Publier un article avec Visual Composer
Objectif : Utiliser Visual Composer pour poster des articles avec le Thème Bridge à travers 3 exemples : Vidéo, Galerie, Image seule.

1er Exemple : Créer un article Visual Composer avec une Vidéo YouTube
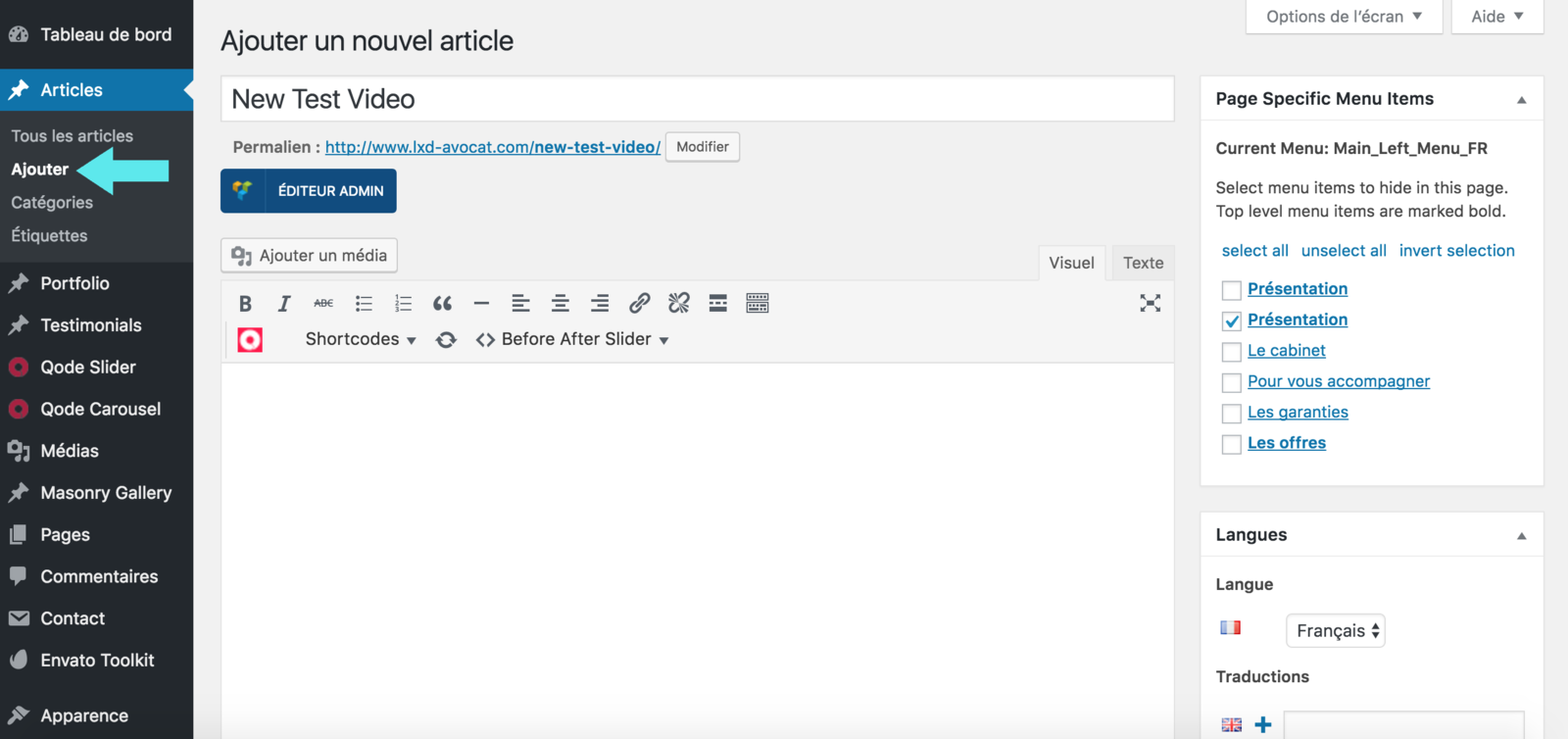
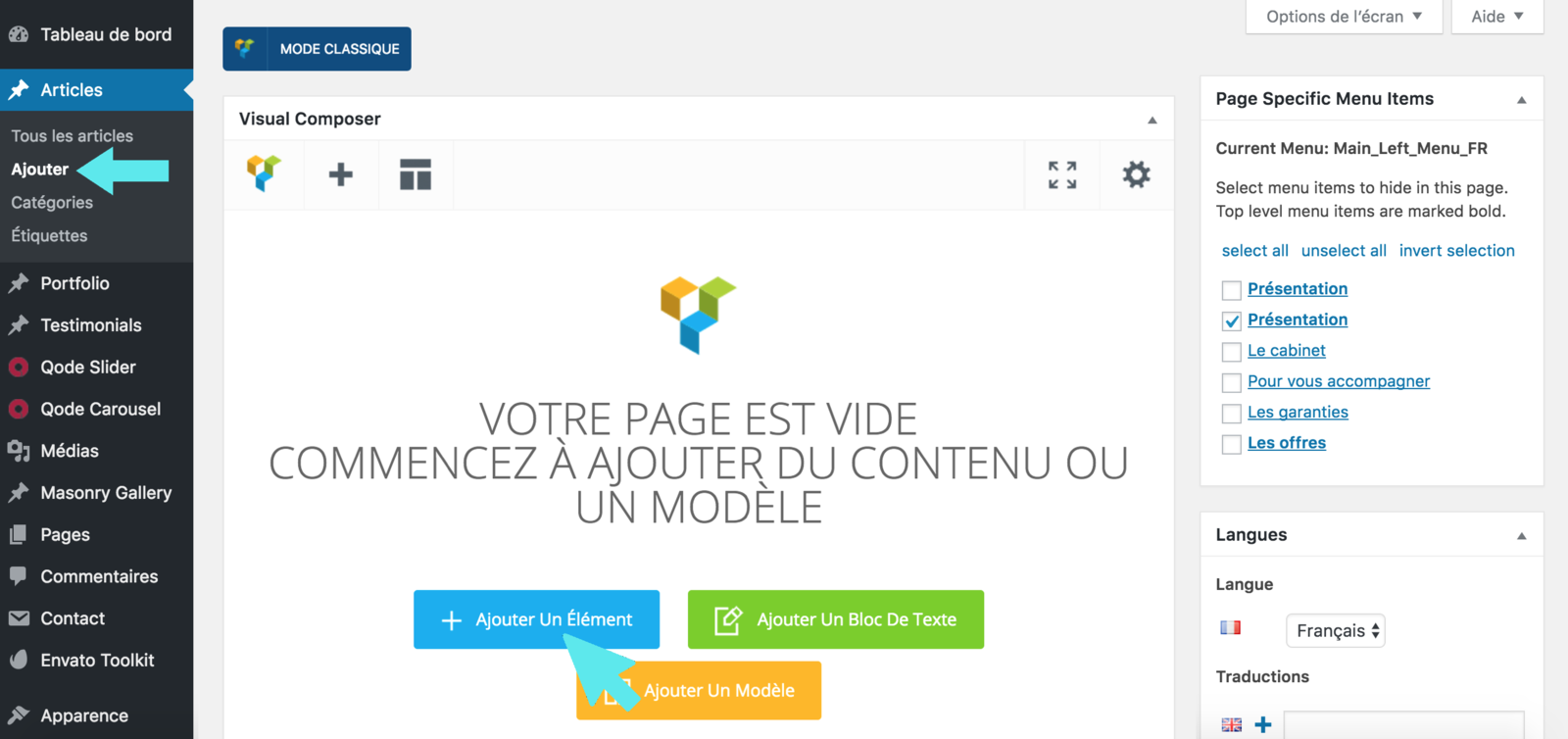
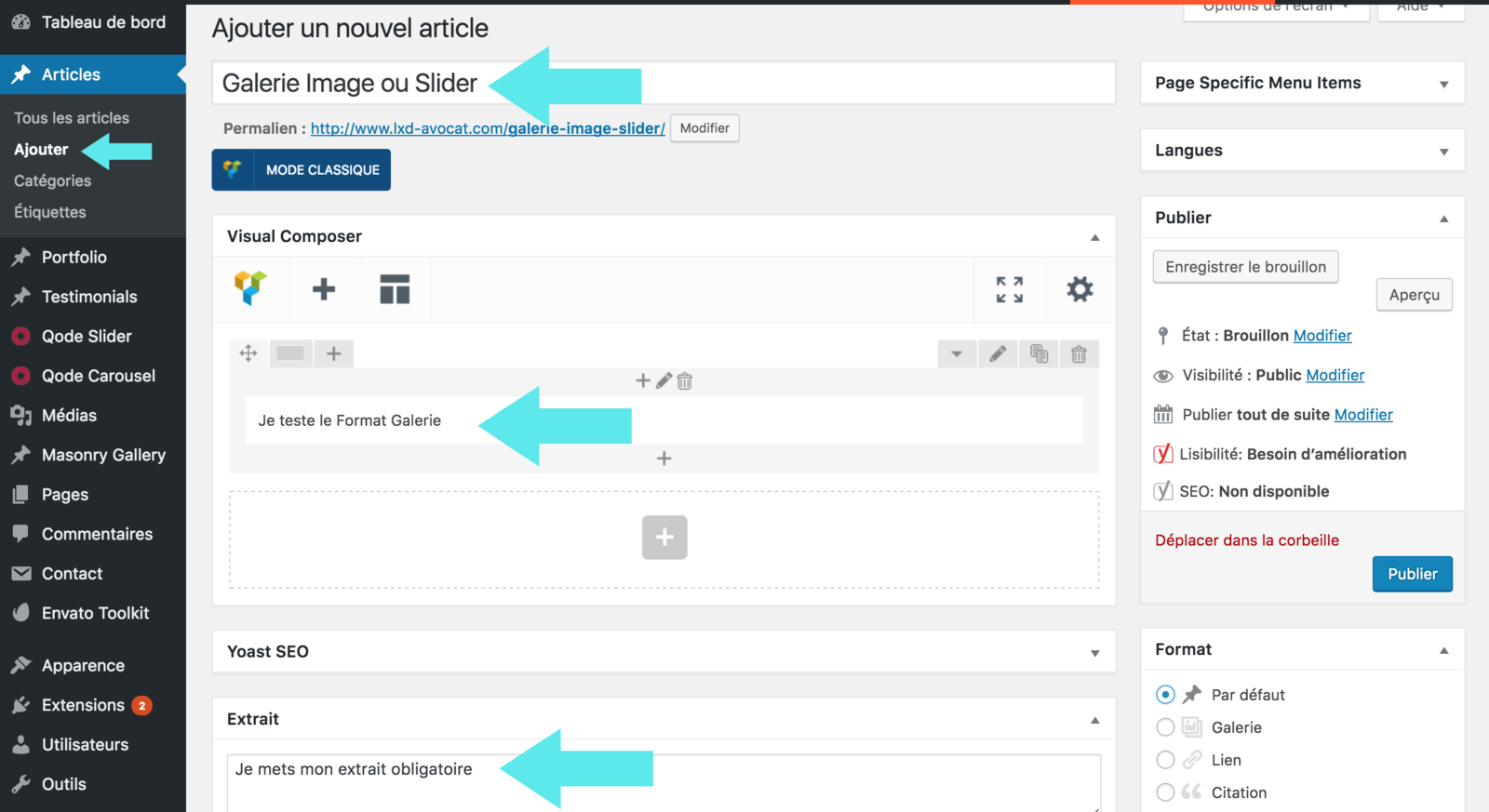
Dans ton tableau de Bord, clique dans la rubrique Articles => Ajouter

Ajoute un Titre :)


1er Exemple : Créer un article Visual Composer avec une Vidéo YouTube
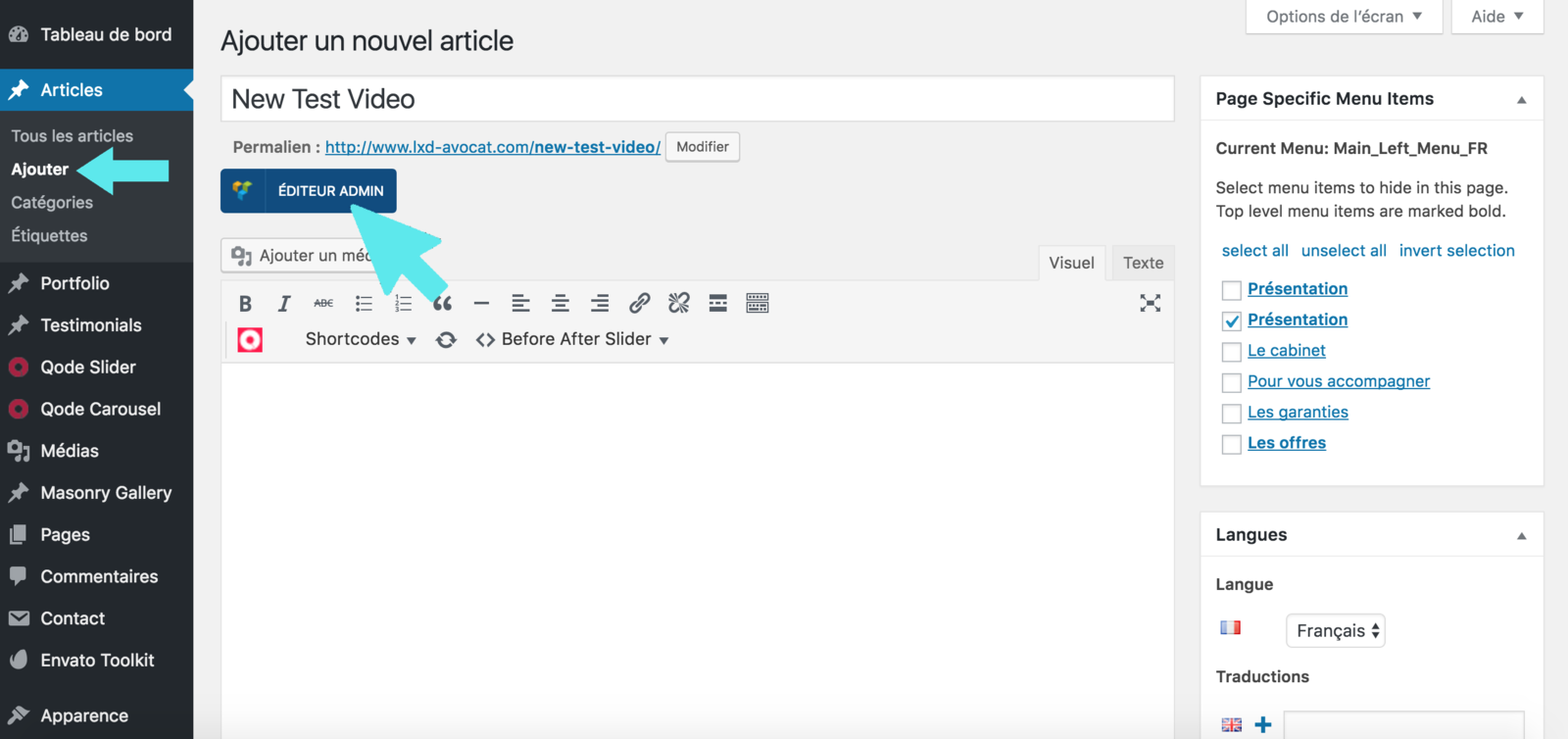
Clique sur le bouton bleu
En cliquant sur ÉDITEUR ADMIN tu ouvres VISUAL COMPOSER


1er Exemple : Créer un article Visual Composer avec une Vidéo YouTube
Quand tu as cliqué, le bouton change d'état et devient
VISUAL COMPOSER s'est ouvert !
clique sur le bouton Ajouter Un Élément






1er Exemple : Créer un article Visual Composer avec une Vidéo YouTube
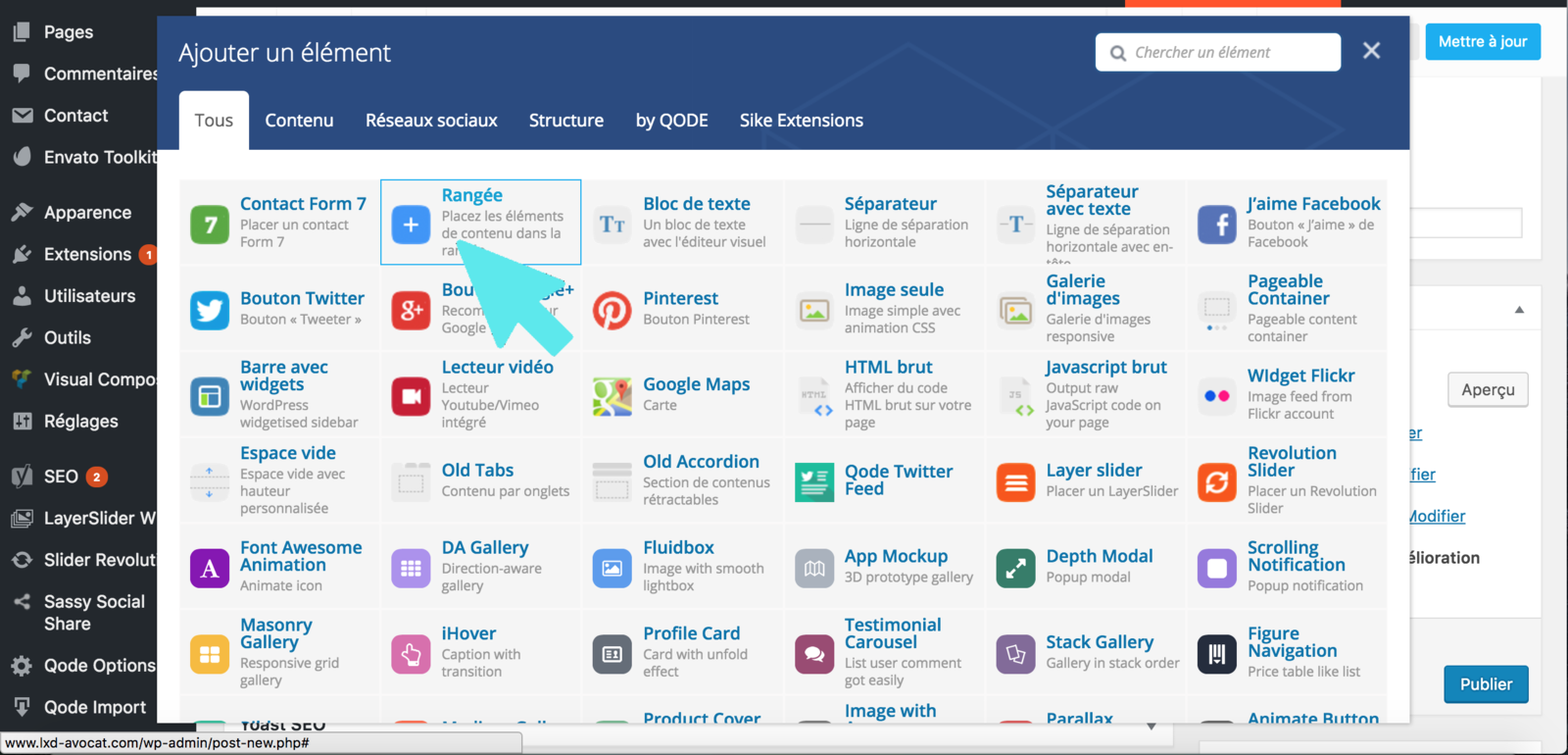
Une fenêtre s'ouvre avec pleins de petit boutons colorés
Clique sur le 2ème bouton qui est Rangée


1er Exemple : Créer un article Visual Composer avec une Vidéo YouTube
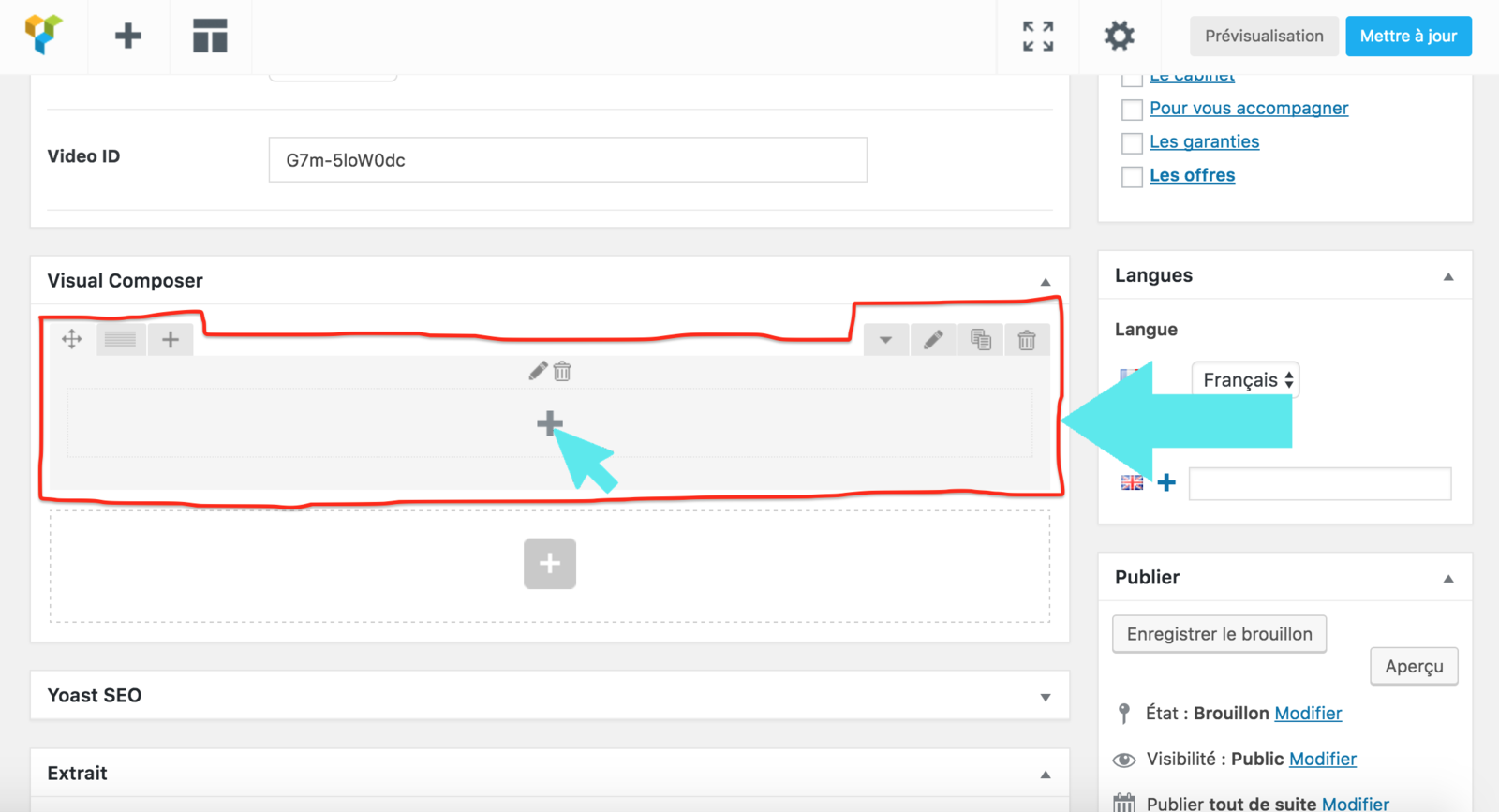
Une rangée pricipale a été créée, c'est là ou tu vas rédiger ton article... Clique sur la petite croix grise au milieu pour créer un bloc de texte pour écrire.




