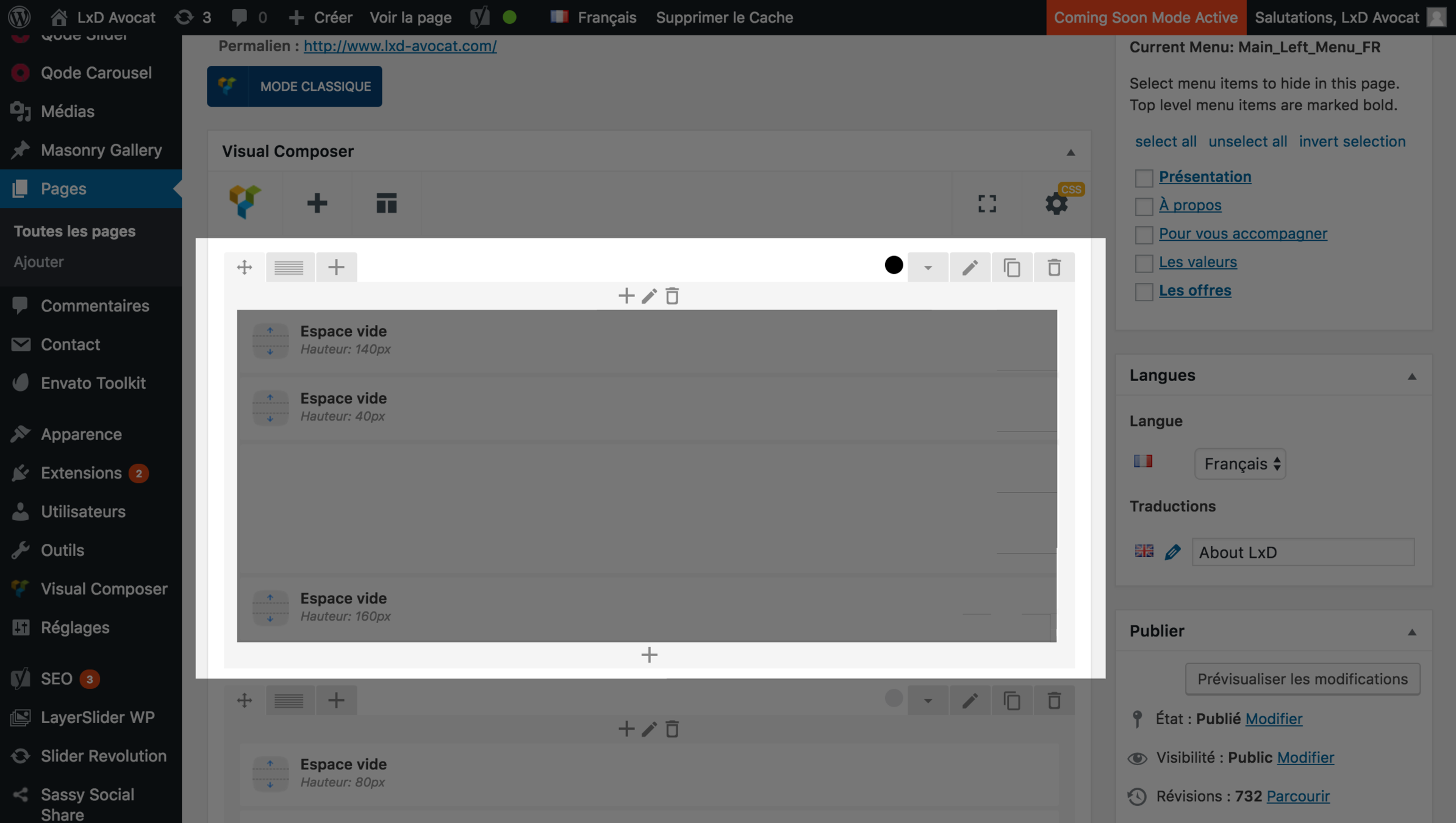
Modifier une rangée avec Visual Composer

Visual Composer est une extension qui a été développée pour te permettre de travailler de façon optimale l'architecture de ton site ainsi que l'agencement interne de chacune de tes pages.
Ton site a été construit avec Visual Composer
Tu peux le voir car le mode Visual Composer
a été activé. Il est formé ainsi des blocs ou Rows (=Rangées)


Note : tu peux voir que le Visual Composer est activé car il y marqué Mode Classique, si tu cliques dessus tu annuleras Visual Composer et tu reviendras en Mode Classique !
Toutes les pages de ton site ont été crées avec Visual Composer
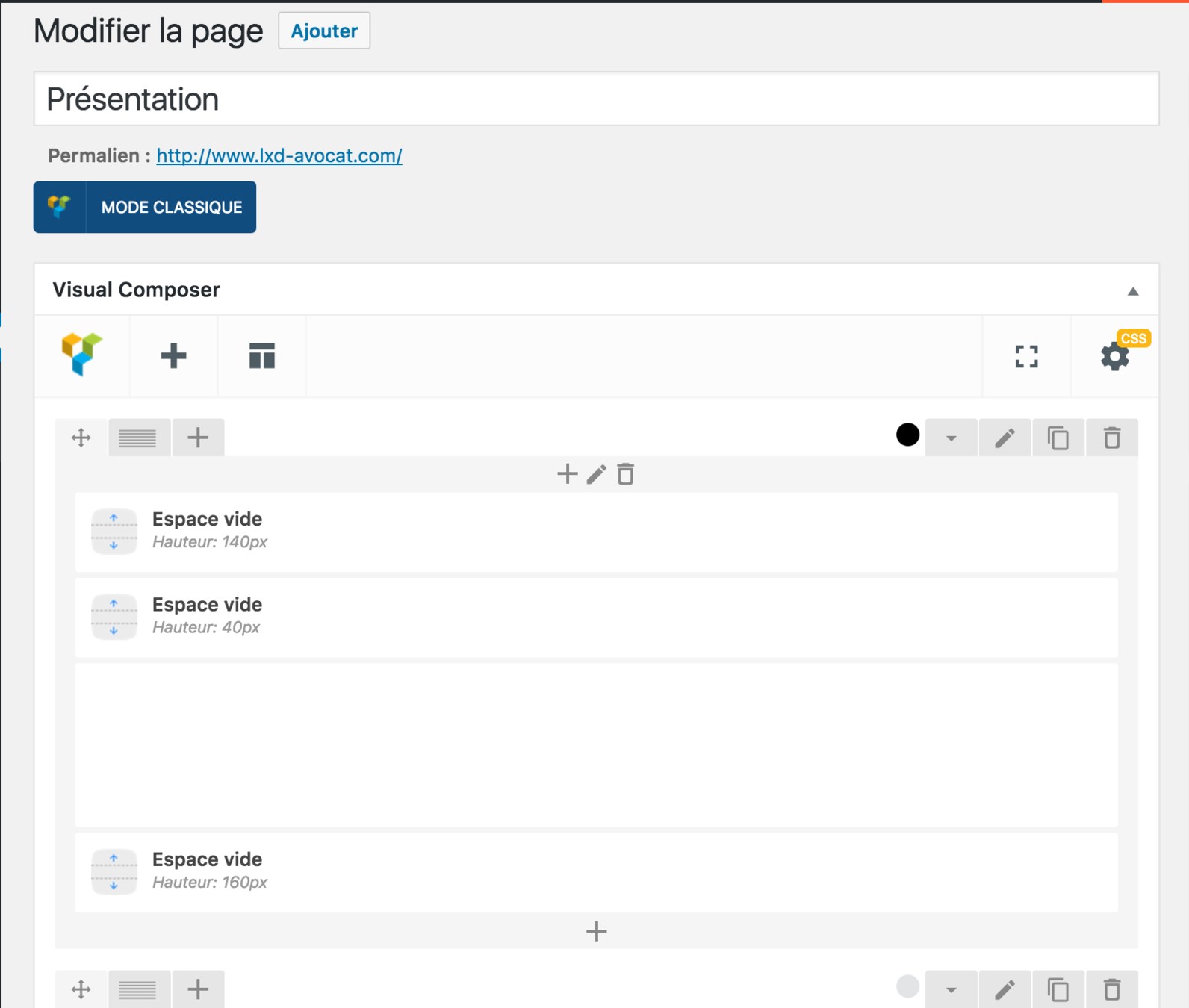
Par exemple quand tu vois ta page d'Accueil (= Présentation)

