Structure and Design for History on the Web

historychannel.com, circa 1996
via web.archive.org
About LEADR
- Collaborative space for students to build digital projects and explore digital techniques
- Equipment, software, & general support for projects
- Open & staffed 10am-8pm Mon-Thu, 10-5pm Fri

Focus on Your Audience

- Who is your audience?
- What message do you want to convey?
- How can you make this message clear?
- How will your audience navigate?
- How can your structure aid your message?
http://www.telikin.com/cms/index.php/post/why-a-senior-computer
Visual Cues for Reading


Above: http://www.wikihow.com/Start-a-College-Essay
Right: http://www.buzzfeed.com/christianzamora/taylor-swift-emojis-you-never-knew-you-needed
The "F Pattern"

http://www.pixelchefs.com/blog/small-business-web-design-reader-habits/
Images

Photo: Science and Society Picture Library.
Ada King, Countess of Lovelace, 1840.
http://www.scienceandsociety.co.uk/results.asp?image=10312035
- Use trustworthy repositories for photos
- Start with lib.msu.edu
- dp.la and europeana.eu
- Make sure to cite your resources
- Image captions work great
- Be mindful of licensing and reuse
Copyright & Fair Use
- Current US Copyright: Author's life + 70 yrs (after 1922)
- Enter 'Public Domain' after copyright expires
- Works created & published outside of US have different licenses
- Fair Use - "the grayest area of copyright law"
- “fair use of a copyrighted work … for purposes such as criticism, comment, news reporting, teaching (including multiple copies for classroom use), scholarship, or research, is not an infringement of copyright"
Summarized from Cohen, Daniel J. and Roy Rosenzweig, "Owning the Past," Digital History: A Guide to Gathering, Preserving, and Presenting the Past on the Web http://chnm.gmu.edu/digitalhistory/copyright/
Citations

Best Practices
- Brief citations in parentheses OR footnotes using [1], [2]
- 'Works Cited' page or section at the end of each page
- Consult recommended Manual of Style
http://digitalhumanities.unl.edu/resources/
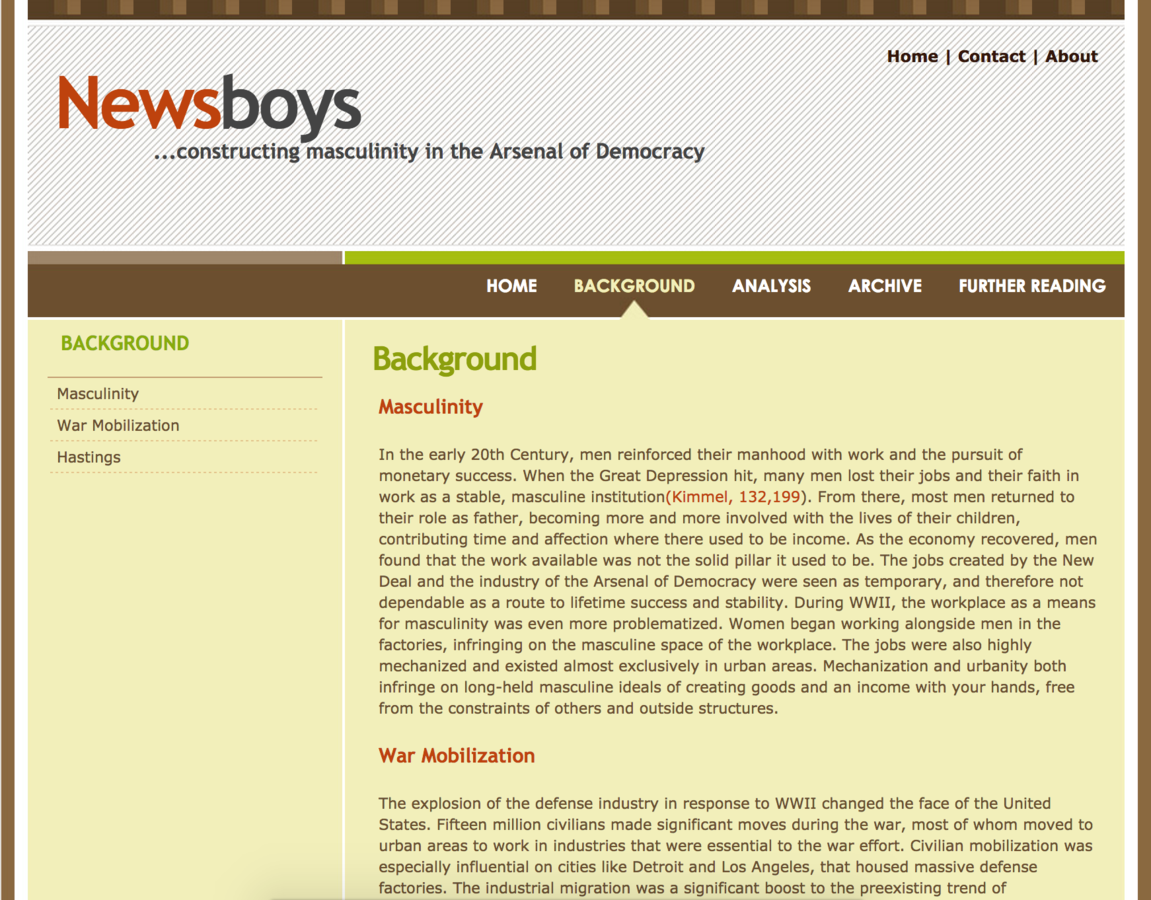
students/blocke/newsboys/background.html
Thanks!
Need Help?
- http://slides.com/brandontlocke/lb335
- Stop by LEADR (112 Old Horticulture Hall)
- Email: leadr@msu.edu
Abbreviated Principles of Historical Web Site Design
By brandontlocke
Abbreviated Principles of Historical Web Site Design
- 896