1er Exemple : Créer un article Visual Composer avec une Vidéo YouTube


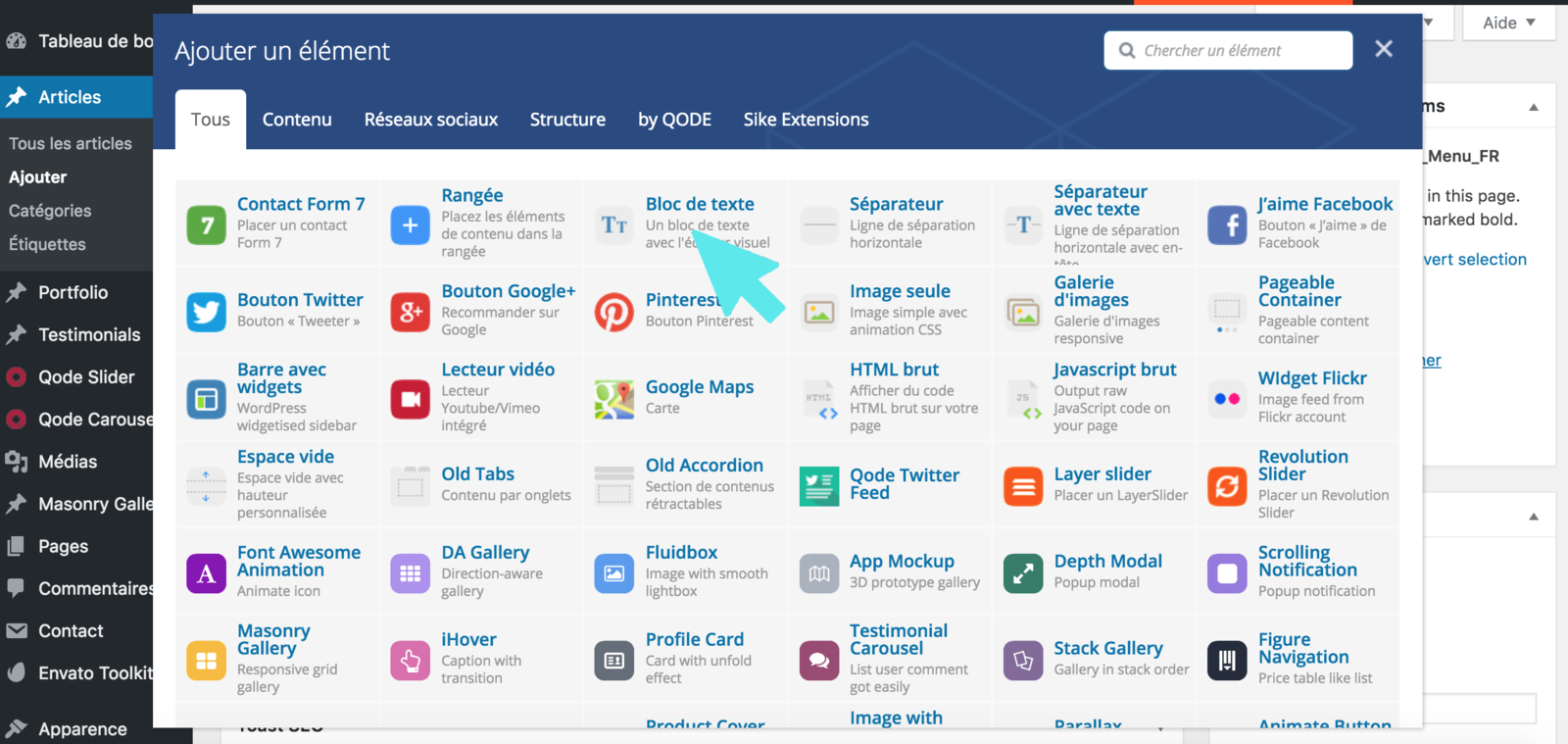
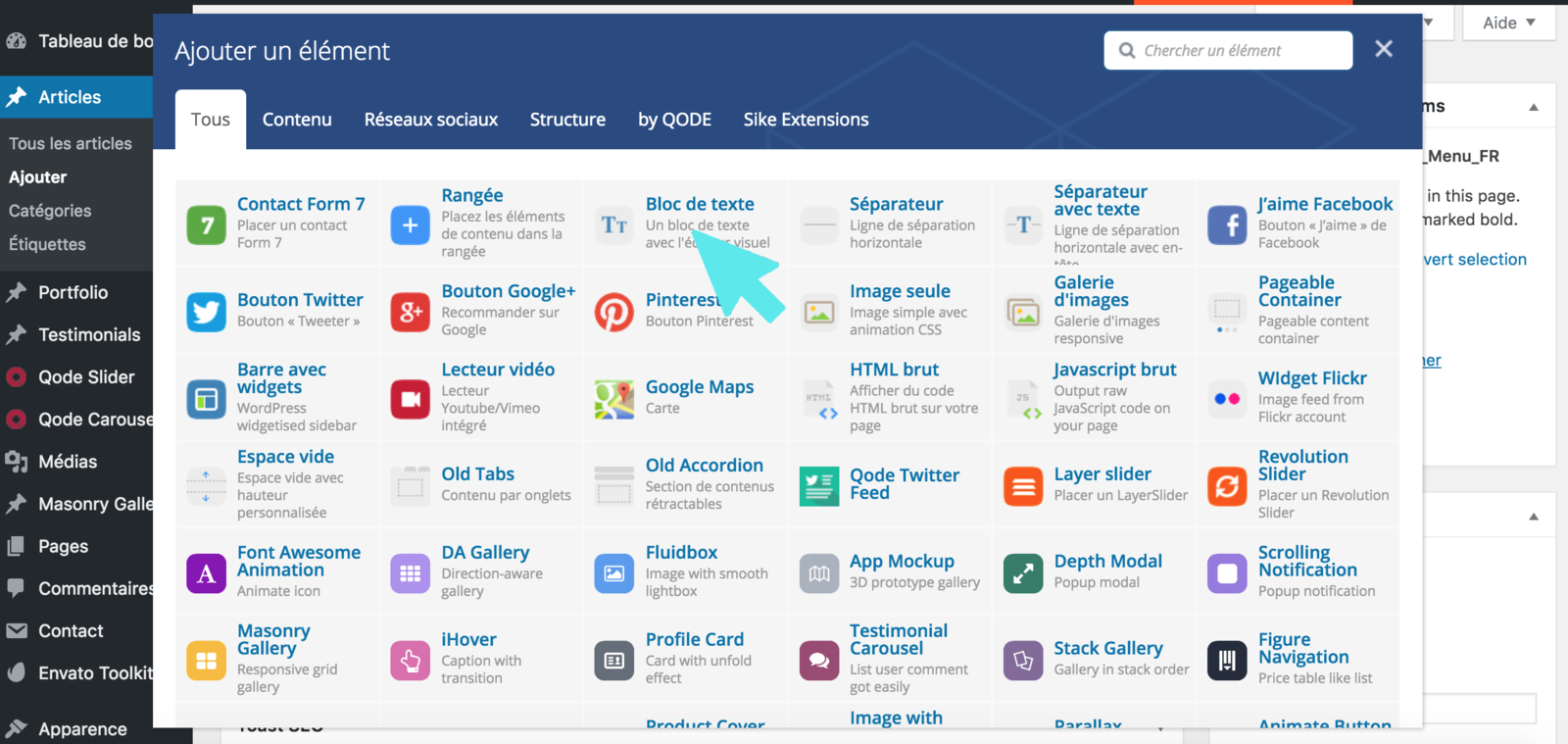
À nouveau une fenêtre s'ouvre avec pleins de petit boutons colorés
Clique sur le 3ème bouton qui est Bloc de texte
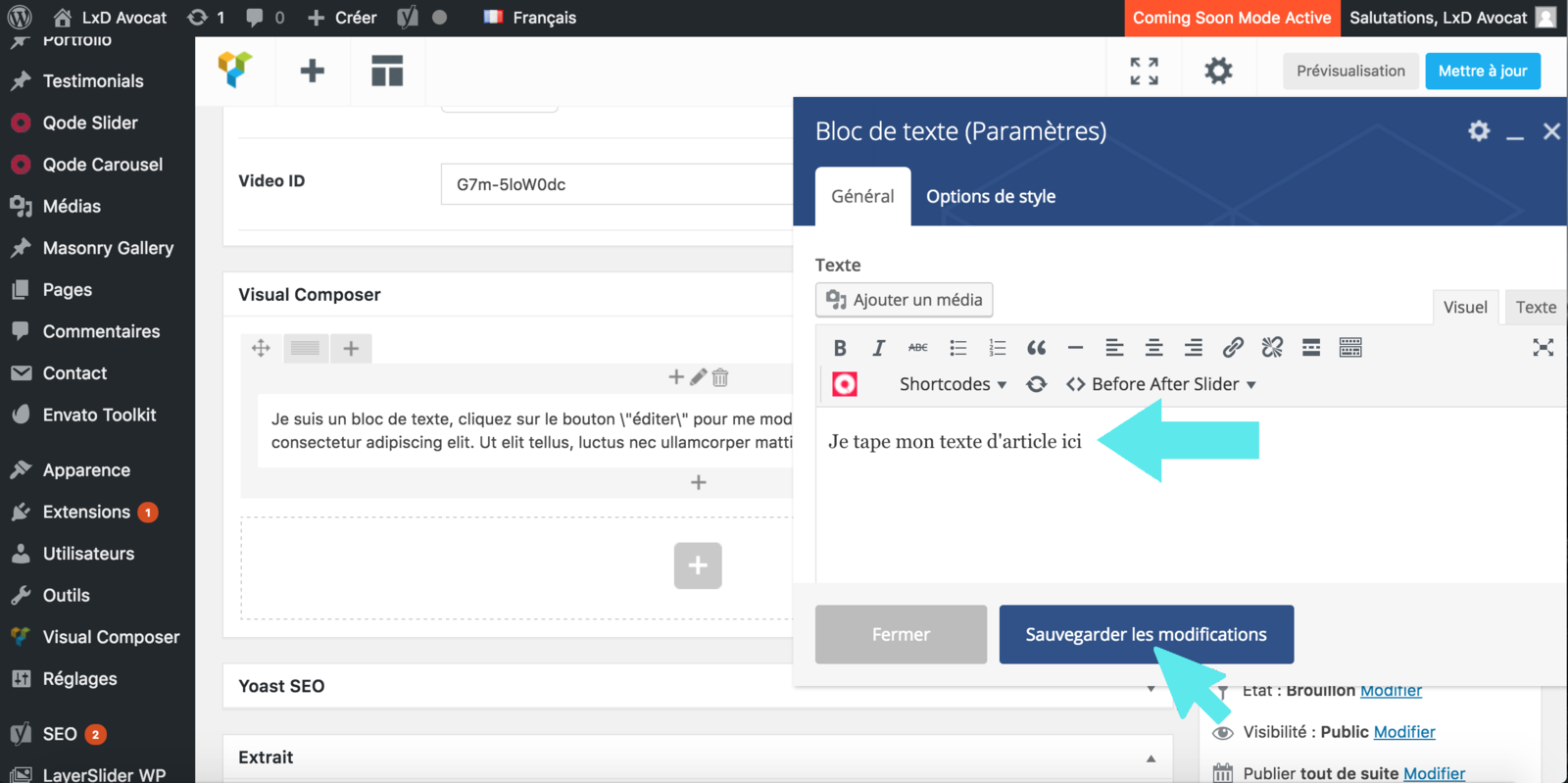
Tu vas pouvoir rédiger dès que tu as créé ton bloc de texte
1er Exemple : Créer un article Visual Composer avec une Vidéo YouTube
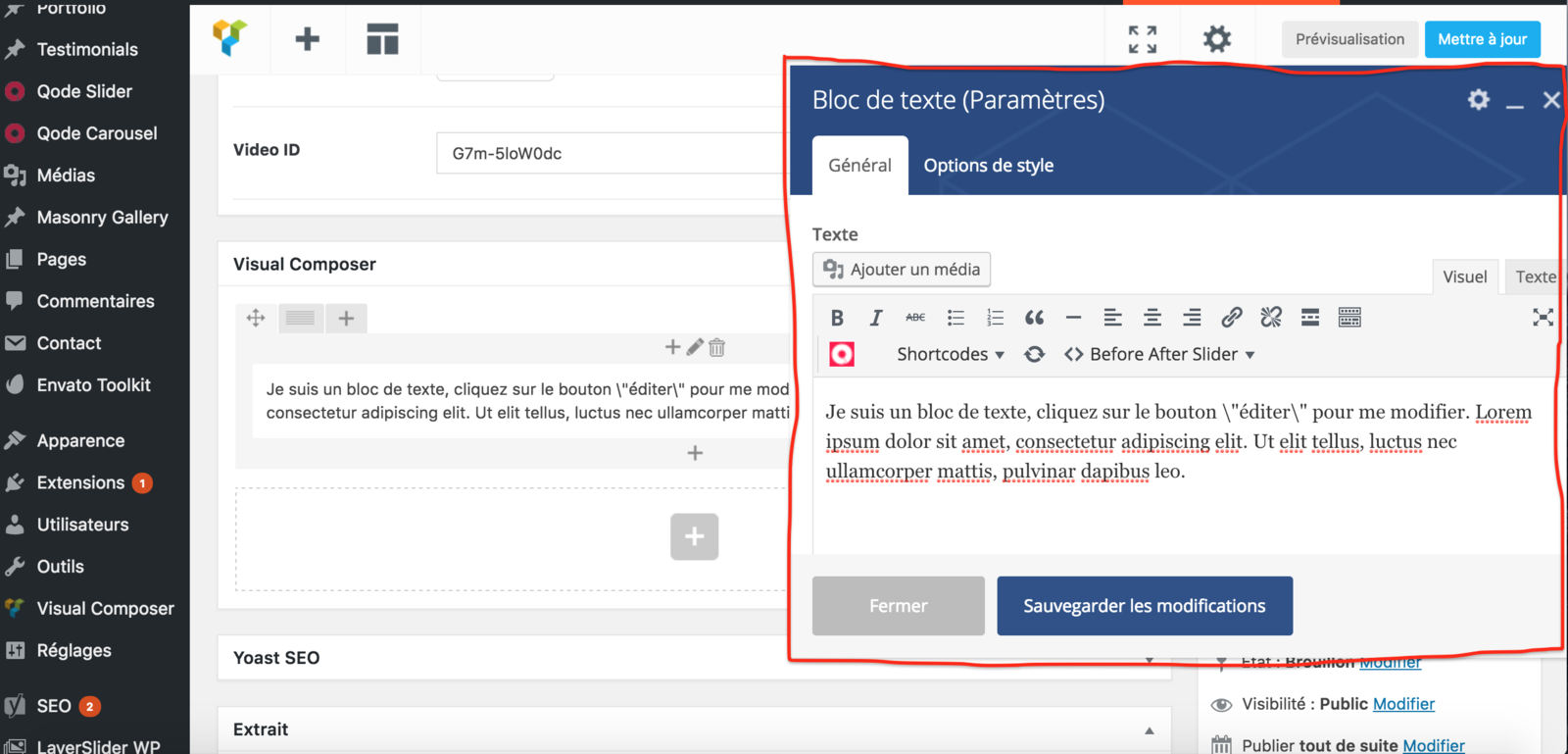
Le Bloc de texte s'ouvre directement
Tu vas pouvoir rédiger à l'intérieur du bloc dès maintenant ou cliquer sur le bouton Sauvegarder les modifications pour y revenir plus tard


1er Exemple : Créer un article Visual Composer avec une Vidéo YouTube
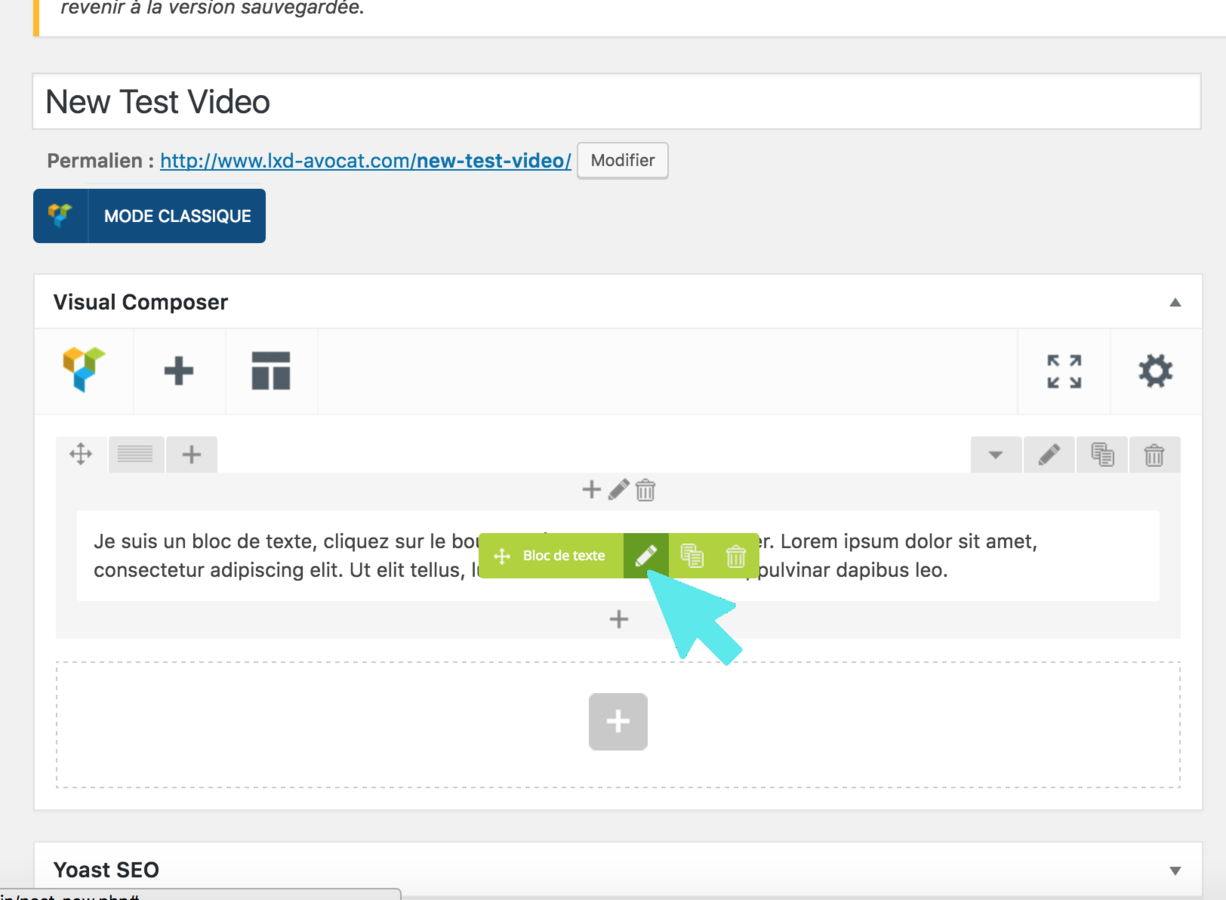
Si tu as sauvegardé le bloc et que tu souhaites revenir dessus plus tard pour rédiger ou faire une modification, fais glisser ton curseur sur la zone de texte et un petit rectangle vert apparaît , , clique sur le petit stylo pour ouvrir le bloc!