Ce qui est encadré est une Grille (=Grid) construit avec Visual Composer.
Cette grille est composé de Row (=rangée) et de Bloc

Si on analyse ce bloc... Que voit-on ?





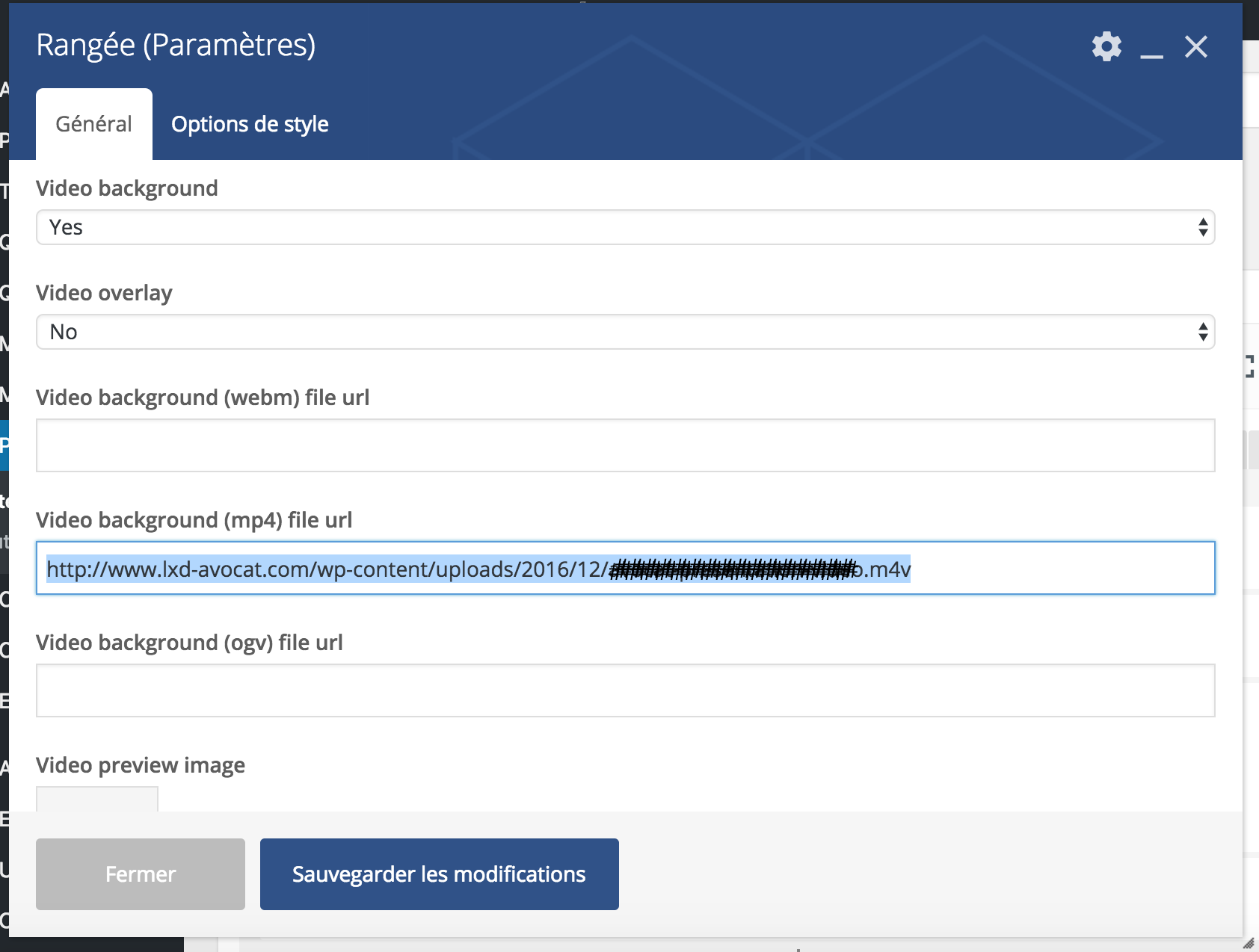
Background animé en format .mov, .mp4
Bouton d'action en forme d'icône
En Front (= partie visible pour les visiteurs) nous voyons 2 éléments:

