Self-Diagramming Code
Follow along at:
Background
WebGME
- Web-based Generic Modeling Environment
- A framework for creating custom modeling languages
- Provides additional features natively:
- Collaborative editing (like Google Docs)
- Version control
- Github

Examples
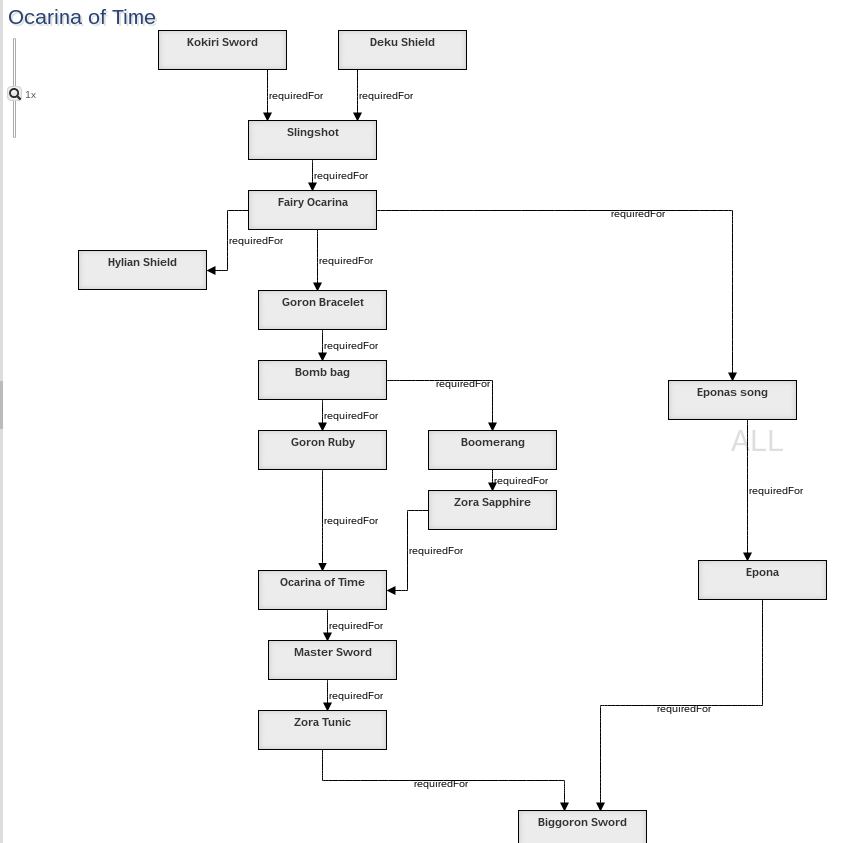
Dependency Graphs

requires(goron_ruby, ocarina_of_time).
requires(zora_tunic, biggoron_sword).
requires(slingshot, fairy_ocarina).
requires(fairy_ocarina, hylian_shield).
requires(zora_sapphire, ocarina_of_time).
requires(epona, biggoron_sword).
requires(master_sword, zora_tunic).
requires(kokiri_sword, slingshot).
requires(eponas_song, epona).
requires(ocarina_of_time, master_sword).
requires(boomerang, zora_sapphire).
requires(bomb_bag, goron_ruby).
requires(deku_shield, slingshot).
requires(fairy_ocarina, goron_bracelet).
requires(fairy_ocarina, eponas_song).
requires(goron_bracelet, bomb_bag).
requires(bomb_bag, boomerang).
requiredFor(X, Y) :- requires(X, Y).
requiredFor(X, Y) :- requires(Z, Y),
requiredFor(X, Z).
allDependencies(Item) :-
setof(X, requiredFor(X, Item), Set),
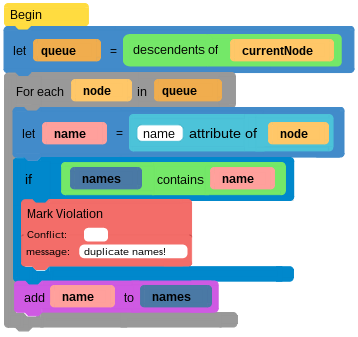
print(Set).Visual Programming Language

