Adapting to Change
London Web Standards / #lwsVue / @blakenewman
Plan A

Plan V

By Blake Newman
Front-end please stop!
Frameworks...
Task Runner tools...
Build tools...
All the things™...

London Web Standards / #lwsVue / @blakenewman
Why we need change?
London Web Standards / #lwsVue / @blakenewman
Imperative JavaScript
Declarative CSS
HTML
London Web Standards / #lwsVue / @blakenewman
JavaScript is Fragile
London Web Standards / #lwsVue / @blakenewman
Modularisation

London Web Standards / #lwsVue / @blakenewman
Maintainability

London Web Standards / #lwsVue / @blakenewman

London Web Standards / #lwsVue / @blakenewman
Scalability

https://addyosmani.com/scalablejs/
London Web Standards / #lwsVue / @blakenewman
LIFT Principles
London Web Standards / #lwsVue / @blakenewman
Locate
London Web Standards / #lwsVue / @blakenewman
Identify
London Web Standards / #lwsVue / @blakenewman
Flat
London Web Standards / #lwsVue / @blakenewman
T-DRY
London Web Standards / #lwsVue / @blakenewman
(Try to Stick to DRY)
How can we adapt?
London Web Standards / #lwsVue / @blakenewman
Dependency Management
Sacrificial Architecture
Keep in control
Development experience
London Web Standards / #lwsVue / @blakenewman
Dependency Management done wrong:
{
"name": "sample-package-json",
"dependencies": {
"babel-runtime": "^6.0.0",
"vue": "^1.0.0",
"vue-resource": "^0.8.0",
"vue-router": "^0.7.0",
"vuex": "^0.6.0",
"vuex-router-sync": "^1.0.0"
}
}
https://docs.npmjs.com/misc/semver
London Web Standards / #lwsVue / @blakenewman
The problem with `Caret Ranges`
^1.0.0 1.0.0 <= 2.0.0=
London Web Standards / #lwsVue / @blakenewman
Use `X-Ranges` or `Direct Version`
1.0.x 1.0.0 <= 1.1.0=
London Web Standards / #lwsVue / @blakenewman
1.0.17 1.0.17=
Keep in control
$ npm i -g npm-check-updatesLondon Web Standards / #lwsVue / @blakenewman
$ ncu
eslint 2.12.x → 2.13.x
vue-hot-reload-api 1.3.x → 2.0.xSacrificial Architecture
London Web Standards / #lwsVue / @blakenewman
Module A
Module B
Module C
Store
State
London Web Standards / #lwsVue / @blakenewman
London Web Standards / #lwsVue / @blakenewman
Module A
Module B
Module C
Store
State A
State B
State C