À NOTER
1er Exemple : Créer un article Visual Composer avec une Vidéo YouTube
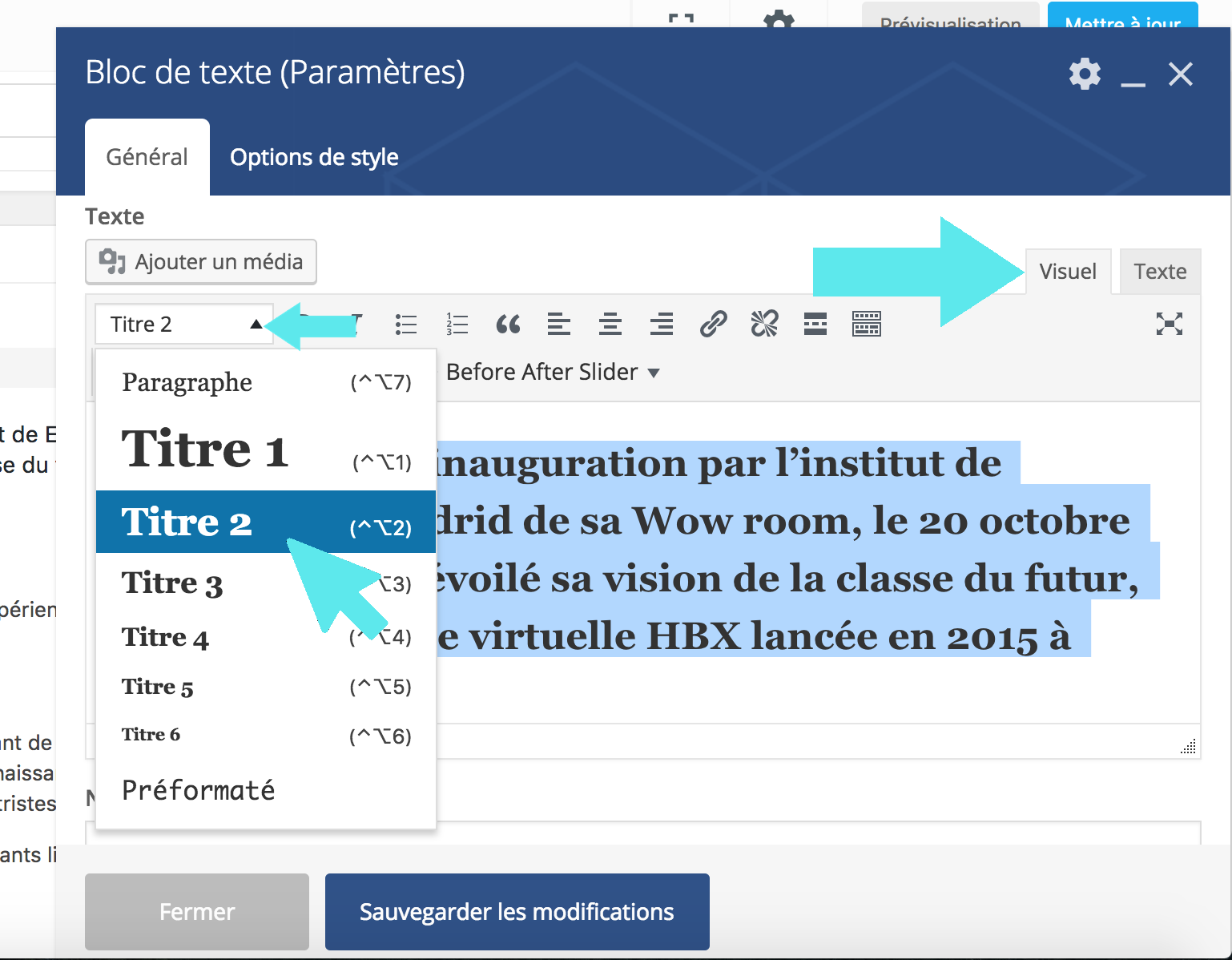
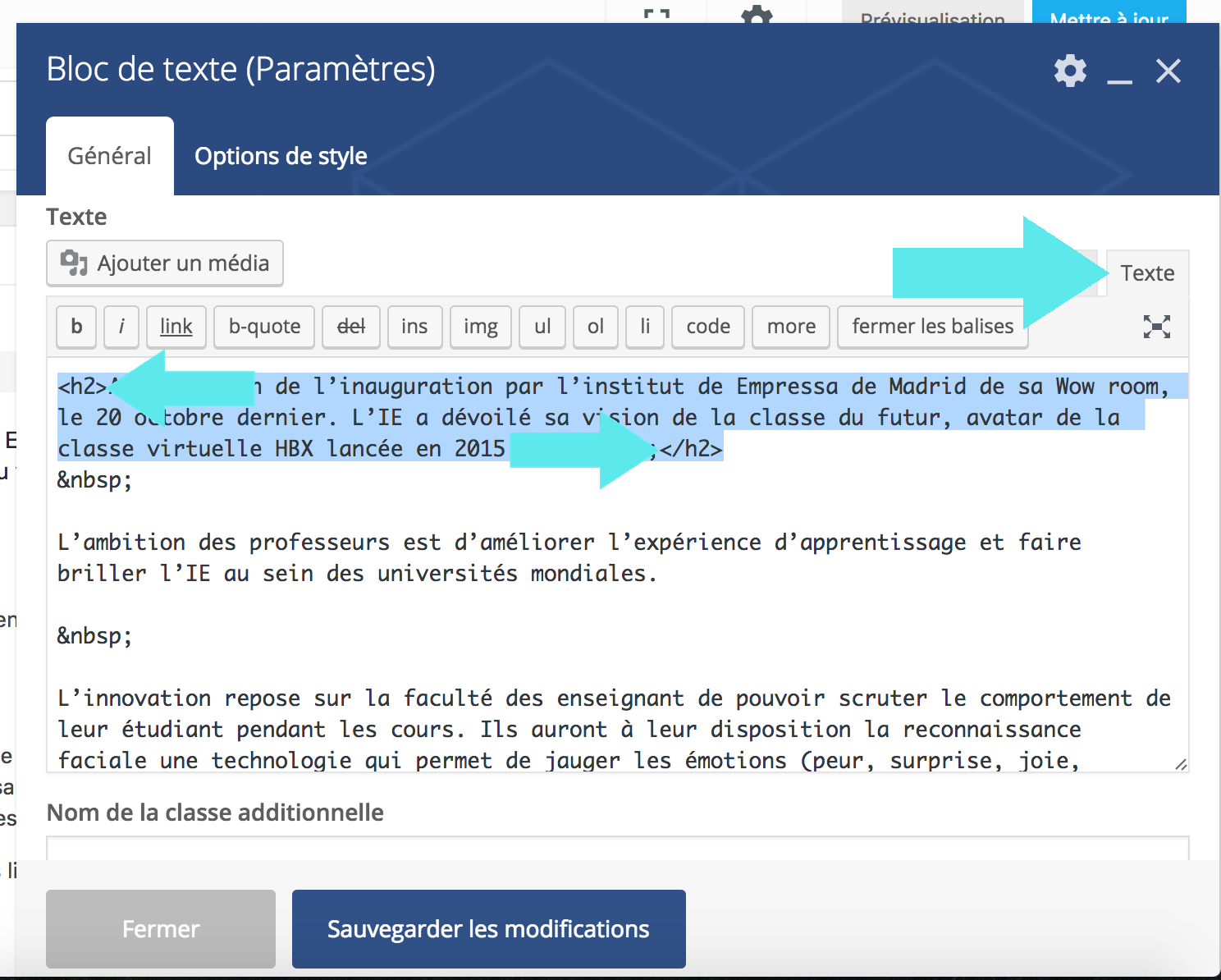
le mode Visuel peut se comparer à Word (=traitement de texte)
le mode Texte est la page HTML
Dans cette screenshot, on va voir comment on met le chapeau d'un article en Titre 2 soit <h2>...</h2> en mode Texte
Dans cette screenshot, on va voir comment on met le chapeau d'un article en <h2>...</h2> soit Titre 2 en mode Visuel


1er Exemple : Créer un article Visual Composer avec une Vidéo YouTube
Tu viens de rédiger ton article... place à l'ajout de la vidéo
En ayant installé VISUAL COMPOSER
Tu vas pouvoir intégrer FACILEMENT une vidéo YouTube

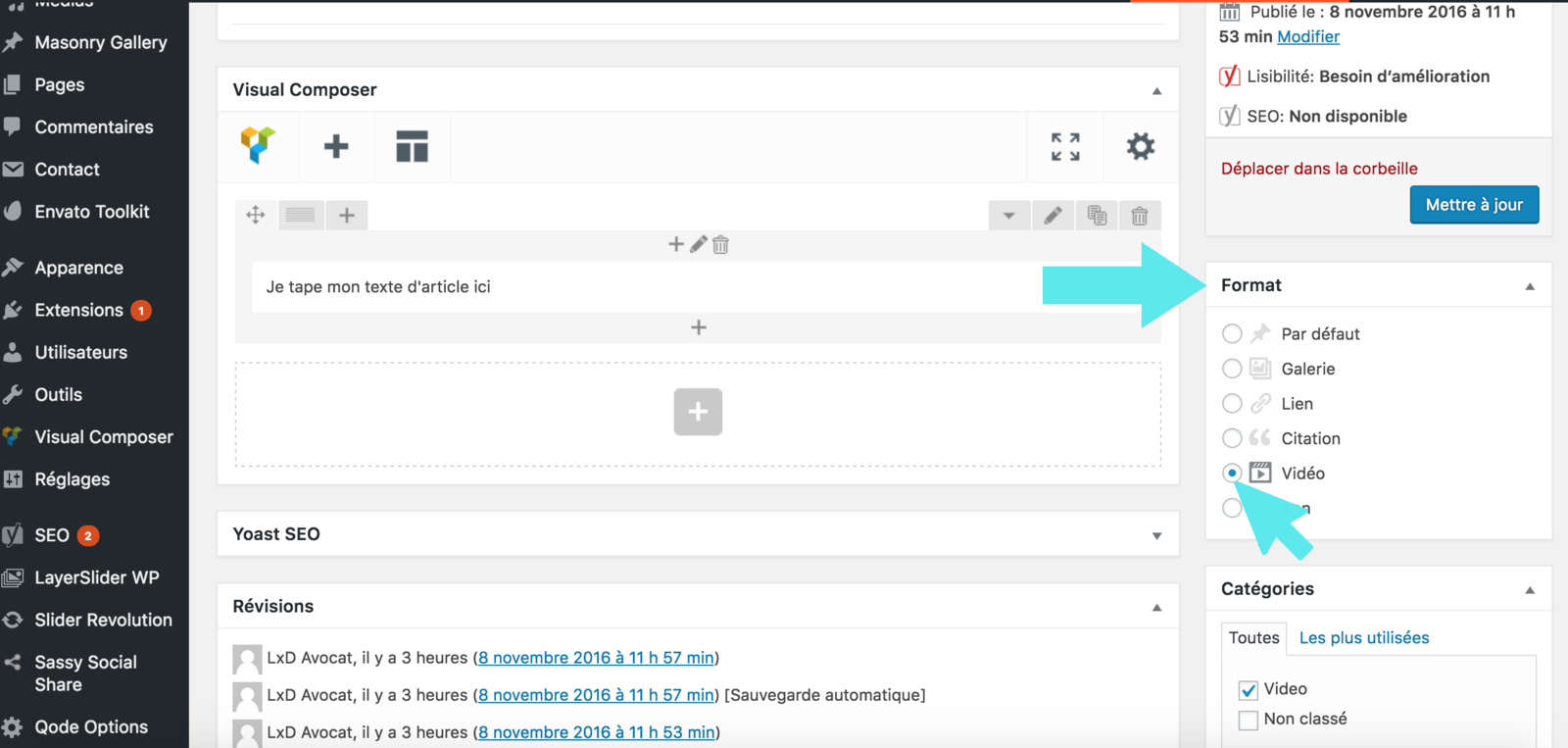
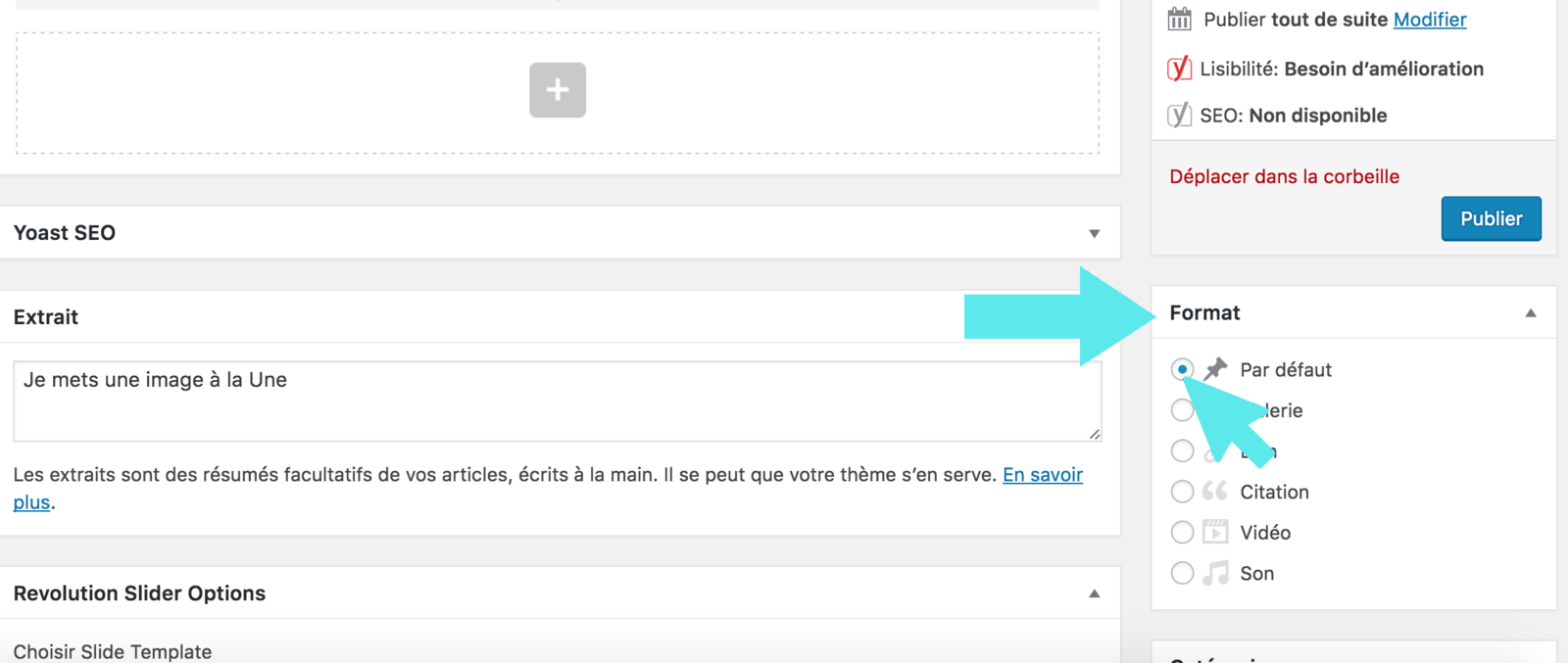
Dans le bloc à droite, dans Format, coche Video
1er Exemple : Créer un article Visual Composer avec une Vidéo YouTube
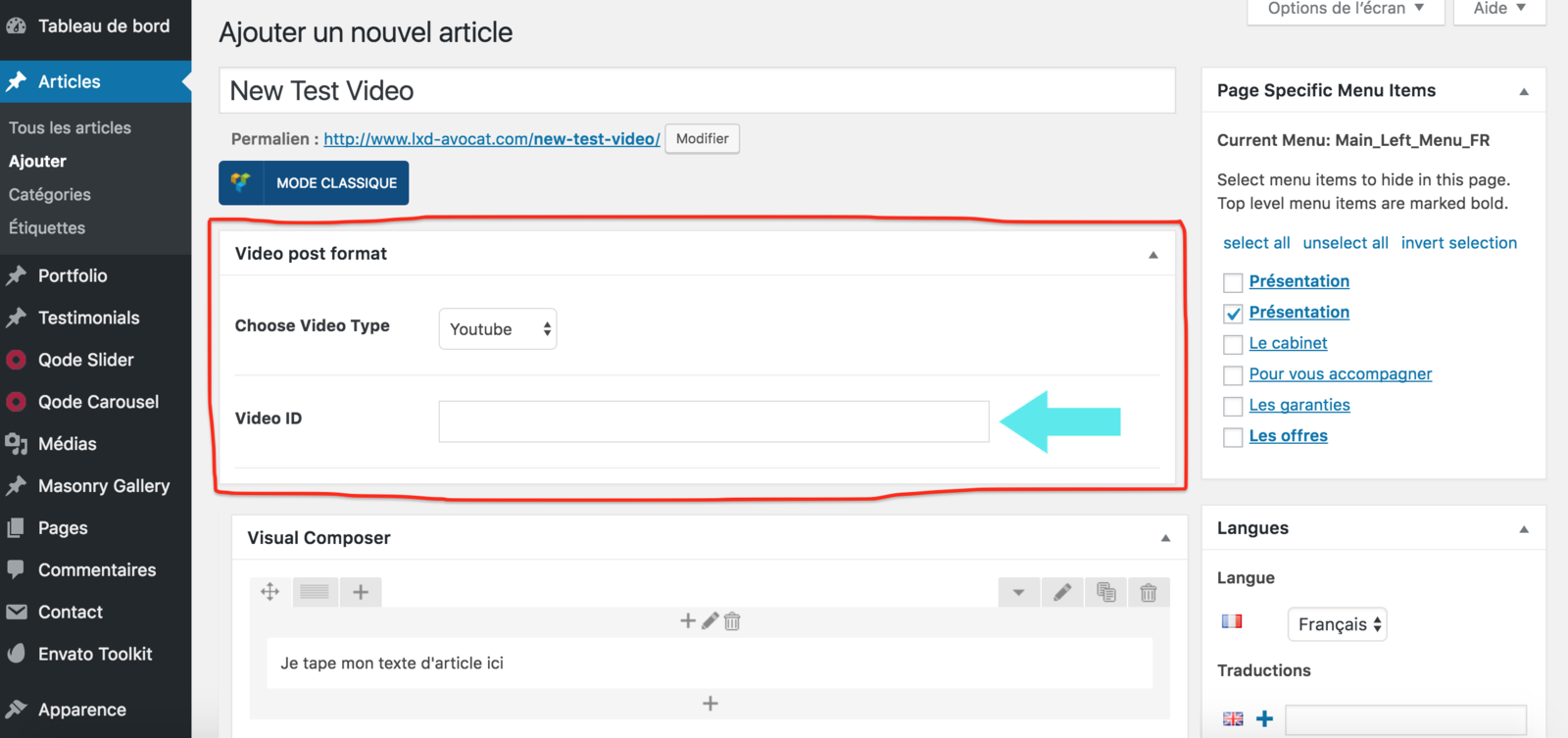
Un bloc relatif au Format Vidéo va s'ouvrir en haut de ta zone de texte

Tu vas devoir mettre l'ID de la video YouTube dans la rubrique Video ID
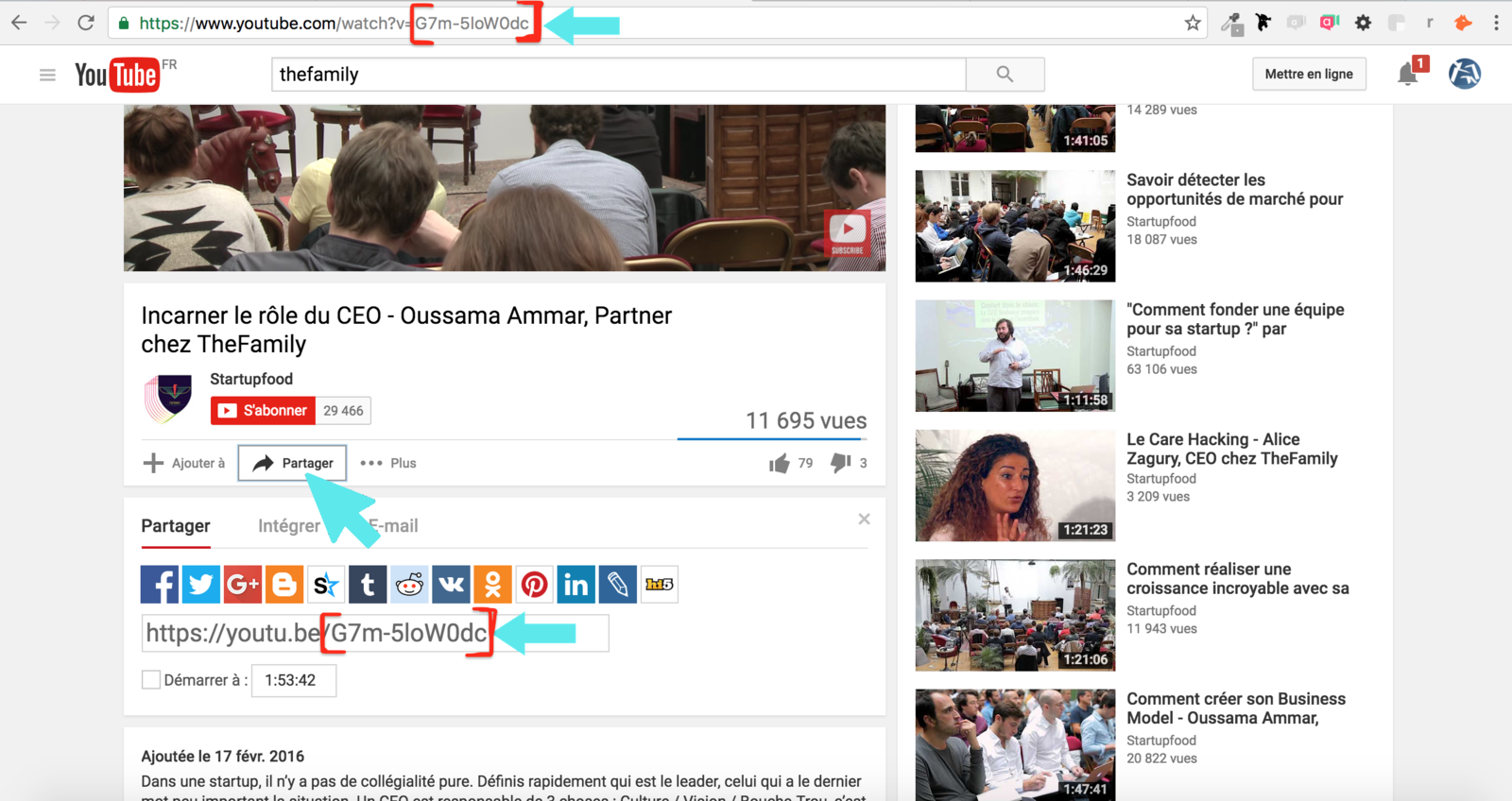
l'ID YouTube est le morceau de code après le / de l'URL https://www.youtube.com/watch?v=G7m-5loW0dc
1er Exemple : Créer un article Visual Composer avec une Vidéo YouTube
Pour récupérer l'ID sur YouTube
connecte-toi à YouTube et cherche la vidéo que tu souhaites partager

Copie uniquement le code soit dans l'URL, soit en cliquant sur partager
1er Exemple : Créer un article Visual Composer avec une Vidéo YouTube
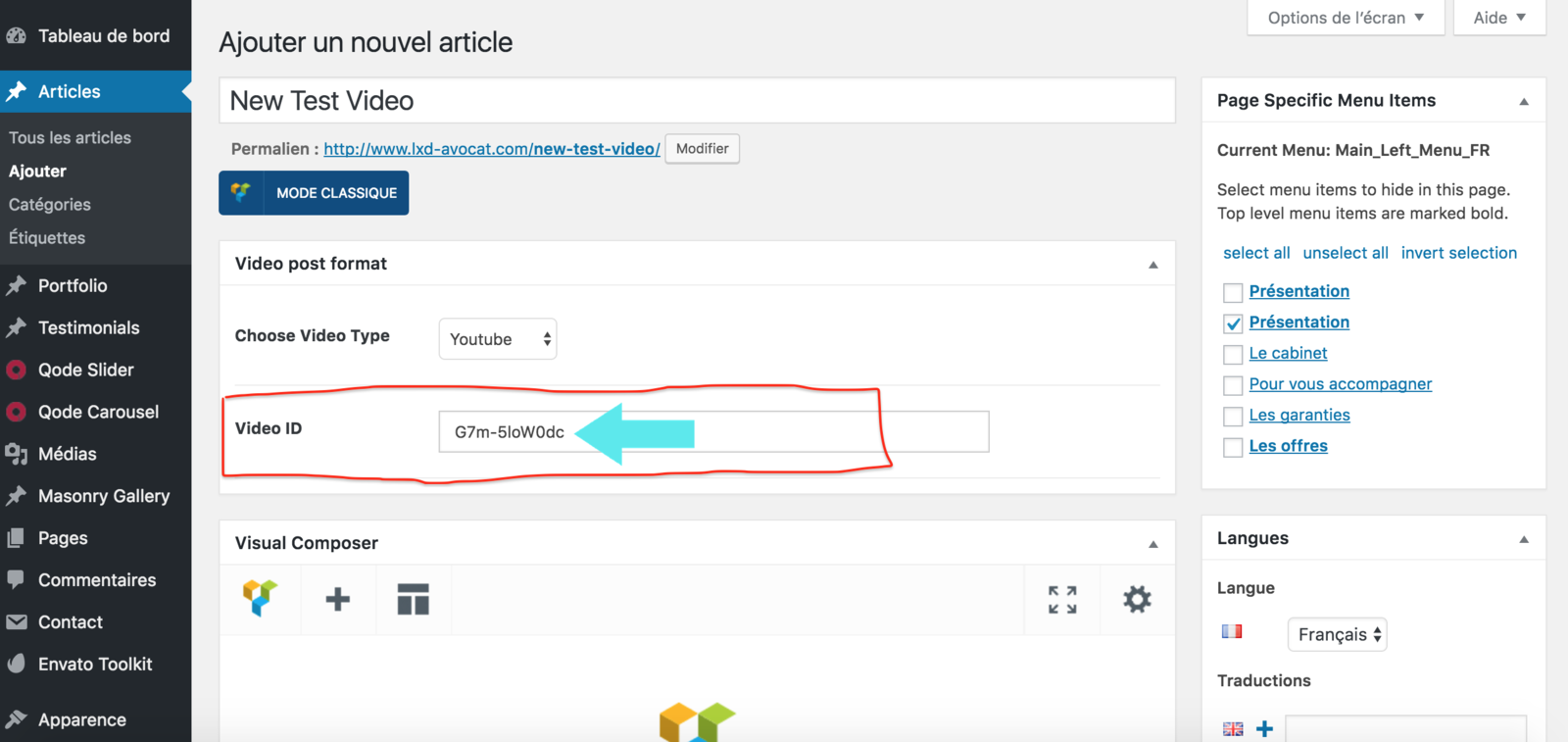
Colle l'ID récupéré dans la partie Video ID