Si on analyse ce bloc... Que voit-on ?
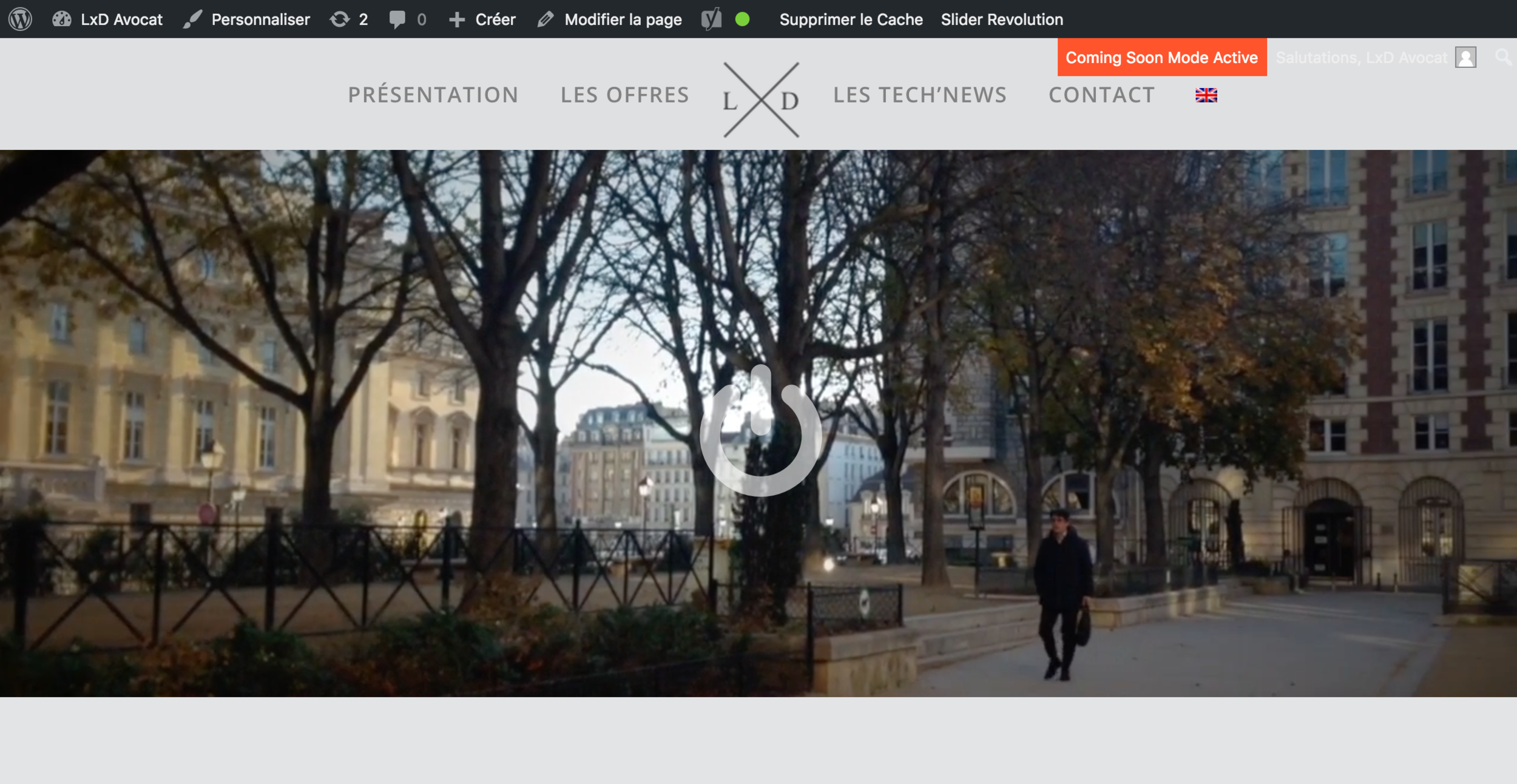
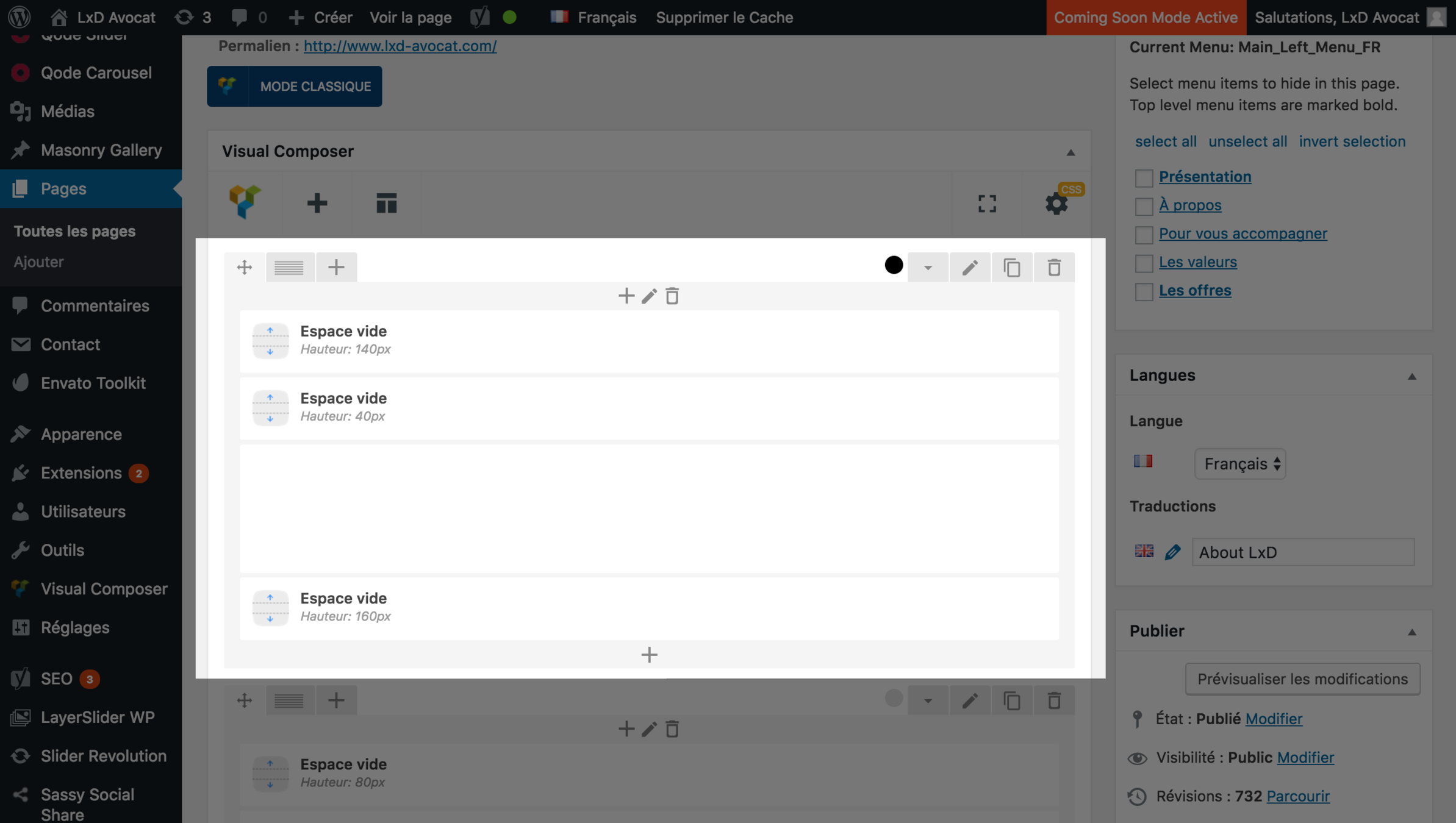
En Back (= partie réservée aux administrateurs) ça se passe comme ça :


Pour Récapituler...

