Animation DevTools
Daisuke Akatsuka
Mantaroh Yoshinaga
Brian Birtles
aim
explore possibilities for creating content from the browser, beginning with animation
investigation
- Interviews
- Processes of making animation
- Want to coordinate multiple kinds of content
- Want to apply animation to existing web content
- Importance of layered content
Art Animation Creators
- Want to focus on VR
- Important to be able to start easily
- Need to consider different types of animation used throughout the world
- Want to be able to combine resources
- Emphasised importance of the time axis
- Being able to create animations in the browser would be great since anyone could create animations
- Would like to use animation tools for education
interviews
An anime university professor
Web Animators
- Would love to be able to compare animations with a view to consistency
- In addition to being able to change visual effects like vertex/alpha/color, adjusting delay/duration/easing is even more important
- The time axis is the primary axis that we tweak
- We'd like to share the animation
- It's hard to implement interruption of animations
- Timeline synchronization including synchronizing with music
-
Tools that anyone can use and on any platform
- People love their animation tools
- Tools in the browser can be easily tried
- Associate with different resources
- Being able to re-use animations and effects
Animation expression
-
Common animation parameters
- Basic visual properties: vertex, alpha, color
- Timing properties: duration, delay, easing
(In terms of animation, the timing axis is the more important of the two)
- Interest in VR and 3D
summary
Strong interest in Web/Browser-based animation tools
idea
create material
define Avars
animate
tweak / debug
deploy
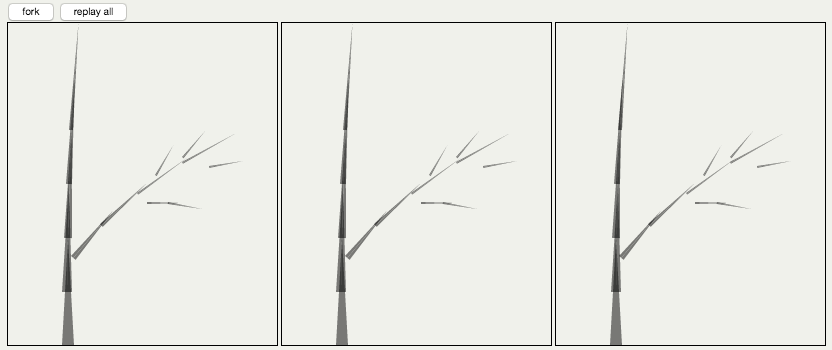
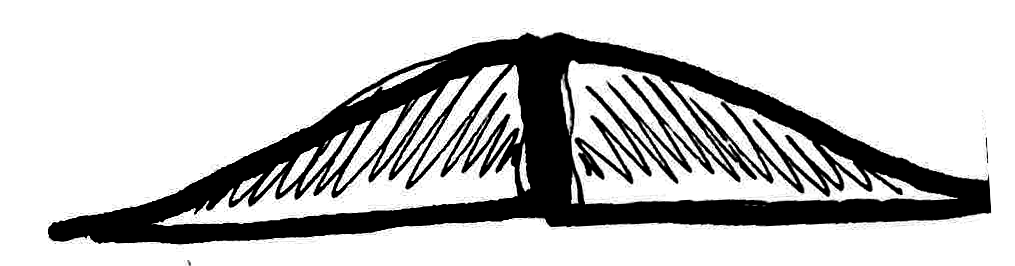
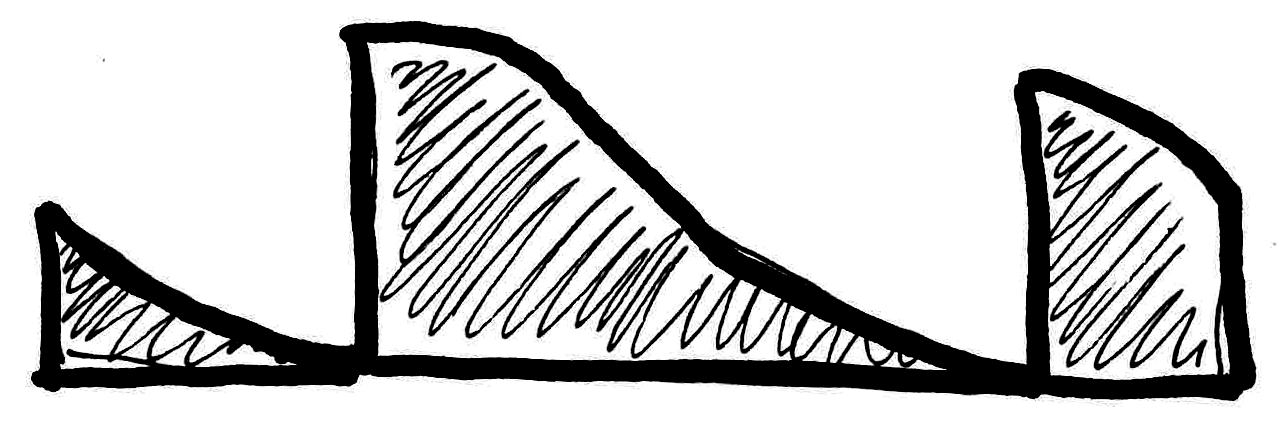
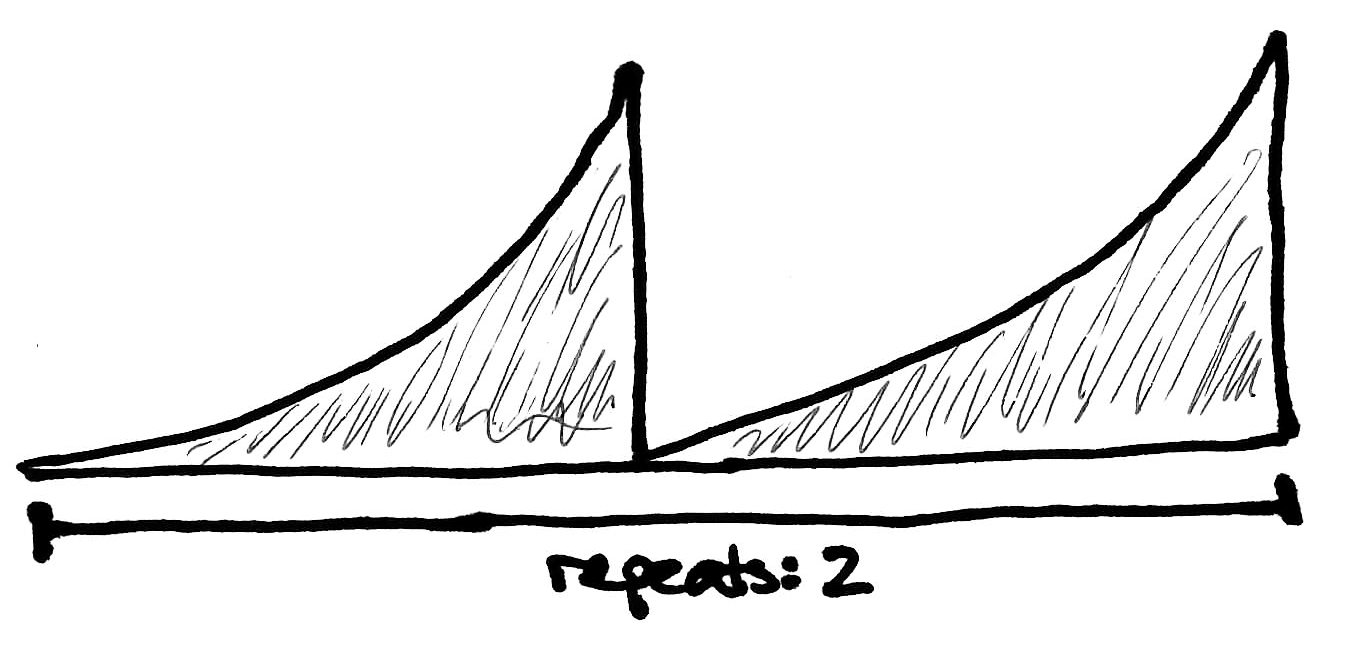
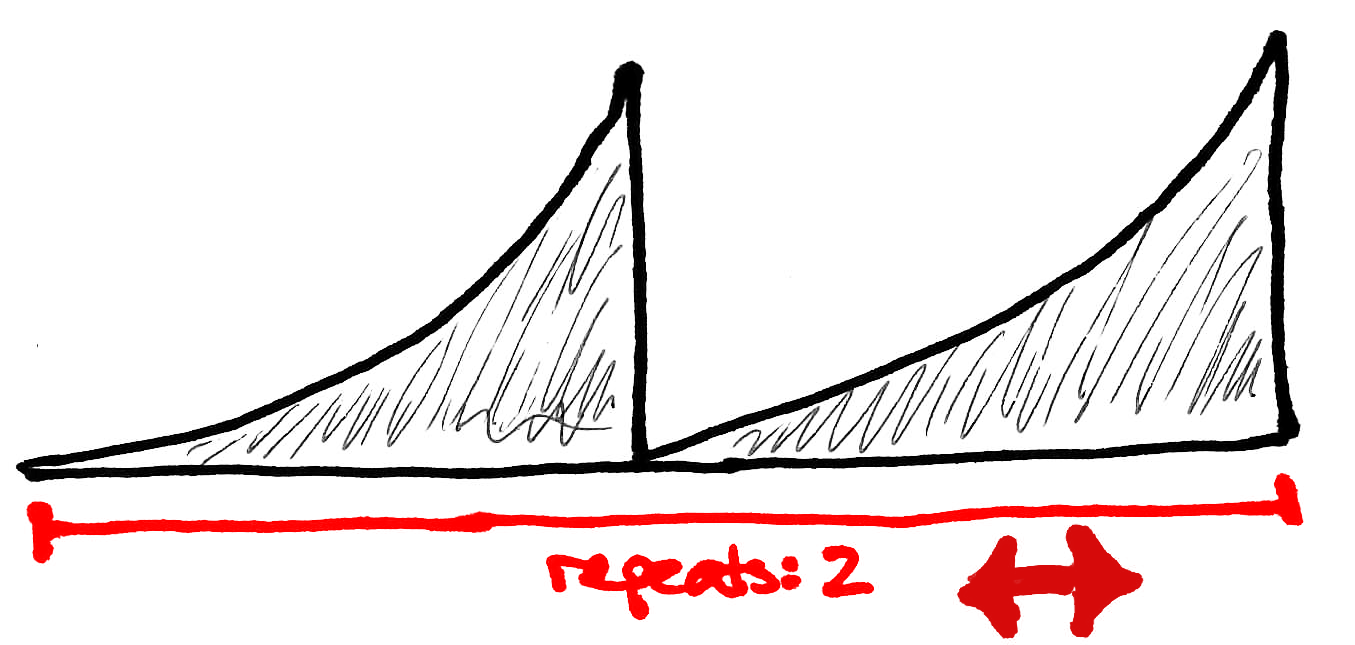
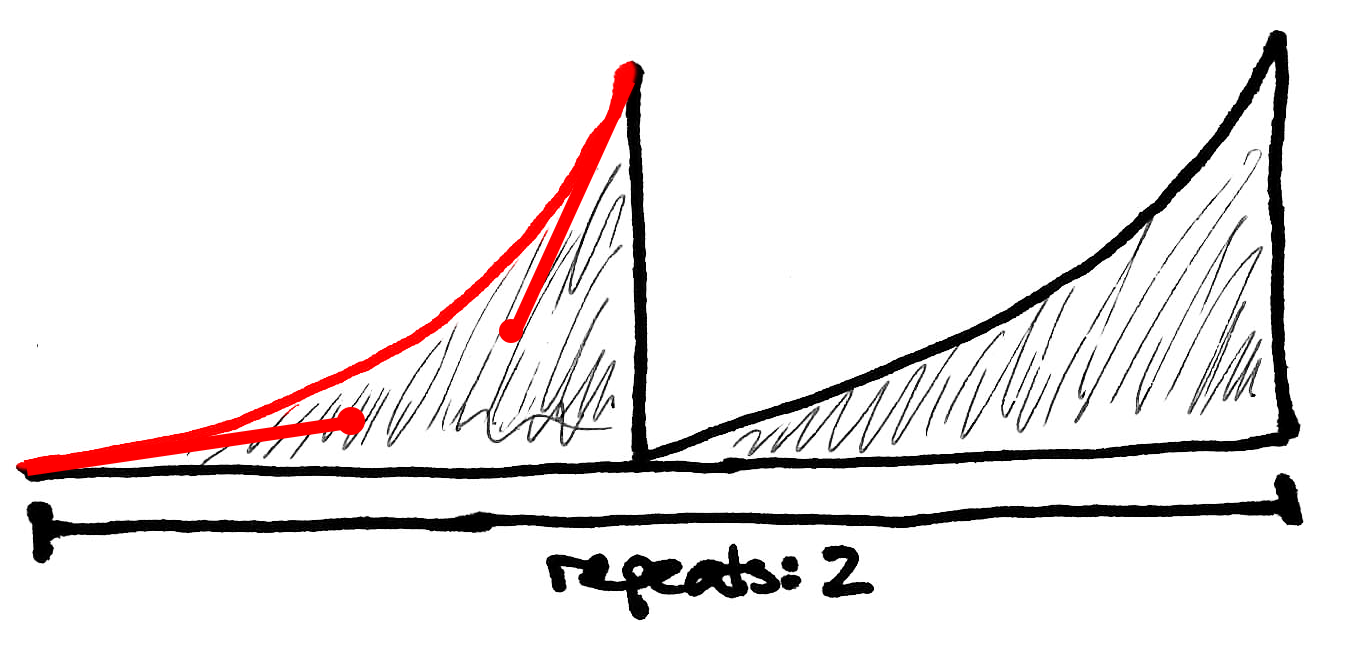
Timewaves
Unexpected Avars
Stateful Animations
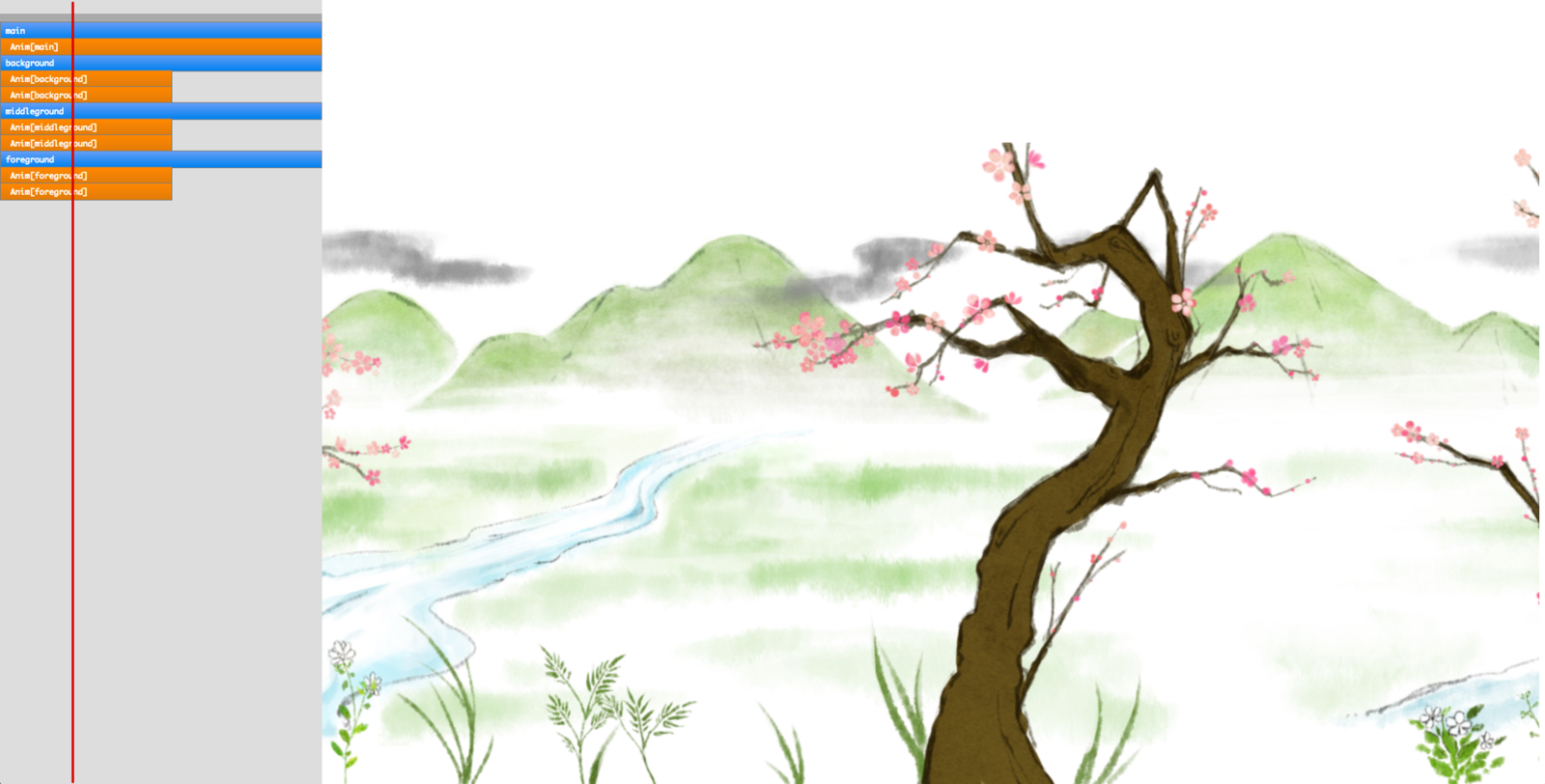
Layered Animation