La vidéo est connectée à ton article
1er Exemple : Créer un article Visual Composer avec une Vidéo YouTube
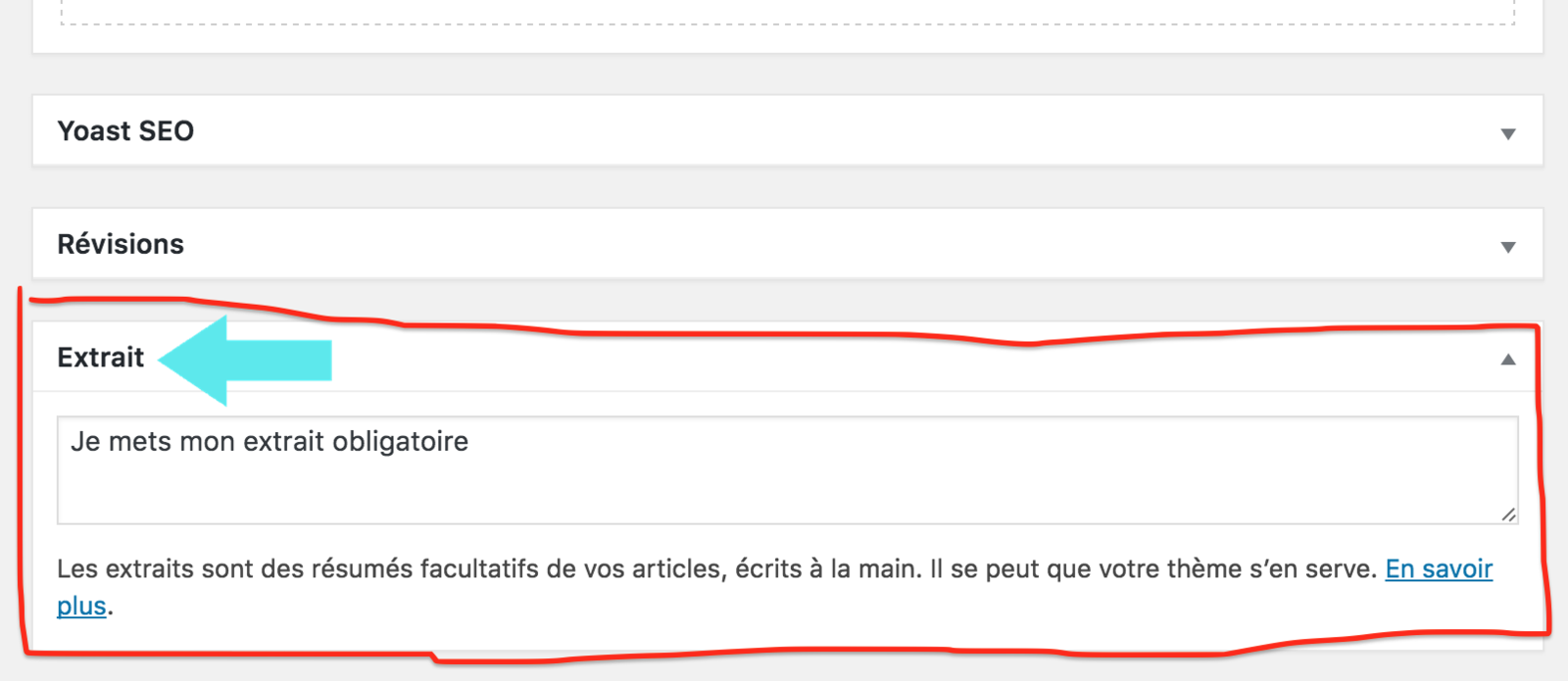
Ajoute un Extrait d'article
C'est obligatoire avec le thème Bridge !

1er Exemple : Créer un article Visual Composer avec une Vidéo YouTube
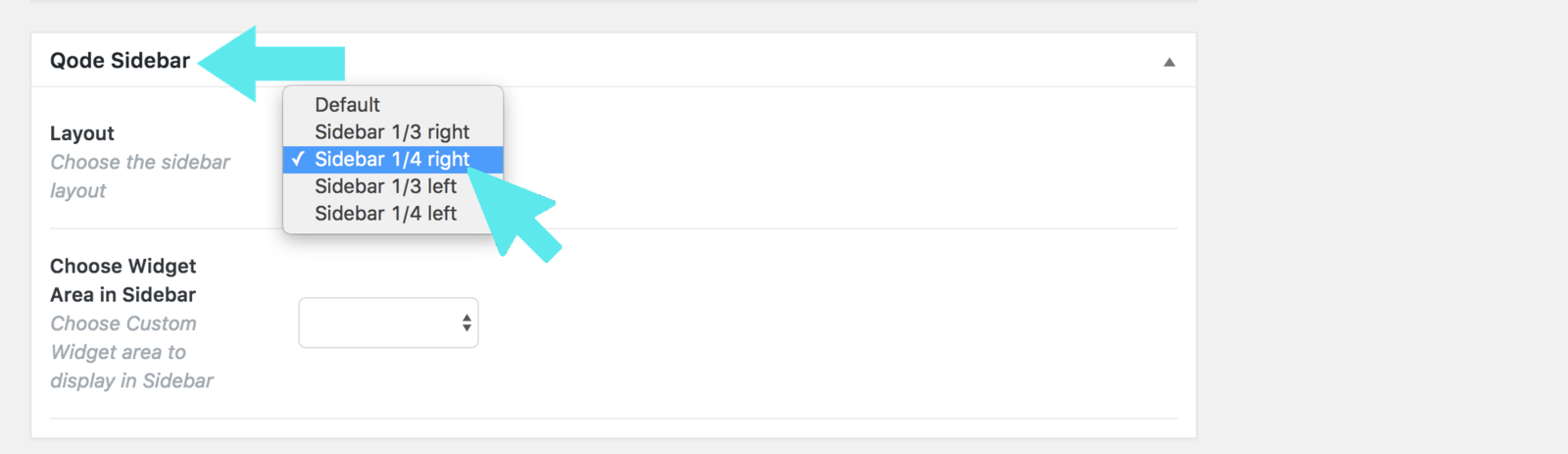
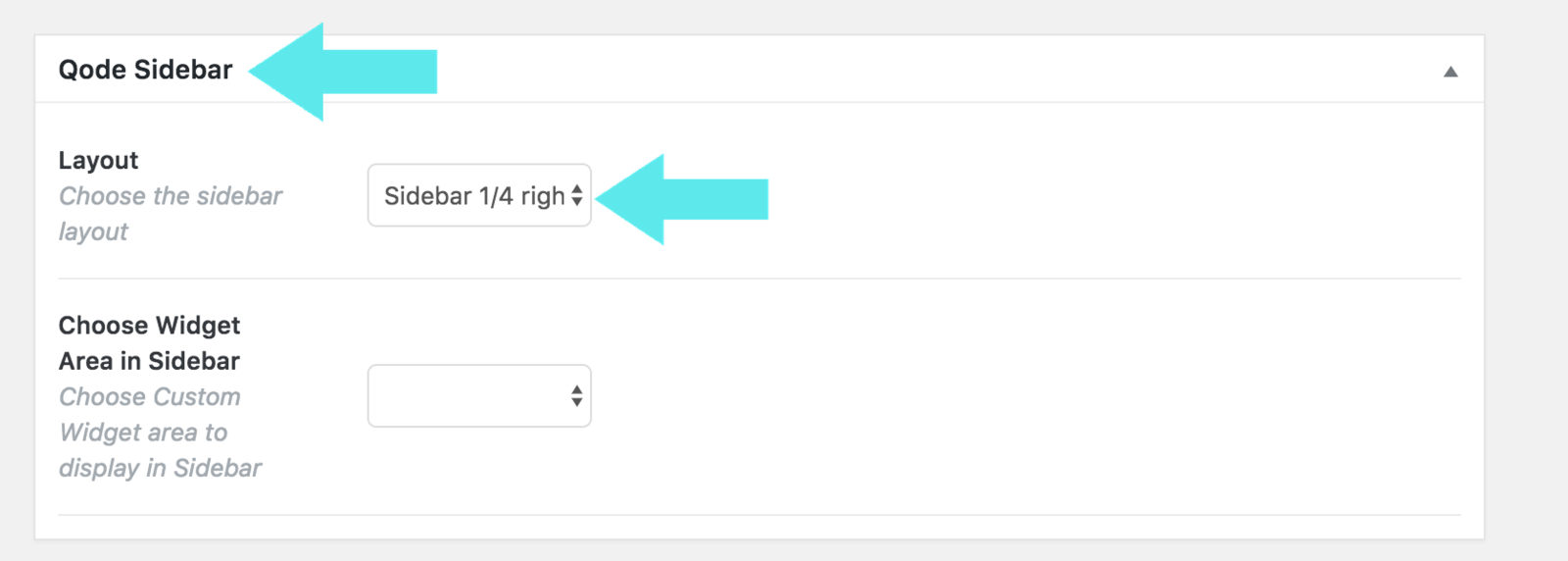
Ajoute la Right Sidebar de ton article
C'est aussi obligatoire avec le thème Bridge !
Scroll Down pour atterrir sur cette partie :
Qode Sidebar

1er Exemple : Créer un article Visual Composer avec une Vidéo YouTube
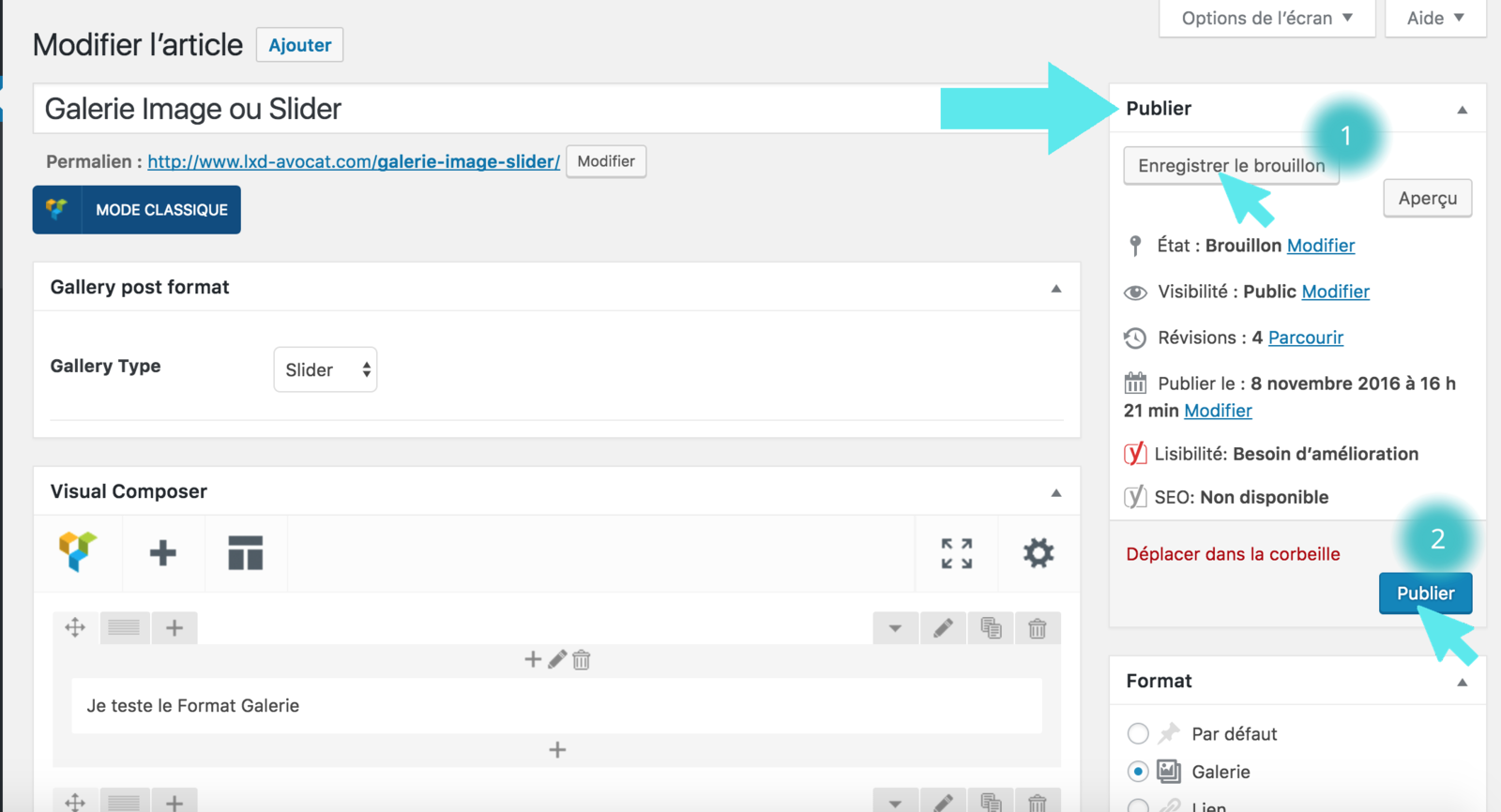
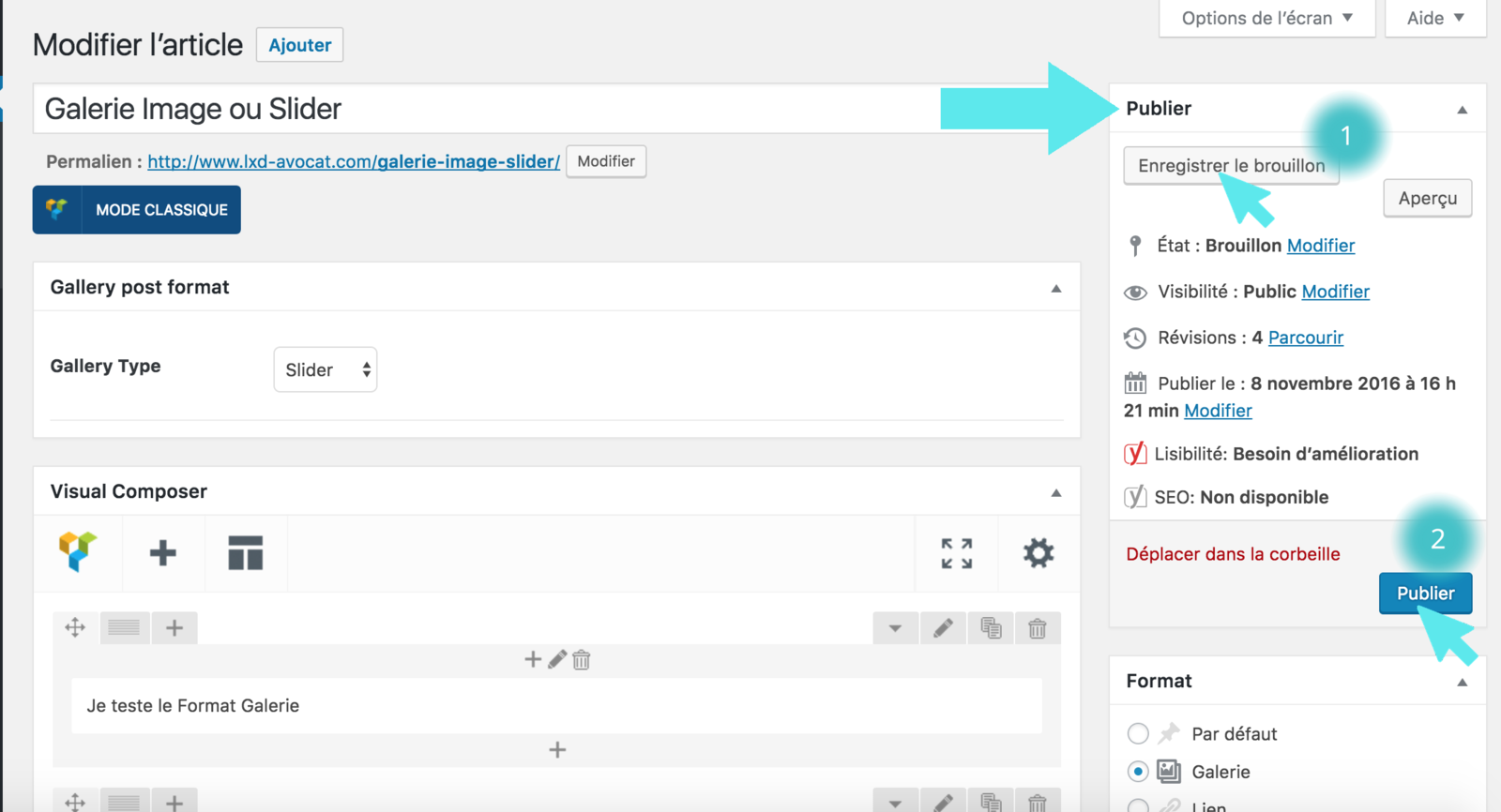
Quand tu as fini cette action
Clique sur le bouton gris Enregistrer le brouillon ou sur le bouton bleu Publier pour mettre en ligne ton article



1er Exemple : Créer un article Visual Composer avec une Vidéo YouTube
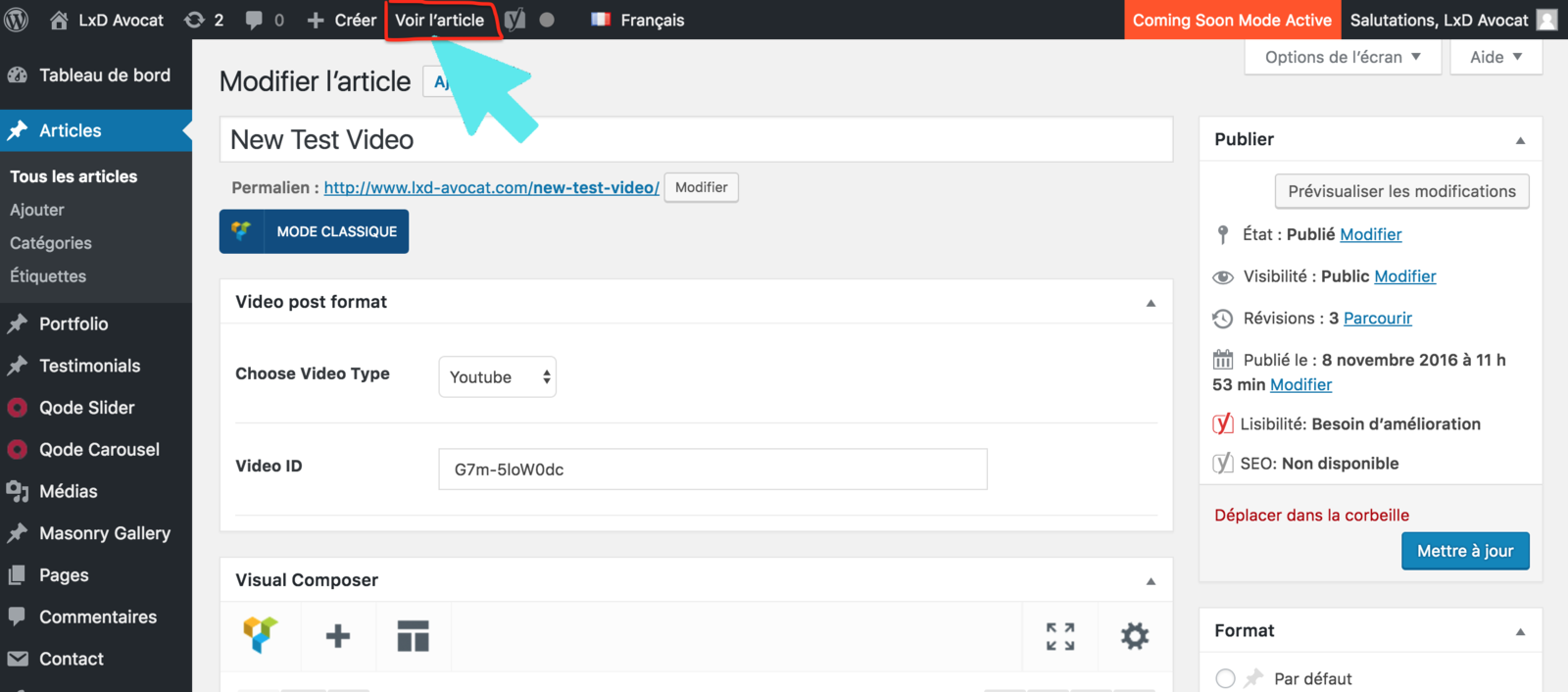
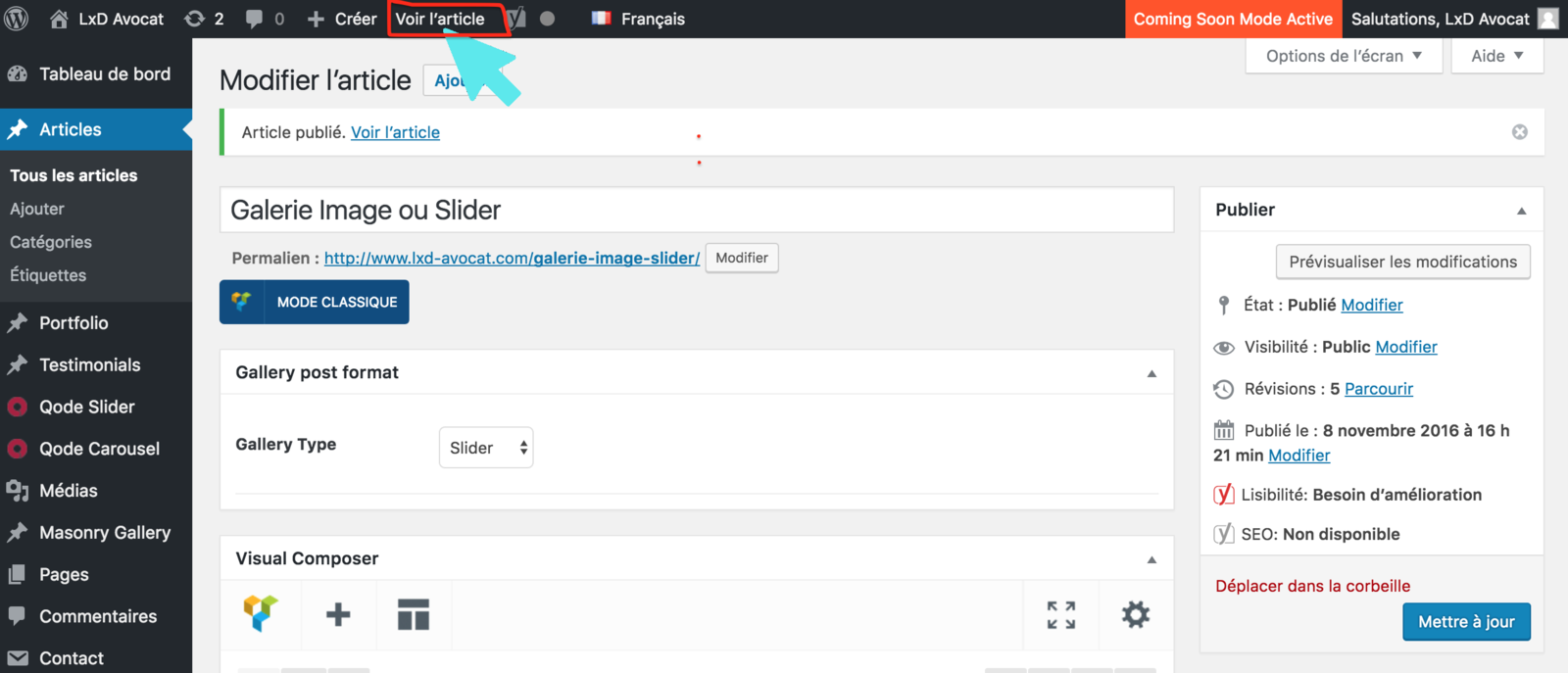
À présent dans ta barre de Menu TOUT EN HAUT,
Clique sur Voir l'article