function (core, currentNode, callback){
"use strict";
var names = [];
var name = null;
var node = null;
var queue = [];
getNode(currentNode, function(arg0_7){
getDescendents(arg0_7, function(arg1_6){
queue = arg1_6;
var fn_1 = function(){
var arg1 = Object.keys(queue);
var arg2 = arg1[0];
while(arg0_2[arg2] && arg1.length){
arg2 = arg1.pop();
}
if (!arg0_2[arg2]){
arg0_2[arg2] = true;
node = queue[arg2];
getNode(node, function(arg0_4){
name = core.getAttribute(arg0_4, "name");
if (names.indexOf(name) !== -1){
violationInfo = {
hasViolation: true,
message: "duplicate names!",
nodes: null
};
}
if(getDimension(names) === getDimension(name)){
names = names.concat(name);
} else {
names.push(name);
}
setTimeout(fn_1, 0);
});
} else {
callback(err, violationInfo);
}
};
var arg0_2 = {};
fn_1();
});
});
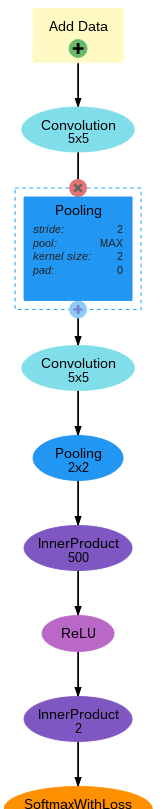
}Deep Learning

