Join the CSS Future with
CSS Grid
Bryan Robinson
Founder, Code Contemporary
Formerly:
VP, Design and Development
UX Strategist
Front-end Developer

https://codecontemporary.com
https://bryanlrobinson.com
A Look at the Past
@brob - BryanLRobinson.com

A normal homepage banner
@brob - BryanLRobinson.com
Client Feedback
"That looks amazing, we really really like it... but we need to promo FOUR things at the very top of our homepage"
- Almost every client EVER
@brob - BryanLRobinson.com

😩 I guess we could... make it a rotator? 😩
@brob - BryanLRobinson.com
ShouldIUseACarousel.com
@brob - BryanLRobinson.com

5 minutes in Photoshop
@brob - BryanLRobinson.com
How are we going to build this?
@brob - BryanLRobinson.com

3 nested layers of HTML deep
@brob - BryanLRobinson.com
Lots of HTML
<div class="promos">
<div class="left-column column">
<a href="#" class="promo">Promo Space 1</a>
</div>
<div class="right-column column">
<a href="#" class="promo">Promo Space 2</a>
<div class="columns">
<a href="#" class="promo">Promo space 3</a>
<a href="#" class="promo">Promo space 4</a>
</div>
</div>
</div>@brob - BryanLRobinson.com
Lots of CSS
.promos {
display: flex;
justify-content: space-between;
}
.column {
width: calc(50vw - .5rem);
display: flex;
flex-direction: column;
}
.columns {
display: flex;
justify-content: space-between;
}
.columns > .promo {
flex: 1;
}.columns > .promo:first-child {
margin-right: 1rem;
}
.right-column > .promo {
margin-bottom: 1rem;
}
.promo {
display: flex;
justify-content: center;
align-items: center;
min-height: 30vh;
}
.left-column .promo {
height: 100%;
}@brob - BryanLRobinson.com
Let's Take This Code
To The Future
@brob - BryanLRobinson.com
Flexbox vs. Grid
"Working from the content out vs. working from the Grid definition in"
- Rachel Andrew
@brob - BryanLRobinson.com

Same layout, different thought process
@brob - BryanLRobinson.com
HTML and CSS on ONE slide!
<div class="promos">
<a href="#" class="promo">Promo Space 1</a>
<a href="#" class="promo">Promo Space 2</a>
<a href="#" class="promo">Promo space 3</a>
<a href="#" class="promo">Promo space 4</a>
</div>.promos {
display: grid;
grid-template-columns: 2fr 1fr 1fr;
grid-template-rows: minmax(30vh, 1fr) minmax(30vh, 1fr);
grid-gap: 1rem;
}
.promo:first-child {
grid-column: 1 / 2;
grid-row: 1 / 3;
}
.promo:nth-child(2) {
grid-column: 2 / 4;
grid-row: 1 / 2;
}
.promo:nth-child(3) {
grid-column: 2 / 3;
grid-row: 2 / 3;
}
.promo:nth-child(4) {
grid-column: 3 / 4;
grid-row: 2 / 3;
}
@brob - BryanLRobinson.com
Closer look at the CSS
.promos {
display: grid;
grid-template-columns: 2fr 1fr 1fr;
grid-template-rows: minmax(30vh, 1fr) minmax(30vh, 1fr);
grid-gap: 1rem;
}
.promo:first-child {
grid-column: 1 / 2;
grid-row: 1 / 3;
}
.promo:nth-child(2) {
grid-column: 2 / 4;
grid-row: 1 / 2;
}
.promo:nth-child(3) {
grid-column: 2 / 3;
grid-row: 2 / 3;
}
.promo:nth-child(4) {
grid-column: 3 / 4;
grid-row: 2 / 3;
}

@brob - BryanLRobinson.com
Are the line numbers confusing?
.promos {
display: grid;
grid-template-columns: 2fr 1fr 1fr;
grid-template-rows: minmax(30vh, 1fr) minmax(30vh, 1fr);
grid-gap: 1rem;
grid-template-areas: "main second second"
"main third fourth";
}
.promo:first-child {
grid-area: main;
}
.promo:nth-child(2) {
grid-area: second;
}
.promo:nth-child(3) {
grid-area: third;
}
.promo:nth-child(4) {
grid-area: fourth;
}

main
second
third
fourth
@brob - BryanLRobinson.com
What IS Grid, though?
@brob - BryanLRobinson.com
Grid Container
When you define display: grid on an item, it becomes a Grid Container.
Grid Item
When an element is the child of a Grid Container, it is a Grid Item.
@brob - BryanLRobinson.com
Grid Line
Grid Track
Images from the excellent Primer on CSS-Tricks:


Grid Cell
Grid Area


@brob - BryanLRobinson.com
Explicit vs. Implicit

@brob - BryanLRobinson.com
Explicit vs. Implicit

@brob - BryanLRobinson.com
When do you use Grid?
@brob - BryanLRobinson.com
Layout In
If you want your layout to fully control where the content is. If you want your content to fully line up with rows and columns.
2-Dimensional
When you want to place or size content across TWO dimensions. Rows AND Columns.
Setting Widths on Flex
The minute you start adding widths to flex items, you've probably strayed into Grid territory. ESPECIALLY if you use a calc() method in that width.
@brob - BryanLRobinson.com
When you SHOULDN'T use Grid
@brob - BryanLRobinson.com
Content Sizing
You still want to use flex for items that you want the intrinsic width of your content to size your layout. Use Flex.
Text Wraps
When you want your content to flow around an item. Best case: a photo with text wrapping around it in an article.
Micro-moves
When you want to move an item a few pixels from its initial placement. Use position: relative with top/right/bottom/left.
Flow removal
When you want to remove an item from the flow of the page. Use position: absolute.
Content flowing between columns use multi-column
@brob - BryanLRobinson.com
Floats&
Flex&
Positions&
Multi-Col&
Grid.
CSS Layout in 2021
@brob - BryanLRobinson.com
The Future
@brob - BryanLRobinson.com
Let your designers off the leash
@brob - BryanLRobinson.com
Experiment with new layouts
@brob - BryanLRobinson.com