=
Le visuel Front est égal à cette Grille en Back qui est composée d'une Row qui contient différents Blocs
VisuelFront
Grille Back




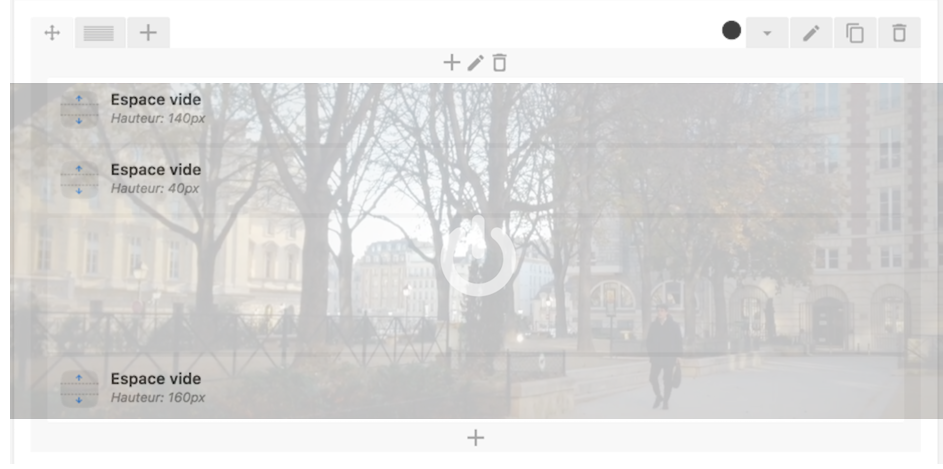
Si nous nous superposons le Front et le Back, nous distinguons 4 parties :









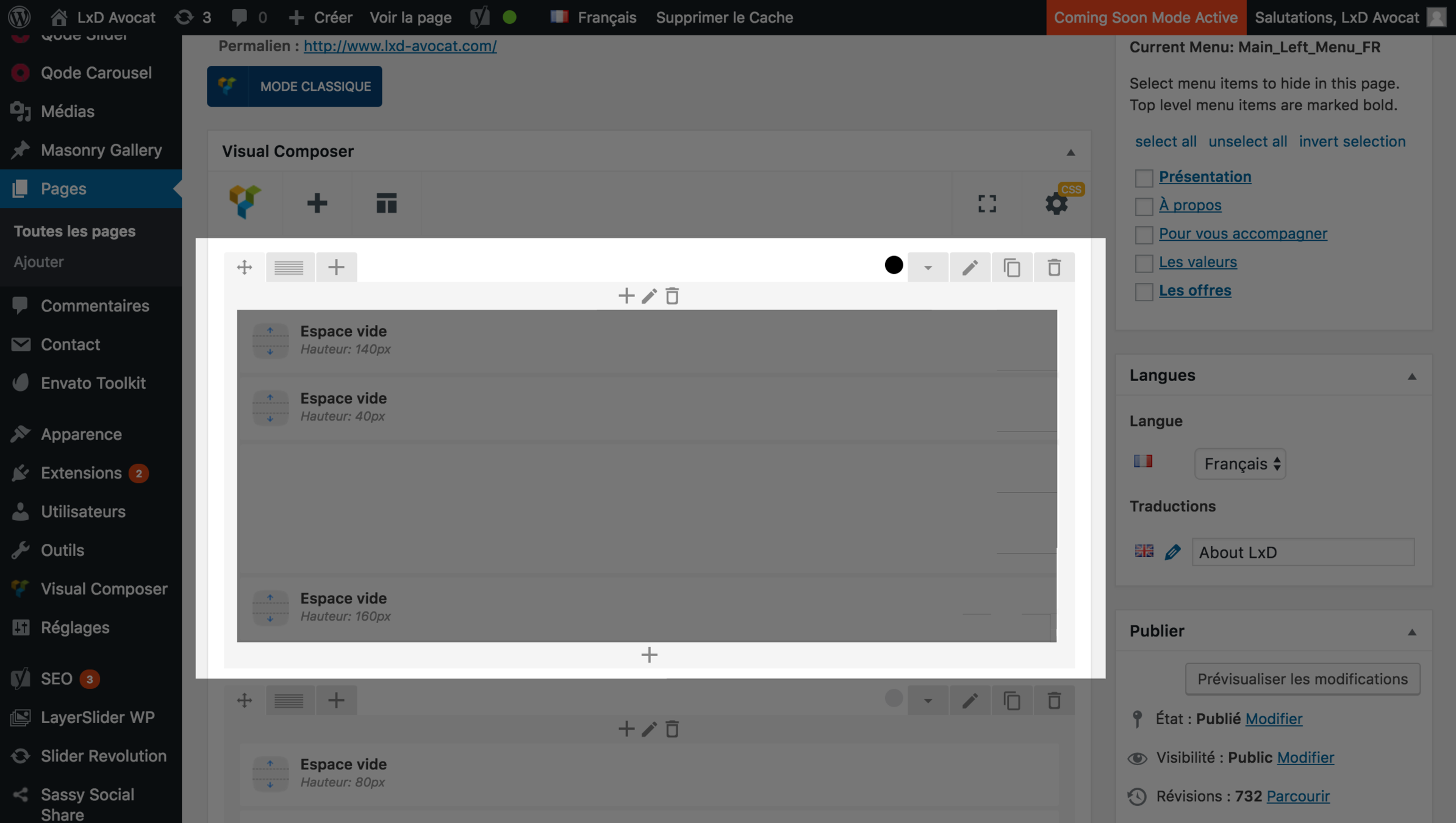
Bloc Espace vide : option Visual Composer pour faire des espaces
Bloc Espace vide
Bloc Espace vide
Bloc de texte : option Visual Composer pour intégrer du texte + icônes


Comprenons ces 2 blocs (1)


