React Rally 2019
Crash Course

Statistics
-
📆 2 days 📆
-
🧙♂️ 21 speakers 🧙♀️
-
🧔 1000s of devs ☕
-
🍩 Snacks 🍨
-
💰 Swag and Activities 🏏
Accessible to all
Live Streaming
Live Text Transcription
Site code on GitHub
Recordings posted on YouTube
https://www.youtube.com/playlist?list=PLUD4kD-wL_zaXhR4KU1CkUSIzh1TrvnzA
Speaker Slides
Topics Covered
| 01. Devtools Features 02. Frontend App Bundles 03. Interactive Storytelling 04. Internationalization 05. Performance Tuning 06. Nonprofit Social Change 07. Animation - D3 vs React 08. Accessibility 09. UX and Observables 10. The 10x Junior Dev * 11. Building Horrible UX |
12. Intro to Lambda Calc 13. Web Assembly 14. Debugging the Debugger 15. Auto Test Generation 16. Design Systems 17. Hooks Pitfalls * 18. Code as UI 19. Distributed Tracing 20. Evolution of Automation 21. Architecting for Users * |
|---|
01. Chrome Devtools
Chrome ❤️ ⚛️ (no, really) - Nicole Sullivan
-
Native framework support
-
Improved analytics
-
Considering native support for more HTML components

02. Frontend App Bundles
FAB - The Docker of Frontend - Glen Maddern
-
Docker-style container for apps
-
Cross-cloud standard
-
Redeploy only updated assets

03. Interactive Storytelling
Off Balance: Interactive Storytelling with React
Mihai Cernusca
-
Live UI feedback prototyping
-
Dynamic transitions
-
SVG blending between views

04. Internationalization
Is React Translated Yet? - Nat Alison
-
Challenges of i18n
-
Automated translation CI/CD

05. Performance Tuning
Saving the Web, 16ms at a Time - Josh Comeau
-
Perceived vs Actual Performance
-
KPIs of app performance
-
Dev tooling

06. Nonprofit Social Change
Helping Governments And Nonprofits
With Our Coding Superpower - Joel Denning
-
Just Utah Coders
-
Tech help for causes with little/no funding
-
Maximizing Effect

07. Animation - D3 vs React
Battle for the DOM: D3 vs. React - Danielle Carrick
-
Data Visualization
-
Framework-agnostic patterns

08. Accessibility (A11y)
Battle for the DOM: D3 vs. React - Danielle Carrick
-
Proper UX patterns
-
Color / Navigation Awareness
-
Improvements for all users

09. UX and Observables
Creating Awesome UX with Observables - Feather Knee
-
Decoupled subscriptions
-
Smoother UI
-
Async processing
-
Less plumbing

10. The 10x Junior Dev
So You Think YOU'RE a Junior Dev? - Revel Carlberg West
-
10-year-old dev
-
Journey from Scratch to JS to React
-
Hands-on Intro to React

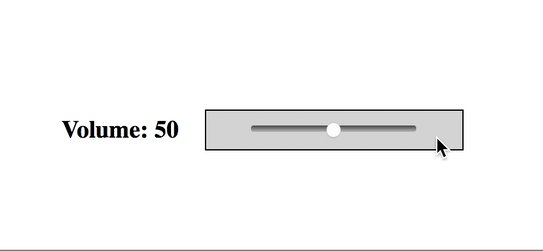
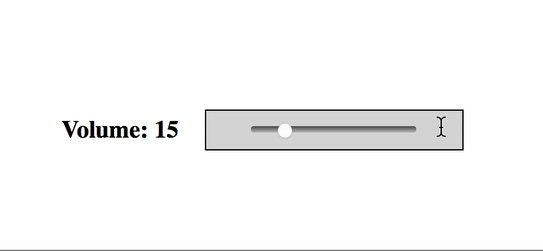
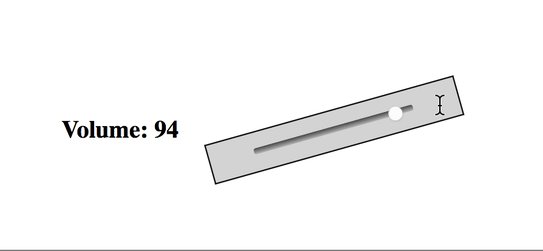
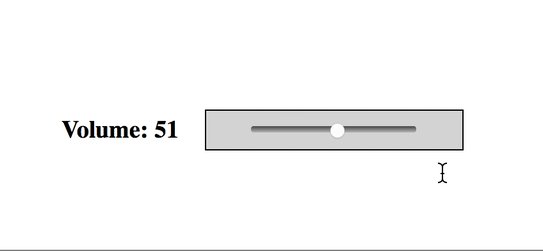
11. Building Horrible UX
Horrible Interfaces and How to Build Them - Anthony Frehner
-
Hands-on practice with volume API, <canvas>, machine learning


12. Intro to Lambda Calculus
The Universe in a Single Arrow:
A Live Dive into the Lambda Calculus - Anjana Vakil
-
Understanding λ Calc
-
Functional Programming w/ Javascript

13. Web Assembly
All The Memory Safety Of C Combined With
All The Blazing Speed Of JavaScript -Sarah Lim
-
Background and basics
-
Binary virtual machine
-
Memory safety
-
High performance
-
Portable

14. Debugging the Debugger
Debugging the Debugger - Princiya Sequeira
-
History of debugging
-
Instrumenting code
-
Time Travel
-
Firefox DevTools built with React

15. Automatic Test Generation
Write Fewer Tests! From Automation to Autogeneration
David Khourshid
-
State machines as application flow
-
Formalized state paths enable test generation
-
Better requirements, efficiency, maintainability

16. Design Systems
Harnessing React to Build Consistently Designed Applications
Emily Plummer
-
Primer - GitHub
-
How pre-defined styles and components fix everything
-
Reusable components

17. Hooks Pitfalls
React Hook Pitfalls - Kent C. Dodds
-
All the cool kids are doing it
-
Revamped component lifecycle and state management
18. Code as UI
Code is a User Interface - Justin Falcone
-
Thinking about purpose instead of approach
-
How language design drives application architeture
-
ES 6-10 in 5 years

19. Distributed Tracing
Follow The (Full)stack Trace: Understand Your App with Distributed Tracing - Will Klein
-
Tracing the logic and rendering flows
-
Identifying bottlenecks
-
Distributed telemetry

20. Evolution of Automation
Weaving Tapestries of Code - Jen Luker
-
Evolution of automated computing machines
-
Ideas adopted from other industries

21. Architecting for Users
Human React - Brian Holt
-
Designing apps and UI for users, not devs
-
Meeting human needs while driving business goals (4DX)

Web Assembly (WASM)
-
Fast (successor to asm.js)
-
Smaller file size, faster load times
-
Pre-compiled
-
Cross-platform
-
Memory Safety
-
Binary instruction format for a stack-based VM
-
Sandboxed
-
Transpile target for any language (e.g. C, C#, Rust, Java, Python)
Web Assembly (WASM)

React Rally 2019 Crash Course
By Brian Richins
React Rally 2019 Crash Course
Quick summary of some of the non-React highlights from React Rally 2019
- 248