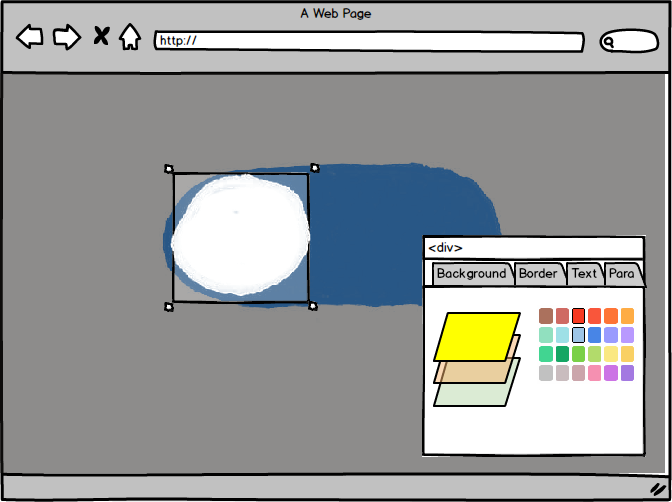
Design Mode

Ideas

Concept #1:
Timewaves

idea
create material
define Avars
animate
tweak / debug
deploy
"As a platform engineer, I want to inspect all the animations and see exactly what they're doing."
"As an app developer, I want to replay the interactions in my app and fine-tune their timing."
delay