https://labs.jensimmons.com
@brob - BryanLRobinson.com
https://jensimmons.com

@brob - BryanLRobinson.com
https://redonion.se/cssgrid/

@brob - BryanLRobinson.com

@brob - BryanLRobinson.com
This Talk is a Lie
Grid is the Present
@brob - BryanLRobinson.com
Supporting Grid
@brob - BryanLRobinson.com
Support table from caniuse.com
as of 6/2/2021
@brob - BryanLRobinson.com

Do websites need to look exactly the same in every browser?
.com
@brob - BryanLRobinson.com

@brob - BryanLRobinson.com
They SHOULD be:
Functional
Navigable
Useful
Quick
Content-equal
@brob - BryanLRobinson.com
How can we support Grid?
CSS Feature Queries
@brob - BryanLRobinson.com

@brob - BryanLRobinson.com

@brob - BryanLRobinson.com
.promos {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.promo {
width: calc(50% - .5rem);
min-height: 30vh;
margin-bottom: 1rem;
}@brob - BryanLRobinson.com
.promos {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.promo {
width: calc(50% - .5rem);
min-height: 30vh;
margin-bottom: 1rem;
}@supports (display: grid) {
.promo {
width: 100%; // overrides
margin: 0; // overrides
min-height: auto; // overrides
}
.promos {
display: grid;
grid-template-columns: 2fr 1fr 1fr;
grid-template-rows: minmax(30vh, 1fr) minmax(30vh, 1fr);
grid-gap: 1rem;
grid-template-areas: "main second second"
"main third fourth";
}
... etc ...
}
@brob - BryanLRobinson.com
The Future &
The Present &
Powerful &
Liberating &
Grid Is ...
Creative &
@brob - BryanLRobinson.com
A couple practical examples, too!
@brob - BryanLRobinson.com
Self-Centering Stripe

@brob - BryanLRobinson.com
<section class="stripe">
<div class="stripe__content">
<h1>Hello Stripe world</h1>
<p>More stripe content can go here ...</p>
</div>
</section>.stripe {
background-color: lavender;
padding: 2rem 0;
}
.stripe__content {
width: 90vw;
max-width: 1200px;
margin: auto;
}The Old Way
@brob - BryanLRobinson.com
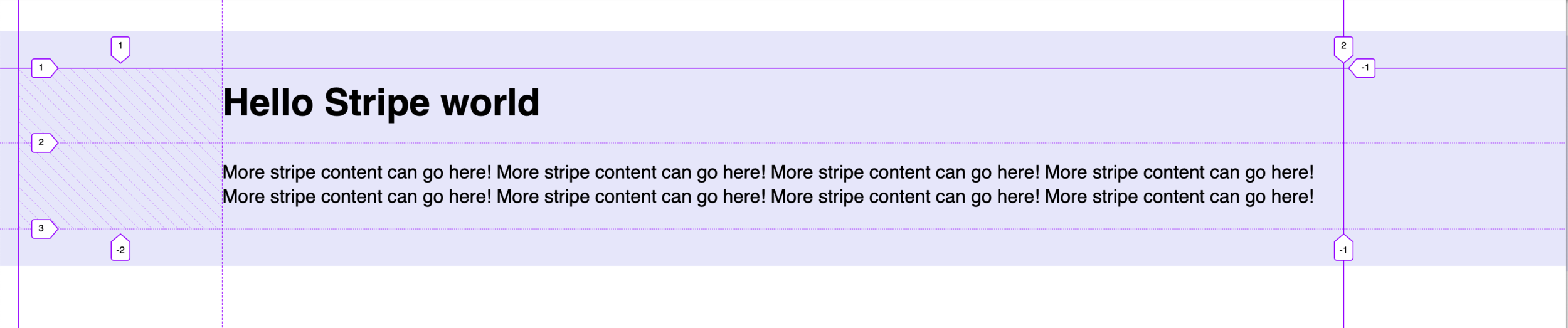
<section class="stripe">
<h1>Hello Stripe world</h1>
<p>More stripe content can go here ...</p>
</section>.stripe {
display: grid;
grid-template-columns: minmax(auto, 1200px);
justify-content: center;
background-color: lavender;
padding: 2rem 1rem;
}The Grid Way
@brob - BryanLRobinson.com
The Grid Way

@brob - BryanLRobinson.com
.card-container {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(320px, 1fr));
grid-gap: 1rem;
}Responsive Grid with no Breakpoints
@brob - BryanLRobinson.com
Who to follow
- Jen Simmons (@jensimmons)
- Rachel Andrew (@rachelandrew)
- Mina Markham (@minamarkham)
- Michelle Barker (@michebarks)
Additional Education
- https://developer.mozilla.org
- https://cssgrid.io/
- https://gridbyexample.com
- https://jensimmons.com/
@brob - BryanLRobinson.com

@brob
BryanLRobinson.com
CodeContemporary.com



Questions?
Don't like asking in front of people? Hit me up on Twitter (@brob) or after
@brob - BryanLRobinson.com
Join the CSS Future with CSS Grid @ CodepaLOUsa
By Bryan Robinson
Join the CSS Future with CSS Grid @ CodepaLOUsa
- 734