London Web Standards / #lwsVue / @blakenewman
Code splitting
Initialisation performance
Designate entry points
Asynchronous code
Fixes: “Monolithic bundle” and “Unmaintainable manual imports”
require.ensure([ './basket.vue' ], (require) => {
require([ './basket.vue' ], resolve);
}, 'basket');
London Web Standards / #lwsVue / @blakenewman
Problems are with Frameworks
London Web Standards / #lwsVue / @blakenewman
London Web Standards / #lwsVue / @blakenewman
Choose your framework as if you will need to change it after six months
Don't be a slave to Frameworks
London Web Standards / #lwsVue / @blakenewman
// getUsers factory
getUsers.$inject = ['$http'];
function getUsers($http) {
return $http.get('api/v1/users');
}
app.factory('getUsers', getUsers);
// Home controller
homeController.$inject = ['$scope', 'getUsers'];
function homeController($score, getUsers) {
getUsers().then(response => {
$scope.users = response.data;
});
}
app.controller('home', homeController);London Web Standards / #lwsVue / @blakenewman
// getUsers es6 module
export default function(){
return fetch('api/v1/users').then(function (response) {
return response.json();
});
};
// Home controller
import getUsers from './getUsers';
homeController.$inject = ['$scope'];
function homeController($scope) {
getUsers().then(users => {
$scope.users = users;
});
}
app.controller('home', homeController);London Web Standards / #lwsVue / @blakenewman
Development Experience
London Web Standards / #lwsVue / @blakenewman
London Web Standards / #lwsVue / @blakenewman
The best code that you can write now, probably won't be in a few years
London Web Standards / #lwsVue / @blakenewman
The best way to cope with change is to increase productivity
HMR (Hot Module Replacement)
Patch part of dependency tree with the new code
Changes appear live without page reloading
Compiler
HMR Server
Bundle Server
Compile
Change
code
HMR runtime
bundle
London Web Standards / #lwsVue / @blakenewman
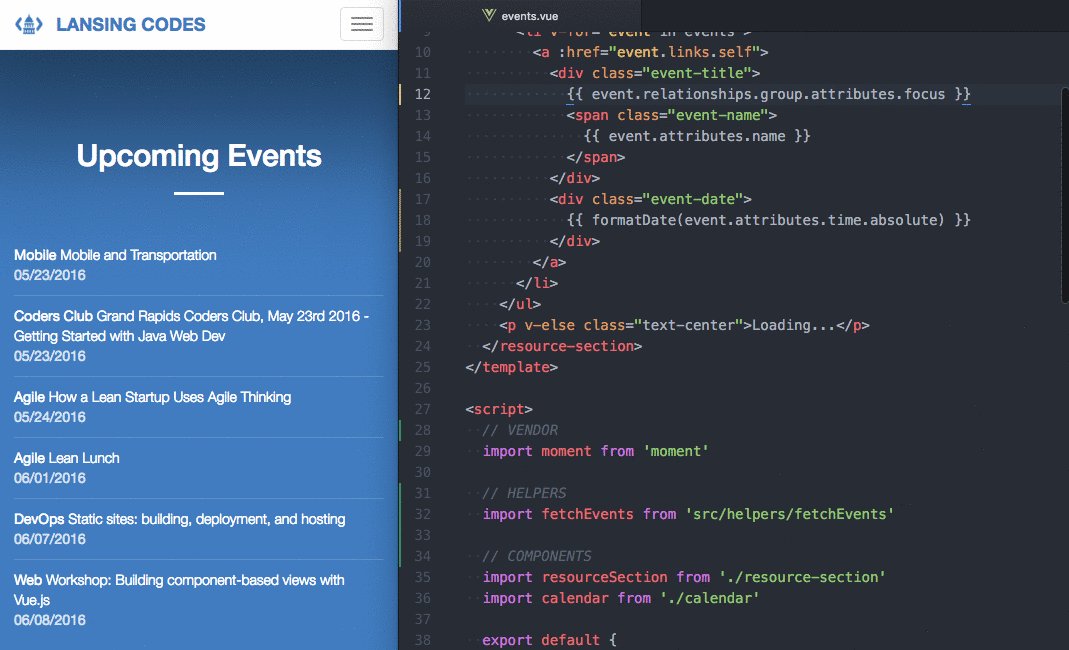
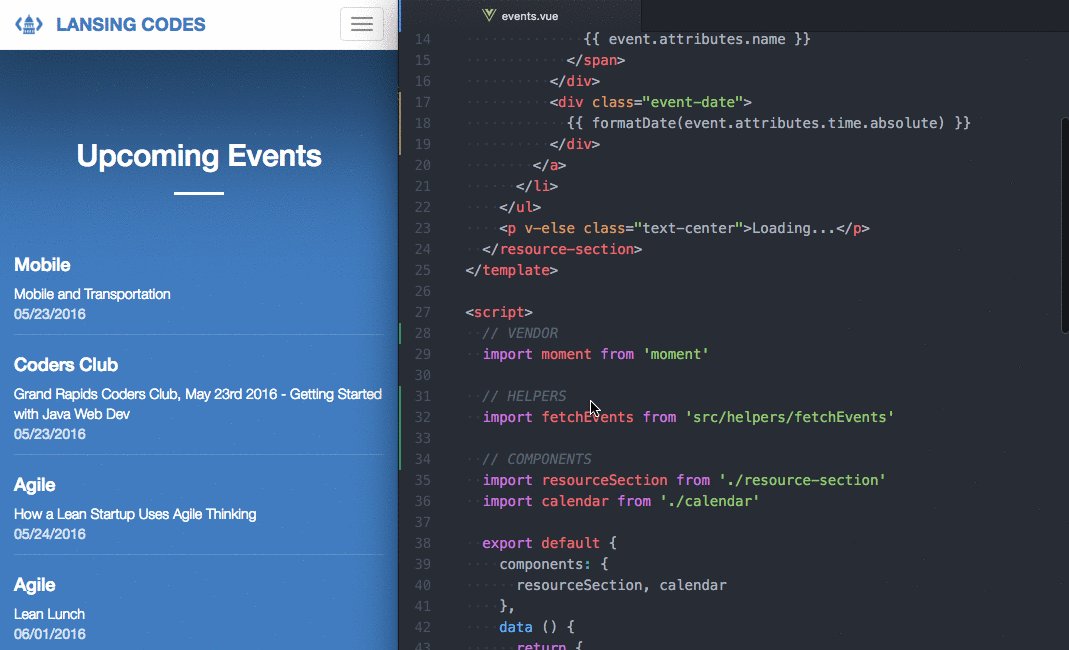
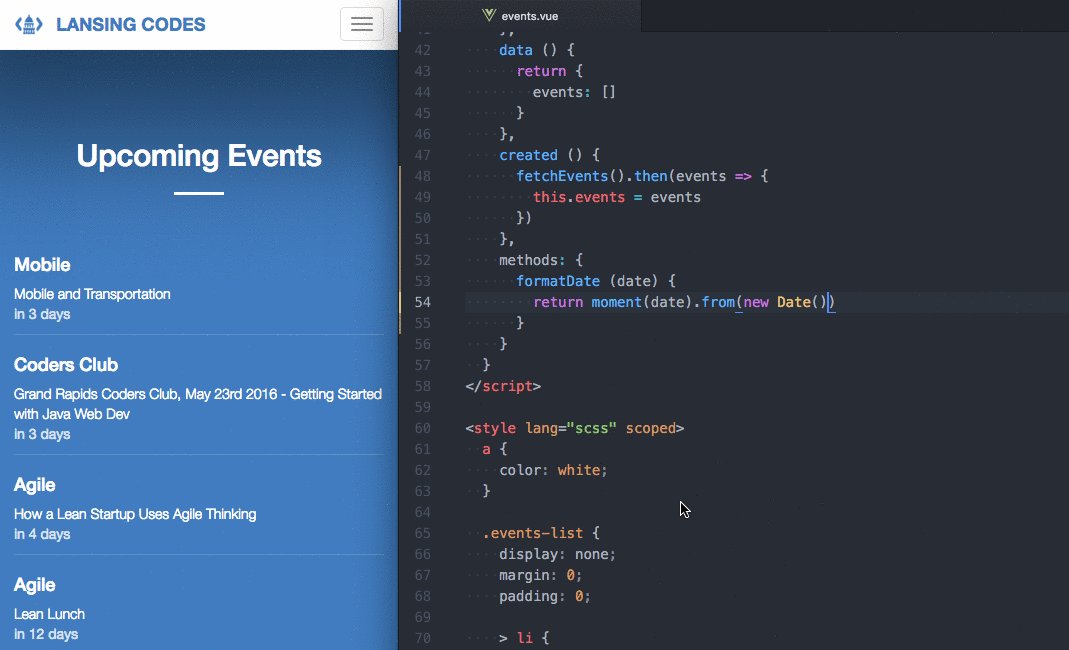
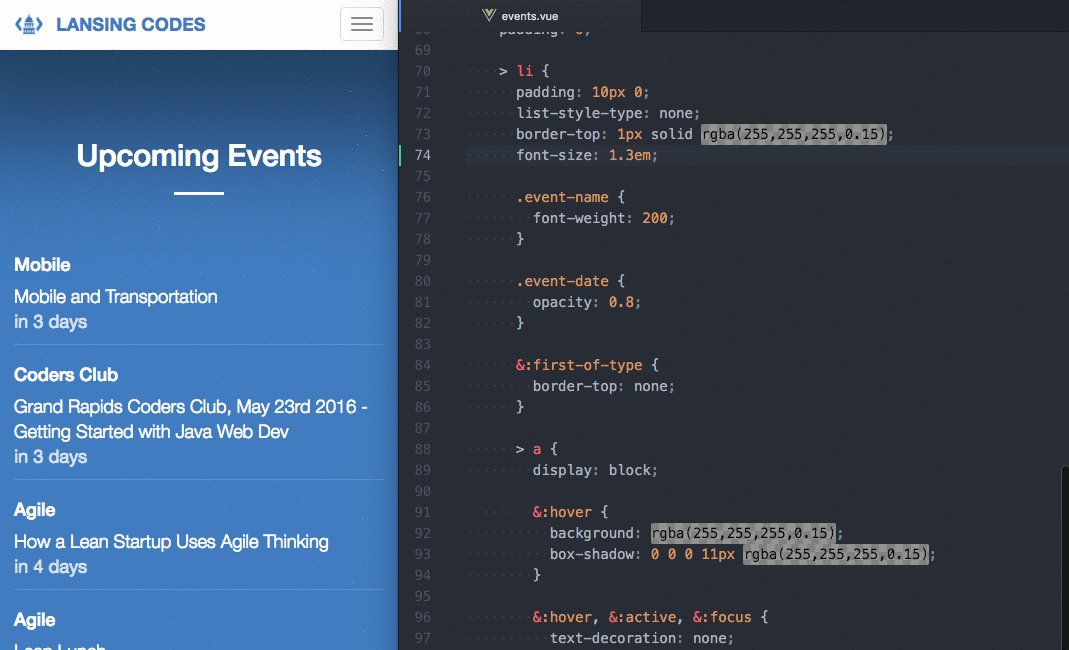
Hot module replacement in action