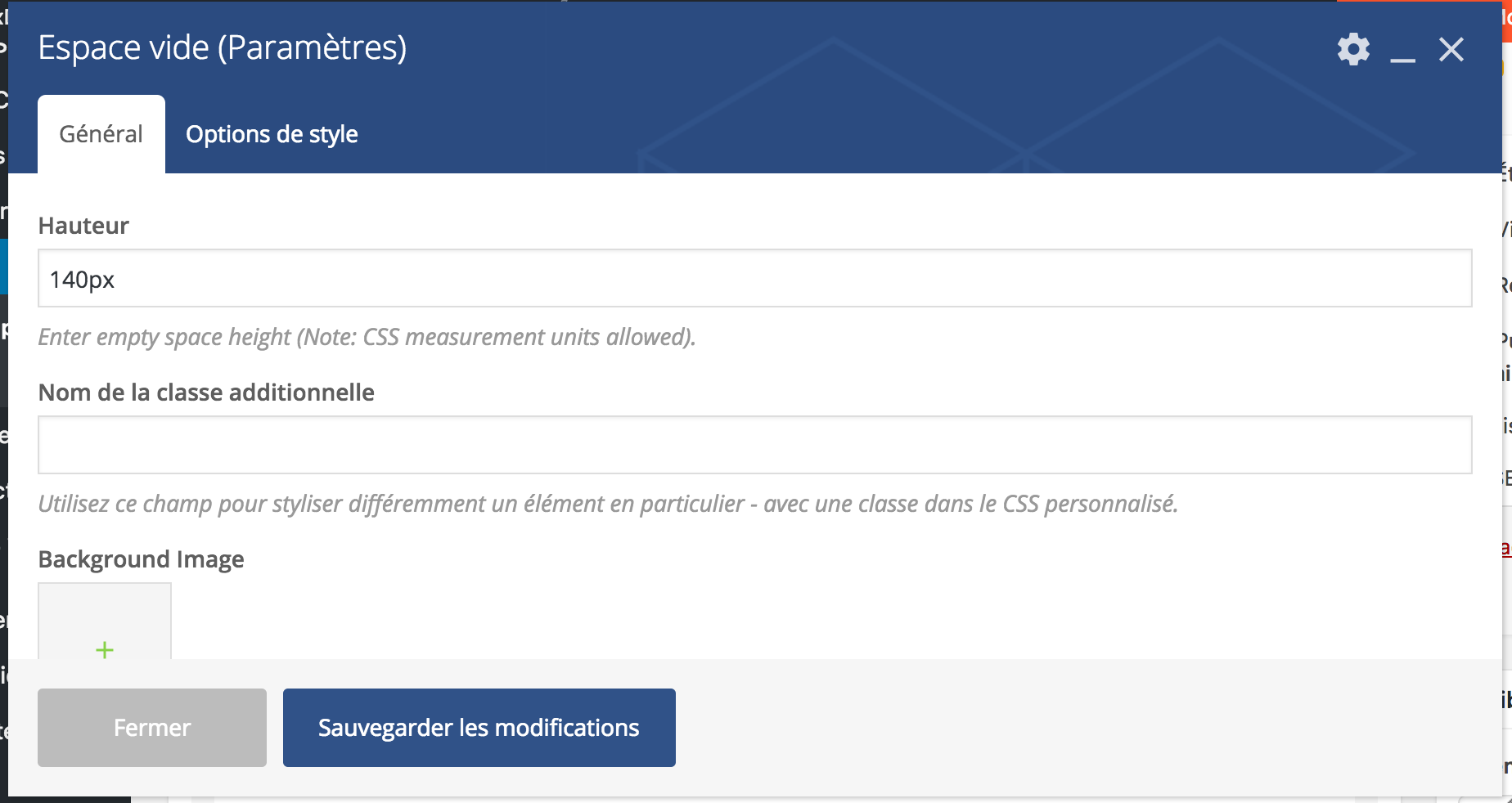
Espace Vide est un bloc qui te permet de créer un espace de séparation auquel tu peux appliquer le nombre de pixels que tu souhaites
Cet Espace créé donc un écart en hauteur spécifique




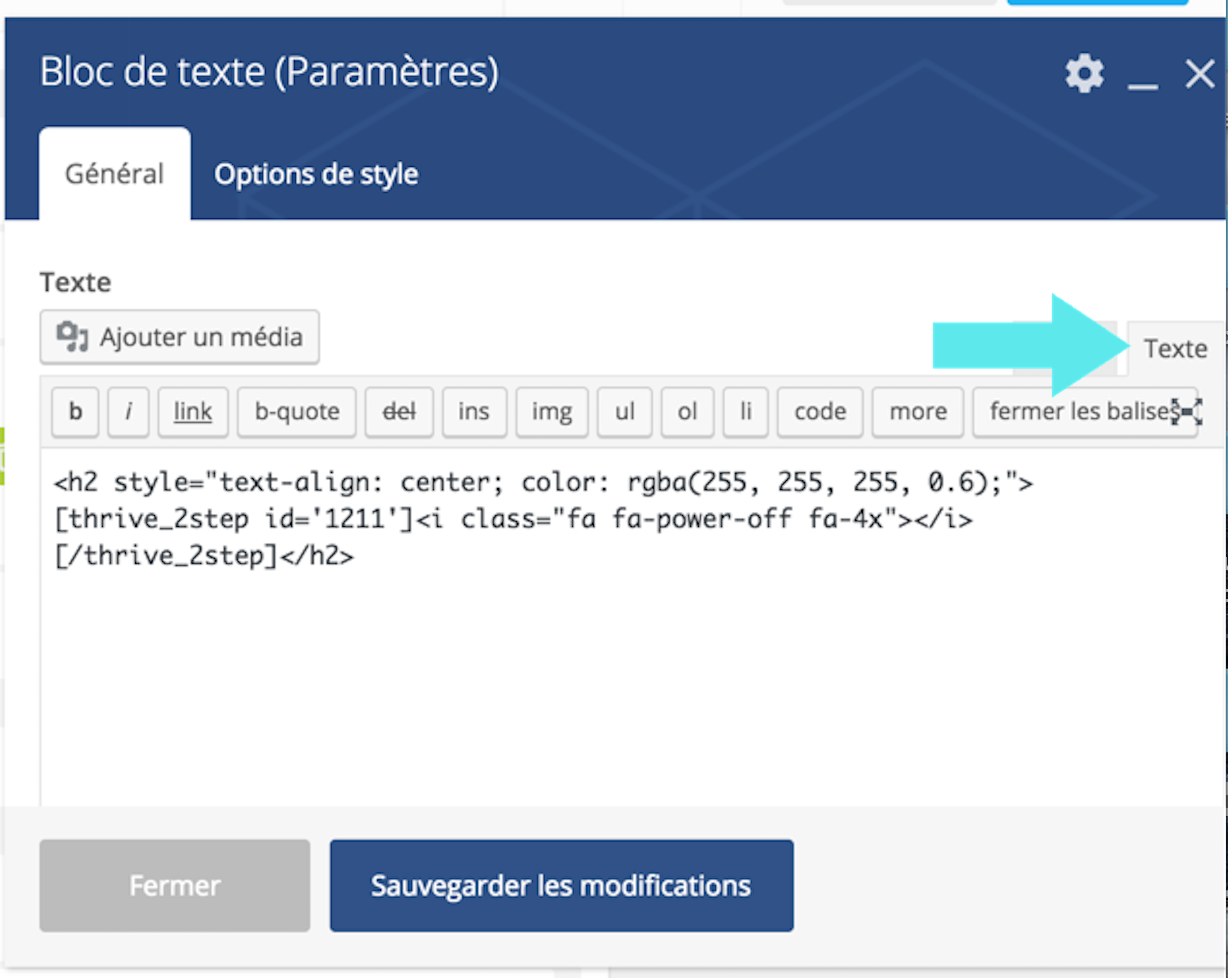
Comprenons ces 2 blocs (2)
Ce Bloc de texte est tout blanc...


