手把手教你玩
jQuery
鄧不利多
國際巫師聯盟主席
葛來分多級長
巫審加碼首席巫師

j + Query = ?
j = javascript
至於Query ...

互動
interact
函式庫
Library
這是沒有函式庫的程式設計師

From: xlzx.com

這是有函式庫的程式設計師
From: wangyi120.com
簡單來說
這是沒有函式庫的電腦螢幕


這是有函式庫的電腦螢幕
Why jQuery ?
因為你可以寫少一點

免費

檔案很小
91 KBytes

jQuery = 魔法
$
$( )
$(' ')
超可愛der
Selector 選擇器
$('p')
網頁內的所有 p 元素
就被默默的選起來了
p 元素?
先別管 p 元素了
你聽過 HTML 嗎

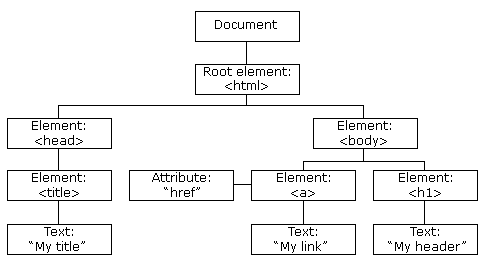
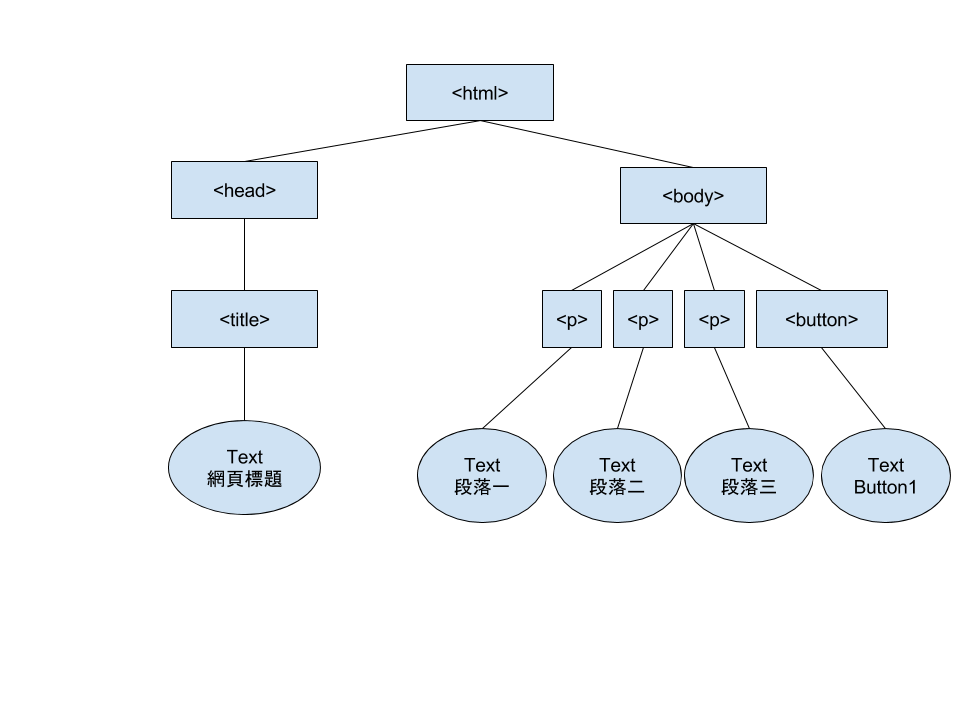
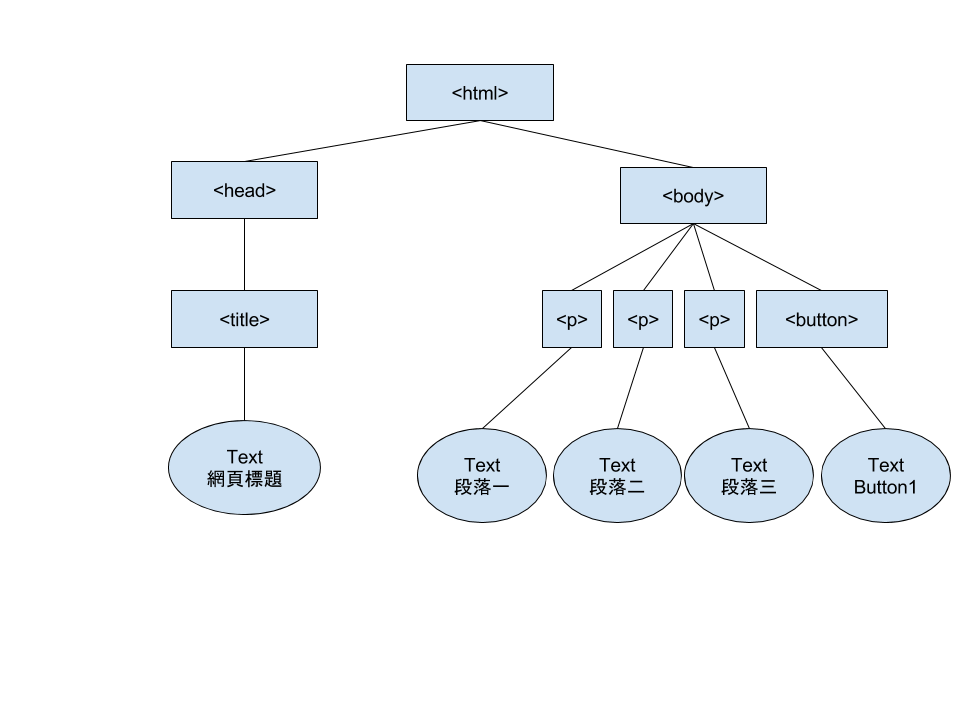
The HTML DOM Tree of Objects
http://www.w3schools.com/js/js_htmldom.asp
jQuery 黑魔法學第一章
黑魔法符文
<html>
<head>
<title>網頁標題</title>
</head>
<body>
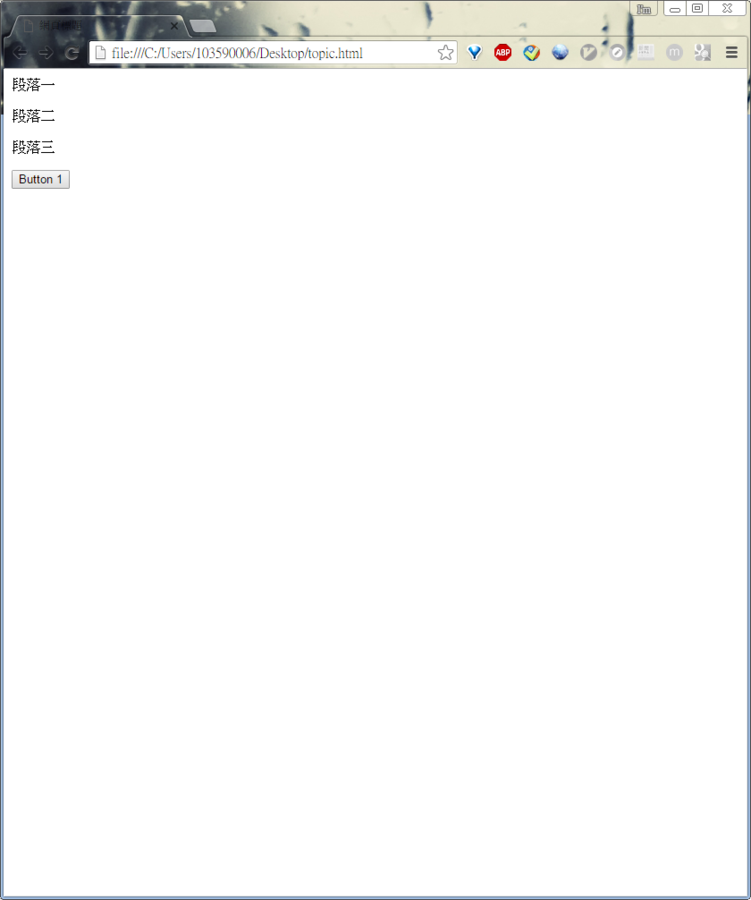
<p>段落一</p>
<p>段落二</p>
<p>段落三</p>
</body>
</html>

