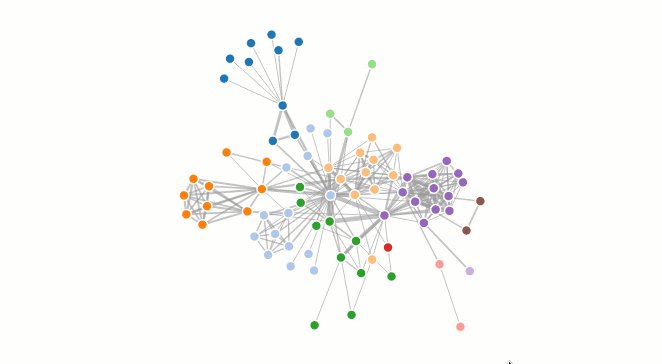
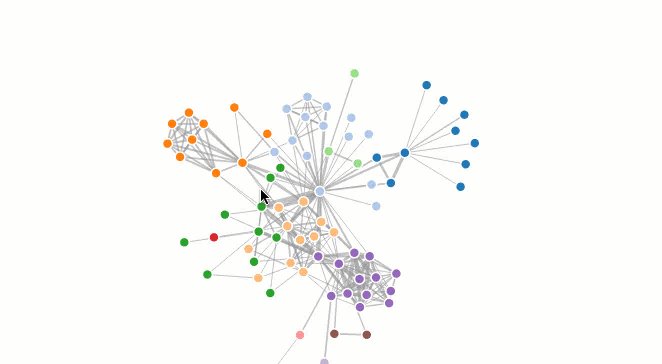
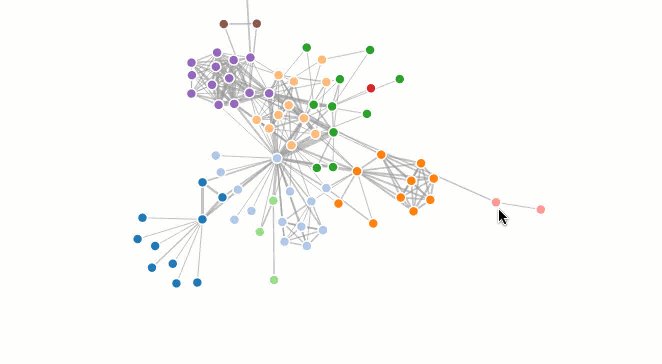
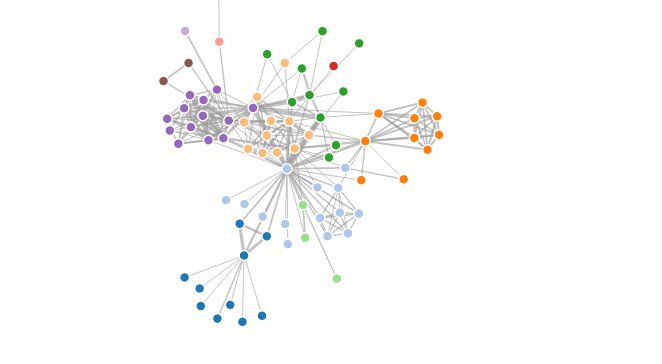
Social Network Analysis > Connections b/w learners
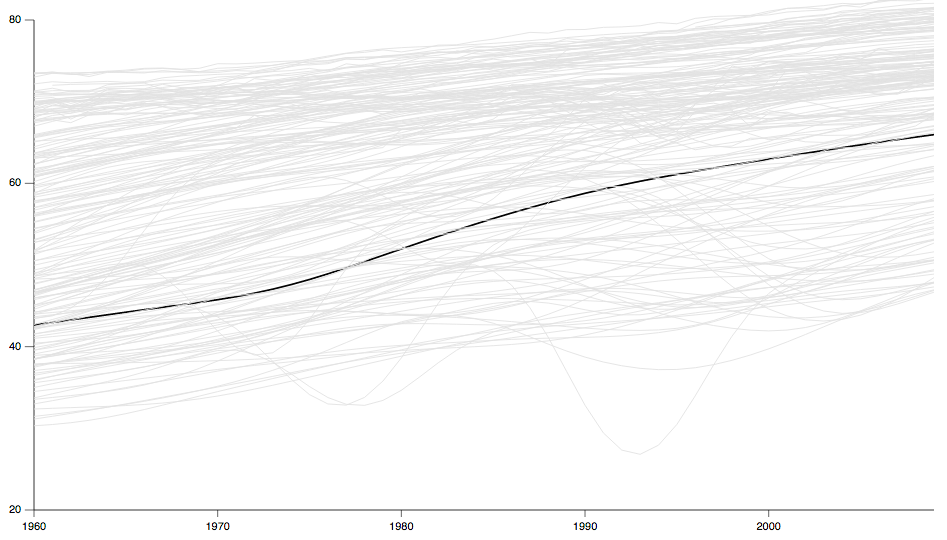
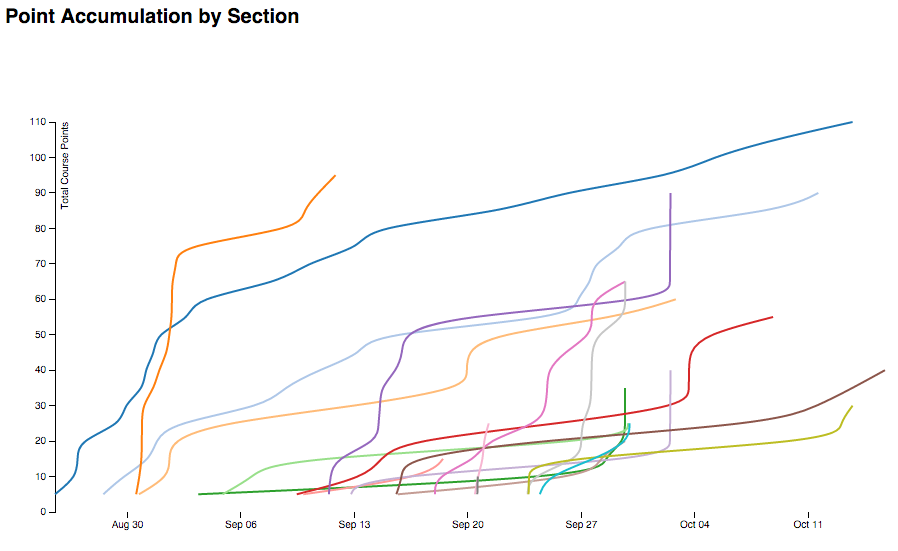
Line graph > Point totals over time
Slopegraph > Engagement with specific content
Bullet chart > Level detail for content
Each vis utilizes different data - Which is most suitable for our data?
Our picks (1/2)
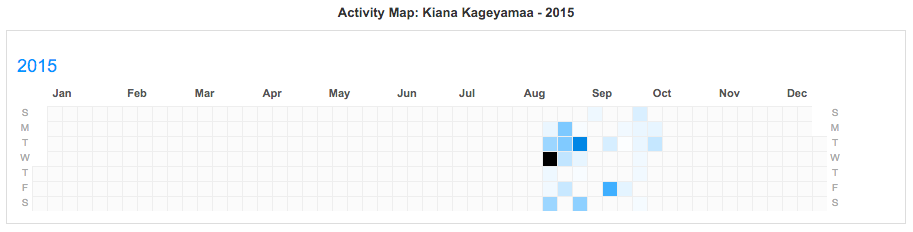
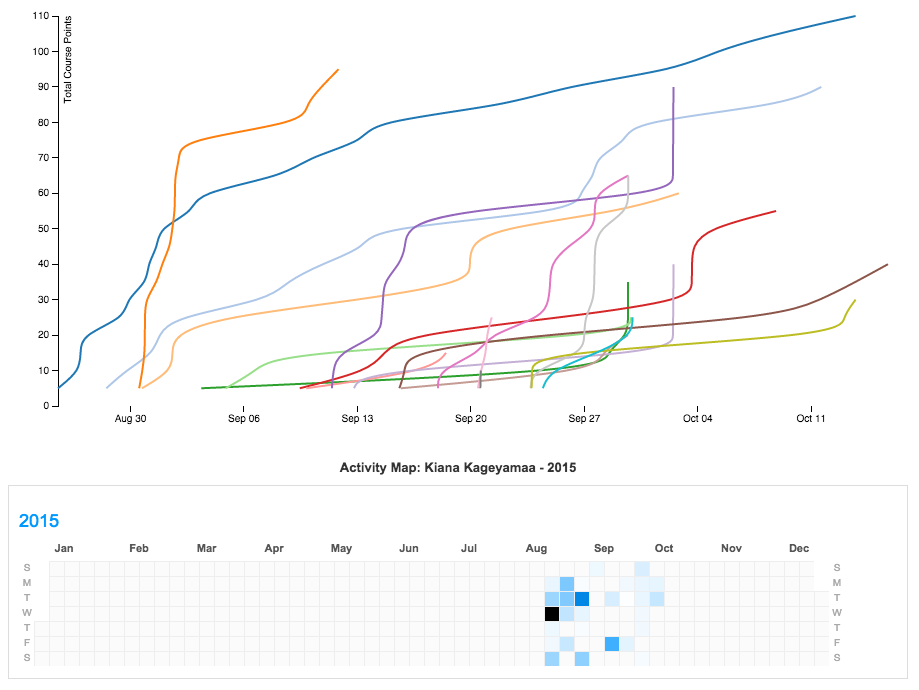
Course Activity Heatmap

Reveals activity > Darker colors indicate higher levels
Cyan Chorizo
(LRS > d3js)
Activity Map
(xAPI Call)
"$match" - "statement.actor.mbox":"mailto:jkevan@hawaii.edu"
"$project" - "time": "$statement.timestamp"
"volume": { "$add": [0,1]}}



[{ "time":1437559200000,
"volume":1}]
Our picks (2/2)
Line Chart of Point Totals

Personal learning styles > Patterns of when and how students work
Cyan Chorizo
( LRS > d3js )

Line Chart
(xAPI Call)
"$match" - "statement.actor.mbox",
"statement.context.registration", "statement.verb.display.en-US"
"$project": - "$statement.actor.name",
"date": "$statement.timestamp"



[{
"name":"student name",
"timestamp"}]
Working demo

/fin
*Network icon by Meaghan Hendricks / CC BY
*Datbase, Arrow & Graph icon by Flaticon / CCBY
DCDC Project Jam 2
By Billy Meinke
DCDC Project Jam 2
- 2,279