name: "AlexNet"
layer {
name: "data"
type: "Data"
top: "data"
top: "label"
include {
phase: TRAIN
}
transform_param {
mirror: true
crop_size: 227
}
data_param {
batch_size: 100
}
}
layer {
name: "data"
type: "Data"
top: "data"
top: "label"
include {
phase: TEST
}
transform_param {
crop_size: 227
}
data_param {
batch_size: 100
}
}
layer {
name: "conv1"
type: "Convolution"
bottom: "data"
top: "conv1"
param {
lr_mult: 1
decay_mult: 1
}
param {
lr_mult: 2
decay_mult: 0
}
convolution_param {
num_output: 96
kernel_size: 11
stride: 4
weight_filler {
type: "gaussian"
std: 0.01
}
bias_filler {
type: "constant"
value: 0
}
}
}
layer {
name: "relu1"
type: "ReLU"
bottom: "conv1"
top: "conv1"
}
layer {
name: "norm1"
type: "LRN"
bottom: "conv1"
top: "norm1"
lrn_param {
local_size: 5
alpha: 0.0001
beta: 0.75
}
}
layer {
name: "pool1"
type: "Pooling"
bottom: "norm1"
top: "pool1"
pooling_param {
pool: MAX
kernel_size: 3
stride: 2
}
}
layer {
name: "conv2"
type: "Convolution"
bottom: "pool1"
top: "conv2"
param {
lr_mult: 1
decay_mult: 1
}
param {
lr_mult: 2
decay_mult: 0
}
convolution_param {
num_output: 256
pad: 2
kernel_size: 5
group: 2
weight_filler {
type: "gaussian"
std: 0.01
}
bias_filler {
type: "constant"
value: 0.1
}
}
}
layer {
name: "relu2"
type: "ReLU"
bottom: "conv2"
top: "conv2"
}
layer {
name: "norm2"
type: "LRN"
bottom: "conv2"
top: "norm2"
lrn_param {
local_size: 5
alpha: 0.0001
beta: 0.75
}
}
layer {
name: "pool2"
type: "Pooling"
bottom: "norm2"
top: "pool2"
pooling_param {
pool: MAX
kernel_size: 3
stride: 2
}
}
layer {
name: "conv3"
type: "Convolution"
bottom: "pool2"
top: "conv3"
param {
lr_mult: 1
decay_mult: 1
}
param {
lr_mult: 2
decay_mult: 0
}
convolution_param {
num_output: 384
pad: 1
kernel_size: 3
weight_filler {
type: "gaussian"
std: 0.01
}
bias_filler {
type: "constant"
value: 0
}
}
}
layer {
name: "relu3"
type: "ReLU"
bottom: "conv3"
top: "conv3"
}
layer {
name: "conv4"
type: "Convolution"
bottom: "conv3"
top: "conv4"
param {
lr_mult: 1
decay_mult: 1
}
param {
lr_mult: 2
decay_mult: 0
}
convolution_param {
num_output: 384
pad: 1
kernel_size: 3
group: 2
weight_filler {
type: "gaussian"
std: 0.01
}
bias_filler {
type: "constant"
value: 0.1
}
}
}
layer {
name: "relu4"
type: "ReLU"
bottom: "conv4"
top: "conv4"
}
layer {
name: "conv5"
type: "Convolution"
bottom: "conv4"
top: "conv5"
param {
lr_mult: 1
decay_mult: 1
}
param {
lr_mult: 2
decay_mult: 0
}
convolution_param {
num_output: 256
pad: 1
kernel_size: 3
group: 2
weight_filler {
type: "gaussian"
std: 0.01
}
bias_filler {
type: "constant"
value: 0.1
}
}
}
layer {
name: "relu5"
type: "ReLU"
bottom: "conv5"
top: "conv5"
}
layer {
name: "pool5"
type: "Pooling"
bottom: "conv5"
top: "pool5"
pooling_param {
pool: MAX
kernel_size: 3
stride: 2
}
}
layer {
name: "fc6"
type: "InnerProduct"
bottom: "pool5"
top: "fc6"
param {
lr_mult: 1
decay_mult: 1
}
param {
lr_mult: 2
decay_mult: 0
}
inner_product_param {
num_output: 4096
weight_filler {
type: "gaussian"
std: 0.005
}
bias_filler {
type: "constant"
value: 0.1
}
}
}
layer {
name: "relu6"
type: "ReLU"
bottom: "fc6"
top: "fc6"
}
layer {
name: "drop6"
type: "Dropout"
bottom: "fc6"
top: "fc6"
dropout_param {
dropout_ratio: 0.5
}
}
layer {
name: "fc7"
type: "InnerProduct"
bottom: "fc6"
top: "fc7"
param {
lr_mult: 1
decay_mult: 1
}
param {
lr_mult: 2
decay_mult: 0
}
inner_product_param {
num_output: 4096
weight_filler {
type: "gaussian"
std: 0.005
}
bias_filler {
type: "constant"
value: 0.1
}
}
}
layer {
name: "relu7"
type: "ReLU"
bottom: "fc7"
top: "fc7"
}
layer {
name: "drop7"
type: "Dropout"
bottom: "fc7"
top: "fc7"
dropout_param {
dropout_ratio: 0.5
}
}
layer {
name: "fc8"
type: "InnerProduct"
bottom: "fc7"
top: "fc8"
param {
lr_mult: 1
decay_mult: 1
}
param {
lr_mult: 2
decay_mult: 0
}
inner_product_param {
weight_filler {
type: "gaussian"
std: 0.01
}
bias_filler {
type: "constant"
value: 0
}
}
}
layer {
name: "accuracy"
type: "Accuracy"
bottom: "fc8"
bottom: "label"
top: "accuracy"
include {
phase: TEST
}
}
layer {
name: "loss"
type: "SoftmaxWithLoss"
bottom: "fc8"
bottom: "label"
top: "loss"
}

Problem
The Problem:
- Given arbitrary code and an arbitrary relationships, can we diagram them?
- eg:
- Class Diagrams
- Functional Dataflow Diagrams
- Domain Specific Diagrams
- Rails
- eg:
Philosophical Digression
What is Code?
Defined Relationships/Rules
Intent of the Developer
vs
Example
var express = require('express');
var app = express();
app.get('/', function (req, res) {
res.send('Hello World!');
});
app.listen(3000, function () {
console.log('Example app listening on port 3000!');
});Big Picture
Project Code
Libraries
Environment/Language Features
As a developer, we work here
We make some assumptions here
What is Code?
Defined Relationships/Rules
Intent of the Developer
vs
Solution
Enter: "Uber Mock"
Project Code
Libraries
Environment/Language Features
Structures/relationships we want to capture
Replacing structure/relationship implementation with desired diagram representation
Next, just run the code!

An example: Class Diagrams from Lua and Ruby
Thanks!
Self-Diagramming Code
By Brian Broll
Self-Diagramming Code
- 1,307