按鈕
黑魔法符文
<html>
<head>
<title>網頁標題</title>
</head>
<body>
<p>段落一</p>
<p>段落二</p>
<p>段落三</p>
<button>Button 1</button>
</body>
</html>

Q & A
如果切到這頁
有人問問題先+10分
The HTML DOM Tree of Objects

How to use jQuery ?
直接下載引用
CDN include
- Google Ajax Libraries
- MaxCDN (official)
- cdnjs
Google Ajax Library
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
https://developers.google.com/speed/libraries/#libraries
MaxCDN
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
CDNJS
<script="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.0.0-rc1/jquery.min.js"></script>
Bower
bower install jquery
jQuery 黑魔法入門
<html>
<head>
<title>網頁標題</title>
</head>
<body>
<p>段落一</p>
<p>段落二</p>
<p>段落三</p>
<button>Button 1</button>
</body>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
</html>
... 略
</body>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script>
$('p').hide();
</script>
</html>
What happen next ?
THE HTML DOM
Document Object Model


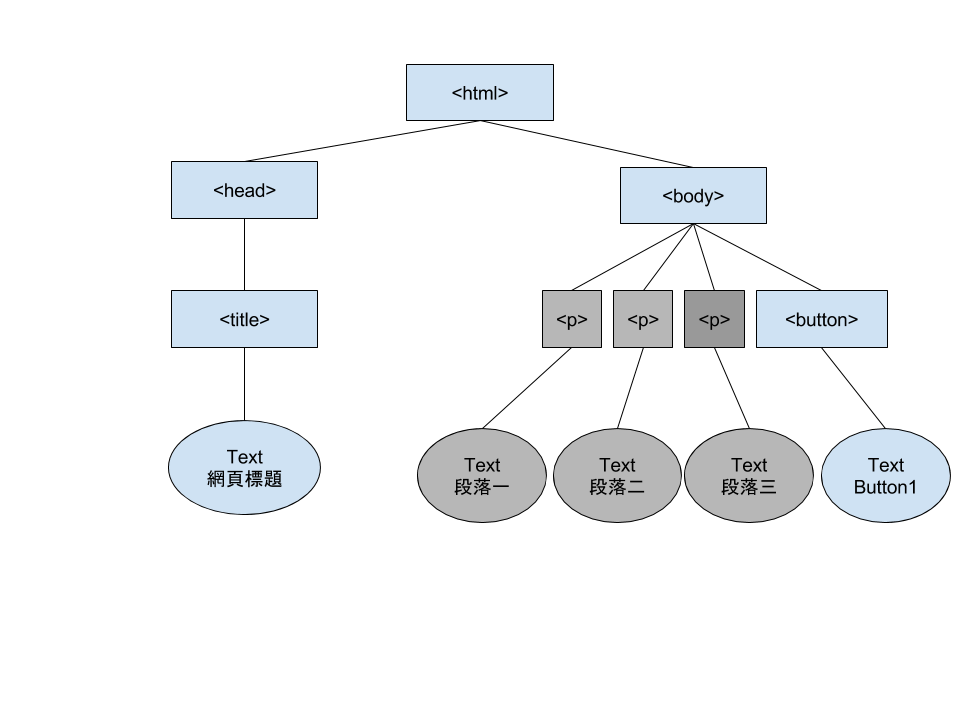
$('p') .hide()
$('p') .hide()
將所有DOM含有 p 的元素隱藏
來點變化