London Web Standards / #lwsVue / @blakenewman
Hiring people to write is not the same as hiring people to design and build durable, usable, dependable software.
London Web Standards / #lwsVue / @blakenewman
Exploring Vue.js

London Web Standards / #lwsVue / @blakenewman
What does Vue deliver?
Library for the View layer
Components with reactivity
Extendable via plugins
Lightweight
Simplicity
Testable
London Web Standards / #lwsVue / @blakenewman
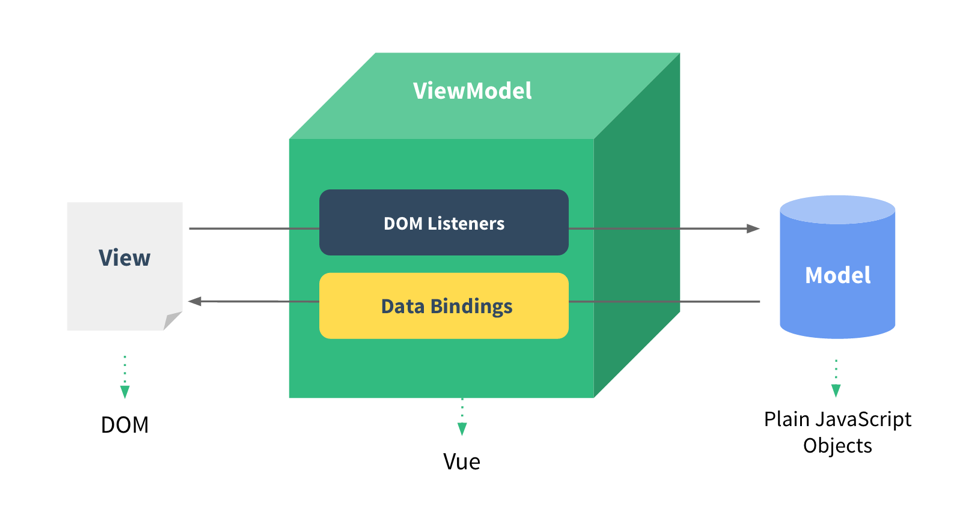
How does Vue.js work?
Reactive data-binding system for a Data-driven view
DOM in sync with data
Object.defineProperty

London Web Standards / #lwsVue / @blakenewman
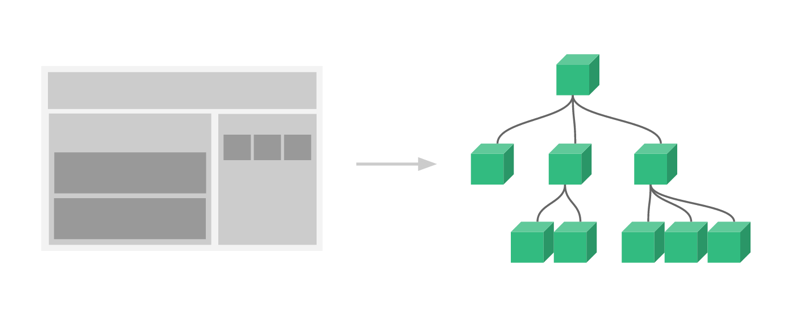
How does Vue.js work?
Component System helps with small abstraction layer
Component loosely modeled after the Web Components spec
Implements the Slot API and the special attribute is

