&
一點點![]()
LION 賴逸駿
About Lion
Lion@Lai
Web Developer @ 大心數位
喜歡嘗試新技術
研究AngularJS 與 Firebase中
進入正題
AngularJS
照例要問的問題
在場誰沒有用過jQuery?
操作DOM的強者
jQuery 與旗下的plugin
讓一個不懂JS的人
也可以寫出絢麗效果的網頁

其實
用jQuery 來對比AngularJS
根本 不合理
一個是協助你操作DOM的JS Library
一個是開發網站的JS Framework
重點是開發的思維完全反轉
jQuery
控制你的DOM是很簡單的
但控制你的程式碼變成很困難
AngularJS
你大部分時間只要控制Model以及View的配合
學習AngularJS
別讓過去的jQuery開發經驗限制了你的極限

所以今天希望你忘記
jQuery

ANUGLARJS 五大特點
- 雙向綁定
- 使用模板
- MVC
- 依賴注入
- Directive
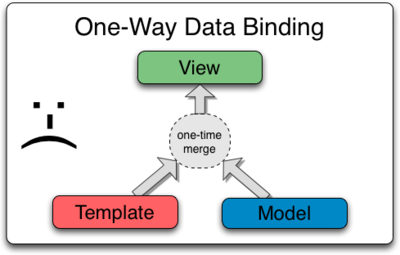
雙向綁定


Template
1. Directive
2. Markup (like {{}})
3. Filter
4. Form Controls
MVC
其實angularjs官方認為他們是
MVW(Model View Whatever)
也就是 Model驅動View改變
Controller扮演的角色是黏合Model 及 View
DI(Dependency Injection)
依賴注入
可以使用在什麼地方
DI in controllers
Factory methods
Directive
ng-repeat
ng-class
ng-show
ng-switch
ng-click
NG-class
<any ng-class="'select' : isSelected"></any>
<any ng-class="dClass"></any>
ng-switch
<any ng-switch="expression">
<any ng-switch-when="matchValue1">...</any
>
<any ng-switch-when="matchValue2">...</any>
...
<any ng-switch-default>...</any>
</any>
ng-click
<any ng-click="add()"></any>
<any ng-click="a++"></any>
Ng-Select
<select ng-options="m.Id as m.Name for m in QRCodeTypes">
</select>
經過以上的範例練習
我們不再自己寫jQuery操作DOM
享受透過改變MODEL讓View同步異動的美好
FireBase
https://www.firebase.com/

一個只要使用JS就送你完整後端的服務
直接live Demo吧!!
https://github.com/LionLai/firebaseBlog
https://popping-fire-7709.firebaseapp.com
Firebase Hosting & CLI
sudo npm install -g firebase-tools
firebase bootstrap
firebase deploy
firebase init
感謝大家的收看
與用心練習!!
Q & A
angularjs.tw
對angularjs有興趣的朋友可以加入下面的這個社群
https://www.facebook.com/groups/augularjs.tw/
deck
By boxcore
deck
- 362