$('p') .hide('slow')
User有問題
真的有比較慢嗎?
為什麼感覺不出乃?
Broswer preload
因為瀏覽器先幫你跑了啦
Solution
$(function(){
$('p') .hide('slow')
})
... 略
</body>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script>
$(function() {
$('p').hide();
});
</script>
</html>
修改後的結果
Demo
結尾符號?
- javascript語法沒有很嚴謹
結尾符號?
- javascript語法沒有很嚴謹
- 身為一名程序猿 隨時縮排是很合理的
結尾符號?
- javascript語法沒有很嚴謹
- 身為一名程序猿 隨時縮排是很合理的
-
養成習慣換行
- 讓其他人更了解你的符文在寫什麼
Practice #0
- 試著從原本的HTML 新增一個Button
Practice #0
- 試著從原本的HTML 新增一個Button
- 讓所有p元素 隱藏!
Practice #0
- 試著從原本的HTML 新增一個Button
- 讓所有p元素 隱藏!
- 如果偷查到其他方法應用上去先 +10 分
Practice #0 Demo
Practice #0 Demo
Practice #0 Demo
API
api.jquery.com
來點變化
$('p') .eq(0).hide()
jQuery 可以
不停的寫下去
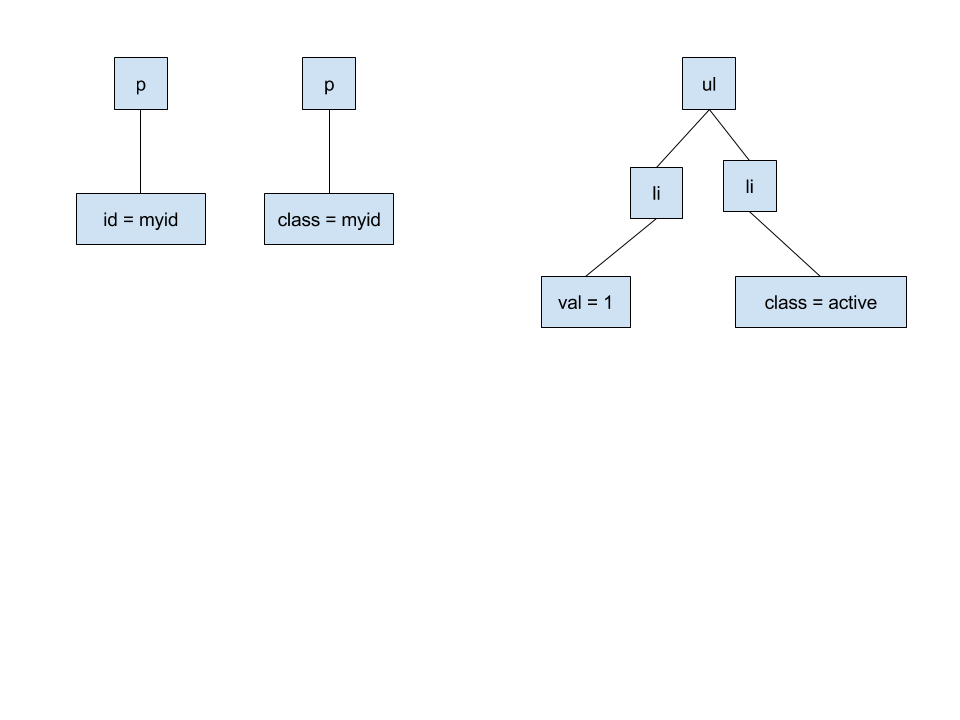
Selector 進階應用
HTML
<p id="myid">text1</p>
<p class="myclass">text2</p>
<ul>
<li>1</li>
<li class="active">2</li>
</ul>
HTML
<p id="myid">text1</p>
<p class="myclass">text2</p>
<ul>
<li>1</li>
<li class="active">2</li>
</ul>
jQuery
$('#myid')
$('.myclass')
$('ul li.active')
$('ul .active')
The HTML DOM Tree of Objects
複習一下