1er Exemple : Créer un article Visual Composer avec une Vidéo YouTube
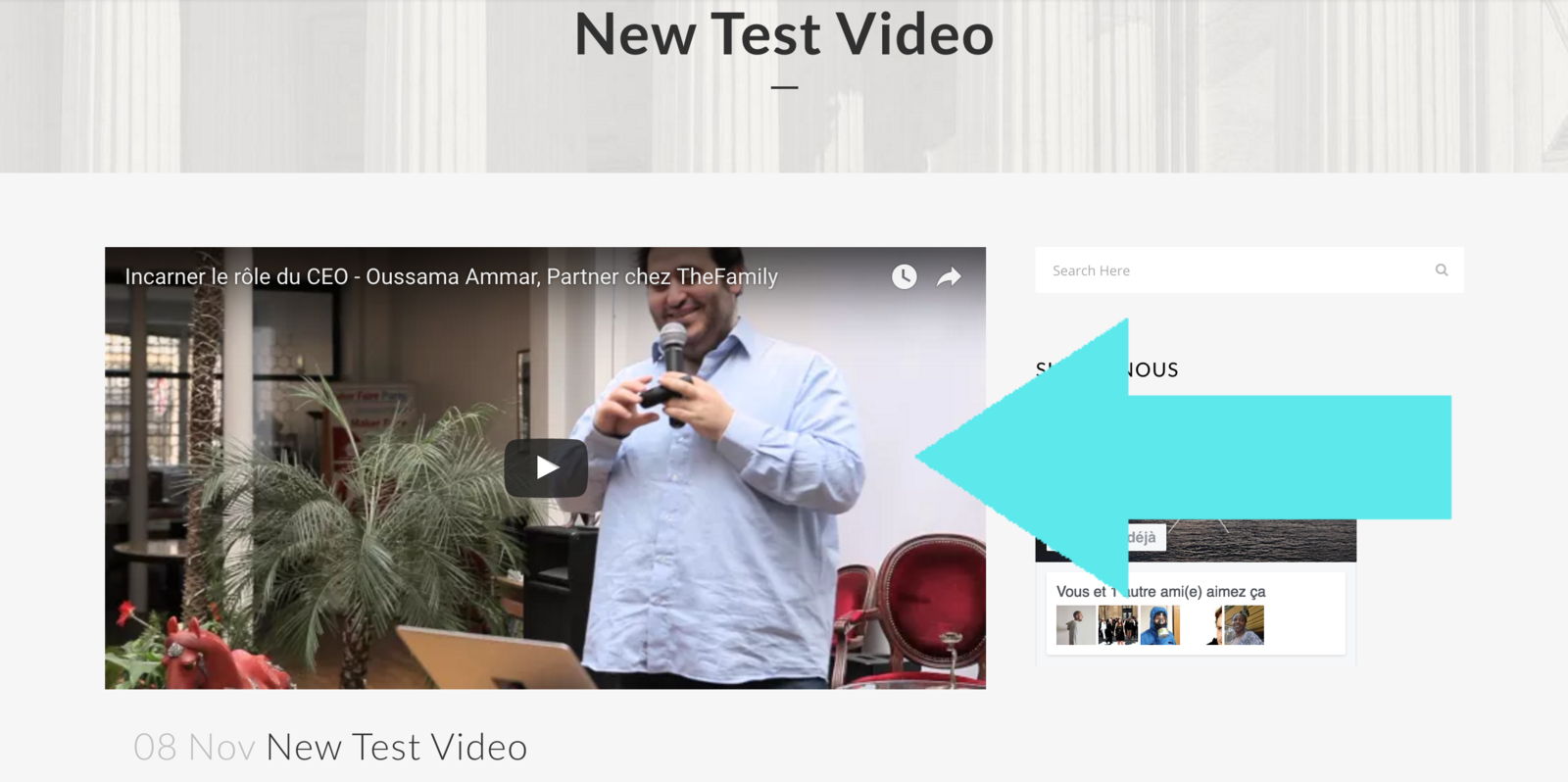
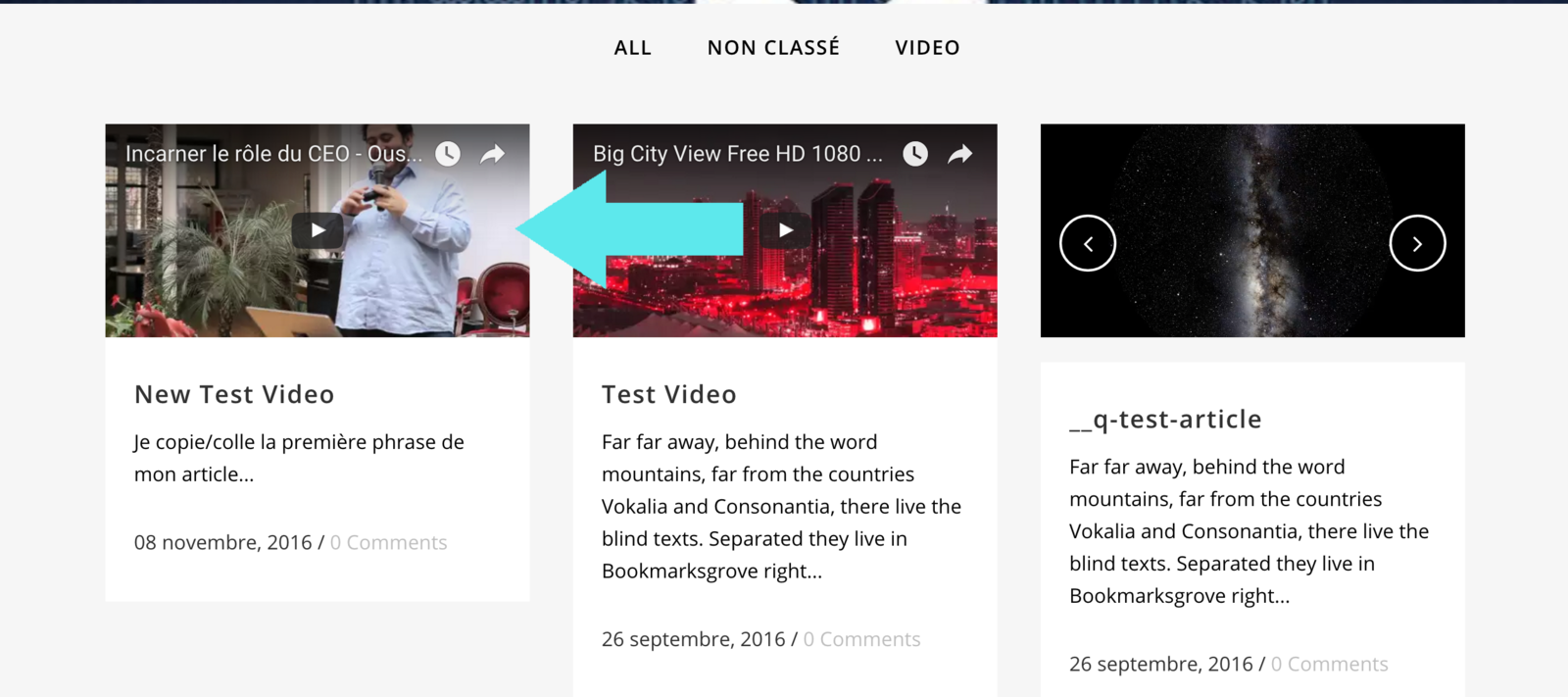
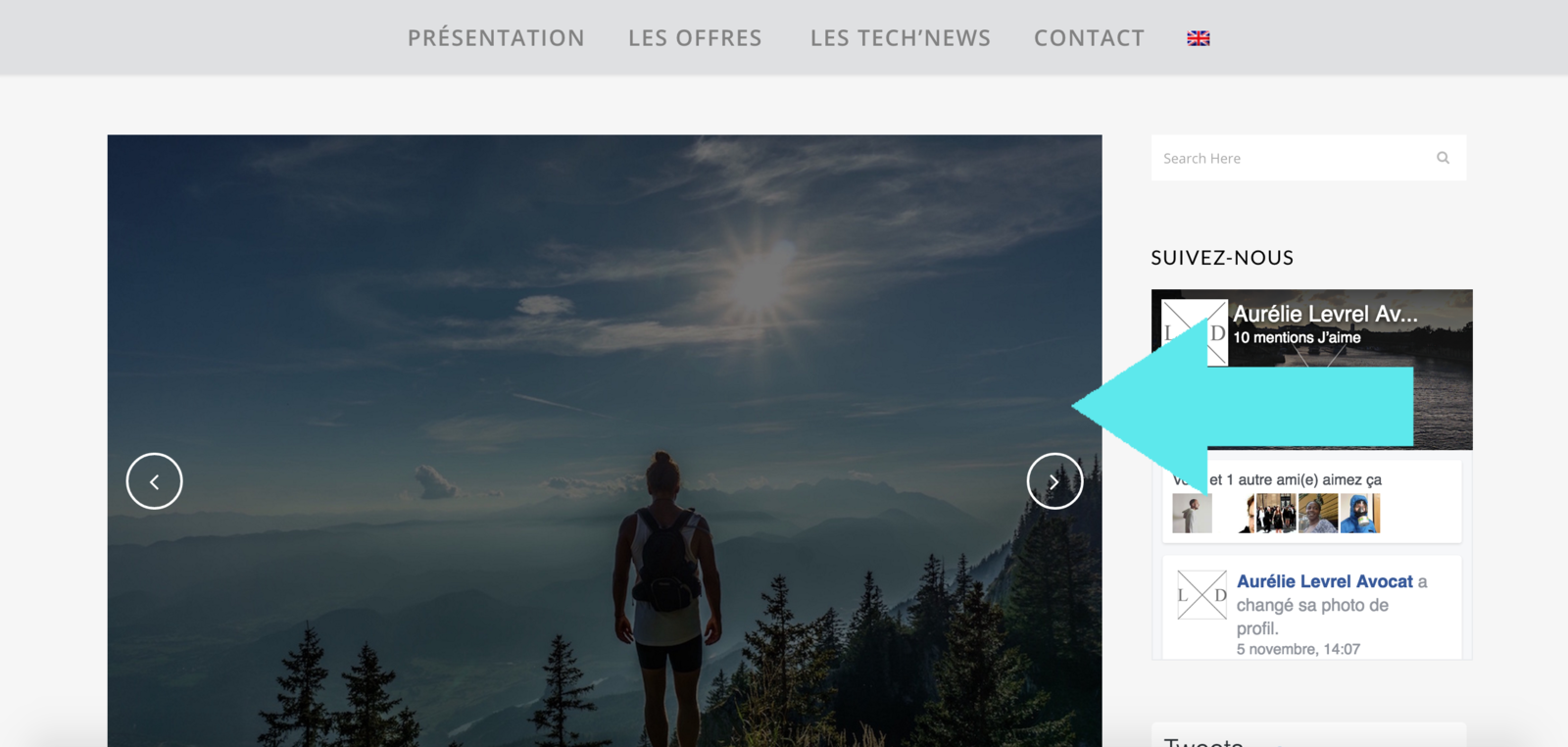
Tu peux à présent voir la vidéo apparaître à la une dans ton article

Si tu as cliqué sur Publier tu la verras sur ton blog...

2ème Exemple : Créer un article Visual Composer avec une Galerie d'image (=slider d'image)
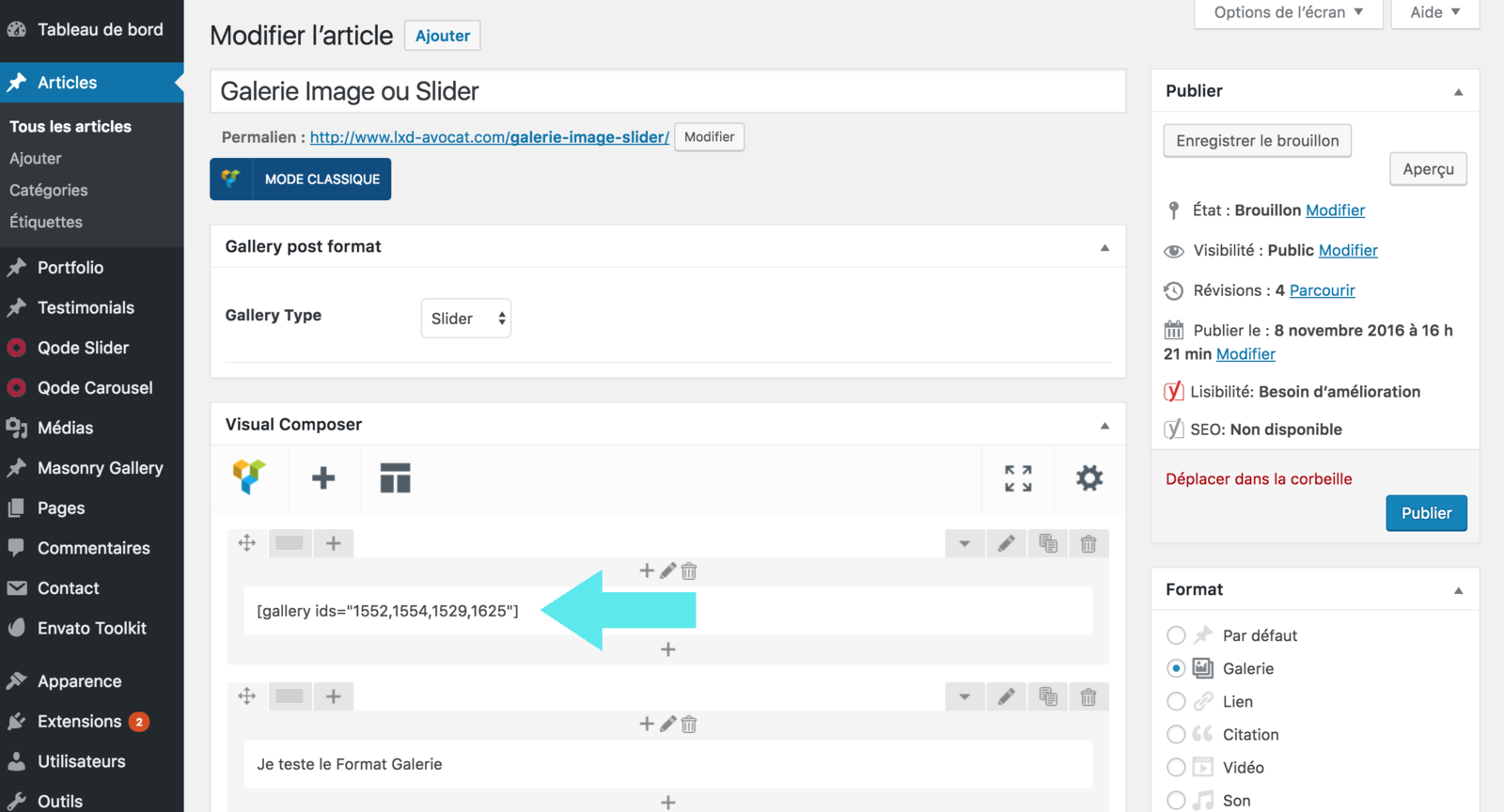
Dans Articles, clique sur Ajouter, saisis un Titre et crée ton premier bloc avec VISUAL COMPOSER et ajouter un extrait (si tu te souviens plus de tout ça reviens sur le 1er exemple)

2ème Exemple : Créer un article Visual Composer avec une Galerie d'image (=slider d'image)
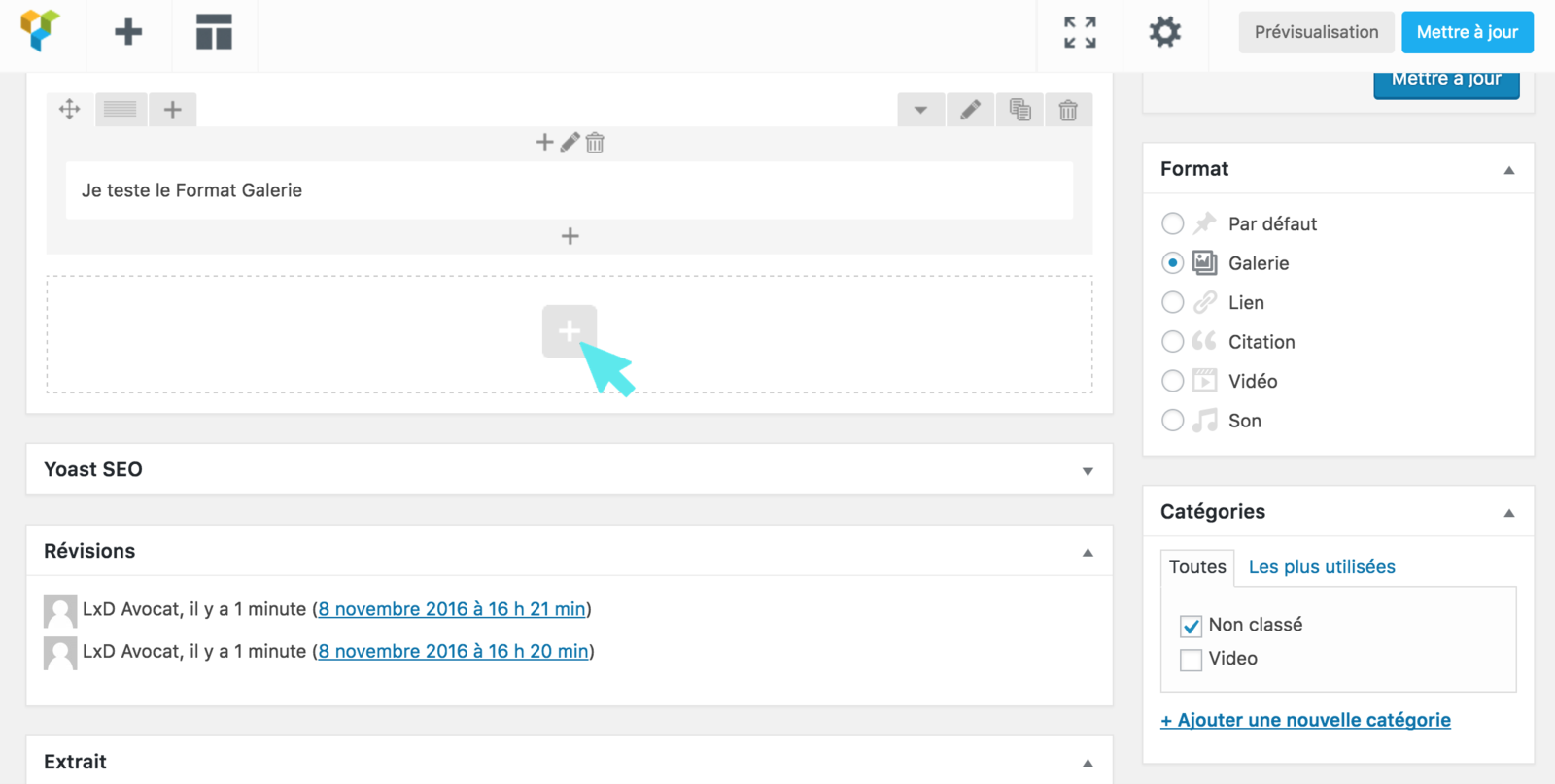
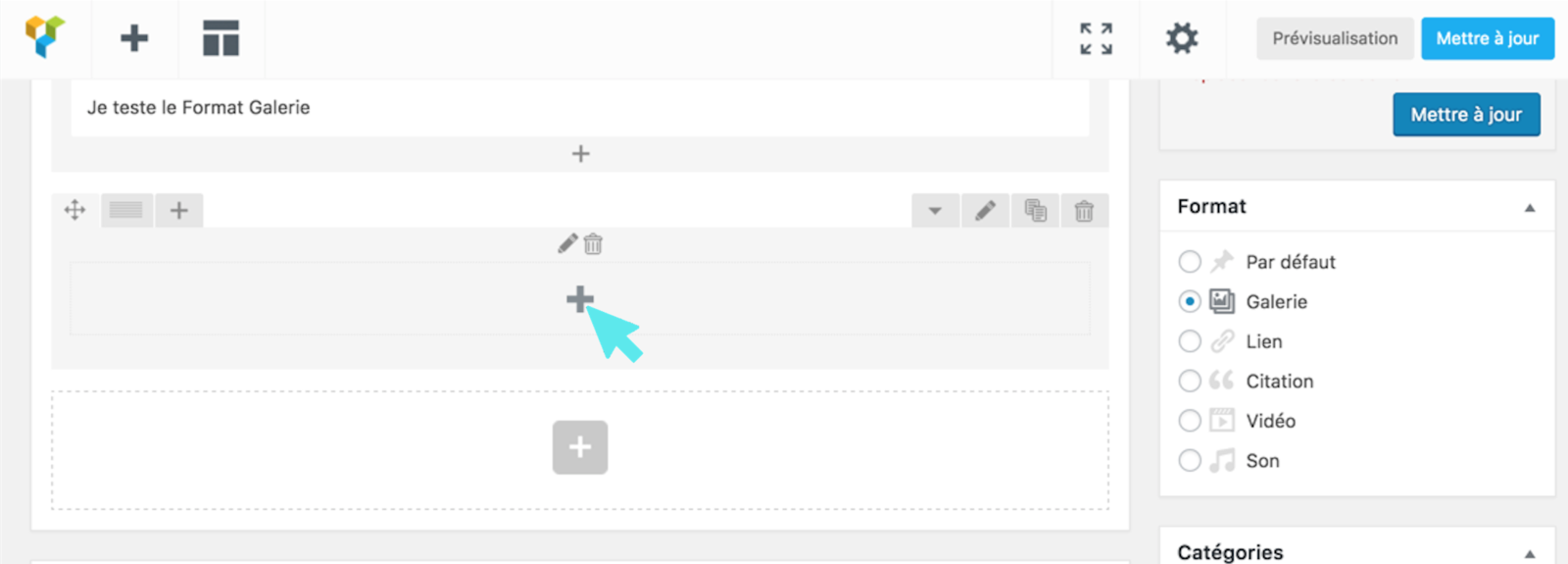
Tu viens de paramétrer le Format Galerie.
Crée MAINTENANT la Galerie d'images
Ajoute une nouvelle Rangée en cliquant sur le