animation
iterations

iteration start

easing
direction




direction +
iterations +
iteration start +
easing
keyframes

effect easing
keyframe easing



timing
keyframes
animation
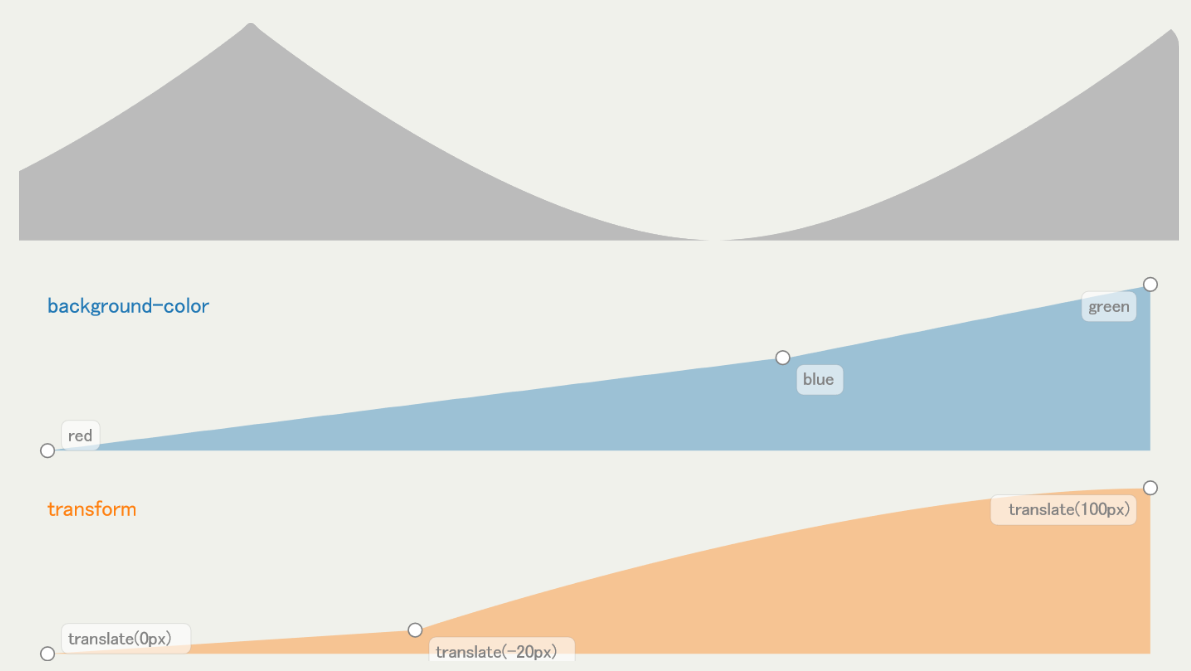
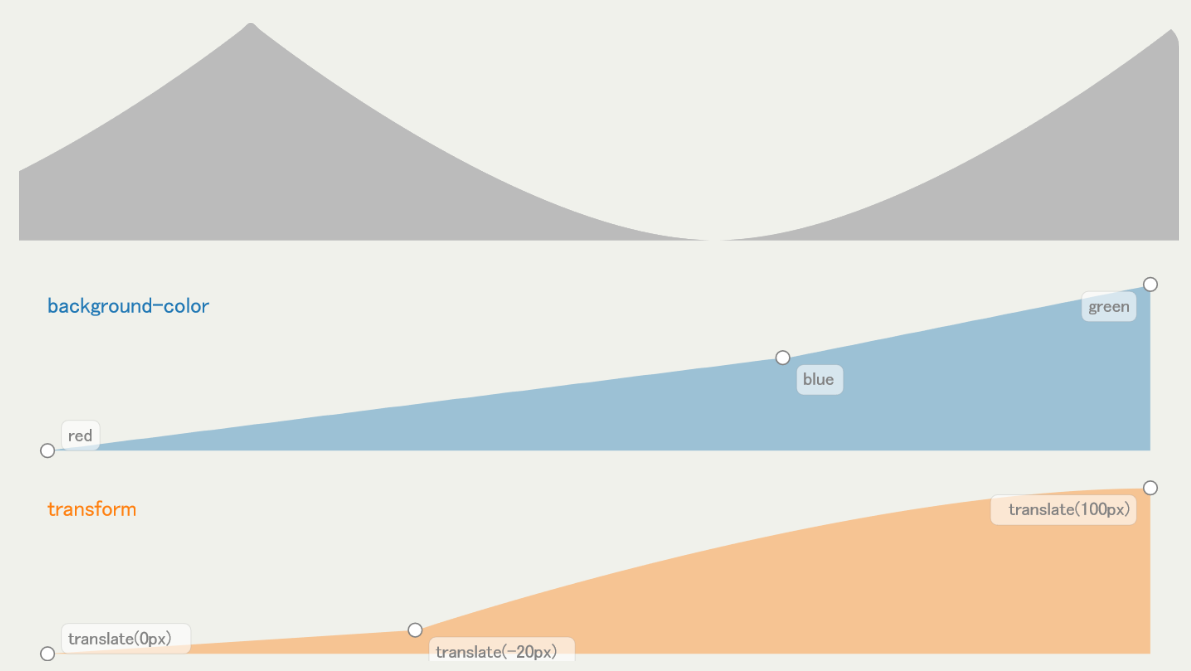
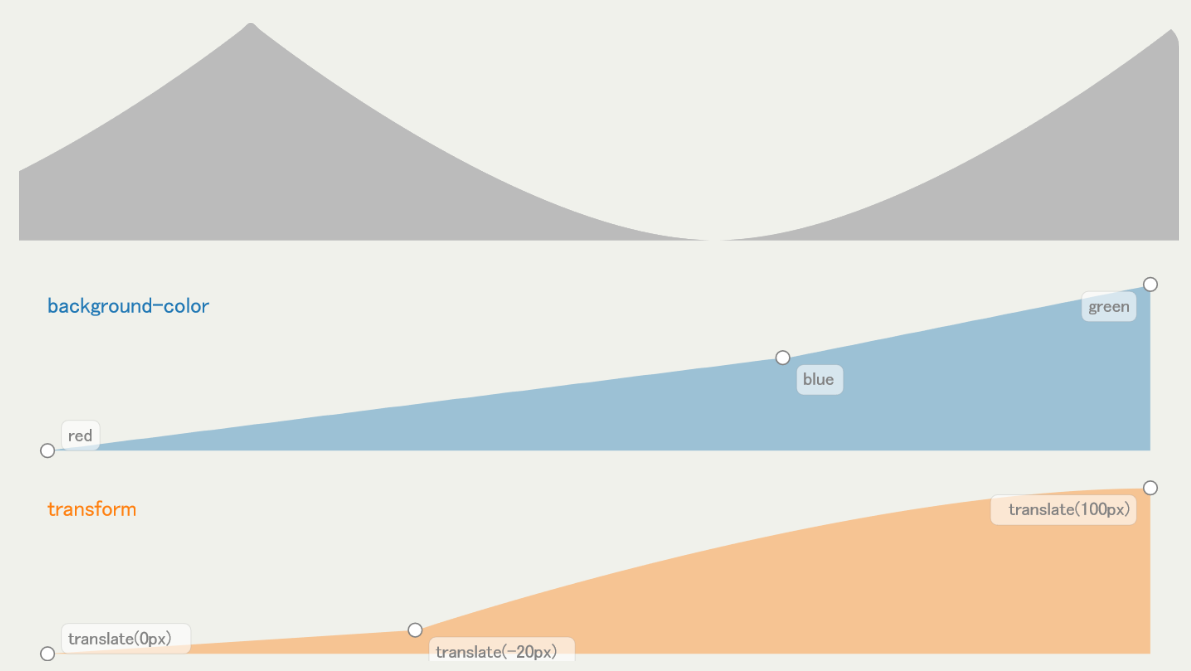
const anim = div.animate(
[ { transform: 'translate(0px)',
backgroundColor: 'red' },
{ transform: 'translate(-20px)',
easing: 'ease-out' },
{ backgroundColor: 'blue' },
{ transform: 'translate(100px)',
backgroundColor: 'green' } ],
{
duration: 500,
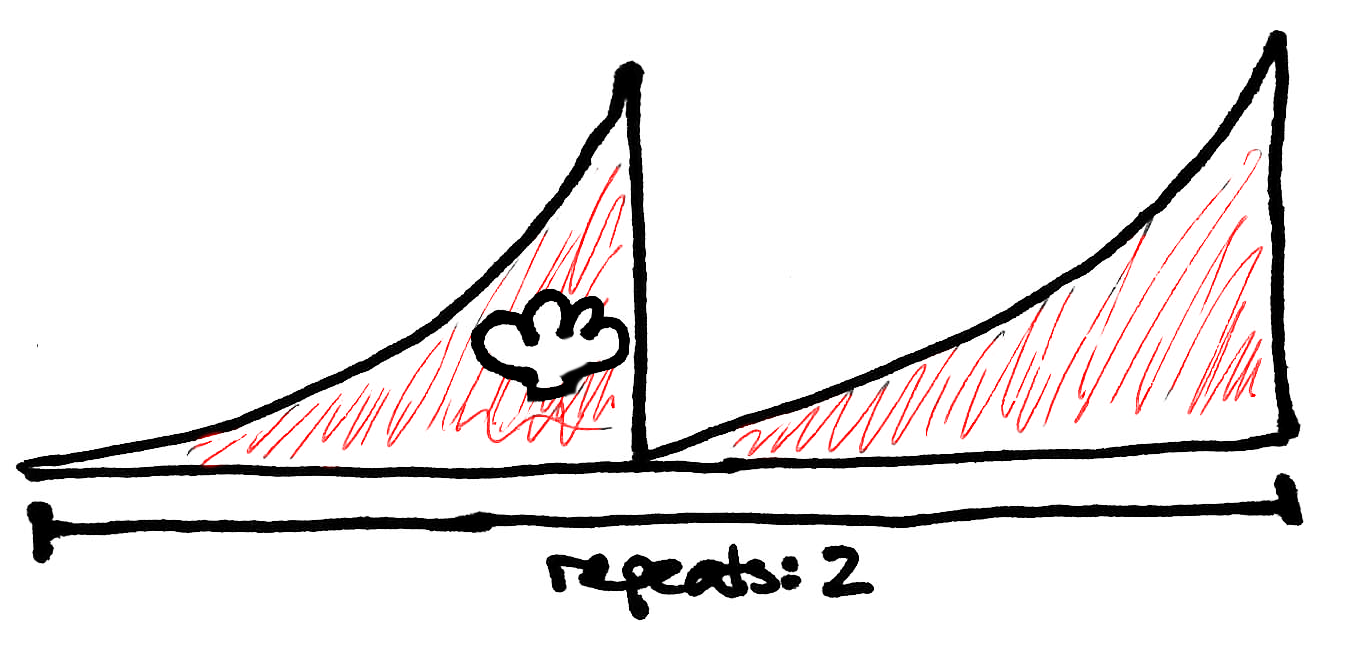
iterationStart: 0.5,
iterations: 2.5,
easing: 'ease-in',
direction: 'alternate'
});
Tweaking timing