Pourquoi ?
Il représente le bouton blanc...



Nous avons vu les BLOCS qui accueillent les
visuels en Front comme Espace vide et Bloc de texte

Ces blocs sont contenus dans une Row (=Rangée)
La rangée est grise et elle se modifie en cliquant sur le petit crayon


Quand tu as cliqué sur le petit crayon

Tu vas pouvoir modifier le background...
Video!


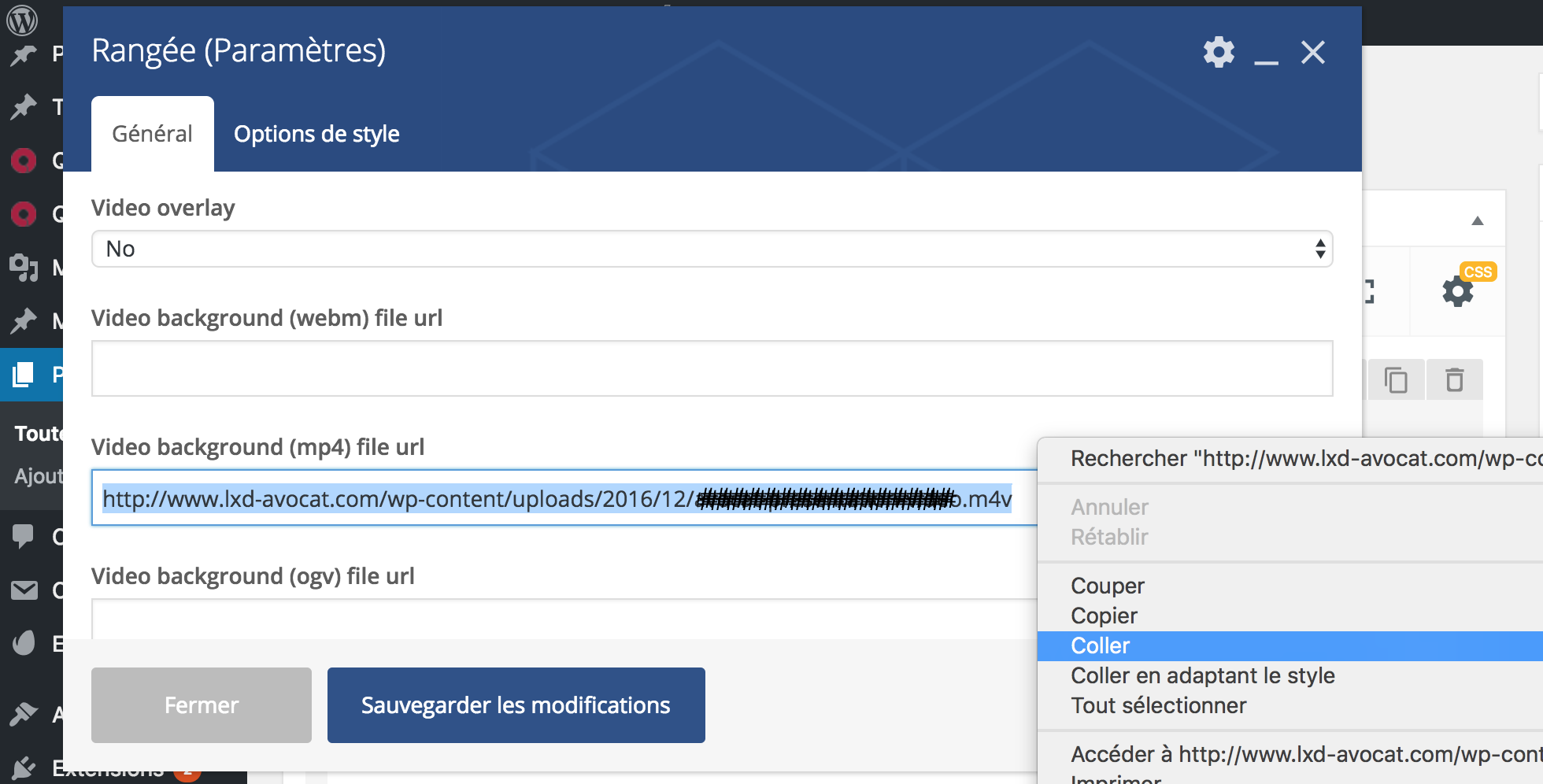
Une fois cliqué sur le petit crayon
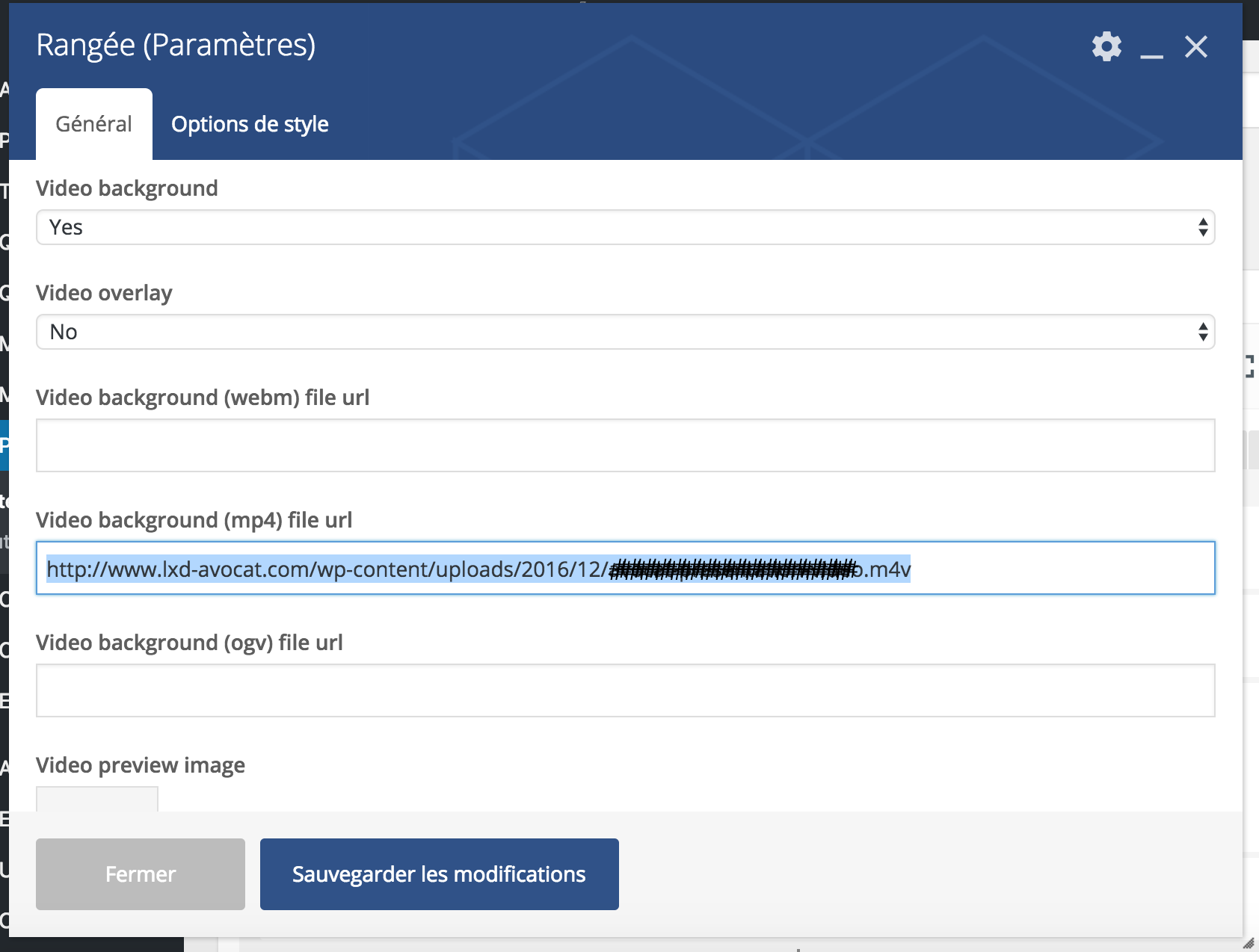
Tu atterris dans une zone avec pleins de champs et de cases à remplir.