London Web Standards / #lwsVue / @blakenewman
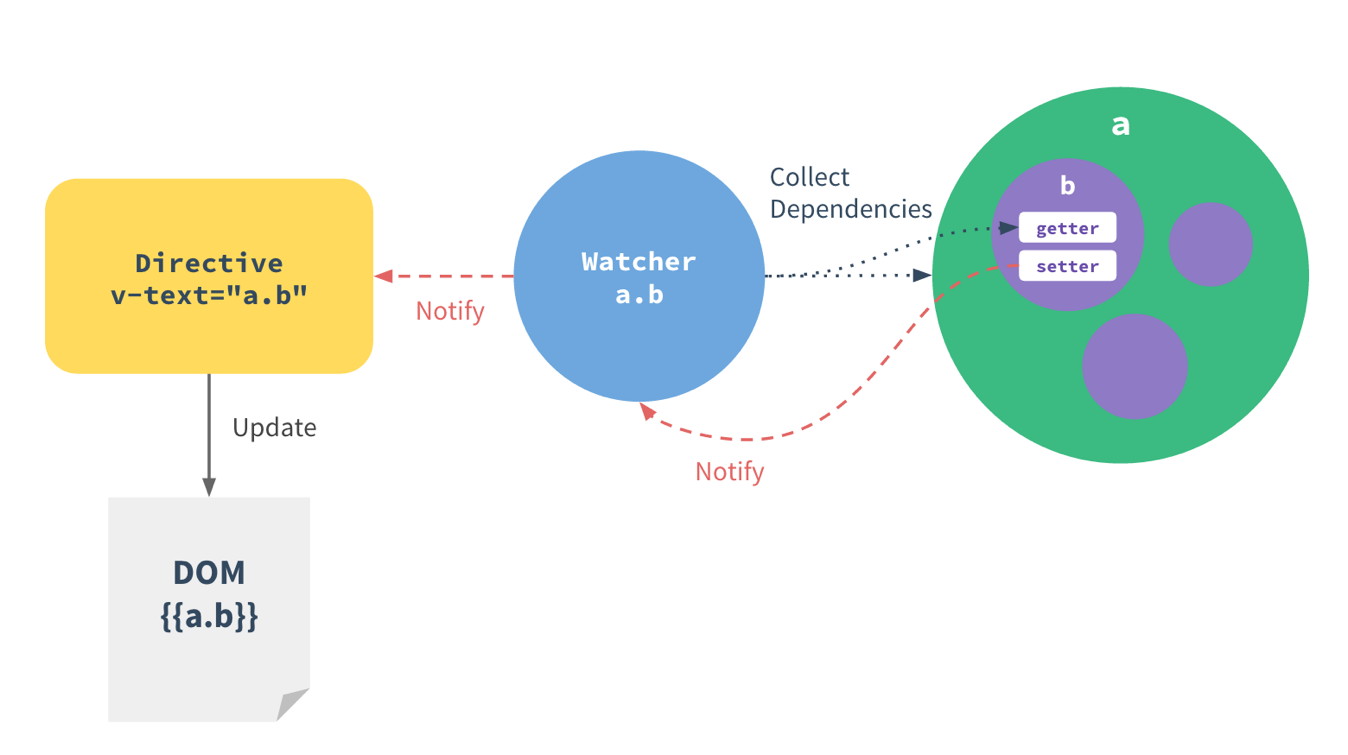
What is Reactivity?

London Web Standards / #lwsVue / @blakenewman
Vue.js works with Sacrificial Arcitecture!
Comp A
Comp B
Module A
Store
State Module A
State Module B
London Web Standards / #lwsVue / @blakenewman
Actions
Business logic is simple!
London Web Standards / #lwsVue / @blakenewman
// getUsers es6 module
export default function(){
return fetch('api/v1/users').then(function (response) {
return response.json();
});
};
// Vue component script
import getUsers from './getUsers';
export default {
data() {
return {
users: [ ]
}
},
created() {
getUsers().then(users => {
this.users = users;
});
}
};Vue.js Components
London Web Standards / #lwsVue / @blakenewman
Vue.component('demo-component', {
template: '<div> {{ msg }} </div>',
// Data initialization
data() {
return {
msg: 'Vue is cool'
};
},
computed: { },
methods: { },
events: { },
ready() {
// Execute logic on ready hook
},
});
// -------
<demo-component></demo-component>London Web Standards / #lwsVue / @blakenewman

London Web Standards / #lwsVue / @blakenewman

Vue.js 2.0
London Web Standards / #lwsVue / @blakenewman
const vnode = {
tag: 'div',
children: [
{ tag: 'my-component' }
]
};
<div>
<my-component></my-component>
</div>Virtual DOM
Thanks
London Web Standards / #lwsVue / @blakenewman
Chat to me on twitter: @blakenewman
OR
Chat to me in the real world :)
Adapting to change #lswvue
By Blake Newman
Adapting to change #lswvue
Best practises to ensure you can adapt to change. Sacrificial Architecture can ensure you can constantly adapt your code and tooling. We will take a look at Vue.js, to see what it is trying to solve. Seeing how it can help you now and in the future.
- 3,803