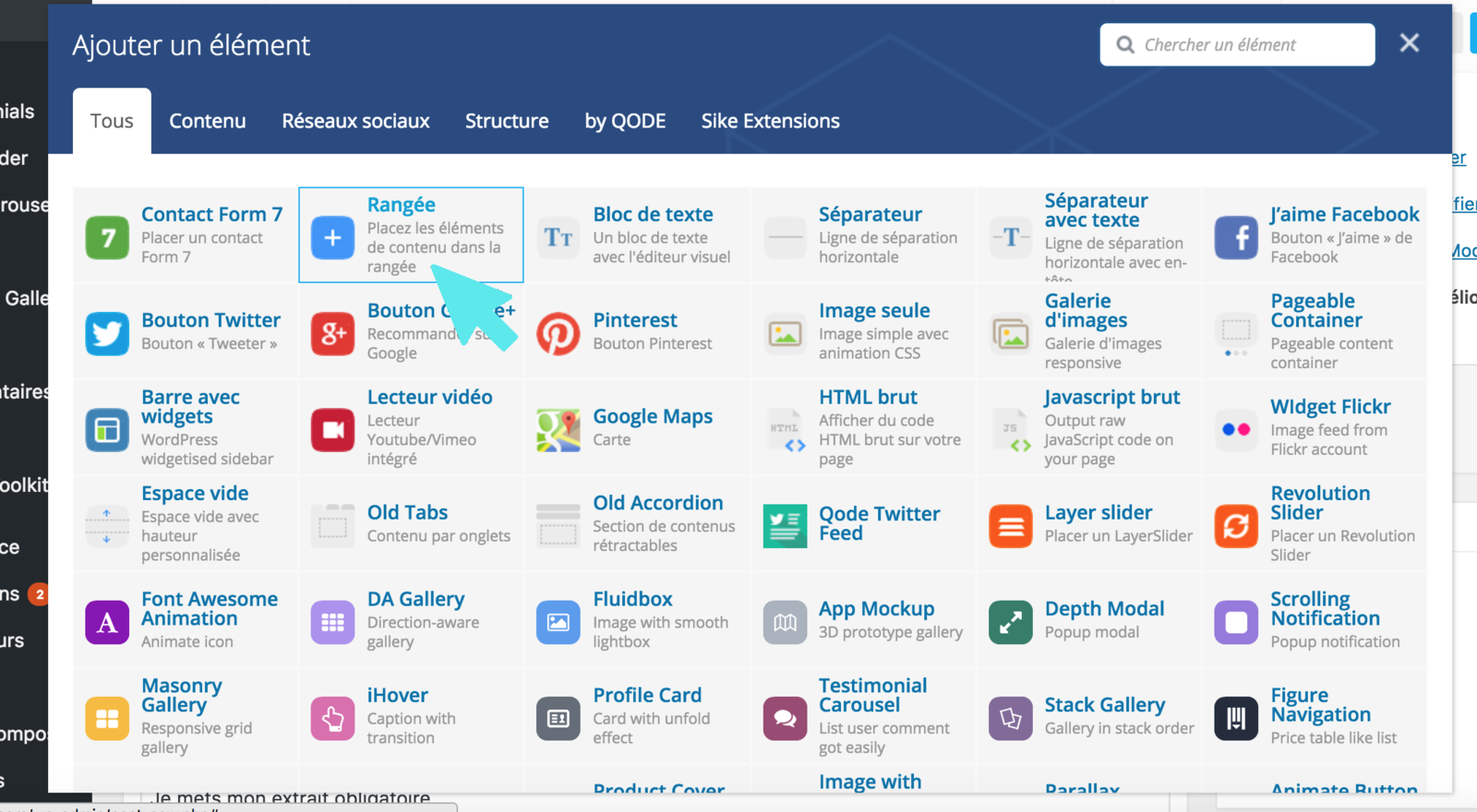
2ème Exemple : Créer un article Visual Composer avec une Galerie d'image (=slider d'image)
Sélectionne Rangée


2ème Exemple : Créer un article Visual Composer avec une Galerie d'image (=slider d'image)
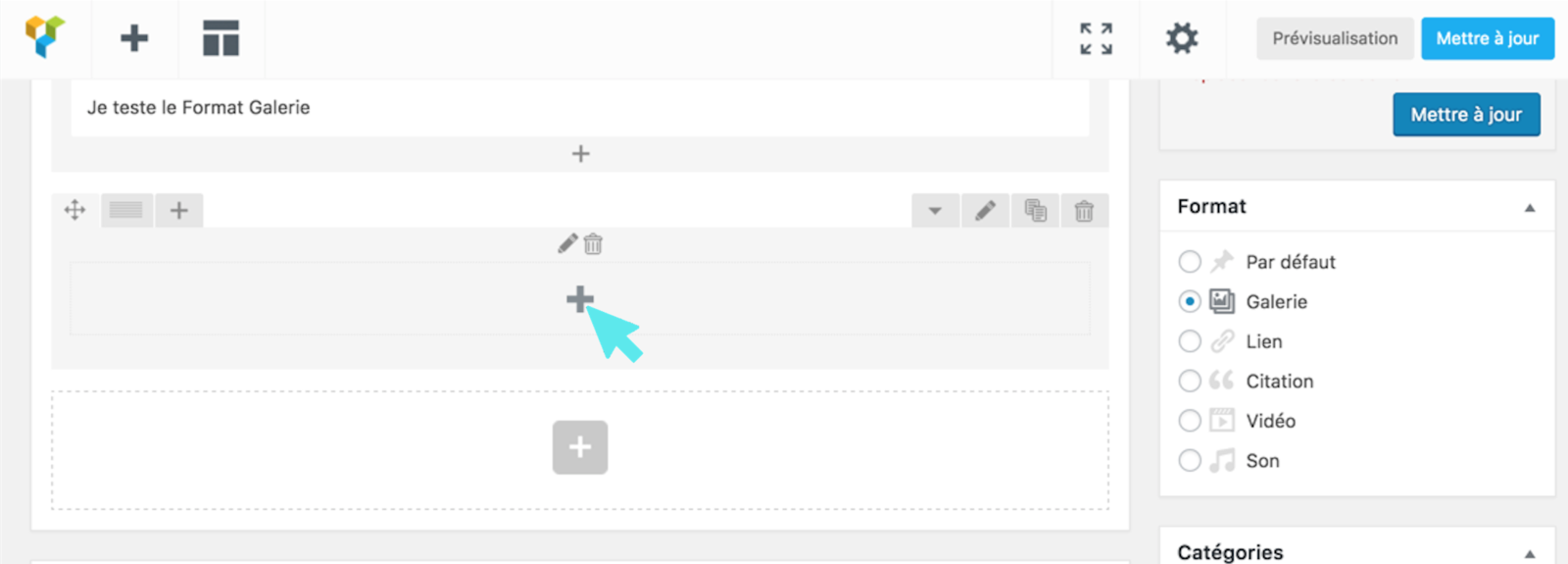
Une fois que tu as créé ta Rangée. Clique sur


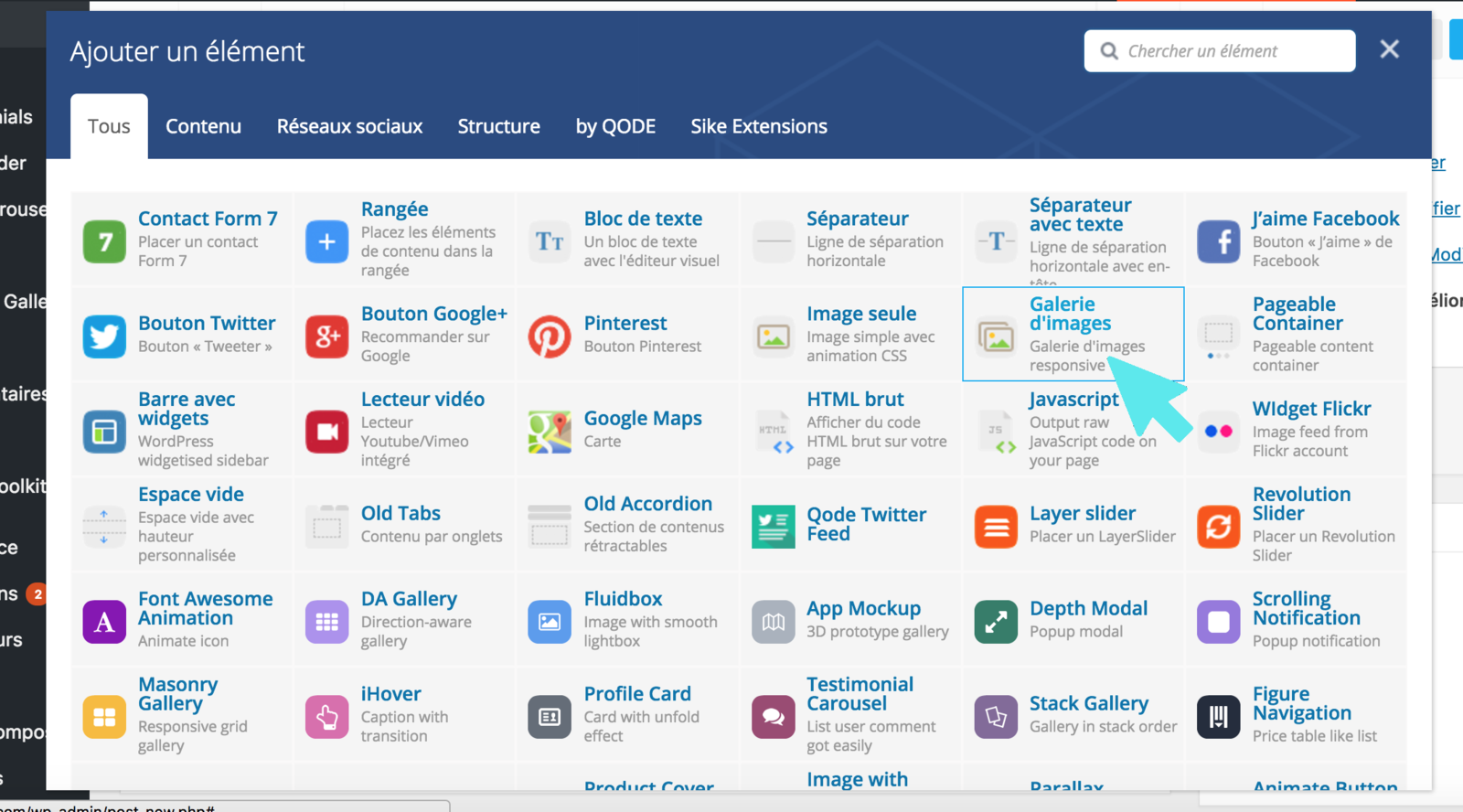
et sélectionne Galerie d'images


2ème Exemple : Créer un article Visual Composer avec une Galerie d'image (=slider d'image)
Une fois que tu as créé ta Rangée. Clique sur


et sélectionne bloc de texte


2ème Exemple : Créer un article Visual Composer avec une Galerie d'image (=slider d'image)
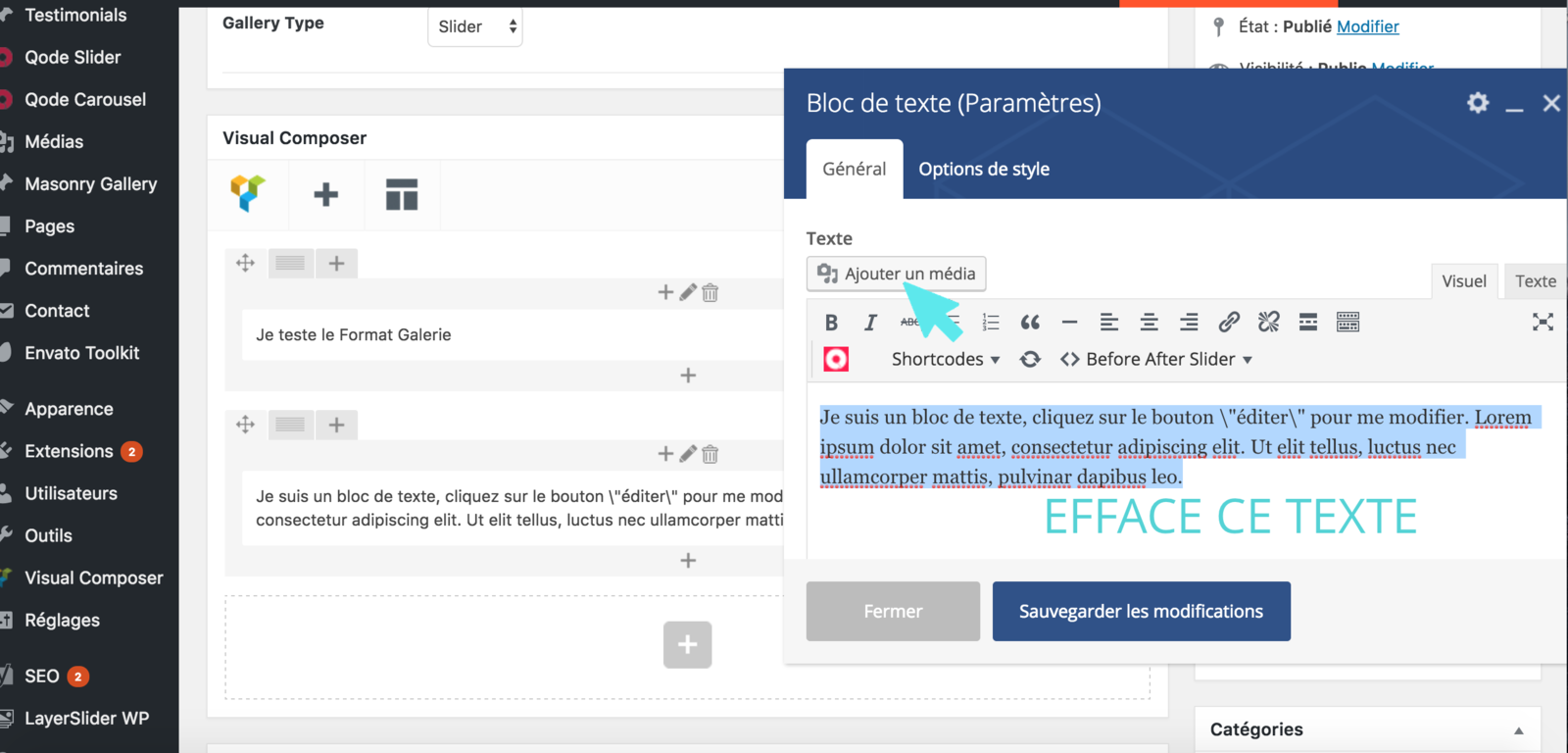
Le bloc de texte s'ouvre
Efface le texte par défaut
puis clique sur le bouton gris Ajouter un Média




2ème Exemple : Créer un article Visual Composer avec une Galerie d'image (=slider d'image)
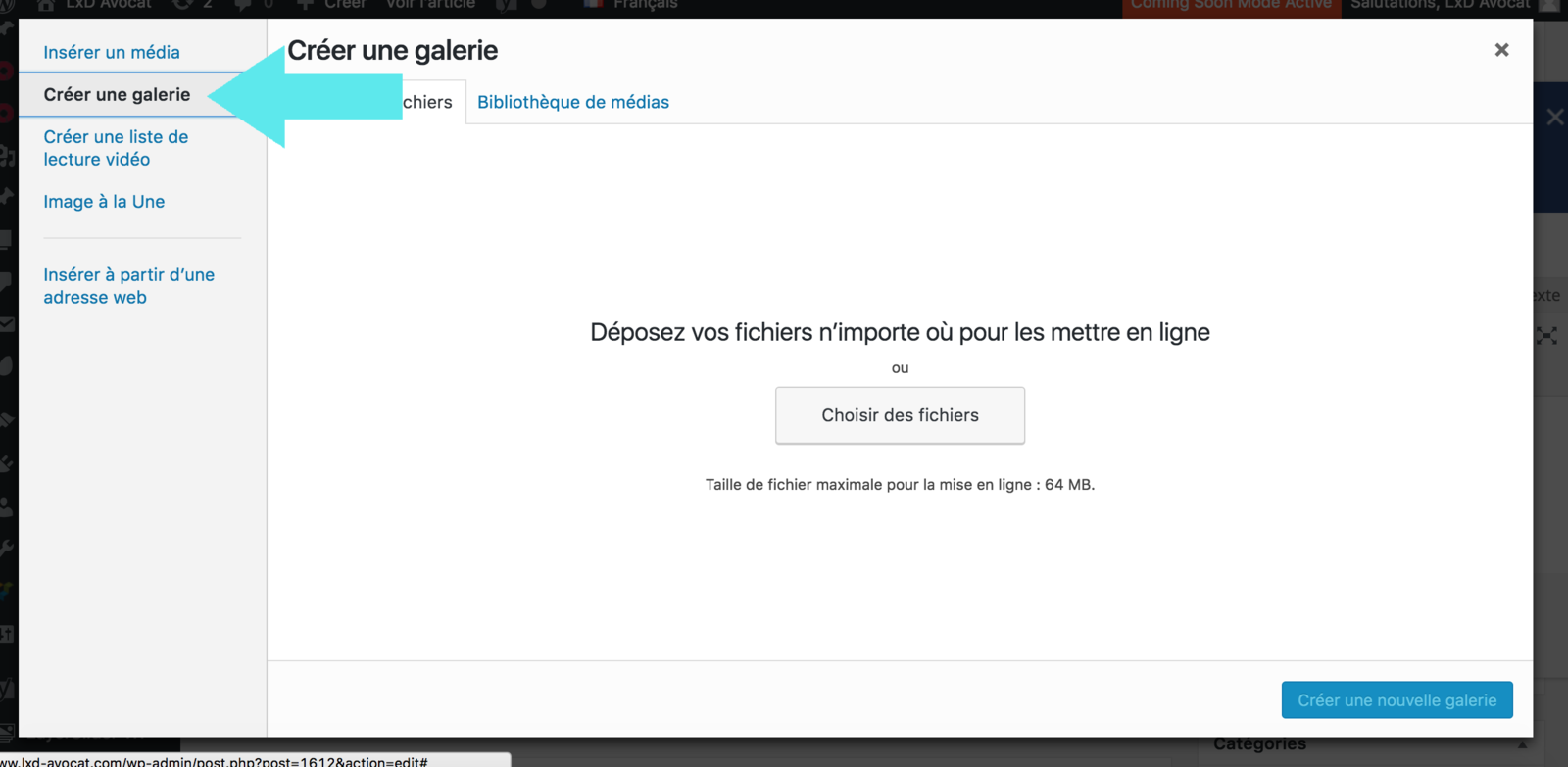
Tu vas atterrir dans ta bibliothèque d'images
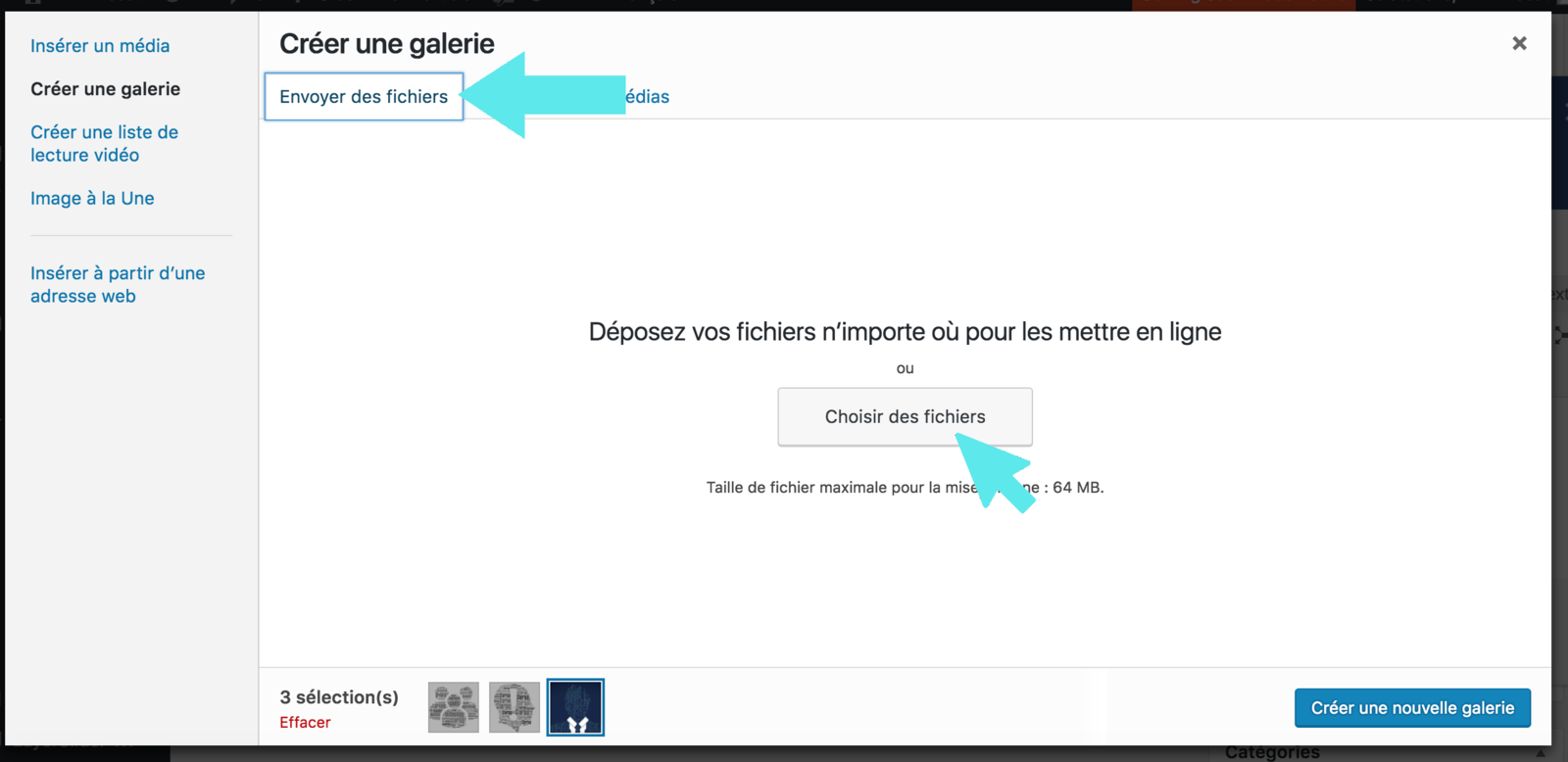
Clique sur le lien Créer une Galerie