Tweaking timing

Tweaking timing

Tweaking timing

Tweaking timing

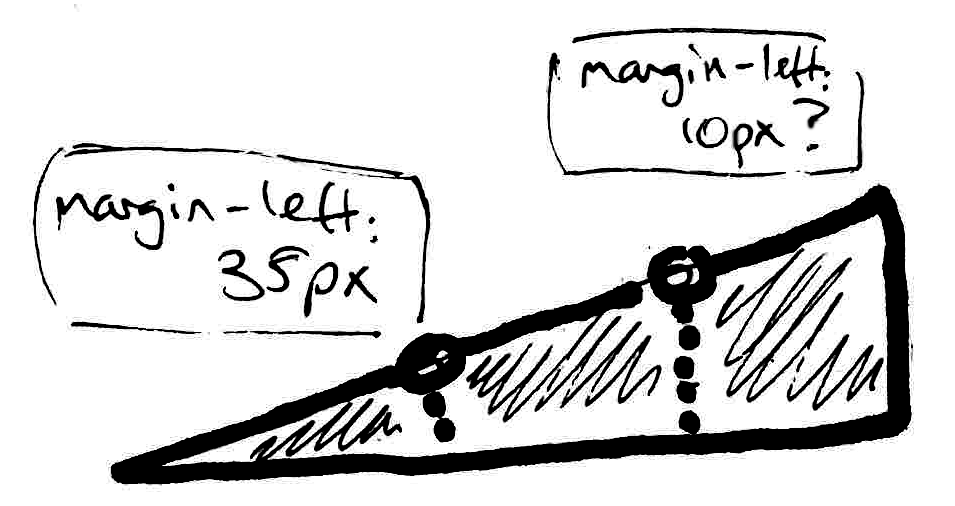
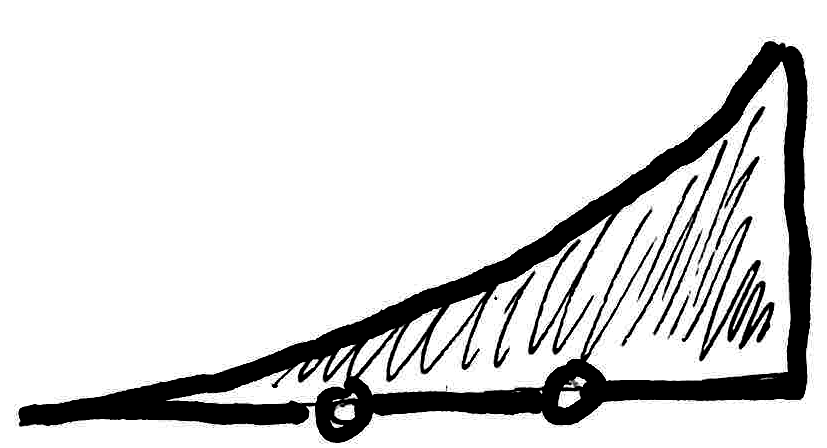
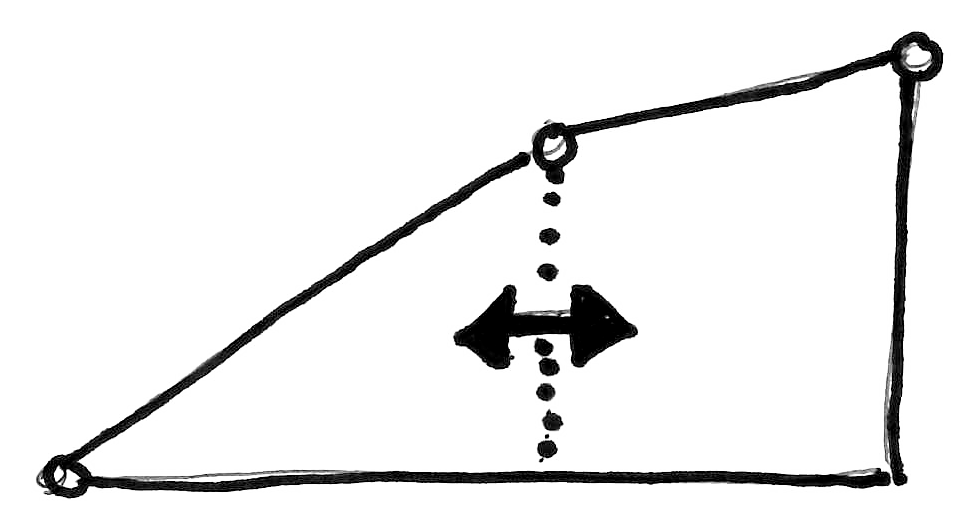
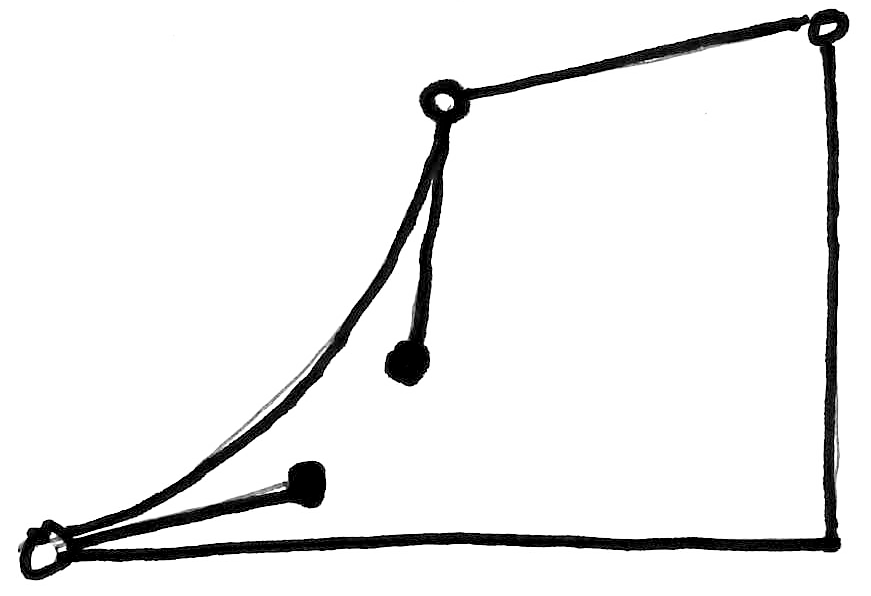
Tweaking keyframes