Ta vidéo est une URL !
Tu vas me dire c'est bien beau mais comment je chope
l'adresse de cette video!
Un petit indice :


Ta vidéo a été téléchargé directement dans ta Bibliothèque Média
de ton site WordPress.
Tu dois la télécharger au préalable pour récupérer l'URL et la coller.
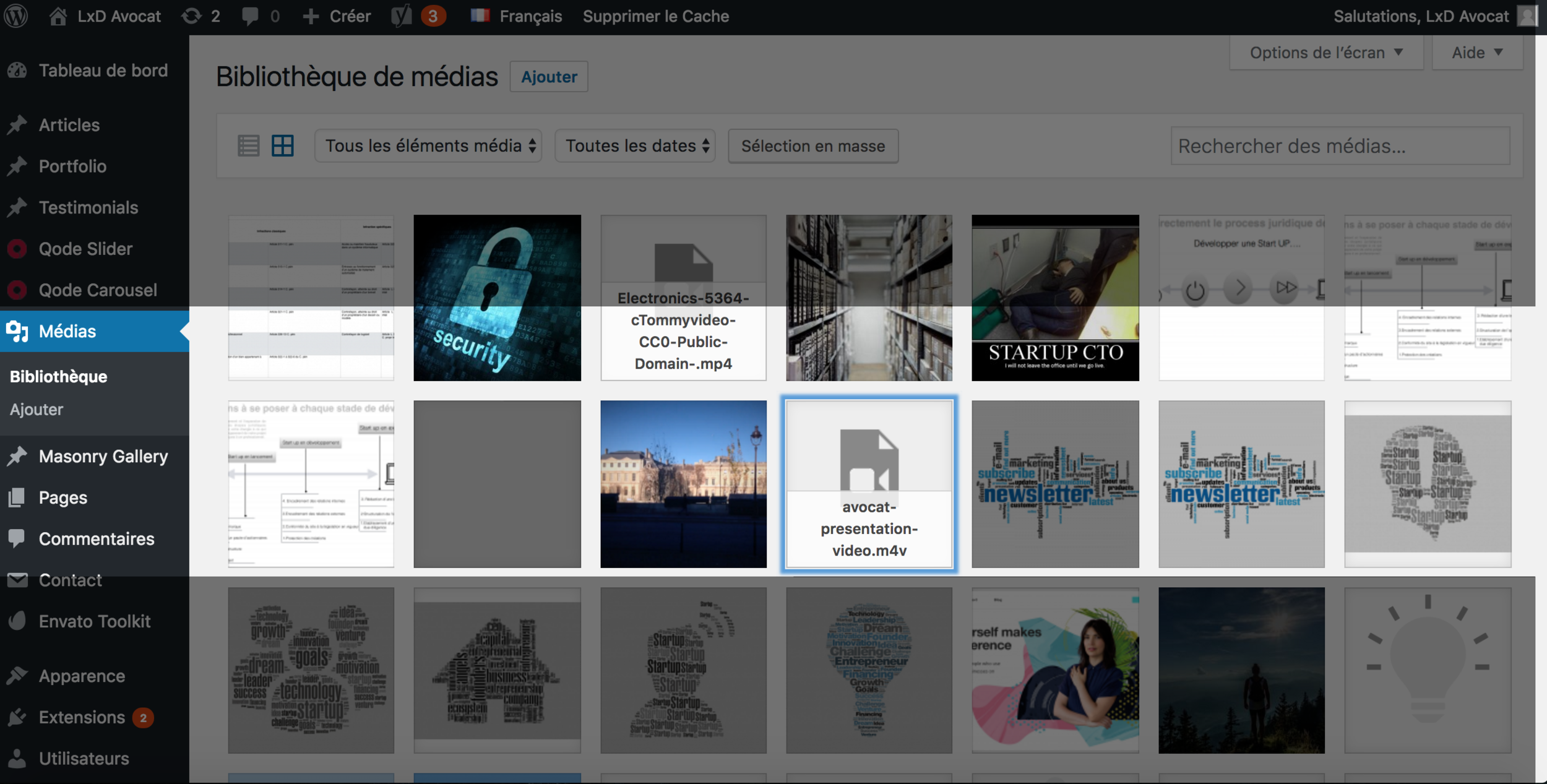
Direction ta Blibliothèque de Média...
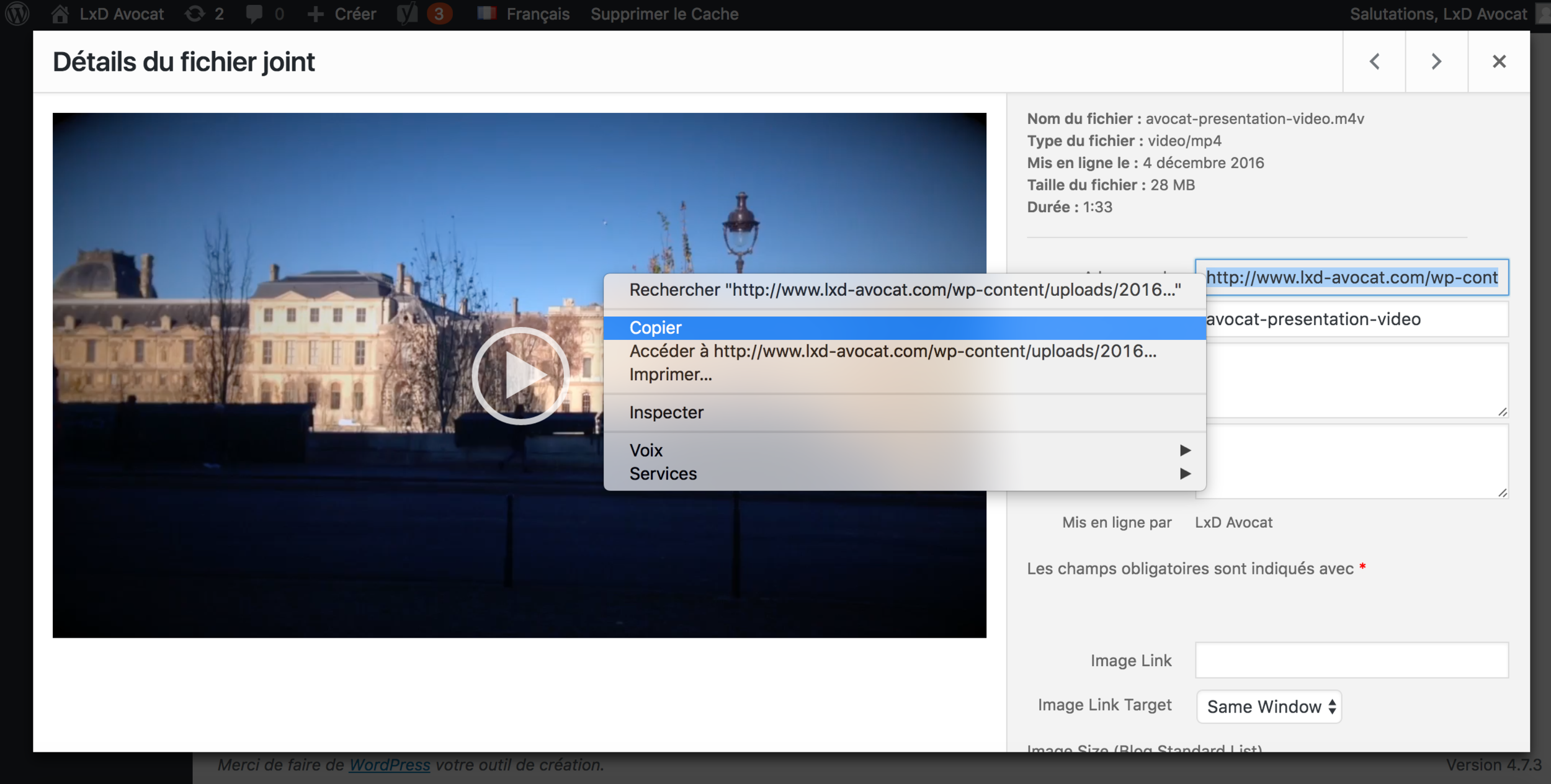
Disons que tu l'as déjà téléchargé. Clique sur le fichier de la vidéo.