2ème Exemple : Créer un article Visual Composer avec une Galerie d'image (=slider d'image)
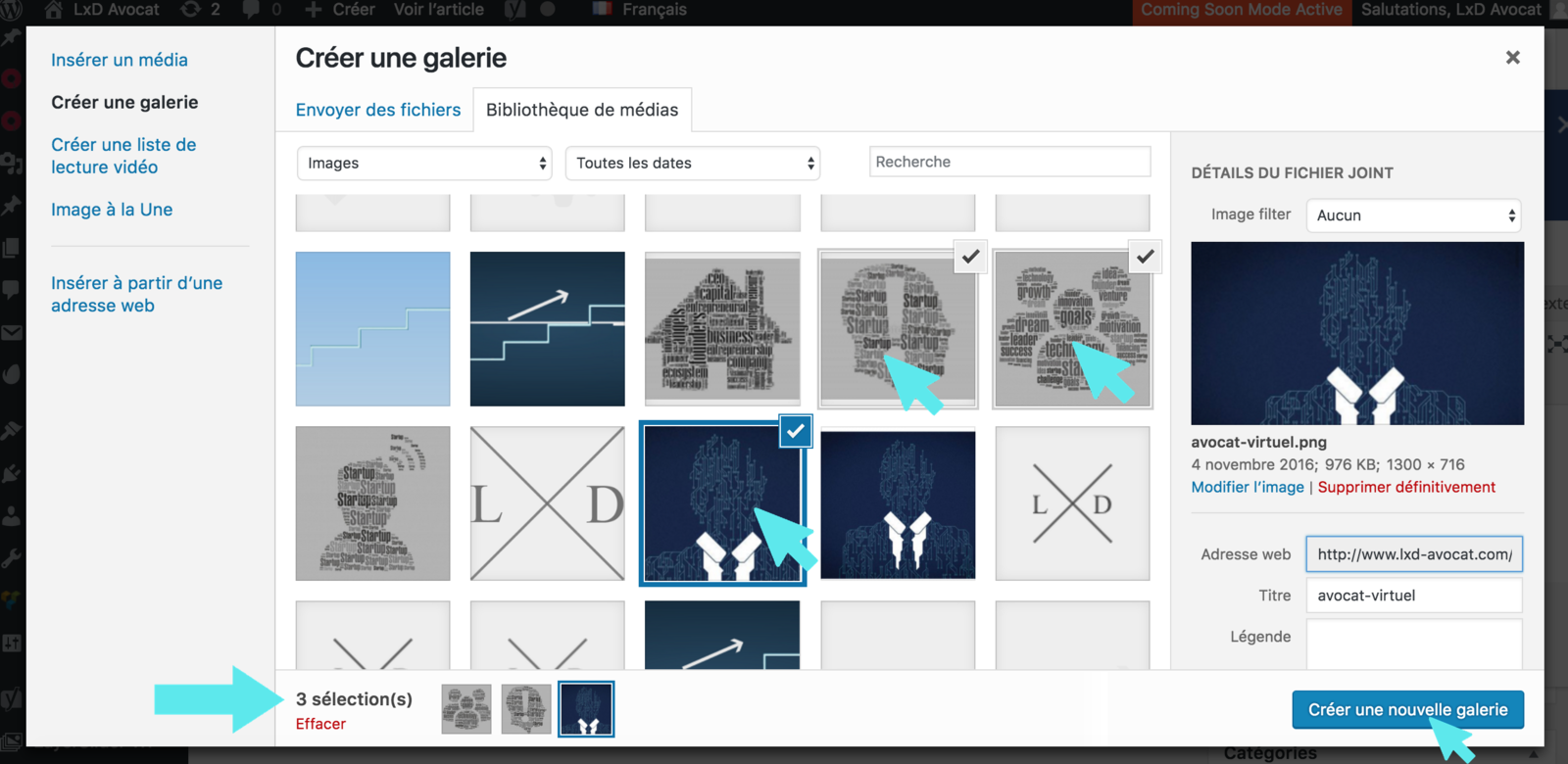
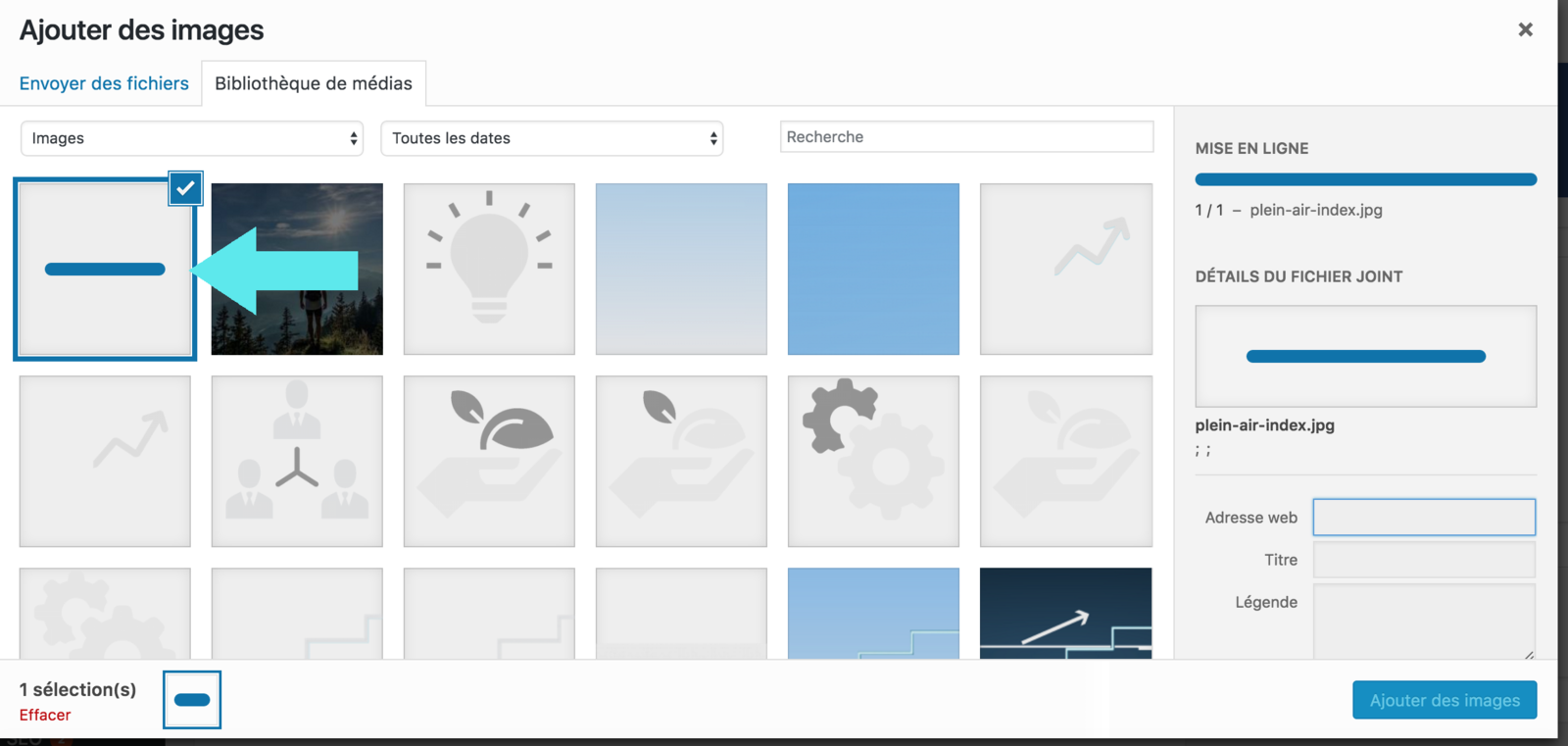
Tu vas atterrir dans ta bibliothèque d'images pour récupérer le nombre d'images que tu souhaites
Clique SIMPLEMENT sur les images que tu souhaites ajouter. Valide en cliquant sur le bouton bleu en bas à droite Créer une nouvelle galerie
Bon à savoir : Tu peux visualiser ta sélection en bas à gauche





2ème Exemple : Créer un article Visual Composer avec une Galerie d'image (=slider d'image)
Tu peux aussi télécharger une ou des images à partir de ton bureau en cliquant en haut à gauche sur Envoyer des fichiers


Clique sur le bouton Gris Choisir des fichiers

Glisse et dépose directement depuis ton bureau





2ème Exemple : Créer un article Visual Composer avec une Galerie d'image (=slider d'image)
L'image se télécharge automatiquement dans ta bibliothèque

Maintenant tu le sais que tu peux le faire !
2ème Exemple : Créer un article Visual Composer avec une Galerie d'image (=slider d'image)

Donc une fois que tu as validé en cliquant
sur Créer une nouvelle Galerie
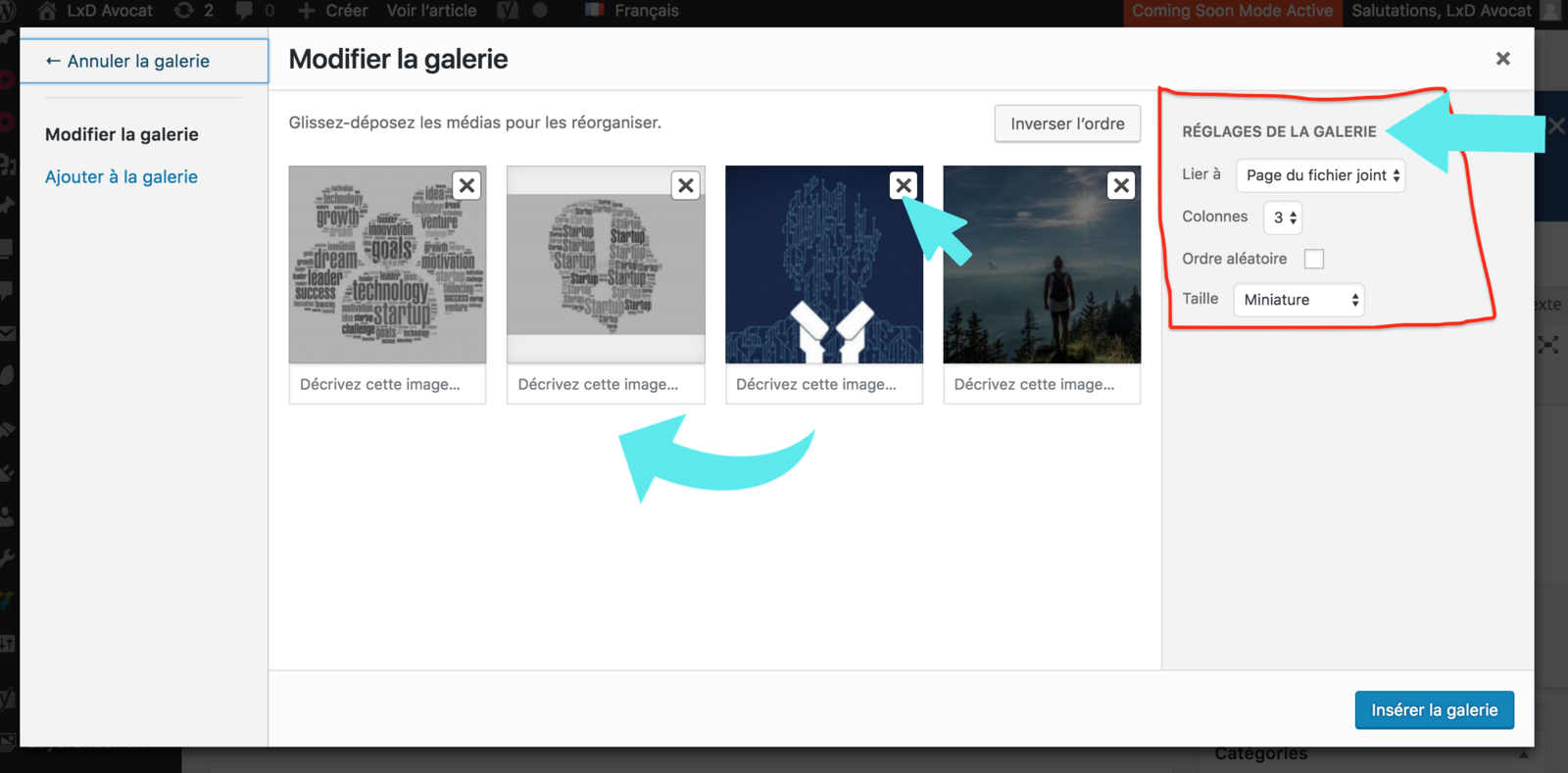
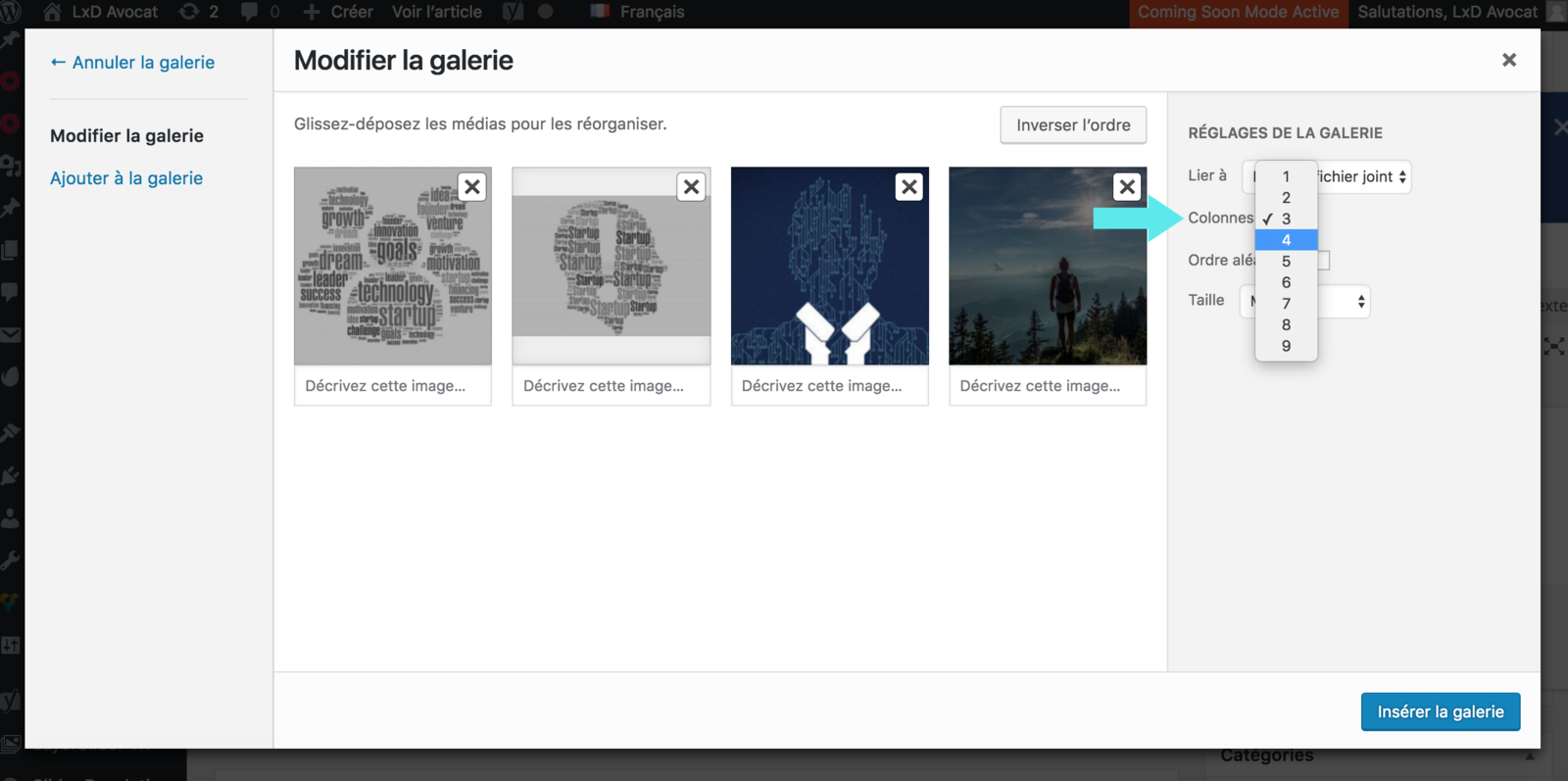
Tu arrives sur Modifier la Galerie

- Tu peux supprimer une image
- Inverser l'ordre ou drag & drop une image
- Réglages de la galerie (que nous allons détailler)


2ème Exemple : Créer un article Visual Composer avec une Galerie d'image (=slider d'image)
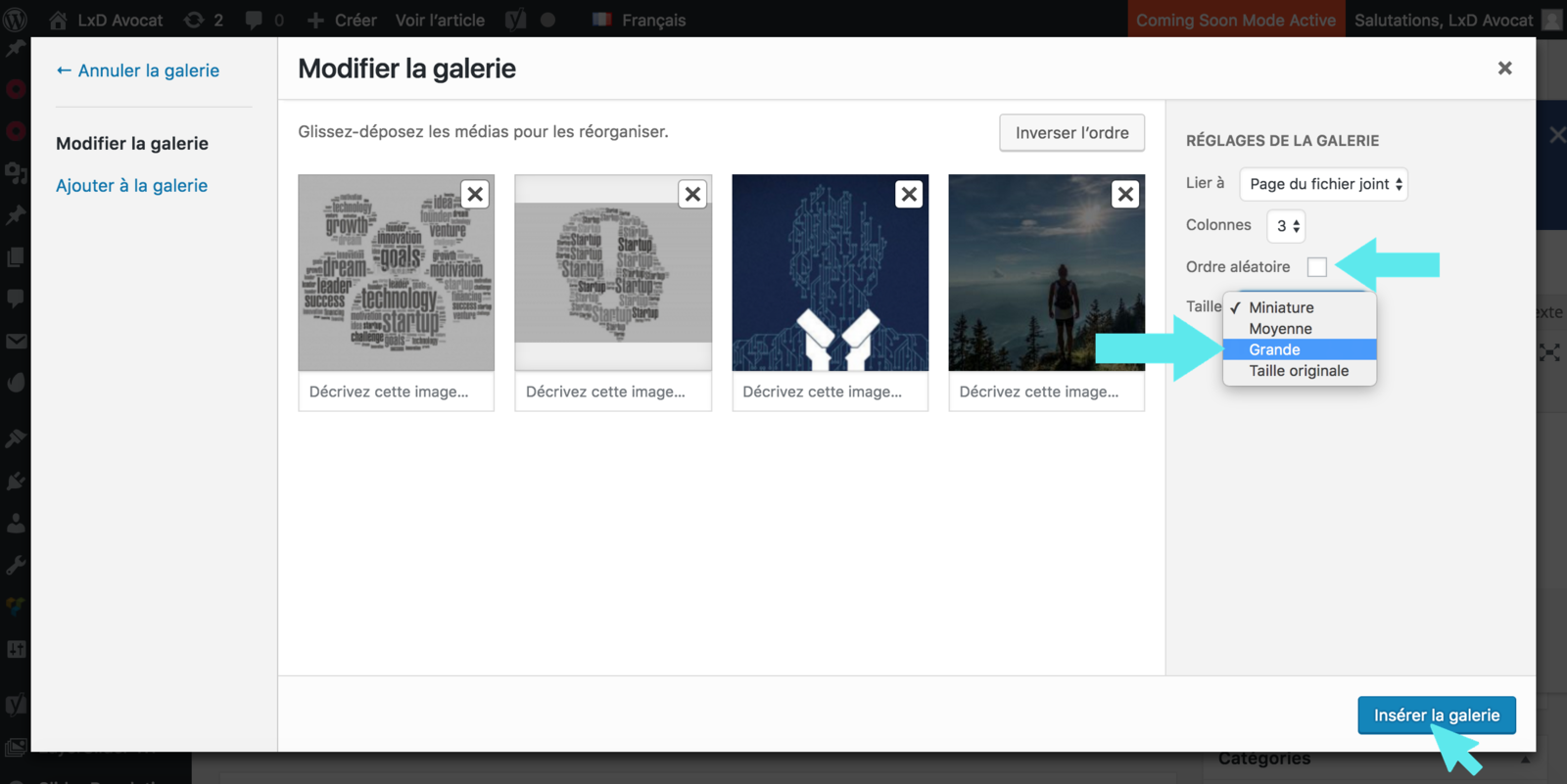
Dans la zone Réglages de la Galerie, tu peux :


Choisir le nombre de colonnes.
Si tu as 4 images choisis 4,
Si tu as 6 images choisis 6...