Adjust keyframe offset
Adjust keyframe easing
Saving changes
CSS Animations
-
Changes to keyframes
-
Update original
@keyframes(i.e. affects all users of rule)
-
Update original
-
Changes to timing graph
- Updates the winning declaration of each property
CSS Transitions
- Not possible to change repeat count etc.
- Updates the winning declarations of each property
Scripted animations
- Have a button / tab to generate source
Replay?
- DOM changes (e.g. FLIP method, node removal,
display:noneetc.) - Record and replay mode?
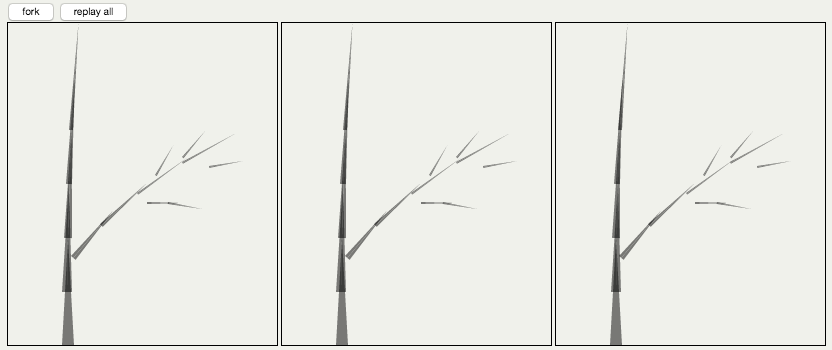
Concept #2:
Unexpected Avars

idea
create material
define Avars
animate
tweak / debug
deploy
"As an animator, I want to discover
new animation expressions."
"As an amateur animator, I want to make animations more easily."
Physical
phenomenon
Human
imagination
Animation expression
Physical
phenomenon
Human
imagination
New animation expression
Computer
support
idea
create material
define Avars
animate
tweak / debug
deploy
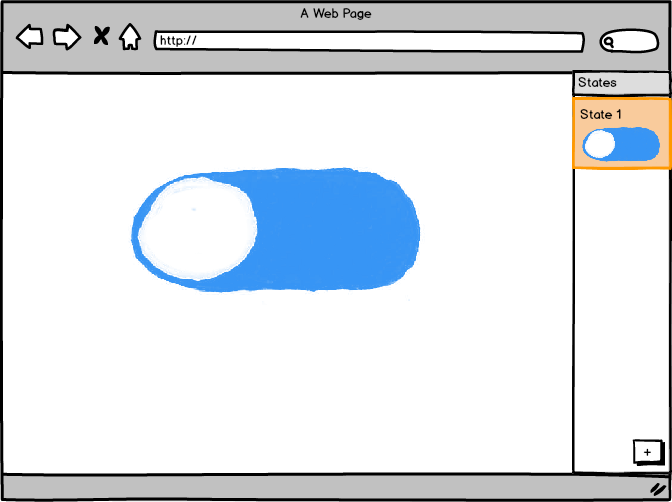
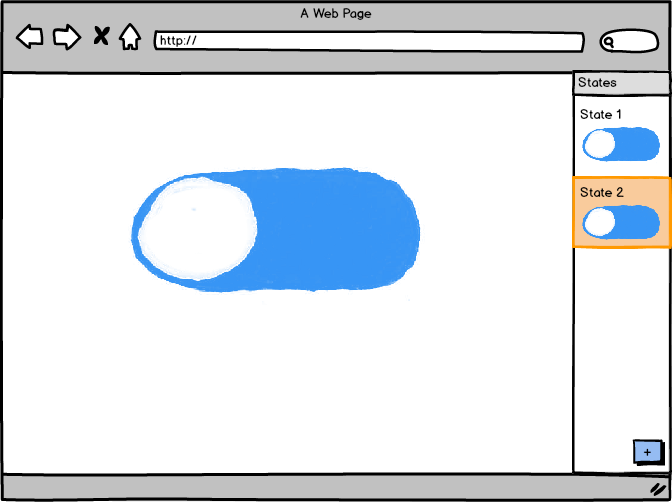
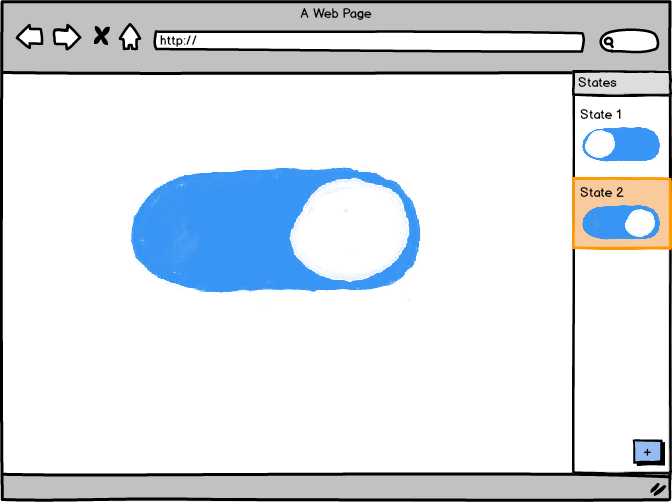
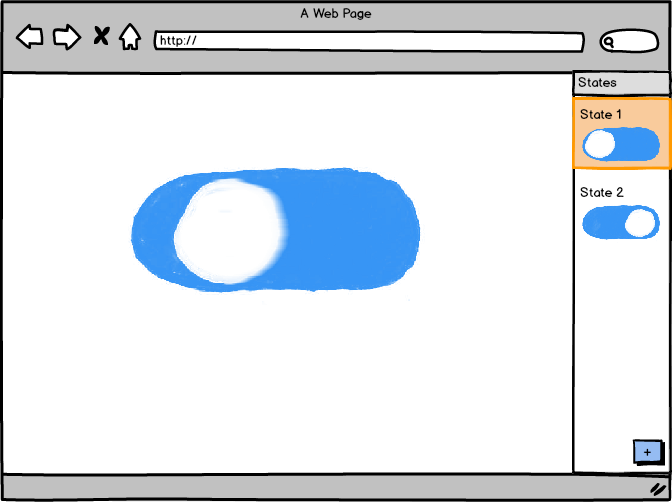
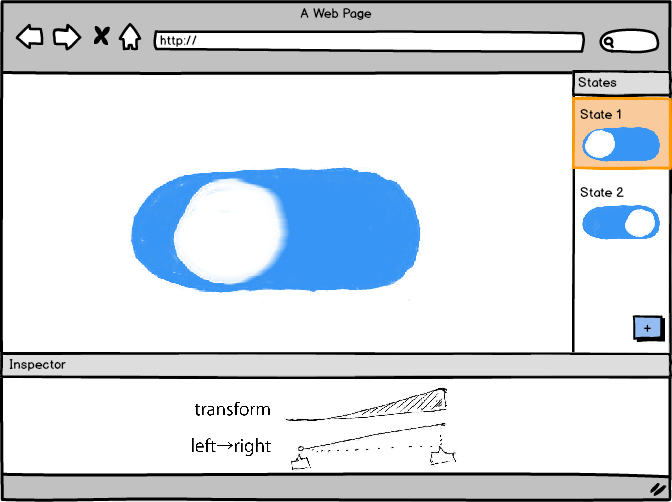
Concept #3:
Stateful Animations

"As an app developer, I want to add animated transitions to my app's interactions"