Puis copie intégralemnt l'URL (Adresse Web)


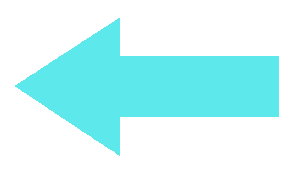
Une fois ton URL copiée...
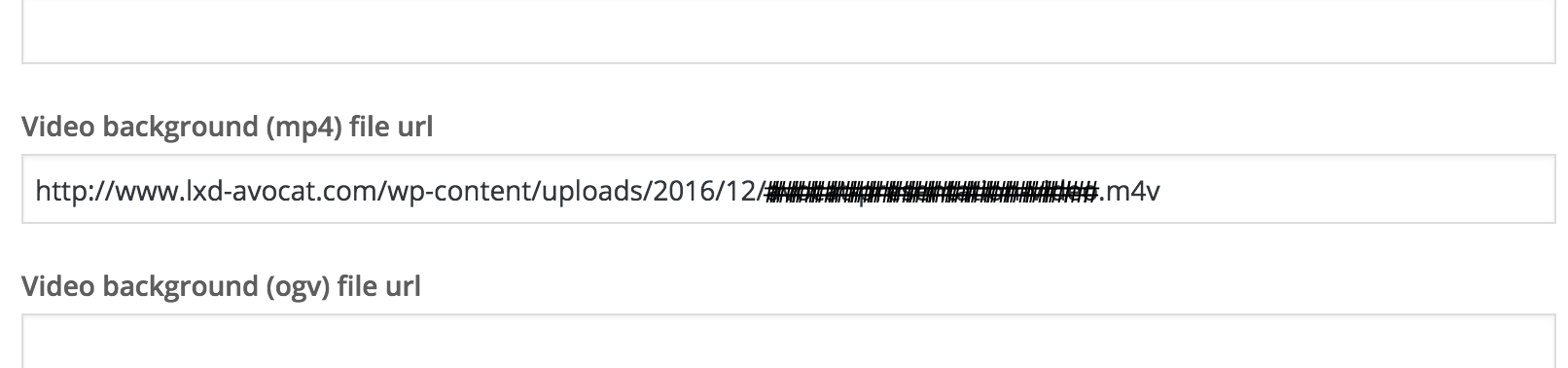
Retourne dans ta Row (=rangée) et Colle-la dans la bonne case :)
Et oui elle est au format MP4
Enfin une fois que c'est collé, sauvegarde !!!





Ton bouton et ta video apparaîtront !

Modifier une rangée
By BlueWebOcean
Modifier une rangée
- 124