Ordre aléatoire : à cocher ou pas
Taille à choisir : Miniature, Moyenne, Grande, Taille Originale
Dès que tout est OK valide en cliquant sur

2ème Exemple : Créer un article Visual Composer avec une Galerie d'image (=slider d'image)
Tes images ont été ajoutées dans le bloc Texte

Valide en cliquant sur le bouton bleu

2ème Exemple : Créer un article Visual Composer avec une Galerie d'image (=slider d'image)
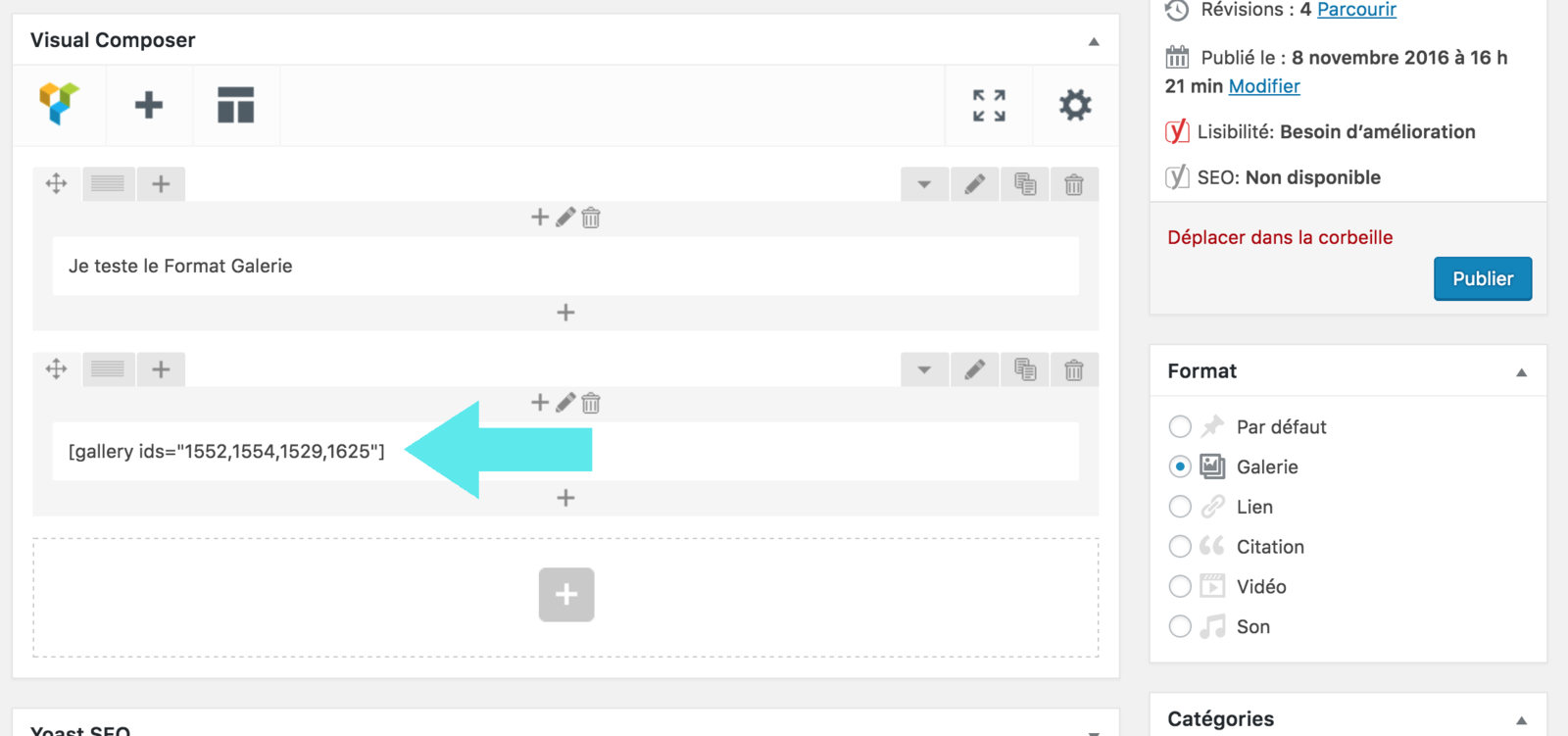
Ta Galerie d'images est là est se présente sous forme
de shortcodes [gallery ids="xxx,xxx,xxx,xxx"]
(x=numéro des identifiants d'image)

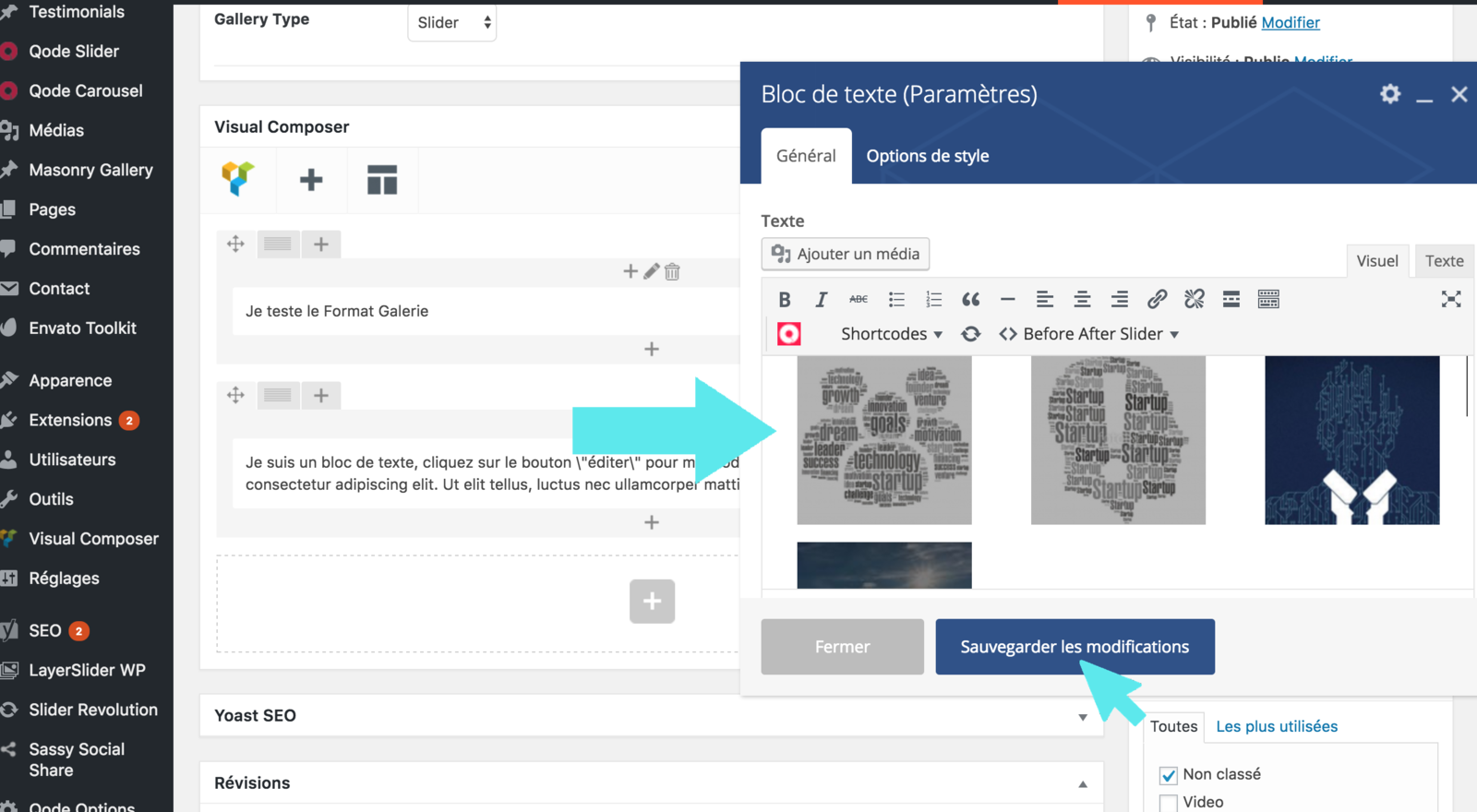
2ème Exemple : Créer un article Visual Composer avec une Galerie d'image (=slider d'image)
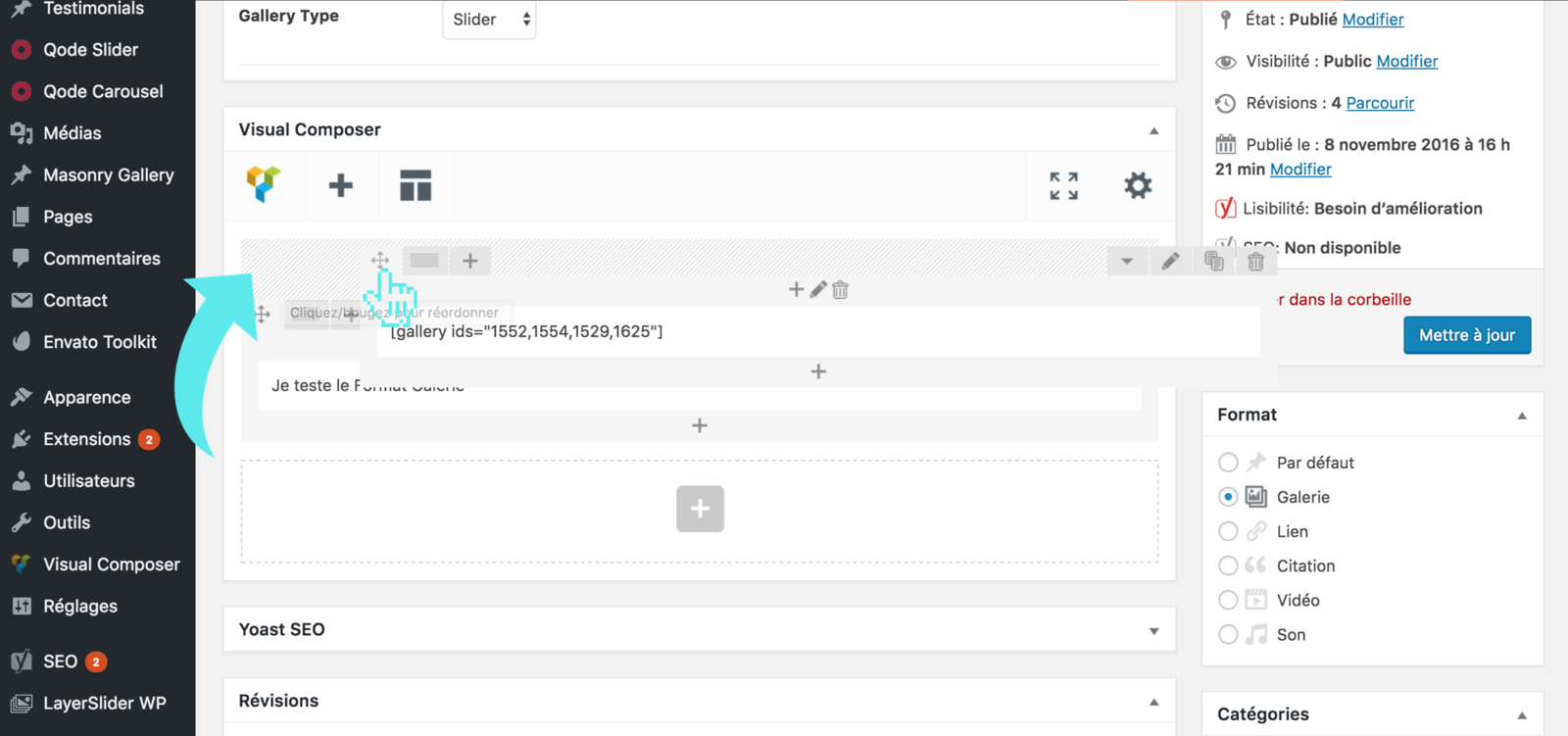
Par souci d'organisation
fais un glisser/déposer au dessus du bloc de texte

Pour le faire maintiens appuyer la multicroix

2ème Exemple : Créer un article Visual Composer avec une Galerie d'image (=slider d'image)
Quand c'est fait le bloc de ta galerie d'image se trouve au-dessus

Maintenant c'est OK,
place à la routine du thème Bridge
2ème Exemple : Créer un article Visual Composer avec une Galerie d'image (=slider d'image)
Quand c'est fait je t'invite à bien checker si tu as
mis un extrait qui est OBLIGATOIRE sur le Thème Bridge

2ème Exemple : Créer un article Visual Composer avec une Galerie d'image (=slider d'image)
Scroll Down pour atterrir sur cette partie :
Qode Sidebar
Ajoute la Right Sidebar de ton article
C'est aussi obligatoire avec le thème Bridge !

2ème Exemple : Créer un article Visual Composer avec une Galerie d'image (=slider d'image)
Clique sur le bouton gris Enregistrer le brouillon ou sur le bouton bleu Publier pour mettre en ligne ton article
Quand tu as fini cette action



2ème Exemple : Créer un article Visual Composer avec une Galerie d'image (=slider d'image)
À présent dans ta barre de Menu TOUT EN HAUT,
Clique sur Voir l'article

2ème Exemple : Créer un article Visual Composer avec une Galerie d'image (=slider d'image)
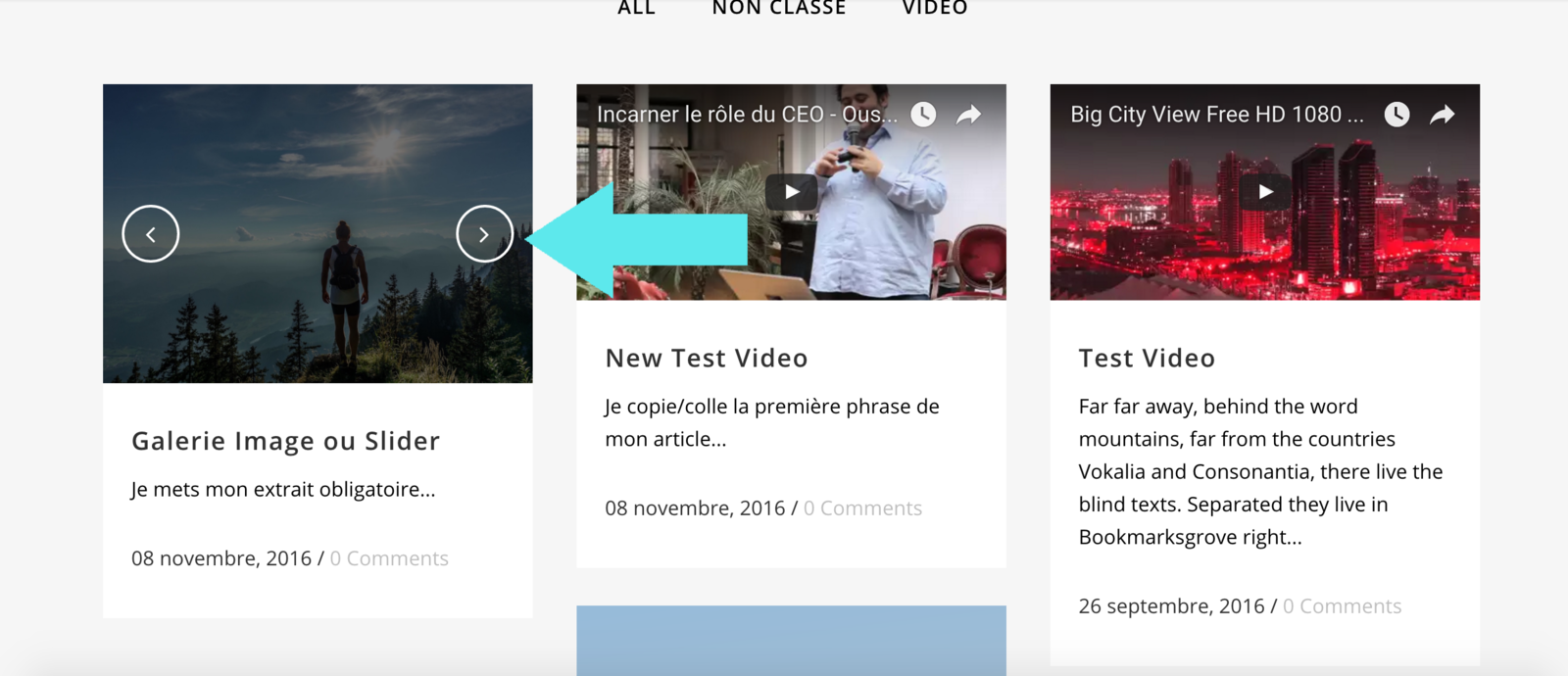
Tu peux à présent voir ta galerie d'images apparaître à la une dans ton article

Si tu as cliqué sur Publier tu la verras sur ton blog...

3ème Exemple : Créer un article Visual Composer Image à la une
Dans Articles, clique sur Ajouter, saisis un Titre et crée ton premier bloc avec VISUAL COMPOSER et ajouter un extrait (si tu te souviens plus de tout ça reviens sur le 1er exemple)
Checke les 2 précédents exemples
pour t'aider
3ème Exemple : Créer un article Visual Composer Image à la une
Dans le bloc Format laisse la case
Par Défaut cochée

3ème Exemple : Créer un article Visual Composer Image à la une
Scroll Down pour aller sur le bloc
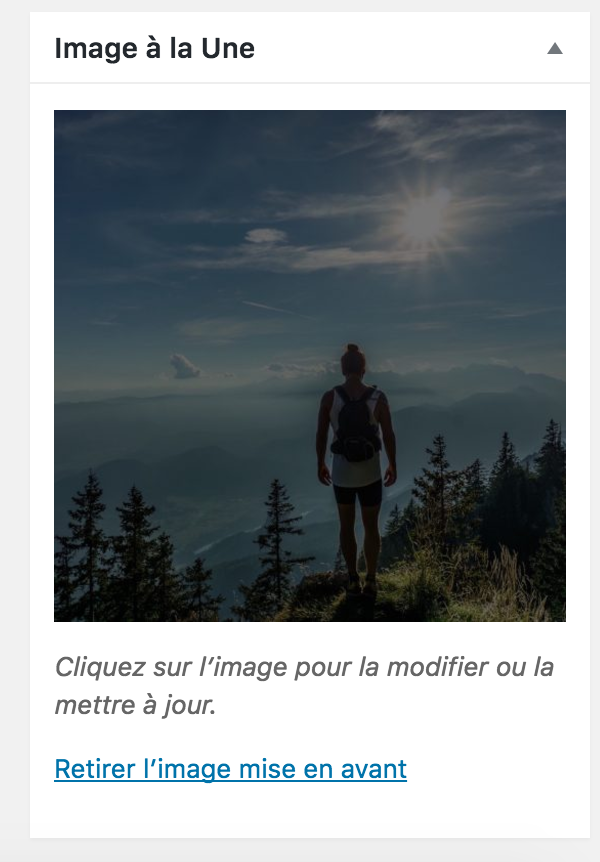
Image à la une (juste en dessous d'étiquettes)









Arrivé sur une Image à la Une, clique sur le lien bleu Mettre une image à la Une
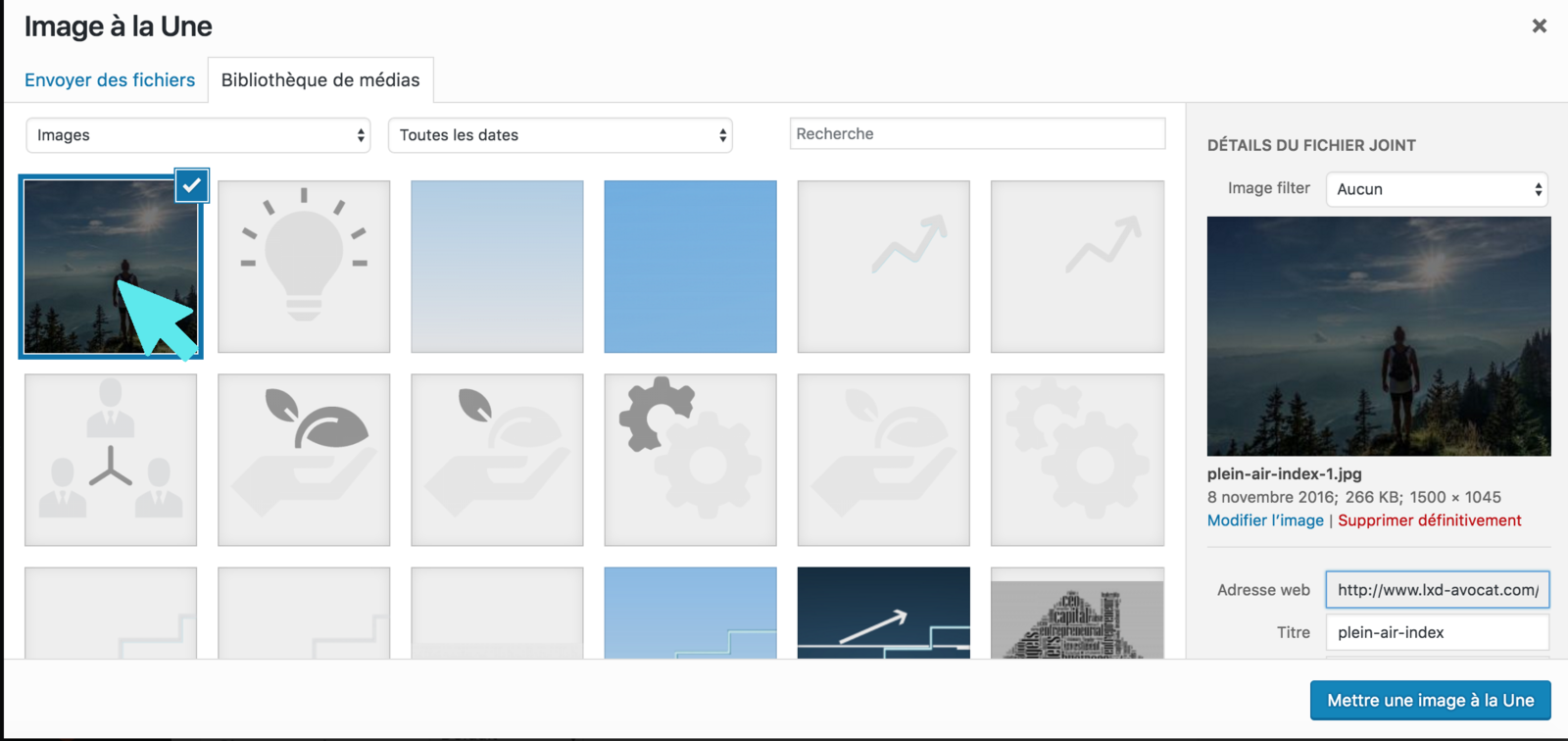
Sélectionne ton image, valide en cliquant sur le bouton bleu
Ton image apparaît dans ton bloc Image à la Une


3ème Exemple : Créer un article Visual Composer Image à la une
Ensuite ajoute un Extrait,
va chercher ta Right SideBar,
Enfin clique sur Enregistrer le Brouillon
ou
Publier
Check les 2 exemples précédents si tu as
un doute sur cette manipulation
Publier un article avec Visual Composer
By BlueWebOcean
Publier un article avec Visual Composer
Comprendre comment jouer avec les fonctions de Visual Composer pour publier son article
- 169