Challenges
- How to work with interactions that modify the DOM?
- How to work with existing apps?
- Save format? CSS? SASS? JSON?
- Does this even need to be an animation tool, or is animation just part of a bigger state editing tool?
- Let's you build Web Components / React components?
idea
create material
define Avars
animate
tweak / debug
deploy
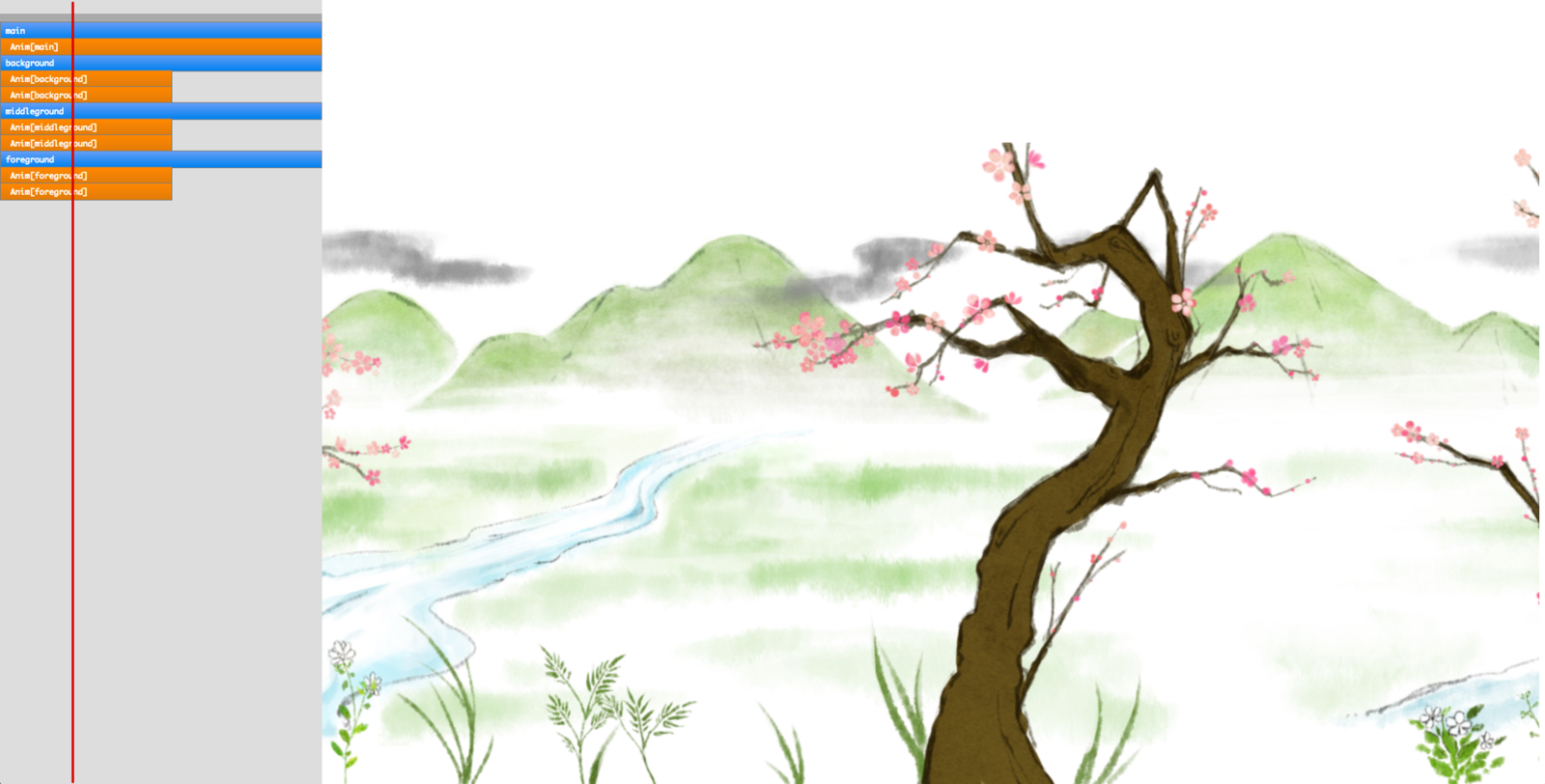
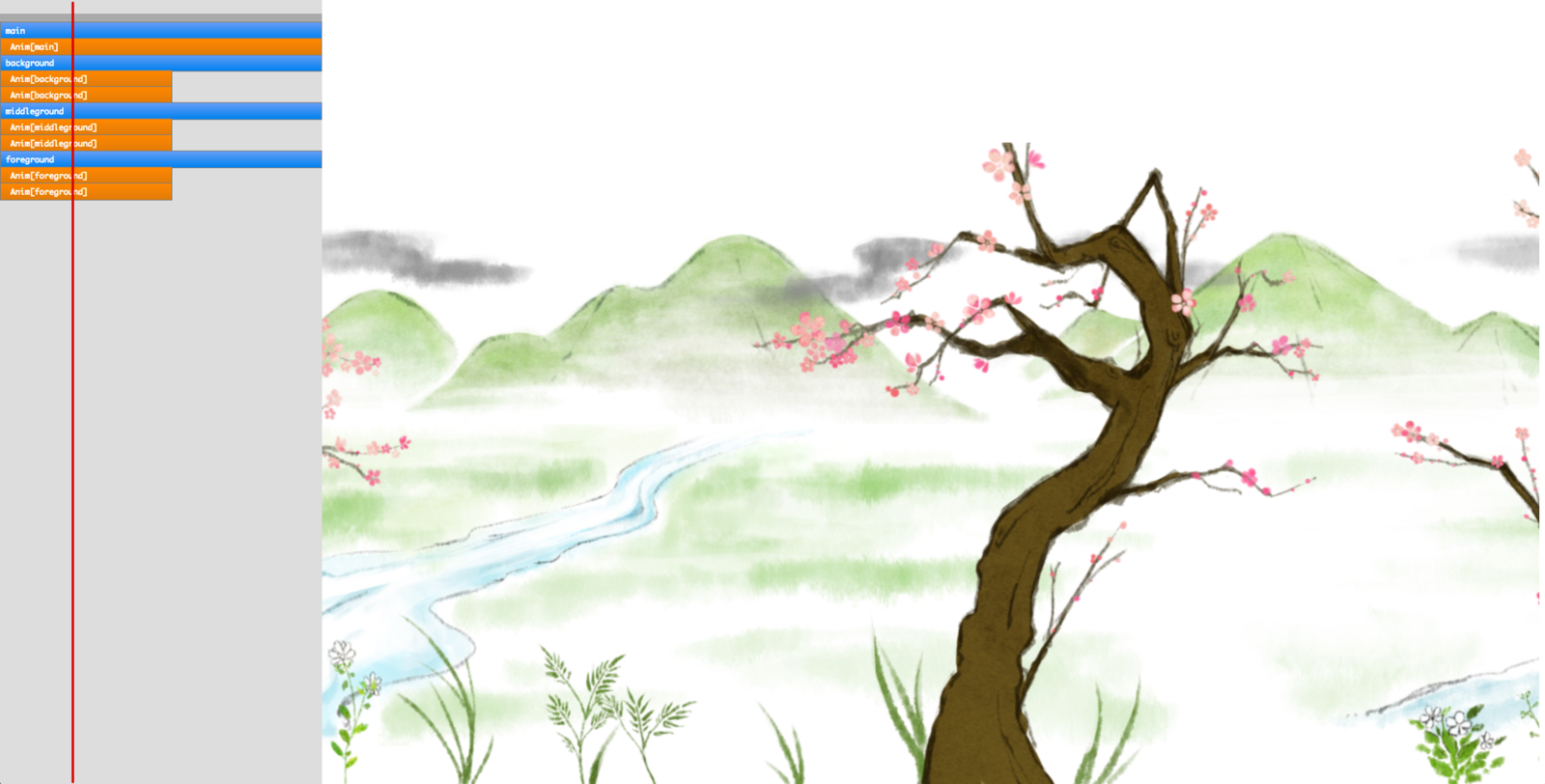
Concept #4:
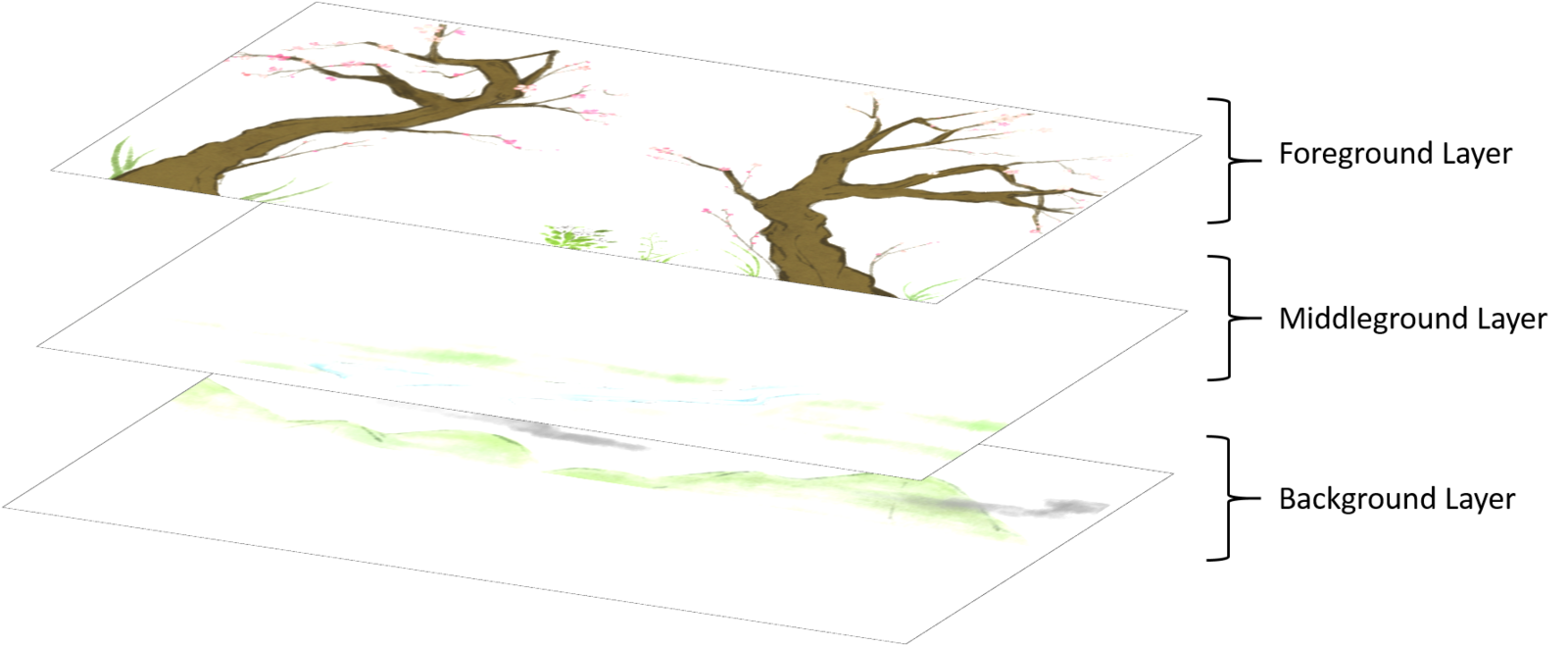
Layered Animation