.click()
callback function
.click(function() {
$('p').hide();
});
HTML
<button>Press me</button>
<ul>
<li>item 0</li>
<li class="active">item 1</li>
<li>item 2</li>
<li>item 3</li>
<li>item 4</li>
</ul>
HTML
<button>Press me</button>
<ul>
<li>item 0</li>
<li class="active">item 1</li>
<li>item 2</li>
<li>item 3</li>
<li>item 4</li>
</ul>
jQuery
$('button').click(function() {
$('ul .active').hide('slow');
});
.slideUp()
HTML
<button>Press me</button>
<ul>
<li>item 0</li>
<li class="active">item 1</li>
<li>item 2</li>
<li>item 3</li>
<li>item 4</li>
</ul>
HTML
<button>Press me</button>
<ul>
<li>item 0</li>
<li class="active">item 1</li>
<li>item 2</li>
<li>item 3</li>
<li>item 4</li>
</ul>
jQuery
$('button').click(function() {
$('ul .active').slideUp();
});
.slideDown()
HTML
<button>Press me</button>
<ul>
<li>item 0</li>
<li class="active">item 1</li>
<li>item 2</li>
<li>item 3</li>
<li>item 4</li>
</ul>
HTML
<button>Press me</button>
<ul>
<li>item 0</li>
<li class="active">item 1</li>
<li>item 2</li>
<li>item 3</li>
<li>item 4</li>
</ul>
jQuery
$('button').click(function() {
$('ul .active')
.slideUp('slow')
.slideDown();
});
Practice #1
-
試著從原本的HTML 新增Button
- show()
- hide()
- slideUp()
- slideDown()
Practice #1
- 試著從原本的HTML 新增Button
- show()
- hide()
- slideUp()
- slideDown()
- 實作上述功能
Practice #1
- 試著從原本的HTML 新增Button
- show()
- hide()
- slideUp()
- slideDown()
- 實作上述功能
- 如果能用一個button切換先 +30 分
Practice #1 Demo
Practice #1 Demo
Practice #1 Demo
.fadeIn()
.fadeOut()
Practice #2
-
試著從原本的HTML 新增Button
- fadeIn()
- fadeOut()
Practice #2
- 試著從原本的HTML 新增Button
- fadeIn()
- fadeOut()
- 實作上述功能
Practice #2
- 試著從原本的HTML 新增Button
- fadeIn()
- fadeOut()
- 實作上述功能
- 如果能用一個button切換先 +10 分
Practice #2
- 試著從原本的HTML 新增Button
- fadeIn()
- fadeOut()
- 實作上述功能
- 如果能用一個button切換先 +10 分
- 如果能讓滑鼠移過去產生fadeOut效果先 +30 分
Practice #2 Demo
Practice #2 Demo
Practice #2 Demo
.text()
.val()
HTML
<button>Press me</button>
<ul>
<li>item 0</li>
<li class="active">item 1</li>
</ul>
HTML
<button>Press me</button>
<ul>
<li>item 0</li>
<li class="active">item 1</li>
</ul>
jQuery
$('button').click(function() {
$('.active') .text('jQuery!');
});
HTML
<button>Press me</button>
<input type="text" id="word">
<ul>
<li>item 0</li>
<li class="active">item 1</li>
</ul>
jQuery
$('button').click(function() {
var word = $('#word') .val();
$('.active') .text(word);
});
Demo
step by step
.append()
.prepend()
Practice #3
- 在原本的HTML內建立一個輸入框
Practice #3
- 在原本的HTML內建立一個輸入框
- 一個清單 (List)
Practice #3
- 在原本的HTML內建立一個輸入框
- 一個清單 (List)
- 按下按鈕後可以將輸入框的文字新增至清單
Practice #3
- 在原本的HTML內建立一個輸入框
- 一個清單 (List)
- 按下按鈕後可以將輸入框的文字新增至清單
- 滑鼠移至清單能顯示現在是第幾個項目
Practice #3
- 在原本的HTML內建立一個輸入框
- 一個清單 (List)
- 按下按鈕後可以將輸入框的文字新增至清單
- 滑鼠移至清單能顯示現在是第幾個項目
- 以上都完成先 +50 分
Practice #3
- 在原本的HTML內建立一個輸入框
- 一個清單 (List)
- 按下按鈕後可以將輸入框的文字新增至清單
- 滑鼠移至清單能顯示現在是第幾個項目
- 以上都完成先 +50 分
- 夠給力了吧
懶的弄範例惹
直接來個Demo ㄎㄎ
相信到這裡
大家都掌握了jQuery的精隨了
身為黑魔法學的老師
我也沒什麼好教的了
學習之路還很長
接下來 就來簡單介紹一些應用及實用的plugins
Q&A
Thanks
<( _ _ )>
deck
By boxcore
deck
- 422