"As a web creator, I want to create web animation content easily"
"As a web creators, I want to reuse web animation / animation's effect"

What is Layered Animation?
Layered Animation ≒ Group of Animation Contents
What is Layer?
Animation Layer consist of Web Animation Contents.

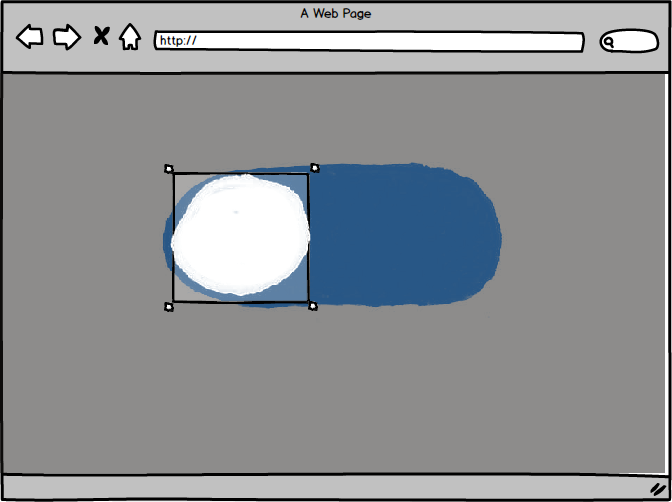
Insert Layered Animation
We can insert web content as "Animation Layer"
Element.appendAnimation("./animatedWebPage.html");
Element.animate("./AnimationEffect.json");Reuse Layered Animation
We can insert Layered Animation from URL.
And, we can insert Layered Animation effect from JSON file.
Element.appendAnimation("./animatedWebPage.html");
Element.animate("./AnimationEffect.json");idea
create material
define Avars
animate
tweak / debug
deploy
Concept #5:
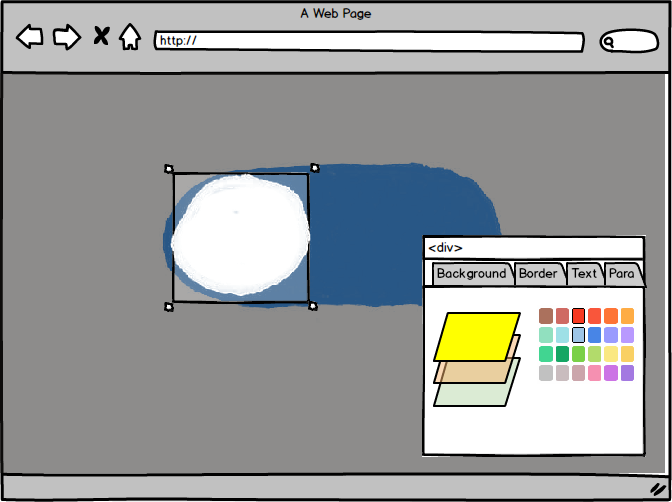
Design Mode

"As a web developer, I want to make animated components like spinners and highlight effects"


Design mode context
- A keyframe (limited to a single element)
- A CSS ruleset
- A state (cf. Stateful Animations)
- No context (sets element style?)
Other ideas
- Animation recommend
- Built-in physics engine
- Customize animation for myself
- Animation Hub (GitHub-like)
- co-development
- manage making histories
- Cut animation (for mobile)
idea
create material
define Avars
animate
tweak / debug
deploy
Timewaves
Unexpected Avars
Stateful Animations
Layered Animation



Design Mode

Summary

Animation devtools
By Brian Birtles
Animation devtools
- 2,437
